While trying to get the question answered, you can refer to the official version consisting of the following:
Server side:
- Choose a decent web host
- Host assets separately
- Compression with GZip
- Minimize Redirects
- Reduce DNS Lookups
The assets (CSS, JavaScript, Images):
- Merge multiple JavaScripts into one
- Compress Javascript & CSS
- Customize header expiry/caching
- Off-load the assets
- Handling web images
- Handling CSS
Magento and fast page load are believed to be incompatibles.
It doesn’t matter which Magento version you manage, the updated 2.0 version with all gimmicks or well-loved 1.9 version. For achieving prominent results, it’s necessary to alter the way of Magento running with styles and scripts. In fact, the foundations laid in the 2000s do not meet current needs. Moreover, different modules designed by various professionals according to their style and approach as well as popular mobile first design influence the reality.
If you’d like to speed up your website, you will have to expend some incredible effort. As for back-end:
- Choose a decent web host
- Host assets separately
- Compression with GZip
- Minimize Redirects
- Reduce DNS Lookups
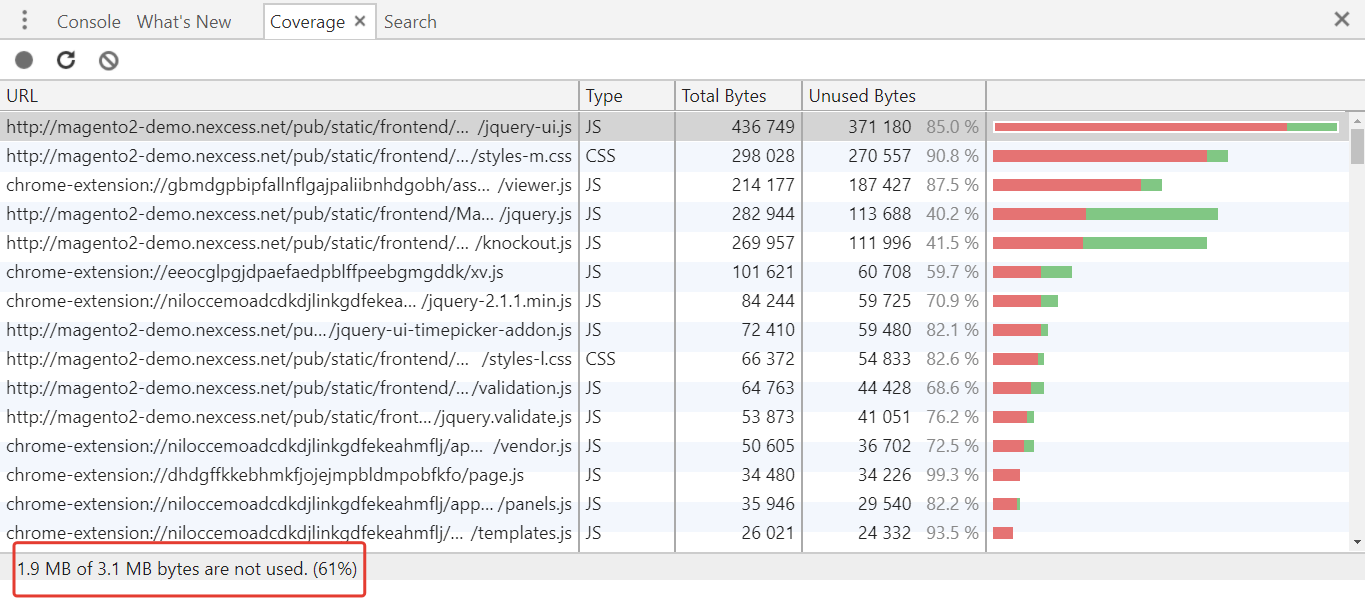
If grossly speaking, such services as webpagetest or google pagespeed provide you with all the information you need to know (delete/optimize/cache this). First off, let’s consider the demo version of the site Magento2 and check its code usage:
As the picture shows, even standard theme hasn’t been designed in an optimum manner. On the whole, there’s 1.9MB of unused code. Let’s imagine there are about 5000 hits a day, so calculate:
5000 people * 1.9MB * 30 days = 285 MB in vain
So, it occurs every day when your website spends traffic wastefully!
The key point in speed optimization is to display your products! What is actually happening? Let’s find out:
1. Styles (CSS)
In very deed, we load vast CSS bundles of which 10% of code are applied to the website (see the picture placed above). So for what do you need the rest 90%? The rest are a good way for developers to get your money $$$. The issue is the reason for making a bad job of it rather than performing optimally, as the consequences are insignificant.
Generally, they say such optimization was used in the 2000s where all CSS, js files were combined into one CSS, js file. Besides, the challenge they try to cope with is the number of HTTP requests. On the one hand, the idea is really great, but on the other hand, it leads to negative consequences. How to decrease the number of requests to the server? HTTP 1.1 that is supposed to be sought-after limits the number of simultaneous connections. In this case, it is necessary to solve the connection problem. For example, updated http2 is supported by browsers: https://caniuse.com/#feat=http2 if you hoster can’t provide you with HTTP 2, you can use CDN.
What is right? As for styles, CSS requires much effort and attention:
- Split CSS code
It allows adding css files manually.
- Compress CSS
- Create browser list (every website implies its own visitors who use different browsers, so with the help of analytics you can form your own list of supported browsers http://browserl.ist/).
- Using the plugin postcss-remove-prefixes you should remove pesky vendor prefixes. So it makes sure any CSS code will be optimized in the next step according to the browser list that has been created already.
- Add just specific prefixes for CSS using autoprefixer. Do not forget to define the list of supported browsers created by us earlier.
- It’s necessary to perform minification. Nowadays there are many minificators you can use.
- Use critical CSS for high-speed page load
It is supposed to be the most difficult, but the result will impress you. Unfortunately, Magento doesn’t have any tools for it, so you will have everything manually. In this case, the tool https://github.com/addyosmani/critical will help you.
2. Scripts
In a new Magento version developers have taken a great step towards script optimization. Previously in Magento 1.9 all the scripts and styles were put in <head> tag and it was awful. Why is it awful you may ask. First off, you should know how browsers render a page. After browser gets an html page, it starts parsing html layout. There’s <script> tag that has src attribute, so browser stops parsing html layout and starts loading the script located according to src attribute. After loading, parsing continues.
Usually, it is called “block formatting context”, in other words, your products. It is clearly noticeable on mobile devices when it takes much time for a user to load a page.
In Magento 2 there’s no such a problem, as developers excluded JavaScript from the page headers and added the ability to use http://requirejs.org/. The difference is obvious, so page display can be blocked by styles, library with the config file requires as well as modules designed in an old-style manner. The only challenge you can face while using requirejs is the great number of requests. As it has been mentioned above, think of using cdn \ http2.
3. Fonts
If system fonts are not implemented, you should take care of fast load in advance. Such services as gfonts typekit have already thought over, so you don’t need to worry about. In case you use system fonts, read the article https://www.zachleat.com/web/comprehensive-webfonts/ that helps you load your website faster.
4. Icons
- Give up using iconic fonts. It’s better to use inline svg (do not forget to get icons available).
- Small icons should be embedded in CSS to decrease the number of requests using base64 but not for svg.
All icons:
For your products, you can use lazy load when images outside of viewport are not loaded until user scrolls to them.
Be careful while purchasing modules. The client asked to check page optimized. While scrolling, the page was slowed, fps counter was not over than 20fps. As it turned out, because of wrong script initialization there were about 200-300 scroll event handlers.
WebP
WebP is an up-to-date image format providing superior lossless and lossy compression for images on the web. With the help of this tool, richer images can be created without slowing download. The example of enhancement from 17.9MB to 1.5MB:
Less image – less traffic – faster load
Caching
In Magento 2 developers have added deploy static view files. Unfortunately, it is necessary to have a connection to the database to perform it.
Earlier in Magento 1 all static view files were connected directly, so there were caching problems. But now you can avoid such problems since in Magento 2 all static view files deploy in such a folder:
|
1 2 3 |
<code> /pub/static/frontend/<Vendor_Name>/<Theme_Name>/<Locale>/ </code> |
In conclusion, it should be noted that Magento is getting better and better. Do not believe?
Learn 5 Reasons For Migration to Magento 2!