
What is Magento design fallback?
Fallback mechanism in Magento is the ability of Magento to use the files from multiple themes in one page, i.e. making your own custom themes more upgradable and with fewer files.
Magento has used fallback mechanism since the very beginning, however from Magento CE 1.4 and Magento EE 1.8 they added base/default theme as the final step of the fallback mechanism.
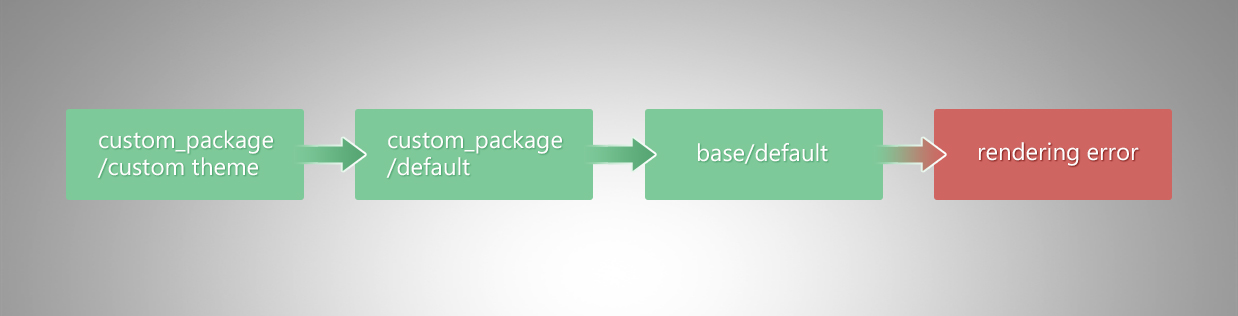
The fallback mechanism looks like this:

As you can see from the image there are 3 maximally available steps in the theme hierarchy and error, and fallback mechanism can be described as follows:
1. Look for requested file in:
app/design/frontend/custom_package/custom_theme/
skin/frontend/custom_ package/custom_theme
2. If not found, look for requested file in:
app/design/frontend/custom_package/default
skin/frontend/custom_package/default
3. If not found, look for requested file in:
app/design/frontend/base/default
skin/frontend/base/default
4. If not found, a rendering error will occur.
Configure the Magento design fallback using the options found in the Admin panel under System -> Configuration -> Design.
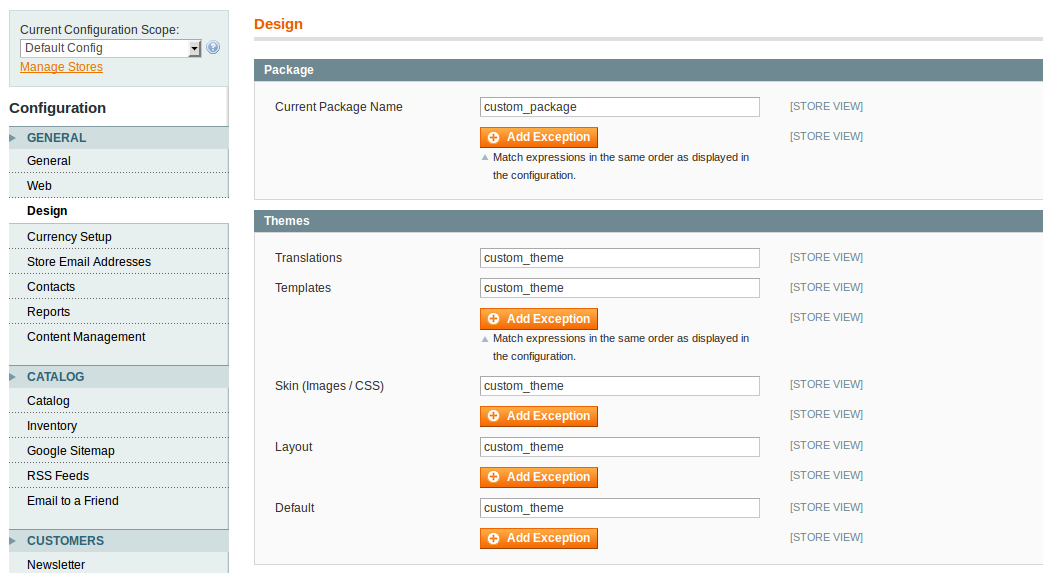
To configure fallback mechanism, log into admin area and go to System -> Configuration, then in General section find a Design tab and click on it. In order to configure default values of package and theme we need to make sure that Current Configuration Scope is Default Config.
Open Package area and in the Current Package Name field, enter the name of your package, in our case it would be custom_package.
In Themes you need to enter your theme’s name in every field – Translations, Templates, Skin, Layour and Default.

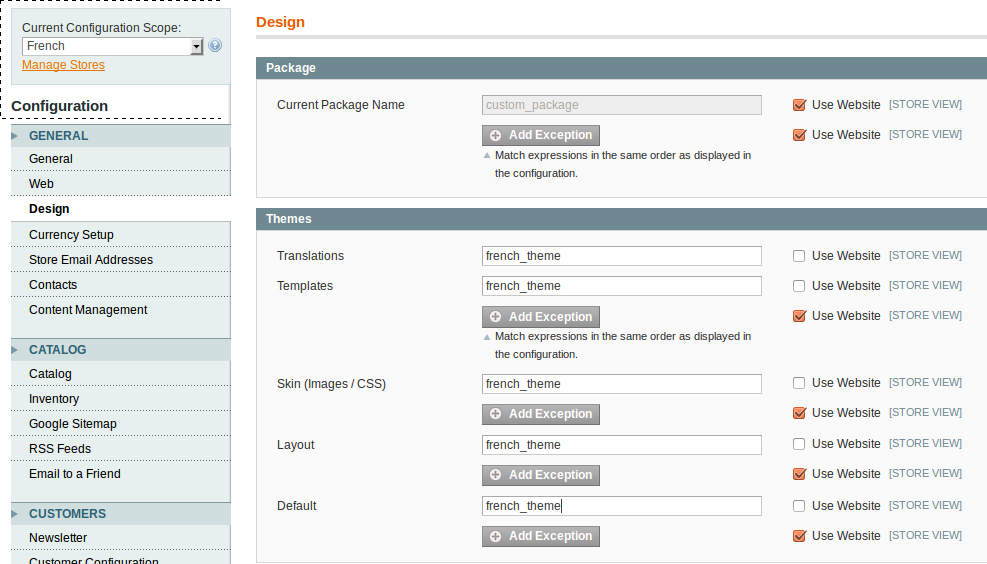
What if you want to assign a different theme for one of your Store view? Just select it from Configuration Scope drop-down and enter the values in the needed fields.

Just so that you know it’s not necessary to alternate all fields, for example you need to apply CSS file from a theme called ‘green’ to your Spanish store. Just enter it in Skin field and the theme will be used templates, layouts etc. from the Default theme that you specified before, but Skin, i.e. images and CSS files will be used from ‘green’ theme.
I think you’ve already noticed this nice little button.
![]()
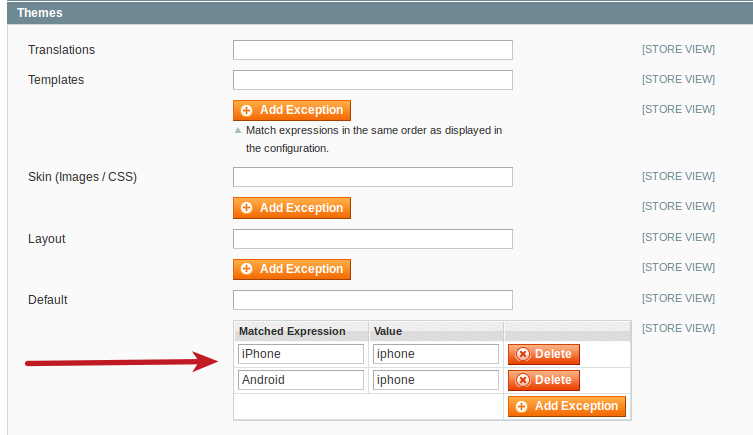
What is the purpose of Add Exception button?
Store owners can specify different themes for different user-agents with the help of Design exceptions. By doing so you will limit the number of store views and serve up mobile themes for your users.
For example, in order to use the ‘iphone’ theme that comes with Magento installation you can add a theme exception where the Matched Expression would be “iPhone” and “Android” and the Value would be iphone.

You can also use ‘|’ as a separator and place as many user-agents as you need in one line:
iPhone|iPod|BlackBerry|Palm|Googlebot-Mobile|Mobile|mobile|mobi|Windows Mobile|Safari Mobile|Android|Opera Mini
Apply a temporary theme configuration to a store view using the options found in the Admin panel under System -> Design
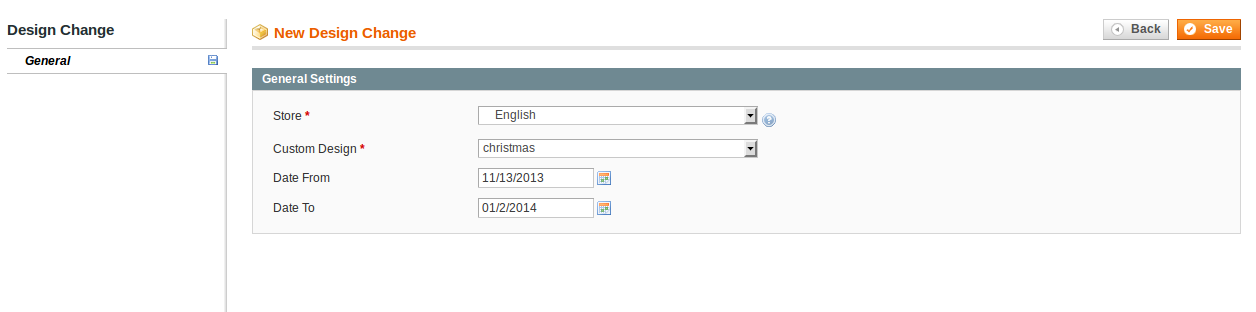
Magento has one more way to specify themes for your store. Go to System -> Design and then click on Add Design Change button.
What is the idea behind System -> Design? The main reason why it’s done by Magento developers is to change the default themes temporary, for example we need to apply our super cool Christmas theme to an English store view.
From Store drop-down select your store view and from Custom Design select ‘christmas’ theme, then enter Date From and Date To, press Save button and you’re good to go.

You should be very careful and it’s really pity that Magento core developers didn’t make Date fields mandatory. System>Design has higher priority than System -> Configuration -> Design, so if you don’t specify Date From and Date To, this theme will be used all the time, no matter what you enter in System -> Configuration -> Design for it.
Choosing a theme on a category, product or CMS page
It’s also possible to apply custom themes for each Category, Product or CMS page.
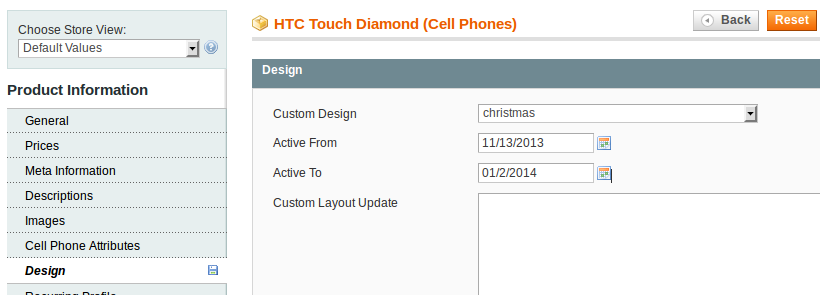
To apply custom theme for Products, go to Catalog -> Manage Products -> [choose product] -> Design tab, then select needed theme from Custom Design drop-down and specify Active From and Active To dates (not necessary if custom theme should be applied all the time.

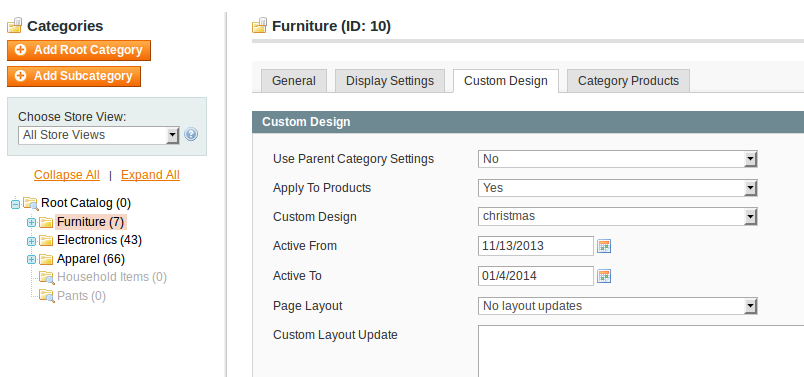
For Categories you need to go to Catalog> Manage Categories -> [choose category] -> Custom Design tab. Then you need to choose Use Parent Category Settings = No and from Custom Design choose a theme and if you need these changes to be applied temporarily, you need to select date range with the help of Active From and Active To.

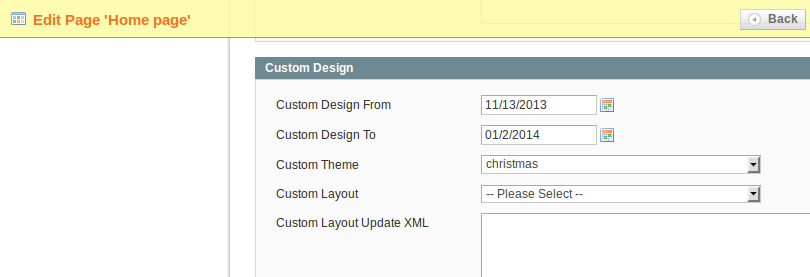
For СMS page go to CMS -> Pages -> [choose page] -> Design tab then in Custom Design section you need to specify your Custom theme name and if needed time period.

In Sample Questions there is a related question for this article (feel free to share your answers in comments).
You want to set up the default package and theme for an entire Magento instance without bypassing the fallback system. Which configuration area you must use?
A. System -> Configuration -> Design at “Default” ConfigScope
B. System -> Configuration -> Design for each Website-Scope
C. System -> Design for the Default StoreView
D. System -> Design for all active StoreViews
And that’s all for Chapter 1 Use the Magento Design Fallback System of Use the Magento Design Fallback System, next chapter will be about the usage of Layout XML to Customize a Theme, so stay tuned and please share this article.





Nice article.
Thanks
You do not need to change controllers for this. Just use event observers (eg. controller_action_predispatch) and check module name, controller name and action name to make sure that the page you are going to modify is loaded.
You can change theme with
Mage::getDesign()->setArea(Mage_Core_Model_Design_Package::DEFAULT_AREA)->setTheme('iphone');You can also read how theme for the admin panel can be changed programmatically https://belvg.com/blog/magento-for-mobile-admins.html
Really useful explanation.
Is it possible to change theme programatically in the controller?
Like for example if I wanted to use checkout page from “iphone” theme and for the rest of the pages “Default” theme is used.
Denisa, you do not need to use website-scope in this case. Global scope is enough
Hmm..nobody interested in your question :)
Until now I used only A option, so the fallback system was active. Is the correct answer B?