
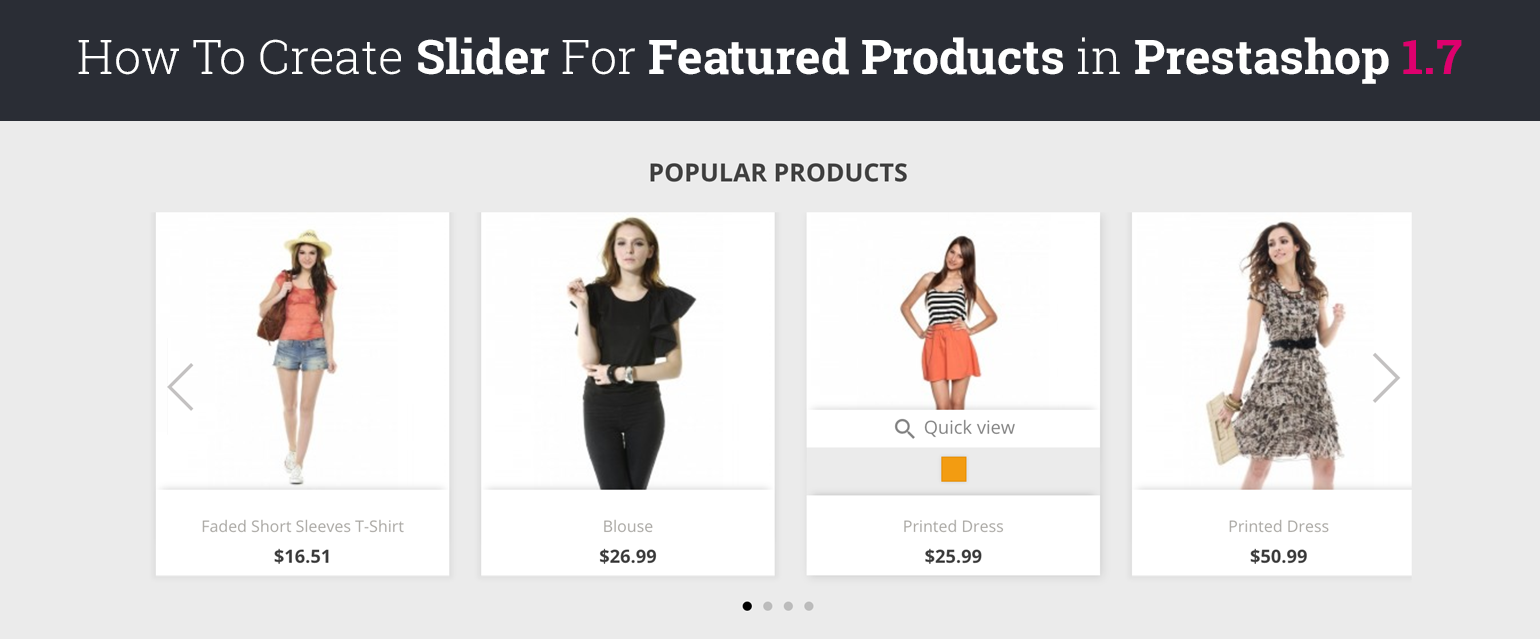
After the article Slider for home featured products in Prestashop 1.6 was released, people usually ask how to create a slider for featured products in Prestashop 1.7. This article will describe all the steps of creating a slider and will help you perform it easily.
First, let’s decide which slider plugin we will use to implement into featured product list. There are many slider plugins and you are able to implement any in Prestashop 1.7. I like and I’ll show how to implement it into the product list. Let’s start.
First, we need to include Swiper files into our theme. There are several ways to do that. General information about how to include Swiper files listed here. The ways to include Swiper into Prestashop 1.7 theme are following.
1. Using NPM:
|
1 |
npm install swiper |
In the downloaded package, we need files from the dist/ folder. Style files should be included into theme.scss file:
@import “~swiper/dist/swiper.min.css”;
Java Script files should be included into theme.js file:
import ‘swiper/dist/swiper.jquery.min’;

PrestaShop Development
Take your online store to the next level with BelVG PrestaShop Development
Visit the page2. Include files into _dev theme folder. Download actual Swiper files. Place style files into _dev/css/ components folder and call them into theme.scss file:
@import “components/swiper.min”;
Place Java Script files into _dev/js/lib folder and call them into theme.js file:
import ‘./lib/swiper.jquery.min’;
These two ways described above are expected that you are using theme compilation with Webpack. Those our blog reader who found it’s hard to compile theme, may use custom.css (classic/assets/css/custom.css) and custom.js(classic/assets/css/custom.js) files in order to include Swiper files.
Next step we’ll create a HTML markup. Open ps_featuredproducts.tpl file. Here is a full path to this file:
themes/classic/modules/ps_featuredproducts/views/templates/hook/ps_featuredproducts.tpl. When we open file we see the following code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<section class="featured-products clearfix"> <h1 class="h1 products-section-title text-uppercase"> {l s='Popular Products' d='Shop.Theme.Catalog'} </h1> <div class="products"> {foreach from=$products item="product"} {include file="catalog/_partials/ miniatures/product.tpl" product=$product} {/foreach} </div> <a class="all-product-link float-xs-left float-md-right h4" href="{$allProductsLink}"> {l s='All products' d='Shop.Theme.Catalog'}<i class="material- icons"></i> </a> </section> |
Let’s modify this code in order to implement slider. Wrap product.tpl inclusion into “swiper-slide” container. Then wrap “swiper-slide” into “swiper-wrapper” container and add class “swiper-container” to “products” container. This is a base markup of Swiper Slider. This markup listed at Swiper API. Also let’s add “swiper-pagination” and “swiper-button” containers that are being slider controls. Below is a final markup:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<section class="featured-products clearfix"> <h1 class="h1 products-section-title text-uppercase "> {l s='Popular Products' d='Shop.Theme.Catalog'} </h1> <div class="products swiper-container"> <div class="swiper-wrapper"> {foreach from=$products item="product"} <div class="swiper-slide"> {include file="catalog/ _partials/miniatures/product.tpl" product= $product} </div> {/foreach} </div> <div class="swiper-pagination"></div> <div class="swiper-button-prev"></div> <div class="swiper-button-next"></div> </div> </section> |
Next step we need to initialize Swiper using the following function:
new Swiper(swiperContainer, parameters) – initialize swiper with options:
- swiperContainer – HTMLElement or string (with CSS Selector) of swiper container HTML element. Required.
- parameters – object – object with Swiper parameters. Optional.
Let’s create file featured-products-slider.js and include it into theme.js file:
import ‘./components/featured-products-slider’;
Now let’s initialize Swiper in featured-products-slider.js file:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
import $ from 'jquery'; $(document).ready(function () { var swiper = new Swiper('.swiper-container', { pagination: '.swiper-pagination', paginationClickable: true, slidesPerView: 4, nextButton: '.swiper-button-next', prevButton: '.swiper-button-prev', spaceBetween: 30, breakpoints: { 1190: { slidesPerView: 3, spaceBetween: 40 }, 1024: { slidesPerView: 3, spaceBetween: 40 }, 768: { slidesPerView: 2, spaceBetween: 30 }, 640: { slidesPerView: 1, spaceBetween: 20 }, 320: { slidesPerView: 1, spaceBetween: 10 } } }); }); |
Feel free to ask any questions and I’ll reply you as soon as possible.








Hi, Bartek! Thanks for your question.
It’s possible that you use nextEl, and prevEl options with older swiper version, check if you use swiper version that supports nextEl and prevEl.
To my before comment:
Change nextButton and prevButton to:
navigation: {
nextEl: ‘.swiper-button-next’,
prevEl: ‘.swiper-button-prev’,
},
Hello, it’s working by swipe and mouse swipe, but not by buttons. Maybe you know why? :) Thanks
PS. I added it manually, not by npm.
Hi, Gerard! Thanks for your comment.
Try to paste initialization code in the end of custom.js file:
$(document).ready(function(){
var swiper = new Swiper(‘.swiper-container’, {
pagination: ‘.swiper-pagination’,
paginationClickable: true,
slidesPerView: 4,
nextButton: ‘.swiper-button-next’,
prevButton: ‘.swiper-button-prev’,
spaceBetween: 30,
breakpoints: {
1190: {
slidesPerView: 3,
spaceBetween: 40
},
1024: {
slidesPerView: 3,
spaceBetween: 40
},
768: {
slidesPerView: 2,
spaceBetween: 30
},
640: {
slidesPerView: 1,
spaceBetween: 20
},
320: {
slidesPerView: 1,
spaceBetween: 10
}
}
});
});
Hi,
i don’t know much about manipulating such stuffs. But i tried to follow up the tutorial and its is not working for me.
i want to be sure i did it correctly so this is what i did :
1-Downloaded the swiper 3.4.2 zip file
2-went to dist/css/swiper.min.css and copied all the content in the swiper.min.css file and pasted it in my theme custom.css file.
3-went to dist/js/swiper.jquery.min.js and copied all the content in the swiper.jquery.min.js file and pasted it in my theme custom.js file
4-Now for the HTML markup, i went to my theme ps_featuredproducts.tpl file and replaced the old code with the new one given in the tutorial above.
5-For the initialization of the swiper i created the featured-products-slider.js and pasted the above given code into it. and finally placed the featured-products-slider.js file in the same folder as my theme.js file.
6-cleared cache and nothing worked.i guess it should a misunderstanding of the step 5.
can some please help figure out what i did wrong?
thanks in advance.
Swiper was not defined, so in featured-products-slider.js file you need to add:
import Swiper from ‘swiper/dist/js/swiper.min’;
Hi, Westrich
Thank you too!
Thank You very much.
is working perfect.
For people what are copying the above code, please review:
{include file=”catalog/ _partials/miniatures/product.tpl” product=$product}
there is a space between catalog/ and _partials/miniatures/product.tpl” product=$product}
If you delete the space, it should work as described
Thank you for the great tutorial
Dhusor, include featured-products-slider.js file into _dev/js/components folder.
Where i create the featured-products-slider.js file? is it in the _dev or module folder? Plz help i am able to develop the slider. I have already include swiper js and css in custom css and js. and already done html markup.
Call Swiper CSS and JS :
‘https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.1.0/css/swiper.min.css’
‘https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.1.0/js/swiper.js’
‘https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.1.0/js/swiper.min.js’
And also call following:
‘../dist/js/swiper.min.js’
So, you do not need Webpack.
Dear All,
I tested it and use it now. But to me the above description was not working due to the JQuery call. After I followed the instructions on the Swiper webpage, it worked. You can user other Swiper style from the Swiper webpage indeed.
<code><!– Swiper –>
{l s=’Popular Products’ d=’Shop.Theme.Catalog’}
{foreach from=$products item=”product”}
{include file=”catalog/_partials/miniatures/product.tpl” product=$product}
{/foreach}
<a href=”{$allProductsLink}” rel=”nofollow”>
{l s=’All products’ d=’Shop.Theme.Catalog’}<i></i>
</a>
<!– Swiper JS –>
<!– Initialize Swiper –>
var swiper = new Swiper(‘.swiper-container’, {
slidesPerView: 4,
spaceBetween: 30,
slidesPerGroup: 4,
loop: true,
loopFillGroupWithBlank: true,
pagination: {
el: ‘.swiper-pagination’,
clickable: true,
},
navigation: {
nextEl: ‘.swiper-button-next’,
prevEl: ‘.swiper-button-prev’,
},
});
<!– Swiper –></code>
Kind regards,
PR
Dear Iryna,
It would be kind, if you could describe how to integrate without compilation but per and tag (no Webpack) as you just touch it very briefly. To me this is not clear and not working. Must of your readers would prefer this way of integration swipe as far as I can read above. I have test it and cannot get it running with and integration.
Kind regards,
PR
please repositorio for download i am venezuelan.please
Hello, JDW!
There are plenty of possible causes :) Unfortunately, it’s hard to say why it goes this way without any investigation.
To order code-review, please, contact our support department: [email protected].
Dear Lena,
Thank you for this amazing tutorial.
i just have a question about someting.
i followd the tutorial but de slider does not slide when i click on the next and prev buttons.
can you please help me out?
Thanx a lot!
Enda, you should install Node.js on your machine in order to work with webpack.
Read our article how to develop Prestashop 1.7 theme: https://belvg.com/blog/how-to-create-a-theme-for-prestashop-1-7-part-1.html
I dont understand how to instal with npm .. coz i know that must be instal via terminal or console right ?
hello, Iryana…Thank you for your kind information….
Hi Prasanna!
Unfortunately, it’s not possible to provide you with individual consultance services via the blog. But you are kindly welcome to request the help from our certified developers: https://belvg.com/contact
i cannot understand the instruction no:2…could you plz tell me again???
hello Lena..i cannot understand your instructions. could you plz instruct me one more time??
Enda, it’s not clear about your question. I just can tell that you are able to install Swiper into your development environment, into _dev folder.
hi lena,
thanks for the tutorial very very good.
hm.. i want ask.
how to instal swiper in my hosting.
thank you.
enda :)
Давид, I like Swiper too:) It’s pretty powerful and easy to install!
круто ♥️
не ожидал увидеть swiper библиотеку!