
When the number of extension grows on your Magento store, you need to get rid of certain columns in the table Order => Sales, Customers => Manage Customers etc.
In order to solve this problem, you can use observer events.
1. Add the following code to config.xml :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<adminhtml> <events> <adminhtml_block_html_before> <observers> <belvg_ordershinegrid_filter_column> <type>singleton</type> <class>belvg_ordershinegrid/observer</class> <method>orderGridFilterColumn</method> </belvg_ordershinegrid_filter_column> </observers> </adminhtml_block_html_before> </events> </adminhtml> |
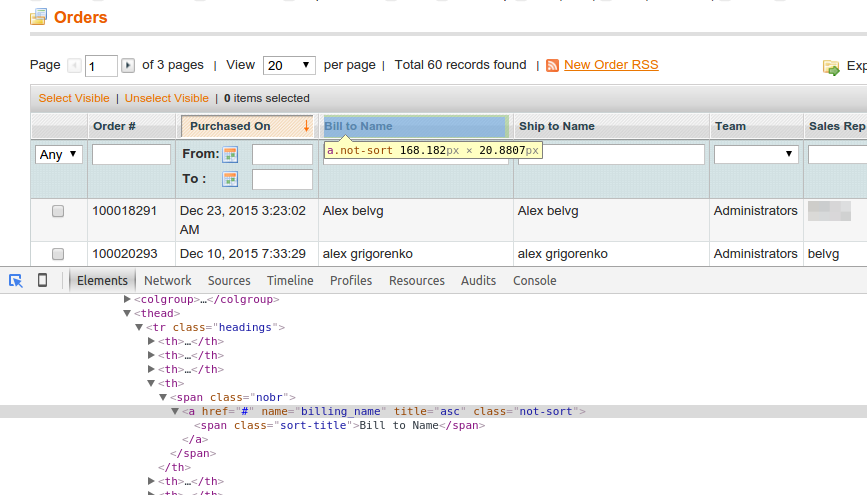
2. Then in the Model/Observer.php file delete the column using its code.
You can find column code using browser’s debugger (F12 or Ctrl+Shift+i).

|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php class Belvg_OrderShineGrid_Model_Observer { public function orderGridFilterColumn(Varien_Event_Observer $observer) { $grid = $observer->getBlock(); if ($grid instanceof Mage_Adminhtml_Block_Sales_Order_Grid) { $grid->removeColumn('billing_name'); } } } |
You need to use different conditions instanceof to delete columns depending on the table from which you want to delete them.
- For Sales => Orders – Mage_Adminhtml_Block_Sales_Order_Grid;
- For Customers => Manage Customers – Mage_Adminhtml_Block_Customer_Grid;
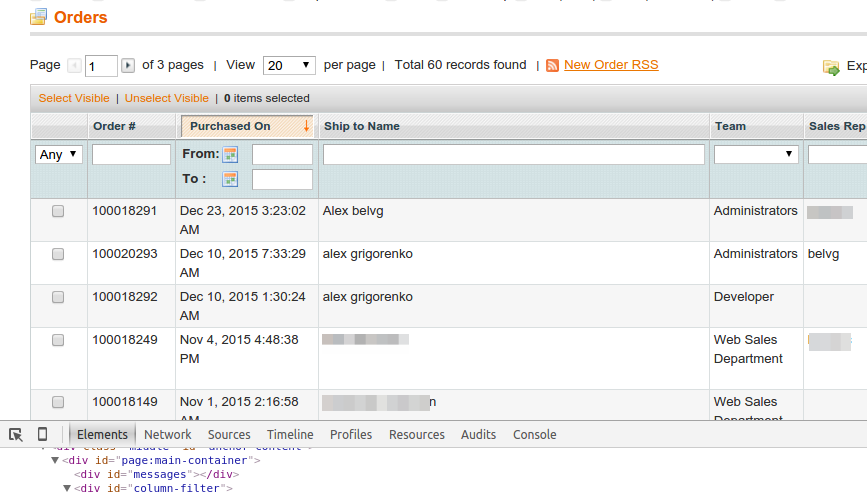
As a result, the Billing Name column won’t be displayed.

In the next article I’ll show you how you can create a dynamic filter for columns based on this event.

Magento Custom Development
Take your online store to the next level with BelVG Magento Custom Development
Visit the page



