
Landing pages became a must-have element of ecommerce business, and no new product launch, marketing or advertising campaign can be done without them. But how can you make them engaging for visitors on the Magento website to achieve planned results?
Although there is no fundamental difference between creating a general landing page and a Magento landing page, this platform still has its peculiarities worth being aware of. Therefore, together with our UX designer, we composed a guide on how to create a landing page in Magento.
Table of contents:
What a landing page is
Landing page vs main page
Why you need a landing page for Magento shop
How to structure a landing page in Magento
Magento landing page design tips
How to create a landing page in Magento
Top 3 Magento landing page template
What a landing page is
Before proceeding to more specific terms, let’s give a clear definition of a landing page. A landing page is a stand-alone webpage that is created for specific marketing or advertising purposes. It allows you to focus on promoting a certain product or service, improving your conversions, and optimizing your marketing campaign.

A user usually comes to a landing page after clicking an advertisement, search result, or promotion. Having a different page for one product allows separating this campaign traffic from the common website traffic. Then it is easier to fulfill the goal of a landing page, which is to get certain information from visitors (a phone number or email address) or encourage them to perform a certain action – click the Contact us button, reserve a call, fill in the form.
After a customer-first approach was acknowledged, the landing pages became more common and took a special place in marketing campaigns.
Landing page vs main page
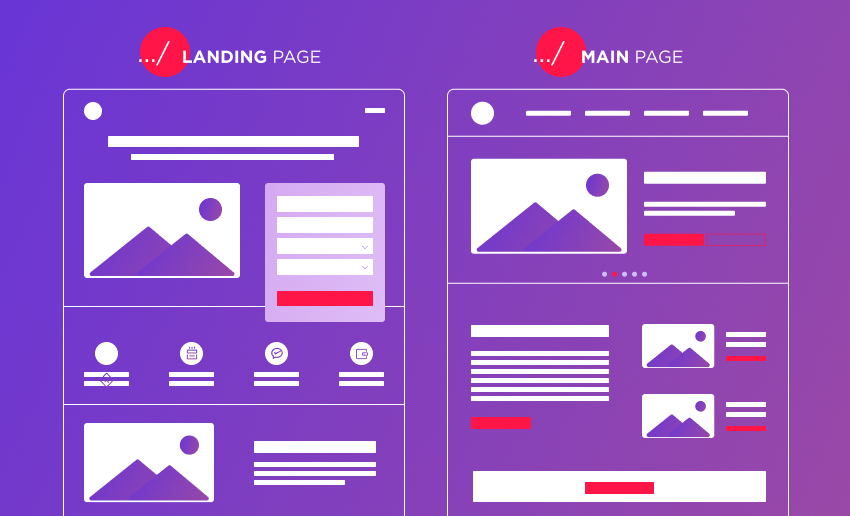
A main page is usually too generic to cater for thousands of visitors and has too much to offer. It has a main banner, lots of products, and call-to-actions.
The landing page, on the other hand, offers one product or service and conveys one call to action. This clarity offers the visitor exactly what they need and nothing extra, leading them safely to conversion.

The main differences between the two types of pages are:
- The main page has lots of links to the inner content: menu, footer, and product pages. A landing page on the other hand doesn’t have lots of connections to the other website content to keep users focused on one product only.
- The main page is made to lead your users to the other pages on the website and the focus on the CTA is minimal. The landing page’s main purpose is to get a lead, so CTA is the main element of it.
- Main page visitors can be unsure about what product they need exactly, so you need to lead them to their choice. Landing page visitors come for a specific item on your website, they are deeper into the sales funnel and more likely to accept your offer.
This focus on one product creates an opportunity to sell exactly what you need to sell.
Why you need a landing page for a Magento shop
The global aim of a landing page is to generate requests, collect information about potential buyers and, in the long run, convert visitors into leads.
Here are some additional reasons that will convince you:
- It attracts new customers.
When you launch a new marketing campaign, it is necessary to create a landing page to accompany it. Many companies get traffic from social networks and PPC and instantly get results. Magento landing pages provide a very simple way to attract potential customers, who can then be easily segmented and redistributed.
- It helps collect contact information and demographic data
Each time a customer fills in a contact form, or capture form on the Magento landing page, your marketing and sales team will receive valuable information about your potential customers. Your team will then be able to use this information to understand which types of visitors convert into customers and focus on specific product properties.
- It is great content for marketing channels
A successful marketing strategy relies on the content. Landing pages in Magento are a great addition to your marketing mix because they are easily shared via social networks, used as a base for an email campaign, and even can be utilized for PPC advertising.
- It allows measuring your marketing campaign’s success
When you create a landing page, you add a new data asset for your body of marketing content. By tracking and analyzing the indexes of your landing page, you get wholesome and genuine information about your marketing efficiency and learn how users rate your offers and the conversion rates for your offer. All this information is a great guide for marketing strategy optimization and improvement.

Magento 2 Migration
Take your online store to the next level with BelVG Magento migration
Visit the pageHow to structure landing pages in Magento
Let’s get into practical details and find out what elements an effective landing page consists of.
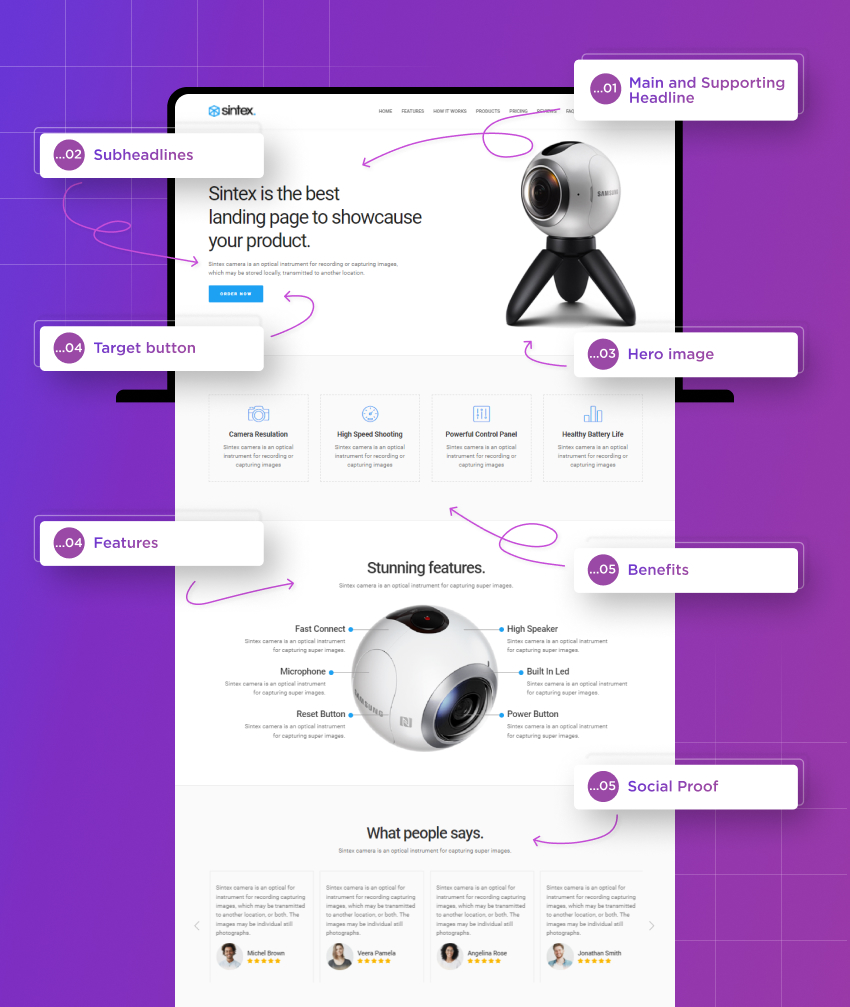
For demonstration’s sake, we created an infographic that demonstrates a typical landing page and its core design elements.

It mainly consists of three screens:
- Above the folding screen with the main offer, benefits, and CTA
- Feature screen with the main characteristics of your product
- Social proof screen with the testimonial, social media feed, or other information that proves that people use your product
Screen #1: Above the fold
The above-the-fold screen is a more specific name for the landing page main, or first screen. It can be rightfully named the most important place on your Magento landing page, for this is the first screen a visitor sees.
A well-designed above-the-fold screen will create a favorable impression, engage the customers, and lead them to conversion. But the one design without consideration for usability will put potential customers off and create negative associations with your brand.
Every above-the-fold screen of the Magento landing page should consist of the elements we describe below.
Headline
A headline is a sentence or a phrase most commonly located at the top of the landing page or the most visible place. According to statistics, 80% of visitors read the headline, but only 20% read the rest of the page, which makes this phrase a pivotal element. It must be designed and constructed to catch the eye, make an impression, and at the same time contain your offer to the user. It should be clear what your proposition is and what a user gets from it.

The best way to win a customer is to promise a benefit in the headline. Expressing clearly what result your product will have if the customer makes a purchase:
“Free Mug with every Tea Purchase from $50” is way more effective than the promise of an abstract, generalized outcome like “HIgh-Quality Chinese Tea”.
Subheadline, or Supporting Headline
While the headline serves to compel and catch visitors’ attention, but rarely provides an explanation of the offer you make, the subheadline is the opportunity to fill in the important details missing from the headline. Right to its name, the supporting headline literally supports the claim you make in the headline by getting into all the hows and whys of the benefit you claim.
Subheadline is usually placed directly below the headline in a smaller font. Although subheadline is not a must-have element and some landing pages can be great without it, we would not advise missing an additional opportunity to impress, encourage or convince. Most commonly, this element is what adds up to the push in the main headline, resulting in a conversion.
Hero Shot / Video
Humans process pictures around 60.000 times faster than text information, and the concept, presented in a picture, is more easily remembered. All these facts help visual content to communicate a message more effectively. Actually, landing pages use a specific type of image content, called “hero shot”.
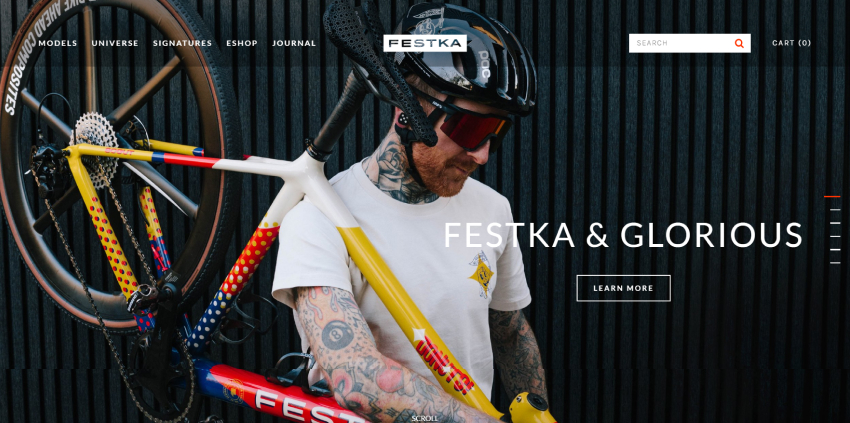
The hero shot is the image that helps you envision what product this landing page is offering. Contrary to the product image, where the item is mostly static and shot individually, a hero shot demonstrates interaction with the offered product. The way it does in the picture below. The picture shows how lightweight a Festka bike is.

To make a good hero shot, ask yourself the following questions:
- Does it evoke the emotions you want the visitor to feel?
- Is it authentic-looking?
- Does it match the design of the rest of the landing page?
- Is your hero shot relevant to the situation?
- Does it match the message conveyed by the headline?
If you answered positively to all five questions, then your hero image will work perfectly with the rest of the landing page; if not, it is better to devote some time to finding or creating a better match. The recent tendency in landing page design is to substitute a hero image with a video. The video should be short, not longer than 60 seconds, tell a clear story of the product and the transformation it will bring to the life of the customer, and end with a direct call to action. Although the video is arguably more emotion-evoking and therefore effective, it requires more resources to be played. Therefore, it is better to use the video option if the store is well-optimized.
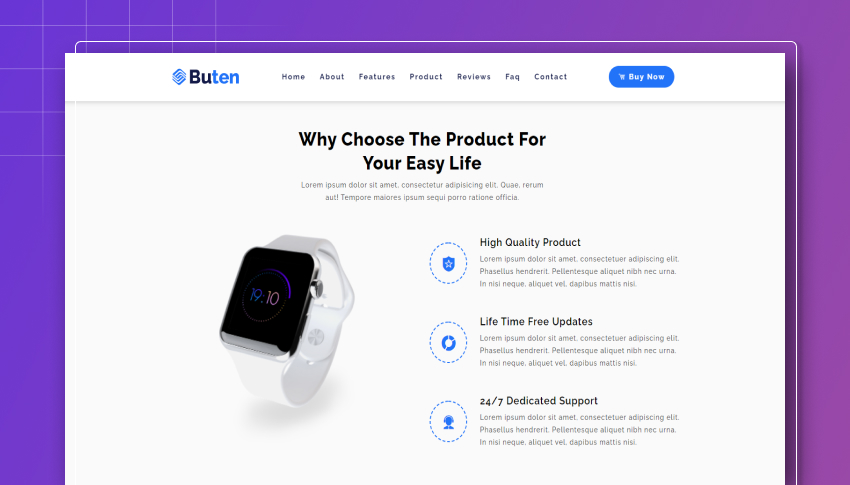
Benefits
The benefits section is the summary of gains that the customer gets if they choose you. Benefits do not simply equal the features of the product – they are your competitive advantages, the ones that set you apart from your competitors.

Since benefits are located on the above-the-fold screen, you need to make them short, but visible. The best way to format them is in a list or columns, consisting of a headline and a body of text and, preferably, an icon or an image to set it apart from the rest of the first screen content. It is not advised to offer more than 3-4 benefits, as if you give too much information people will not memorize it.
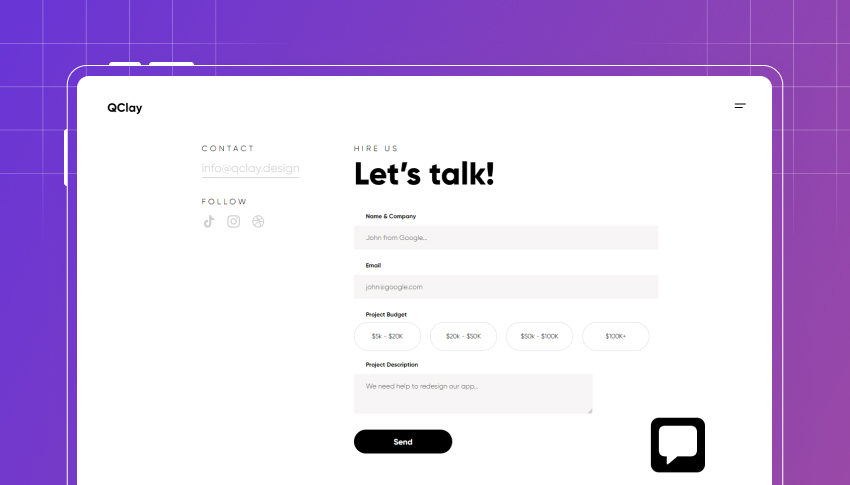
Call-to-Action Button / Lead Capture Forms
It is an element of the Magento landing page that is directly connected with its conversion rates. Depending on what your landing page is aimed at – request for contact information or a direct action like a sale or quote – you can design this section as a lead capture form or a call-to-action button.

Call-to-action is a piece of text sometimes typed on a virtual button, but not necessarily. It tells the visitor what you want them to do next – sign up for a newsletter, ask for a free estimate, purchase a product, book a ticket. Since your whole landing page is aimed at convincing people to take any action and this button is the last frontier, it is your job to make it as actionable as possible.
Here are a couple of tips on how to make a great call-to-action button:
- #1: Select the color combination to make the button stand out against the background
- #2: size the CTA button sensibly – not overly large, but not so small to go unnoticed.
- #3: make the button look like the next obvious action – the climax of what they have learned from your landing page
- #4: create a sense of urgency by making the offer look unique or limited
- #5: place call to action buttons not on the first screen only, but on each screen of your landing page.
With this advice in mind, you will create an actionable call to action button.
A lead capture form is a separate field where the user is assumed to submit personal data. Naturally, there is little or no interest for a visitor to submit such information, so it is necessary to offer something valuable in exchange. Most commonly, this is a newsletter subscription, an e-book, a study guide, and a free template.
The effective lead capture form consists of the following elements:
- headline;
- subheadline;
- input fields;
- submission button.
It is important that the form headline and subheadline convey messages similar to the ones from the top of the page. Also, ask customers to submit solely the information you need for the business development – otherwise, your forms will be left uncompleted and unsubmitted.
What is more, be sure to thank the customer after he or she submits the form and explain what happens next. For example, “our specialist will contact you and hold a free consultation”.

Magento Web design
Take your online store to the next level with BelVG Magento web design services
Learn moreScreen #2: Social Proof
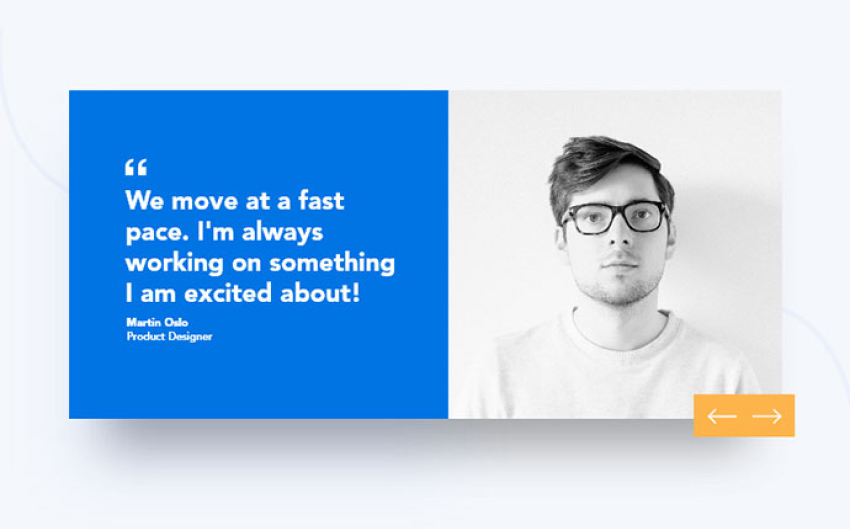
When visitors come to the landing page and see the product presentation, they will not be fully convinced that the products you offer are as good as you claim them to be. This is why you need social proof or testimonials of the customers who have already tried the product or service out. Social proof is a strong tool for creating a positive brand reputation.

Most commonly, social proof is presented in the form of short quotes from happy customers. It is important to also leave the name and position of the person who has left the review to build up trust. Such reviews should be genuine – the fabrication act will sooner or later be out and your reputation will be severely damaged.
Another way to present social proof is user cases. This format is especially useful for service providers’ landing pages. The typical case study will describe the initial problem, the delivered solution, and the results – improvements that followed as a result. Case studies are a great way to demonstrate to visitors the extent of your competence and how well you can achieve certain goals or deal with certain issues. And happy customers will be the ultimate proof of your expertise and trustworthiness.
On this screen, for social proof, you can also use video testimony, interview, social feed, and reviews from large platforms like Yelp, and Clutch.

Screen #3: Features List / Closing arguments statement
On the first screen, you briefly outlined the benefits of the product you offer – now it’s time to describe in more detail what you have to offer, how you will work, and what value you will bring to your potential client.
It is up to you what you want to stress as the competitive advantage of your brand:
- the number of highly-qualified specialists on your team,
- the number of sold items or completed projects,
- your corporate eco-friendliness
- the approach you take in respect of any client.
The main thing here is to be genuine. This is the only way to make it credible.
These are the main elements of the landing page. But your page may have more than three screens and have all these elements combined in a different way – the main thing is that it conveyed one message and served one clear goal. Although the last tendencies show that many businesses place several offers on the landing page, these tendencies proved to be less effective.
Magento landing page tips
Tip 1: evoke emotions
As you can see in all these examples, they have a common concept – to make customers show emotions, dive into the study of the services offered and start the implementation of the landing page script. An addictive Hero image like no other helps to attract the attention of visitors, which means it is a sure way to get more conversions.
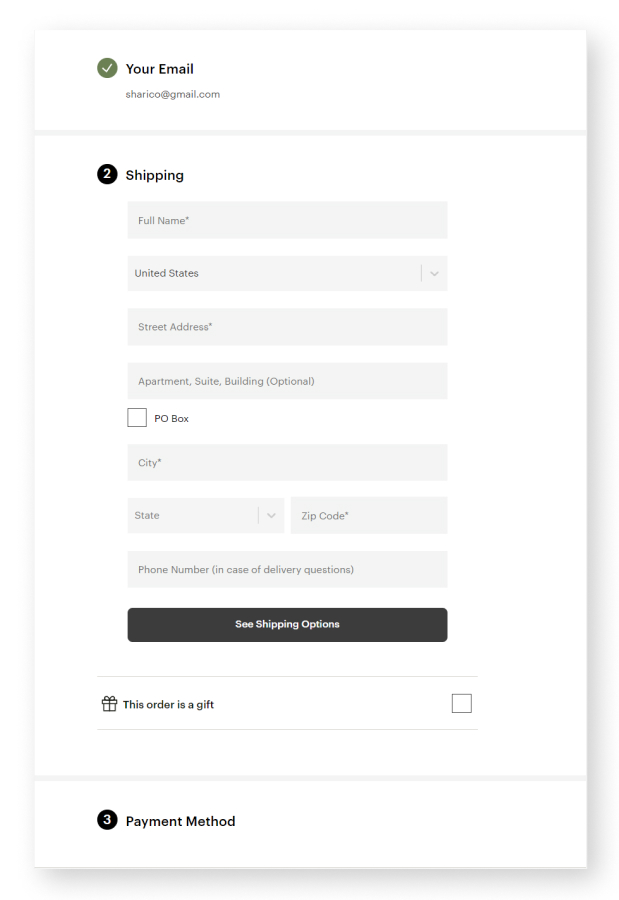
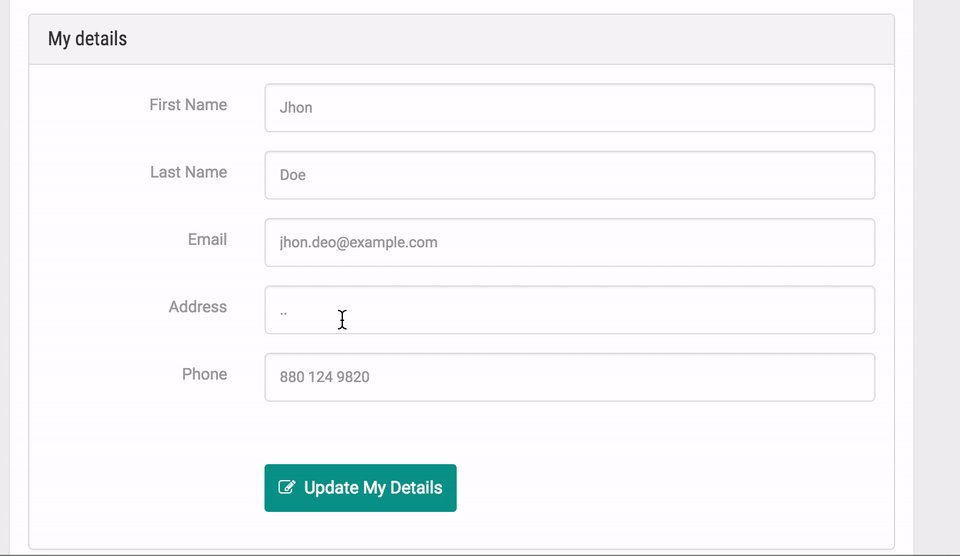
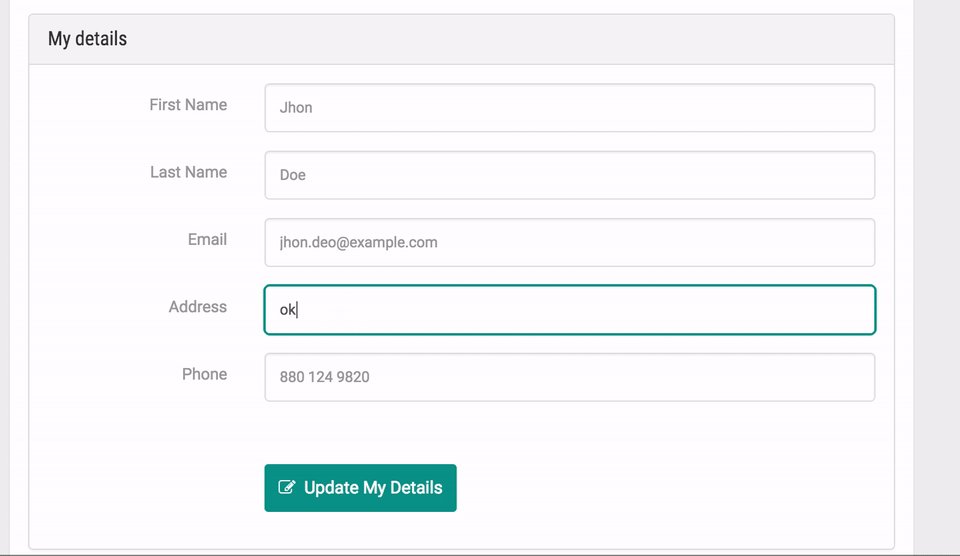
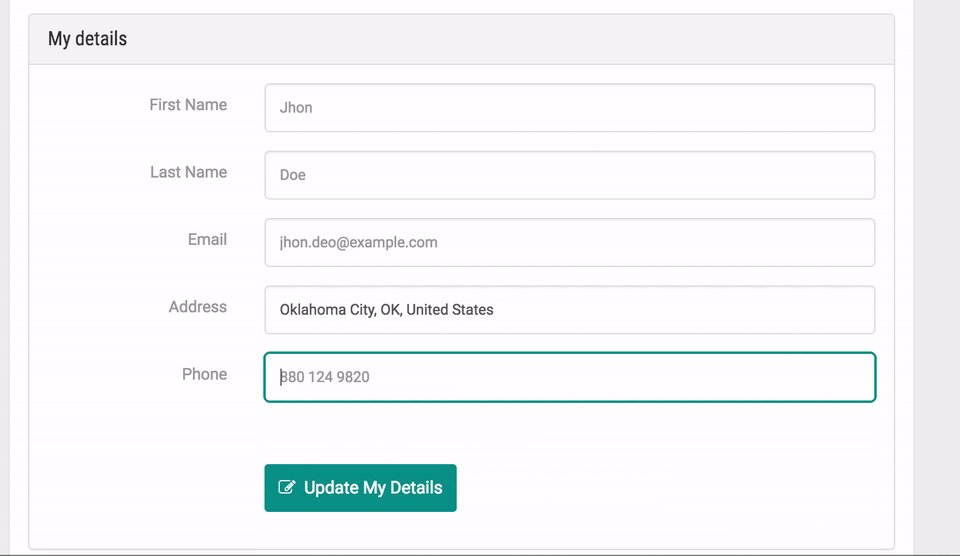
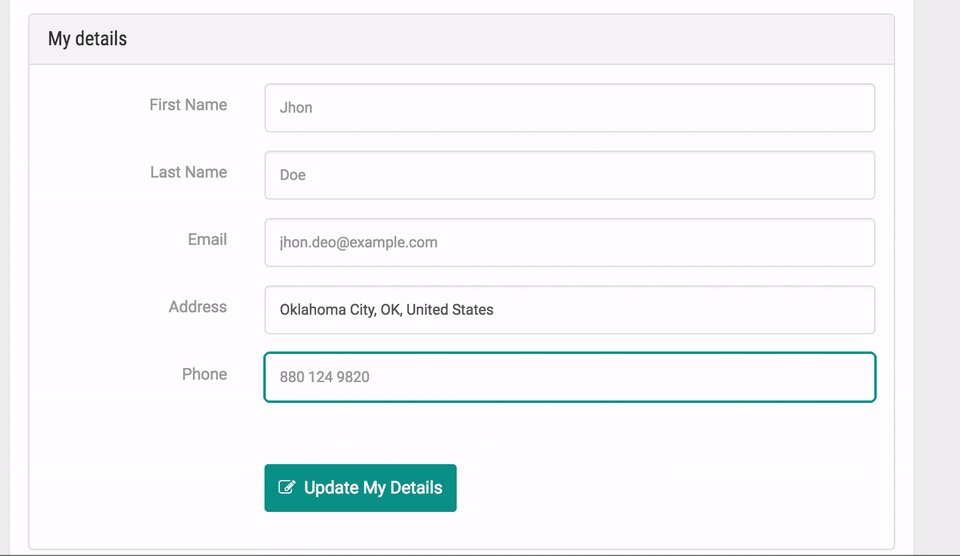
Tip #2: grouped fields
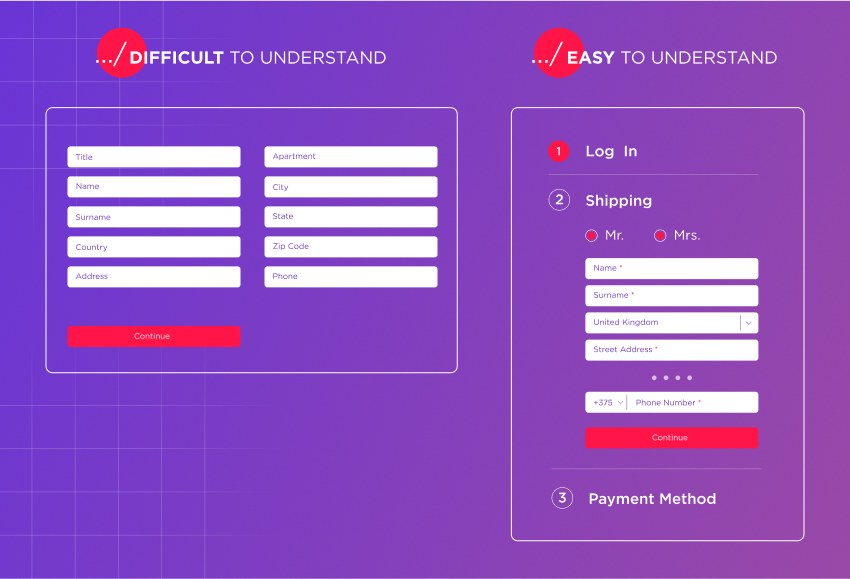
Grouping related fields will help users quickly understand the information they need to submit.

Show the user exactly what they should do instead of letting them wander and try to figure it out on their own. Also, eliminate the unnecessary fields.


Use masks for complicated fields (like phone numbers or payment details submission) and autocompletion for long ones.
Tip #3: specific captions
Introducing captions, remember that you need to use short and clear labels using a word or two. This way users can quickly read your form.
It’s better to use the floating tips that will be displayed by default, but as soon as the input field is activated, the built-in tooltips disappear and the label on top of the field appears.
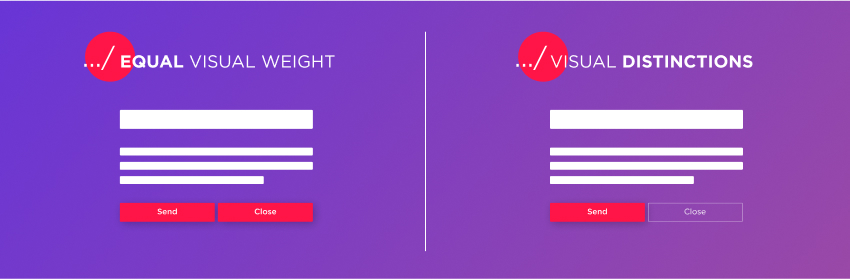
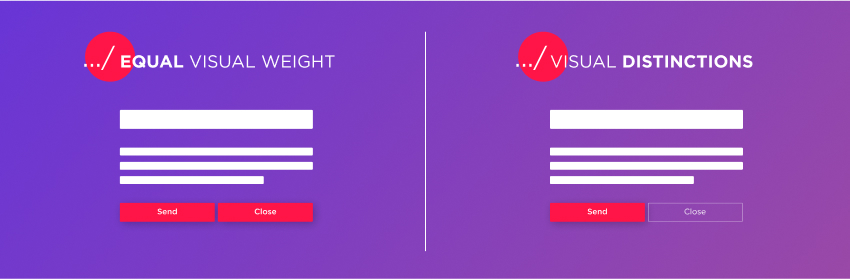
If you have several buttons on one screen, consider the division into main and secondary action.

Tip #4: implement micro-interactions
These small animated patterns will animate your landing page.
Users may not want to fill out forms, so make this process as easy as possible. Minor changes, such as grouping related fields and specifying the type of information that you need to enter in each field, can significantly improve usability.
How to create a landing page in Magento?
Due to the introduction of such a tool as Page Builder to Magento, it became notably easier to create and edit different info pages. This also concerns a Magento 2 landing page – PageBuilder functionality allows marketing teams to create landing pages on a regular basis without much effort.
The steps to create a Magento landing page are following:
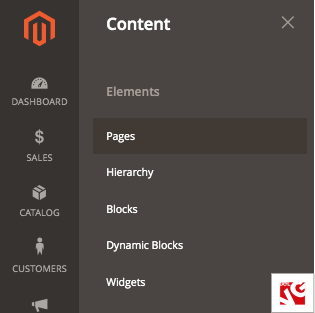
Step #1: log in to Magento Commerce admin and navigate to Content -> Elements -> Pages.
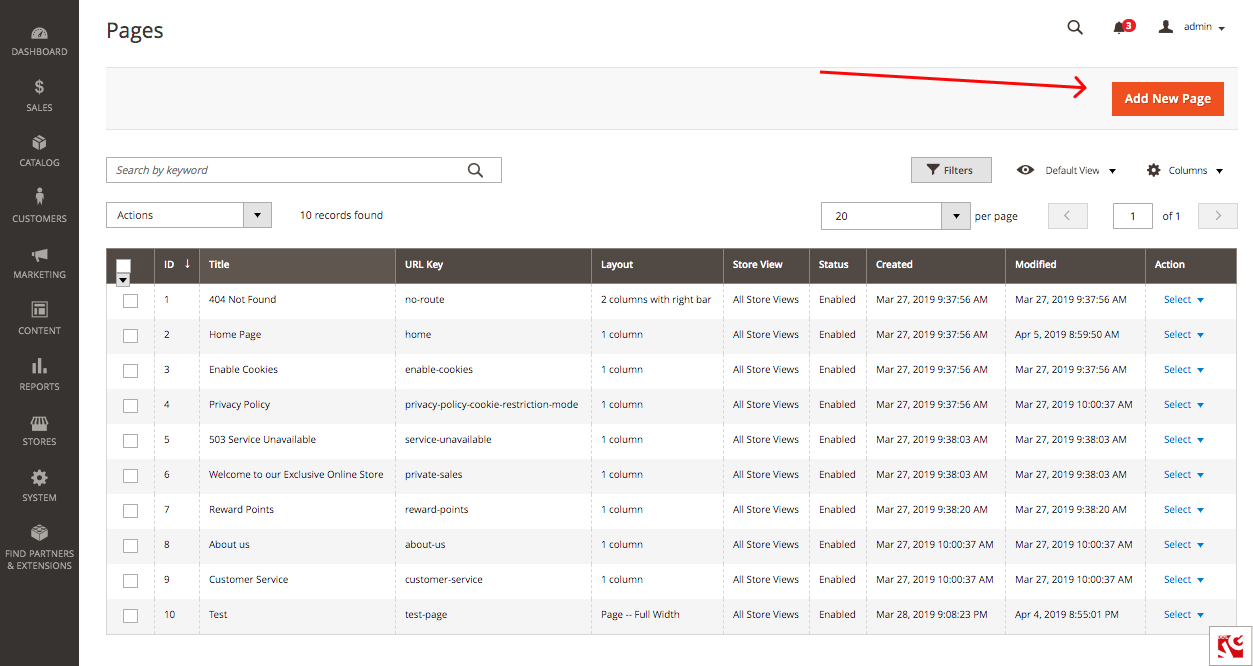
Step #2: press the ‘Add new page’ button.
This will get you to the new page creation menu. Let us explore from top to bottom every section of the configuration page.
Step #3: enter the name of the page to the ‘Page Title’ field and set ‘Enable Page’ at Yes.
Step #4: expand the ‘Content’ section and craft your landing page.
Before we proceed with creating a landing page, enter the content heading into the corresponding field. When done, pay attention to the field below.

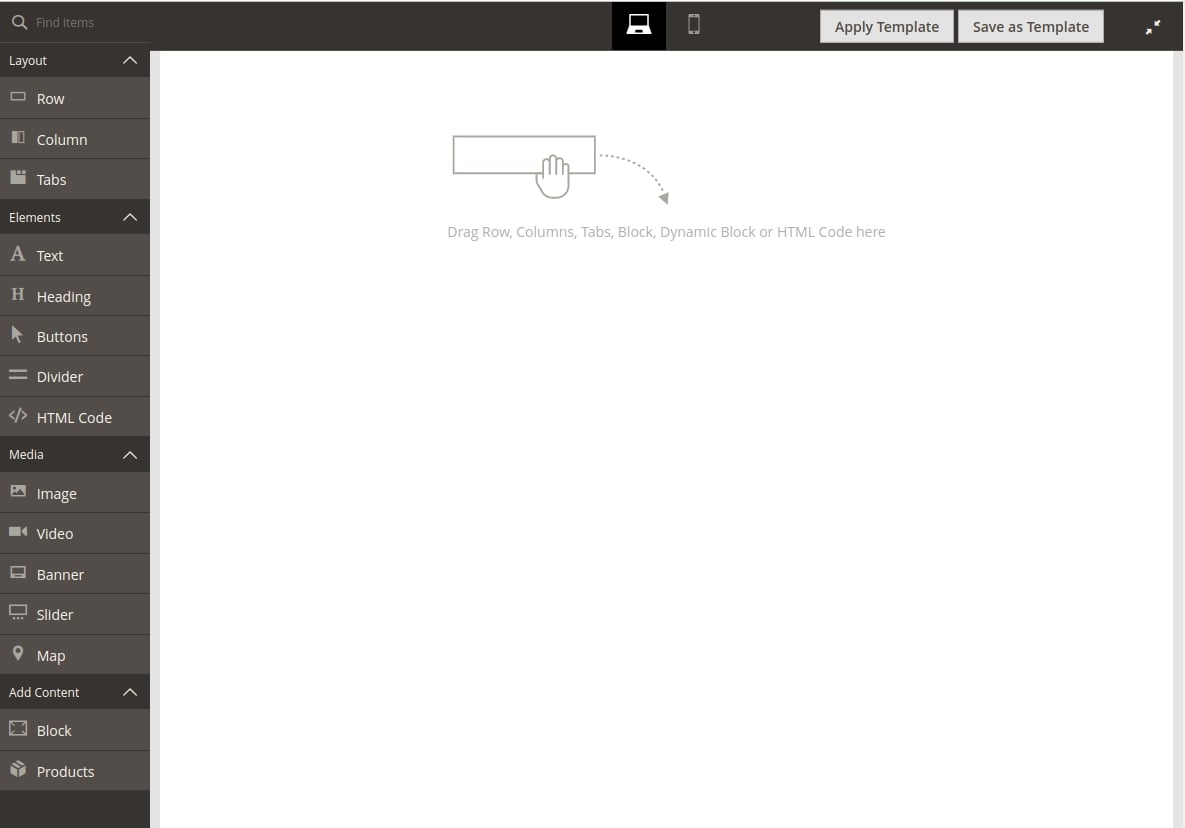
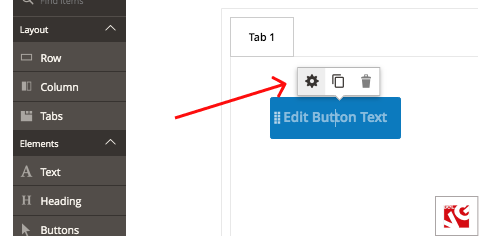
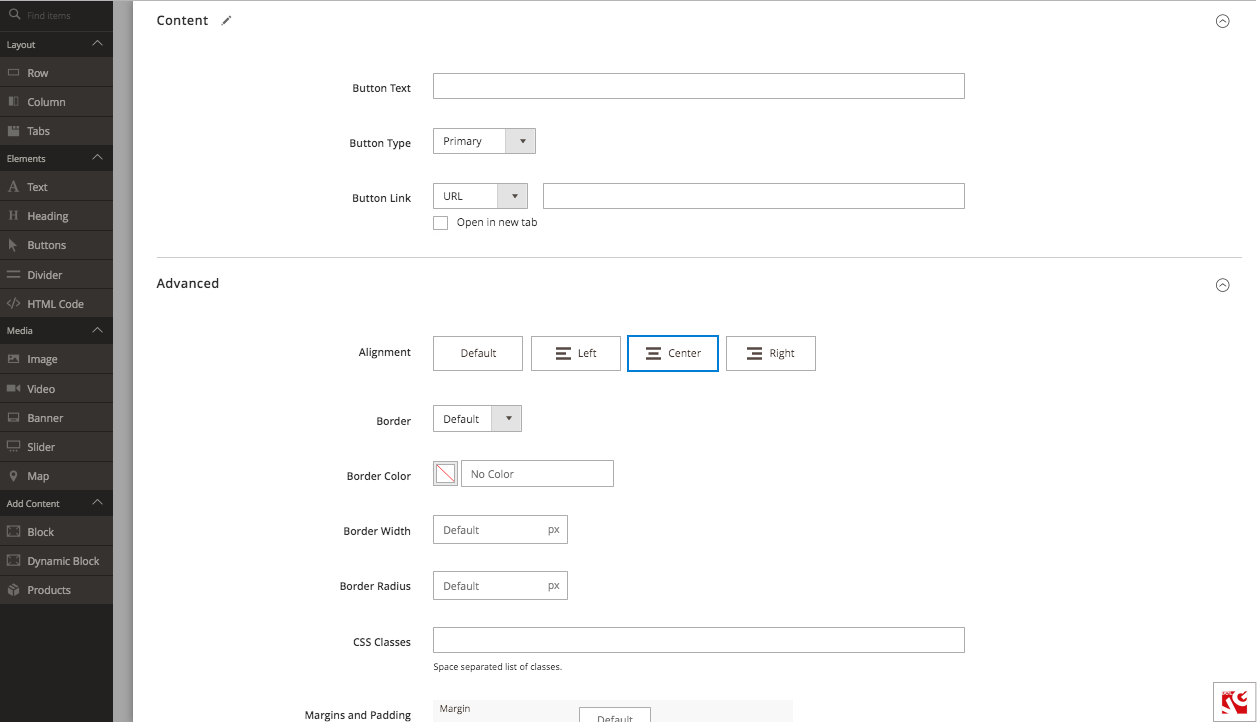
This is Magento Page Builder workspace, with a white field and an instrument panel on the left. The panel contains four major blocks – Layout, Elements, Media, and Add Content. Select an element from each section and simply drag and drop them to a place on the canvas. As you drop the element, press the gear sign to expand its individual settings.
To learn more about Page Builder and its functionality, follow to our What is Page Builder in Magento 2? article.
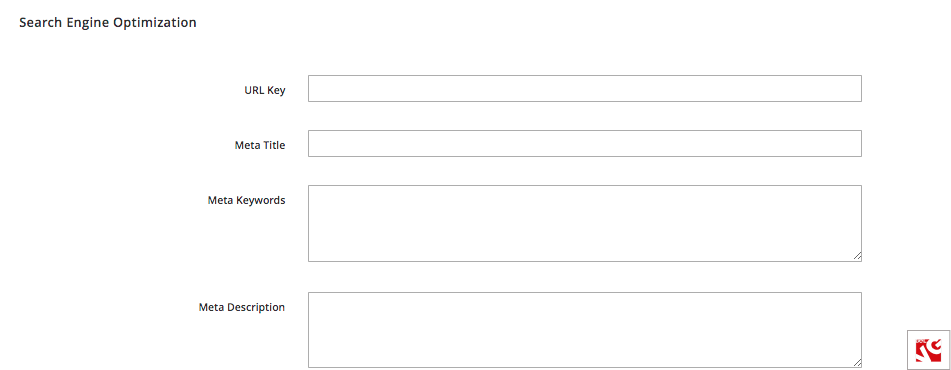
Step #5: expand ‘Search Engine Optimization’ and fill in URL Key, Meta Title, Meta Keywords, and Meta Description fields.
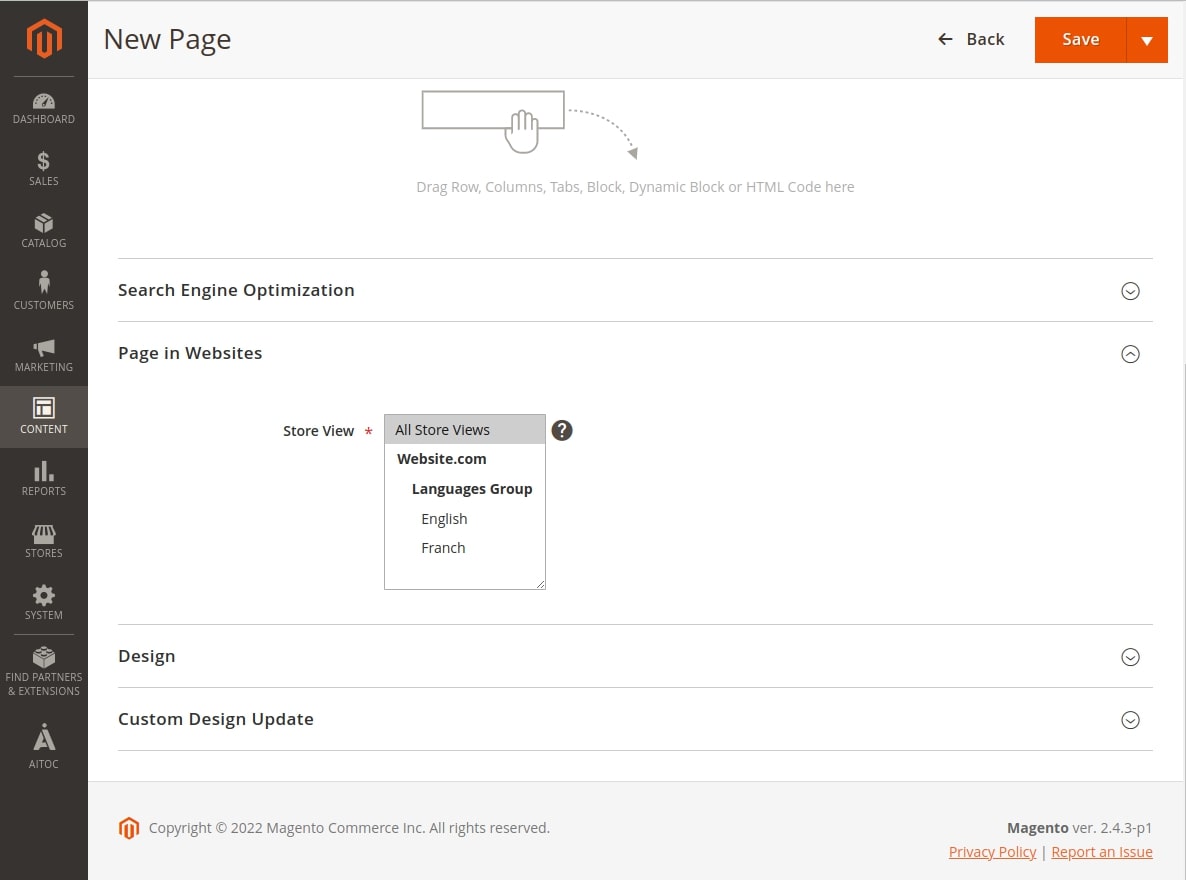
Step #6: in the ‘Page in Websites’ section, choose the store view where the landing page will be displayed.

Step #7: define the hierarchy of the page in the ‘Hierarchy’ section.
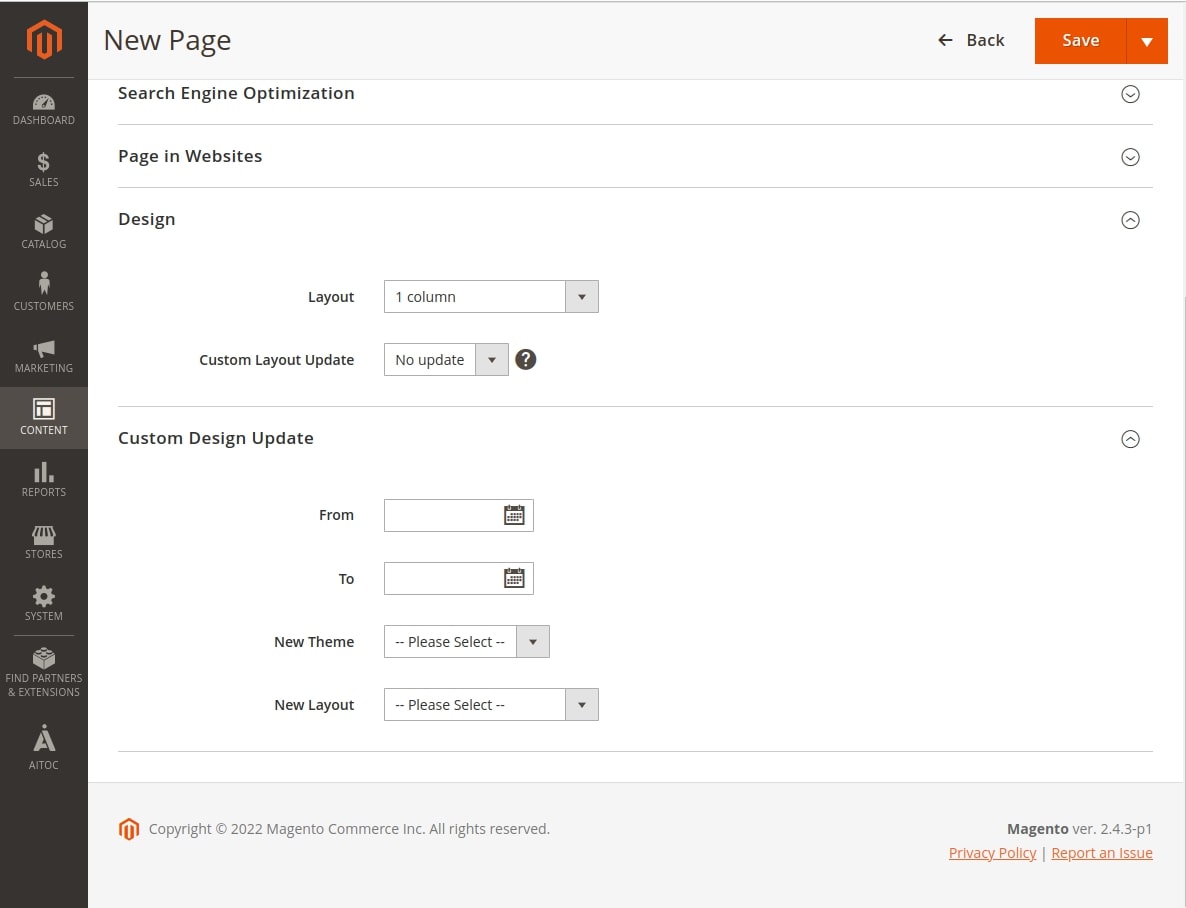
Step #8:in the ‘Design’ section, select the ‘Layout’ and ‘New Theme’ (if you wish to set up any), and choose Layout Update XML. It is the field where you can choose a layout that a developer prepared in advance – they can enter or delete non-content elements if necessary, for example, elements of the right or left columns.

Step #9: press the ‘Save’ button.
Done! In nine simple steps, we created a Magento landing page that will serve our marketing purposes.
Top 3 Magento landing page templates
If you are short on time or are unsure of your level of design expertise, it is not obligatory that you created your own Magento landing page from scratch. Instead, it would be perfectly fine if you downloaded and installed a Magento landing page template.
Below is a short review of the top 3 Magento templates for landing pages.
 MageWorks Landing Pages. Magento MageWorks Landing Pages is a good solution if you need to create and manage a great number of customizable and SEO-friendly landing pages.
MageWorks Landing Pages. Magento MageWorks Landing Pages is a good solution if you need to create and manage a great number of customizable and SEO-friendly landing pages.
With this module, you will be able to create layout and top/bottom blocks and add images or eye-catching text. In addition, it is possible to specify URLs and metadata for all the Store Views. Magento MageWorks Landing Pages will help you customize your store taking into account all marketing needs. Its core features are design, custom content, and SEO optimization.
You are able to create SEO-optimized pages for marketing goals, such as AdWords campaigns, sales, promotions, seasonal offers, any custom selection of products, etc.
Compatibility: CE 2.2.x – 2.4.x; EE 2.2.x – 2.4.x
Price: $149
![]() Amasty Landing Pages. Magento Amasty Landing Page allows creating landing pages based on categories, attributes, search results, or products at a special price.
Amasty Landing Pages. Magento Amasty Landing Page allows creating landing pages based on categories, attributes, search results, or products at a special price.
This module provides advanced SEO and display functionality that gives owners the opportunity to specify metadata, create SEO-friendly URLs and choose any page design. The main features are flexible settings to advance your website SEO, creating any number of landing pages, unique URLs and metadata, dynamic categories, etc.
Compatibility: Magento 2.3, 2.4
Price: €155
 Magento 2 Landing Pages by Magezon. It is a powerful extension that allows the creation of engaging landing pages. It offers more than 15 elements for that purpose and is a visual drag-and-drop page builder. The main plus is that the extension is compatible with all Magento themes. With this extension, you can easily configure anything on your page from the description to the page structure. This solution comes with 4 pre-made templates.
Magento 2 Landing Pages by Magezon. It is a powerful extension that allows the creation of engaging landing pages. It offers more than 15 elements for that purpose and is a visual drag-and-drop page builder. The main plus is that the extension is compatible with all Magento themes. With this extension, you can easily configure anything on your page from the description to the page structure. This solution comes with 4 pre-made templates.
Compatibility: Community Edition: 2.3.x, 2.4.x, Enterprise Edition: 2.3.x, 2.4.x
Price: $148
Considering all the core features and benefits, you can choose the best Magento Landing Pages module to customize and upgrade your ecommerce store, taking into account customer needs and desires. In addition, it will help increase your sales and improve conversion rates. Finally, you will be able to reach all marketing goals and ensure the best results in your Magento ecommerce business.
Wrapping it up
Landing page is an important element of ecommerce marketing and promotion instruments. In Magento, it is simple to create and edit a landing page thanks to the Page Builder tool. However, if you do not have time for creating a Magento landing page on your own, you can always implement one of the top Magento landing page templates or turn to an experienced Magento development agency.

Ecommerce Development
Take your online store to the next level with BelVG ecommerce development
Visit the page













Hi Randy,
yes, it is possible, why not :)
Hi, really informative article. I just want to ask, is it possible to set different Menu Header and Footer for the landing page and the store website?