
In this article I explained how to delete columns from sales order grid. Now basing on this functionality, we will find out how to implement the dynamic filter for columns in sales order grid.
First of all you need to change config.xml and add and add 2 sections to global:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<blocks> <belvg_ordershinegrid> <class>Belvg_OrderShineGrid_Block</class> </belvg_ordershinegrid> </blocks> <helpers> <belvg_ordershinegrid> <class>Belvg_OrderShineGrid_Helper</class> </belvg_ordershinegrid> </helpers> <layout> <updates> <belvg_ordershinegrid> <file>belvg/ordershinegrid.xml</file> </belvg_ordershinegrid> </updates> </layout> |
Then we build a list of elements for displaying the filter in the helper/Data.php file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
class Belvg_OrderShineGrid_Helper_Data extends Mage_Core_Helper_Data { public function getFilterOptions() { /**** next step move to config ****/ $defaultOptions = array( 'real_order_id' => array('label' => $this->__('Order #'),'is_active' => true), 'created_at' => array('label' => $this->__('Purchased On'),'is_active' => true), 'billing_name' => array('label' => $this->__('Bill to Name'),'is_active' => true), 'shipping_name' => array('label' => $this->__('Ship To Name'),'is_active' => false), 'ordergrid_team_id' => array('label' => $this->__('Team'),'is_active' => true), 'ordergrid_sales_id' => array('label' => $this->__('Sales Rep'),'is_active' => true), 'base_grand_total' => array('label' => $this->__('G.T. (Base)'),'is_active' => false), 'grand_total' => array('label' => $this->__('G.T. (Purchased)'),'is_active' => true), 'status' => array('label' => $this->__('Status'),'is_active' => true), 'action' => array('label' => $this->__('Action'),'is_active' => true), ); return $this->_prepareFilterSet($defaultOptions); } protected function _prepareFilterSet($options) { $appliedFilters = $this->getFilteredColumns(); foreach ($options as $code => &$option) { if ($appliedFilters) { if (in_array($code,$appliedFilters)) { $option['is_active'] = true; } else { $option['is_active'] = false; } } } return $options; } public function getFilteredColumns() { $grid = Mage::app()->getLayout()->getBlock('sales_order.grid'); $filter = $grid->getParam('filter'); $filterData = Mage::helper('adminhtml')->prepareFilterString($filter); $filterName = Belvg_OrderShineGrid_Block_Adminhtml_Order_Grid_Column_Filter::ORDER_SHINE_FILTER_NAME; if(isset($filterData[$filterName])) { return $filterData[$filterName]; } return array(); } } |
Then it’s possible to add a filter layout on the page by adding the block to the file belvg/ordershinegrid.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?xml version="1.0"?> <layout> <adminhtml_sales_order_index> <reference name="head" > <action method="addJs"><file>belvg/adminhtml/ordershinegrid.js</file></action> </reference> <reference name="content"> <block before="sales_order.grid" type="belvg_ordershinegrid/adminhtml_order_grid_column_filter" name="sales_order.column.filter" template="belvg/sales/grid/column/filter.phtml" /> </reference> </adminhtml_sales_order_index> </layout> |
and the layout itself in the template file belvg/sales/grid/column/filter.phtml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php $options = $this->getFilterOptions() ?> <?php $optionsName = $this->getOptionsName() ?> <div id="column-filter"> <span> <h4><?php echo $this->__('Filter columns') ?></h4></span> <div class="filter"> <?php foreach($options as $code => $option): ?> <span><input type="checkbox" name="<?php echo $optionsName ?>[]" <?php if($option['is_active']): ?> checked="checked" <?php endif; ?> onchange="sales_order_gridJsObject.doFilter()" value="<?php echo $code ?>"><?php echo $option['label'] ?></span> <?php endforeach; ?> </div> </div> |
In this file it’s necessary to pay attention to the event onchange=”sales_order_gridJsObject.doFilter()” – it will allow using the default grid.js in order to refresh content after applying the filter.
In order to make the filter start transferring the “column-filter” parameters, let’s redefine the doFilter() method in the file js/belvg/adminhtml/ordershinegrid.js
|
1 2 3 4 5 6 7 8 9 10 11 |
varienGrid.prototype.doFilter = function() { var filters = $$('#'+this.containerId+' .filter input', '#'+this.containerId+' .filter select','#column-filter .filter input'); var elements = []; for(var i in filters){ if(filters[i].value && filters[i].value.length) elements.push(filters[i]); } if (!this.doFilterCallback || (this.doFilterCallback && this.doFilterCallback())) { this.reload(this.addVarToUrl(this.filterVar, encode_base64(Form.serializeElements(elements)))); } }; |
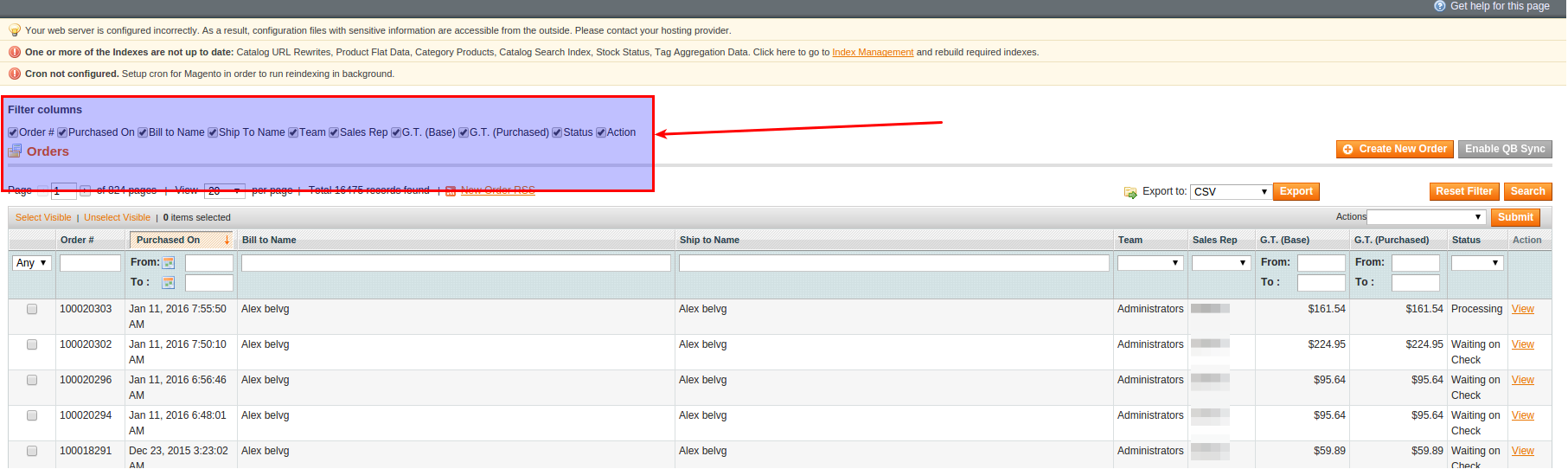
Now the filter is displayed on order sales page:

Last step is to monitor and delete filter columns selected Model/Observer.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
class Belvg_OrderShineGrid_Model_Observer { public function orderGridFilterColumn(Varien_Event_Observer $observer) { $grid = $observer->getBlock(); if ($grid instanceof Mage_Adminhtml_Block_Sales_Order_Grid) { $columns = $grid->getColumns(); $options = Mage::helper('belvg_ordershinegrid')->getFilterOptions(); foreach ($columns as $columnName => $column) { if (isset($options[$columnName]) && !$options[$columnName]['is_active']) { $grid->removeColumn($columnName); } } } } public function getAllowedOptions() { $allowedOptions = Mage::helper('belvg_ordershinegrid')->getFilterOptions(); return array_keys($allowedOptions); } } |
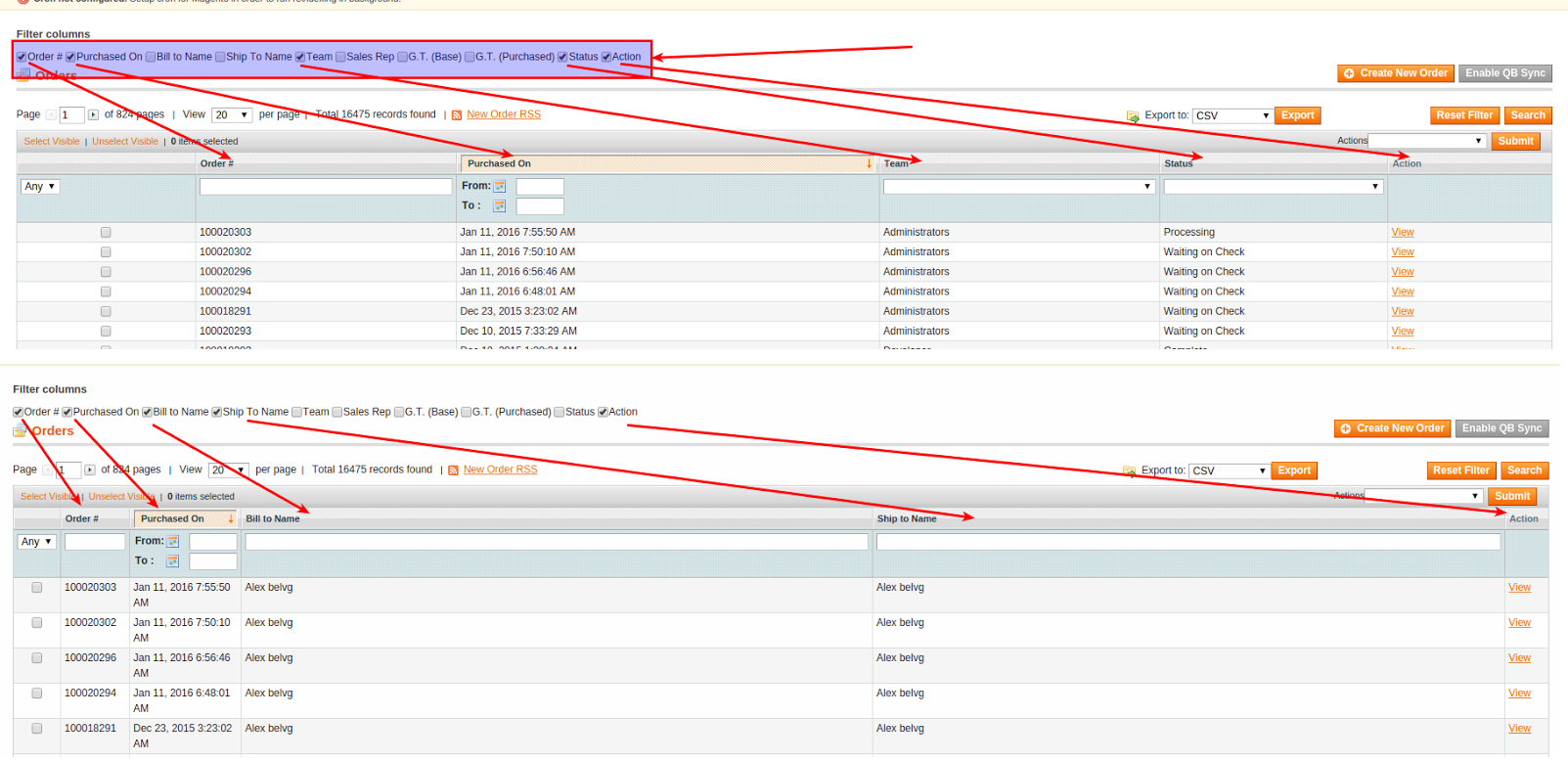
As a result only the columns with checkboxes selected will be displayed: