
Magento is one of the most popular open source ecommerce platforms, which provides online merchants with all kinds of tools to manage the look, content and functionality of their webstore. Moreover, it has a convenient and pretty intuitive Admin page, which makes it possible for store administrators to maintain the website without technical knowledge and web developers on the team.
However, nothing is perfect. Magento has its own drawbacks, too, the most annoying probably being its front end loading speed.
The truth is, that Magento is not slow by default and can be tuned for optimal performance. In this article, we are going to take a look at a few simple methods to improve Magento-based websites loading speed.
Reasons for low Magento speed
Slow hardware
There are a few reasons why Magento pages can take too long to load, the most trivial probably being a simple failure to meet Magento technical requirements.
Here is a link to Magento 2 technical requirements for you to make sure you’ve got everything alright on your side.
Magento 2.2.x technology stack requirements
Third-party extensions
There is a variety of modules and plugins of all kinds for extending Magento 2. But unlike its core functionality that was developed by Magento team, 3rd-party extensions are created mostly by average programmers with average skills. One poorly written extension can significantly slow down overall Magento performance.
Make a list of all the installed extensions, turn them off one by one and see if it affects the loading speed in any way. Or try to install a default Magento 2 and see if it runs any faster then the customized version. If yes, then you know you have an extension slowing you down and can take the steps for performance optimization.
Disabled full page cache
Basically, caching means pre-storing copies of your web pages. So when users access your website they can view those pre-stored copies instead of going through the process of creating the pages all over again.
Caching is a great way to improve site performance. If you use the right caching tools and implement them correctly, you will see a significant rise in web page loading speed.
Now let us take a look at a few things you can make in Magento 2 Admin page to improve your web pages loading speed.
Ways to speed up a Magento 2 webstore
Minifying and merging JavaScript and CSS files
Another reason for low Magento website speed may be unminified and unmerged Javascript and CSS files.
Code minification is the process of removing all extraneous characters (Whitespace characters, comments, line breaks, block delimiters) from the code and compressing it down to its absolute bare minimum. Minifying reduces the amount of code that needs to be transferred and helps to your site much faster.
Merging means uniting multiple CSS and Javascript files into one. This prevents loading each file separately and decreases latency.
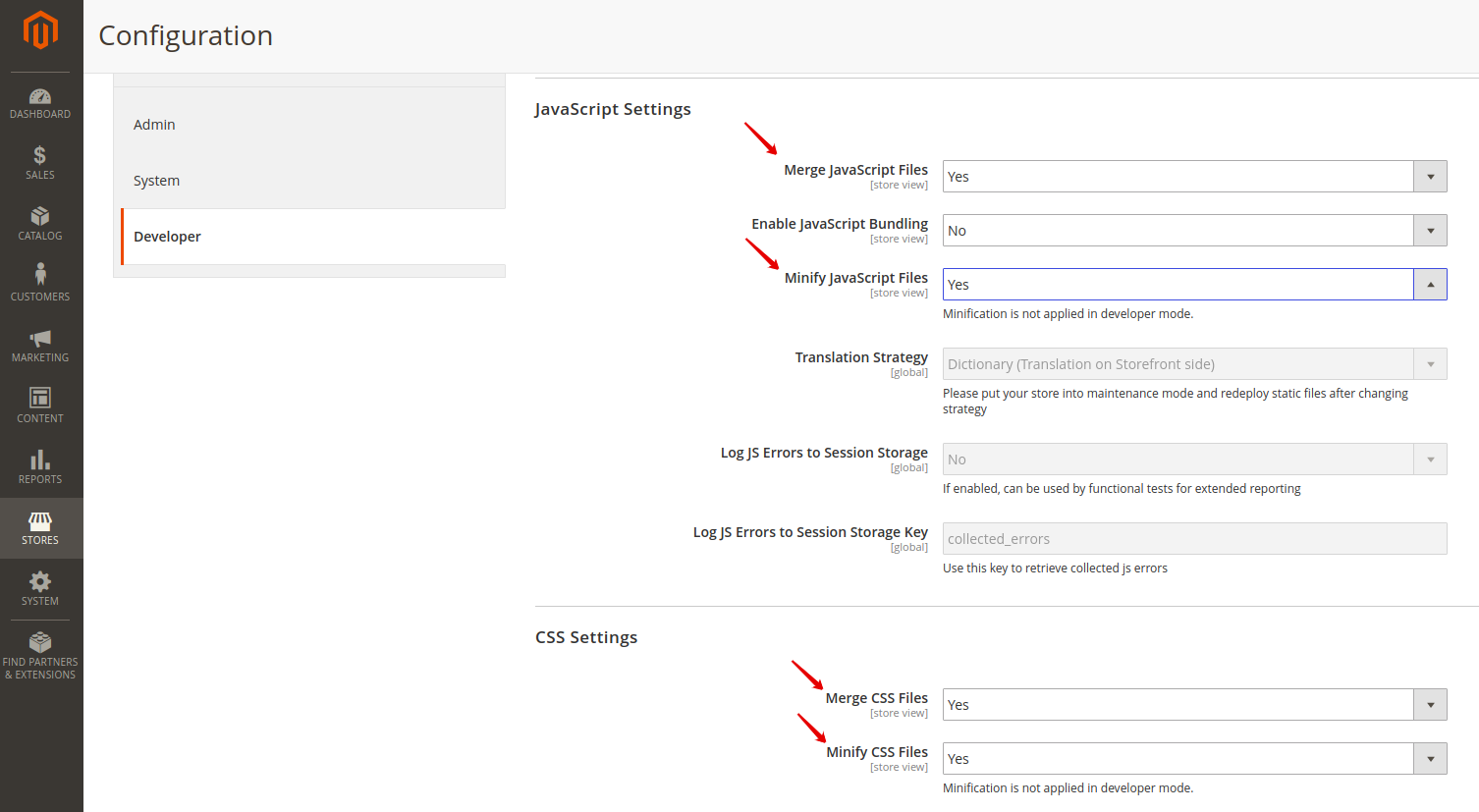
Let us see how you can improve the speed of your site in a couple of clicks without any help from the developers. Open Magento Admin page and navigate to STORES ➜ Settings ➜ Configuration ➜ Advanced ➜ Developer. Expand the following tabs: Template Settings, JavaScript Settings and CSS Settings.
Select “Yes” for merging and minifying JavaScript and CSS files. Don’t forget to click on “Save Config” when you are done.
Enabling a Flat Catalog
Magento usually stores catalog data in multiple tables, based on the Entity-Attribute-Value (EAV) model. Because attributes are stored in multiple tables, SQL queries are sometimes long and negatively affect Magento performance.
Using Flat Catalog instead of managing catalog data in many tables by the EAV will help you to speed up your product collection.
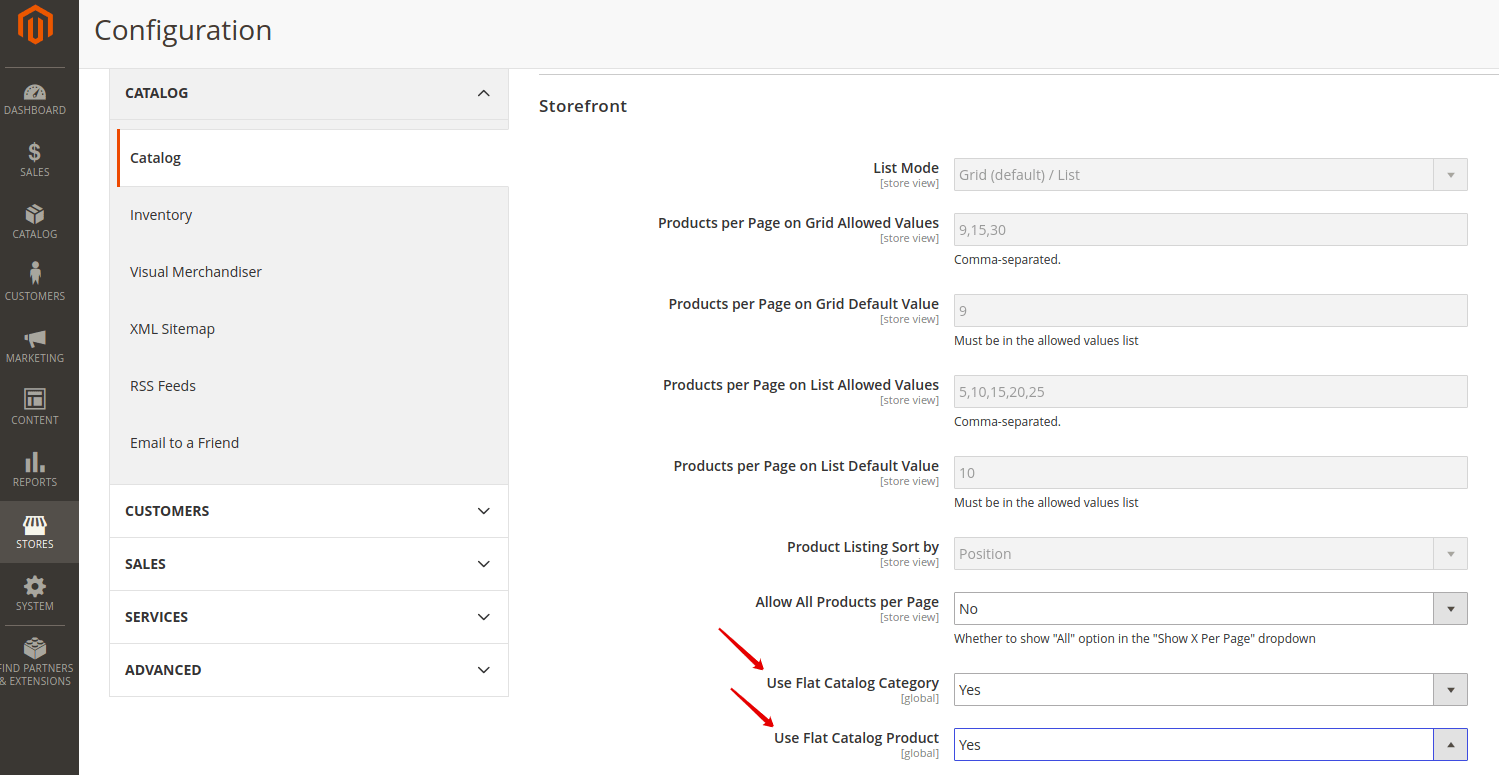
In order to enable Flat Catalog navigate to STORES ➜ Settings ➜ Configuration in the Admin panel. Then select Catalog on the left panel under Catalog tab. Expand the Storefront section and scroll down to Use Flat Catalog Category and Use Flat Catalog Product. Select “Yes” in both sections.
When done, remember to flush cache and re-index the data.
Using Varnish Cache
Varnish is an open source web application accelerator (also referred to as an HTTP accelerator or caching HTTP reverse proxy). Varnish stores files or fragments of files in memory. This allows reducing the response time and network bandwidth consumption on equivalent requests in future.
Magento 2 is fully compatible with Varnish. Moreover, Magento strongly recommends using Varnish in Magento DevDocs, since it is much faster that the built-in full-page caching and is designed to accelerate HTTP traffic.
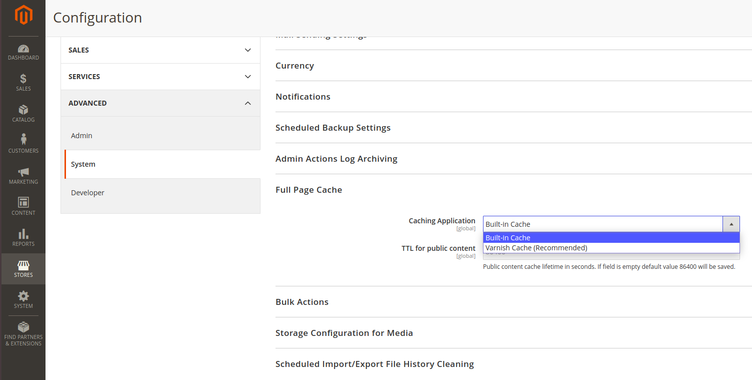
To enable Varnish Cache, navigate to STORES ➜ Settings ➜ Configuration ➜ Advanced ➜ System. Expand the Full Page Cache section and in Caching Application dropdown menu select Varnish Cache.
As always, remember to refresh the cache once you are done.
Configuring product attribute sets
Magento 2 default attribute list includes a variety of product attributes. When creating a new product, a webstore keeper simply fills in the attributes, associated with the created product. All the other attribute fields remain empty.
When a client is downloading a product page, it takes the server some time to analyse the hole attribute list, select the filled-in sections out of it and show them to the client. This process negatively affects product page/search page/catalog page loading speed.
To make a product page load faster, you need to create custom attributes sets to every single type of product on your store. This can take a while to implement, but you will get a better performance and fewer irritated customers as a result.
You can configure product attributes under STORES ➜ Attribute ➜ Product.
It is also important to remember that all photos on the product page should be optimized. Make sure that every image has proper quality and size and it doesn’t take long to download it. You can also use lazy loading for Magento optimization, which gives you opportunity to fully load page before images.
Disabling unused stores and store views
When we talk about Magento 2 performance optimization, it also makes sense to check the list of your stores and store views and disable all the unused ones. Multiple stores and store views can take up too much server space, which results in loading performance.
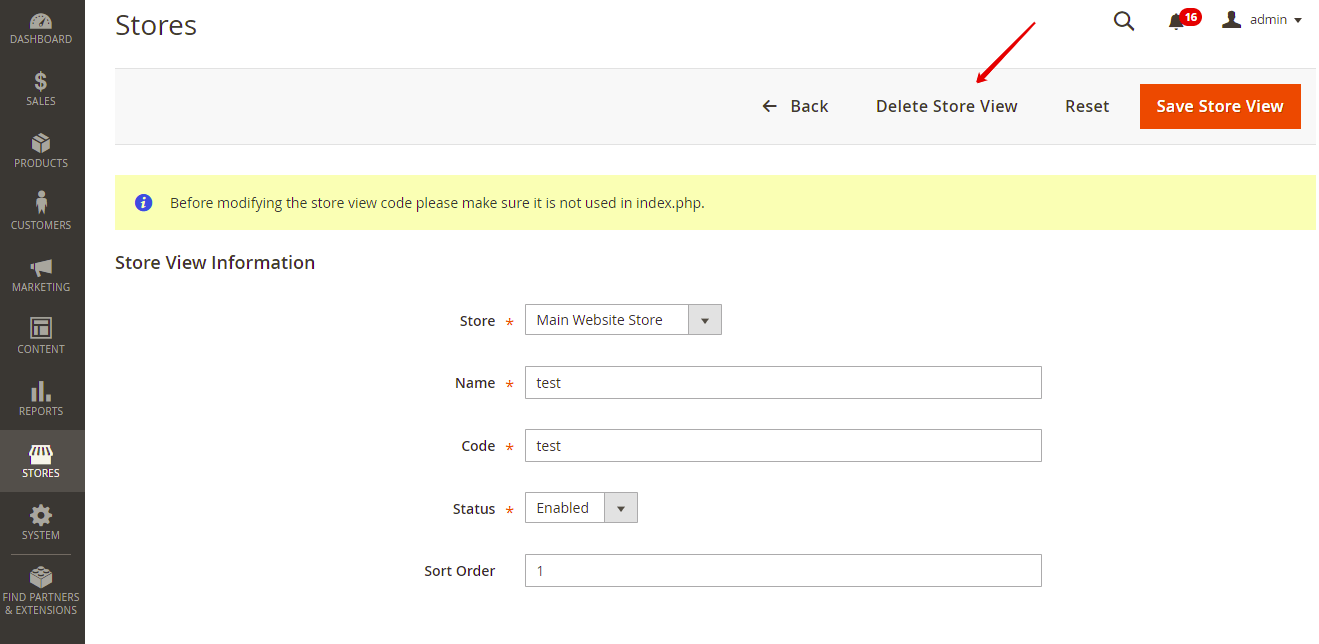
Go to STORES ➜ Settings ➜ All Stores, click on the name of the store view. At the top right corner you will find Delete Store View button, click on it and remove the unnecessary store view.
Checking error logs
It’s a good practice to check your error logs once a while and debug the existing errors. In Magento you need to turn on the log write, so that the system can start recording logs.
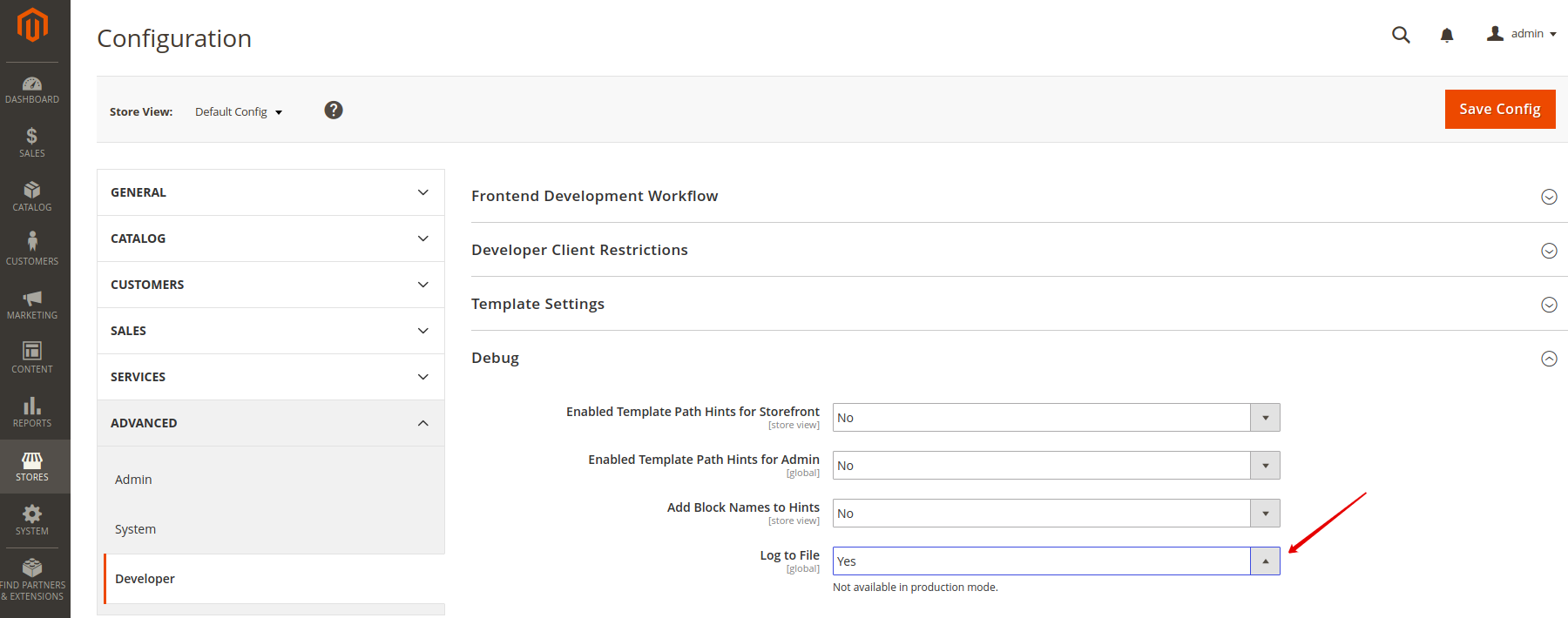
To do that, go to Stores ➜ Configuration ➜ Advanced ➜ Developer ➜ Debug and enable the Log to File section.
All the abovementioned can be done without any custom development. Combining these small steps together, you can significantly improve your Magento 2 overall performance.











Hi! Thanks for your comment!
Unfortunately, it is rather impossible to detect the reason for your performance issues without an overall system review. You are welcome to turn to our support for an expert assessment.
I am using Default magento 2.3.2 in my local with any extenstion. But it work very slow.
Machine :
Windows 10 64-bit
RAM: 8 GB
Processor: Intel(R) Core(TM) i3
Dear Tomek,
you are right, this topic has been already covered a lot.
We decided to bring together everything we know about this problem, so it could be useful for other users, who are looking for this information.
Have you read What Methods of Speed Optimization in Magento Do I Know? Maybe you will find it useful.
I expected less generic advices than this. everything was written many times and this is not a solution for Magento slow stores, its just small tuning