
According to the world’s trends, online stores should be adapted for mobile users. We’ll pass without notice any disputes on this issue. We’ll also ignore the implementation methods: mobile and responsive themes, applications and separated mobile websites. Let’s simply agree with the following fact: mobile store customers should be just as satisfied with browsing experience as their desktop colleagues.
So be it, then – mobile themes are reasonably necessary. Let’s now find out who spends more time in the online store. Is it a fastidious customer? Or a competitor? Or maybe Tax Authorities? None of the above. This is an admin! But we care about our customers as much as we ignore our managers. I don’t mean that developers don’t think how to make easy-to-use admin panel. They work on desktop devices and develop admin panel for themselves. It sounds justly. But this justice doesn’t work for the admin who decided to check out how it goes in the store during the trip.

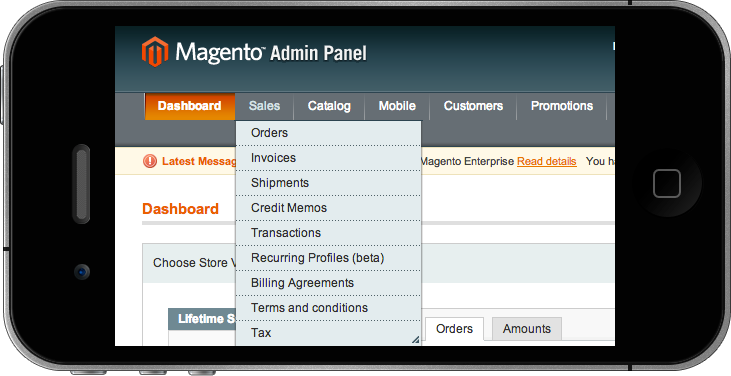
Mobile admin panel example
Ways of admin template modification are not so well described. There are not so many ready-to-use solutions as well. In fact, Magento with all its frontend configuration flexibility has no tools to customize admin panel. If we lack something and need it we should do something about it, wouldn’t we? Admin layout rendering uses the same functionality as the frontend presentation.
So, our goal is to create the theme for admins to use from mobile devices. As usual, we create the extension.
config.xml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<?xml version="1.0"?> <config> <modules> <Belvg_AdminTheme> <version>1.0.0</version> </Belvg_AdminTheme> </modules> <global> <models> <admintheme> <class>Belvg_AdminTheme_Model</class> </admintheme> </models> </global> <adminhtml> <events> <adminhtml_controller_action_predispatch_start> <observers> <themeoverride_observer> <type>singleton</type> <class>Belvg_AdminTheme_Model_Observer</class> <method>getAdminTheme</method> </themeoverride_observer> </observers> </adminhtml_controller_action_predispatch_start> </events> </adminhtml> <default> <design> <admin> <theme>default</theme> </admin> </design> </default> </config> |
The main extension’s part is the adminhtml_controller_action_predispatch_start event. This is where client’s User Agent is compared, the respective template is chosen and the default template is replaced with our one.
Belvg_AdminTheme_Model_Observer:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<?php class Belvg_AdminTheme_Model_Observer { const DEFAULT_THEME = 'design/admin/theme'; const REGEX_PATH = 'design/admin/ua_regexp'; const AREA = 'adminhtml'; public function getAdminTheme() { $configValueSerialized = Mage::getStoreConfig(self::REGEX_PATH); if (!$configValueSerialized) { return $this; } $regexps = @unserialize($configValueSerialized); if (empty($regexps)) { return $this; } $_theme = Mage_Core_Model_Design_Package::getPackageByUserAgent($regexps, self::REGEX_PATH); $_theme = $_theme ? $_theme : Mage::getStoreConfig(self::DEFAULT_THEME); Mage::getDesign()->setArea(self::AREA)->setTheme($_theme); return $this; } } |
The getAdminTheme() method resembles the Mage_Core_Model_Design_Package class, which is responsible for choosing the pack and the template for the frontend, in terms of behavior.
N.B. for pedants: @unserialize($configValueSerialized) error suppression is not mine, see Mage_Core_Model_Design_Package::_checkUserAgentAgainstRegexps() :)
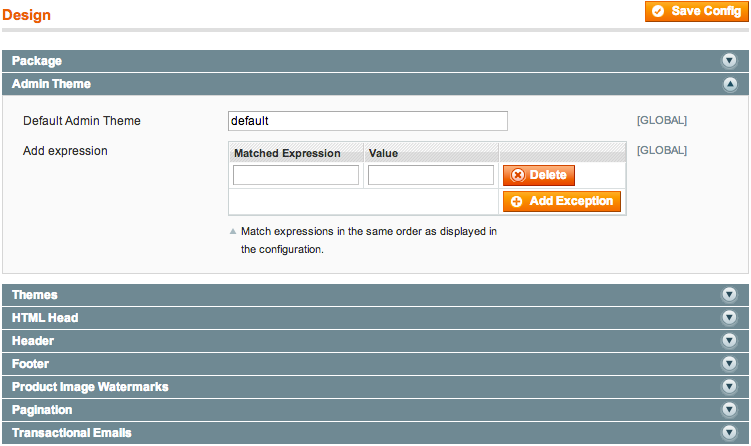
Here goes the most important part for an end user – additional configuration setting output.
system.xml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<?xml version="1.0"?> <config> <sections> <design> <groups> <admin translate="label"> <label>Admin Theme</label> <frontend_type>text</frontend_type> <sort_order>1</sort_order> <show_in_default>1</show_in_default> <expanded>1</expanded> <fields> <theme translate="label comment"> <label>Default Admin Theme</label> <frontend_type>text</frontend_type> <sort_order>1</sort_order> <show_in_default>1</show_in_default> </theme> <ua_regexp translate="comment"> <label>Add expression</label> <frontend_model>adminhtml/system_config_form_field_regexceptions</frontend_model> <backend_model>adminhtml/system_config_backend_design_exception</backend_model> <sort_order>2</sort_order> <show_in_default>1</show_in_default> <comment>Match expressions in the same order as displayed in the configuration.</comment> </ua_regexp> </fields> </admin> </groups> </design> </sections> </config> |
Administration panel in Magento is a separate store (store_id=0). All the other stores are being frontend. Thanks to the adminhtml_controller_action_predispatch_start event our observer is fired only during admin panel load process. So I’ve added all our configuration options to the global scope view to make sure that settings are independent from the selected store scope. Here is what we have at the end:

The only thing left to do is adding the rules for mobile browsers as exceptions (for example, iPhone|iPod|BlackBerry|Palm|Googlebot-Mobile|mobile|mobi|Windows Mobile|Safari Mobile|Android|Opera Mini|Fennec). Create the same mobile theme for the admin panel as well.
P.S. Our «Tablet Dashboard» is a great example of how the admin panel can be modified for mobile devices. It is a very useful tool for mobile administrators to operate with orders.




