
Prestashop 1.6 includes bxSlider and it is used in Homeslider module. It is possible to apply it for other modules. In this article I’ll describe how to create slider for homefeatured products, blocknewproducts and top-selling products module on homepage.
Open homefeatured.tpl, blocknweproducts-home.tpl, blockbestsellers-home.tpl files from your theme directory.
Find the code:
|
1 |
{include file="$tpl_dir./product-list.tpl" id='homefeatured' class='homefeatured tab-pane ' } |
We’ll create class for example .bxslider-hometabs for this included product-list.tpl, like this:
|
1 |
{include file="$tpl_dir./product-list.tpl class='homefeatured tab-pane bxslider-hometabs' id='homefeatured'} |
Then open your .js file, for example global.js and define settings for this slider:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$(document).ready(function() { if (!!$.prototype.bxSlider) $('.bxslider-hometabs').bxSlider({ minSlides: 1, maxSlides: 8, slideWidth: 270, slideMargin: 10, pager: false, controls: true, nextText: 'Next', prevText: 'Prev', moveSlides:2, infiniteLoop:false, hideControlOnEnd: false }); }); |
Set slide width, number of slides, margin, controls.
It’s almost done, you just need to fix css. Set clear:none for the li.first-in-line and li.first-item-of-tablet-line in order to avoid the break of product list:
|
1 |
ul.bxslider-hometabs.product_list.grid > li.first-in-line, ul.bxslider-hometabs.product_list.grid > li.first-item-of-tablet-line {clear:none;} |
To achieve correct tablet and mobile view I used paddings between slides.
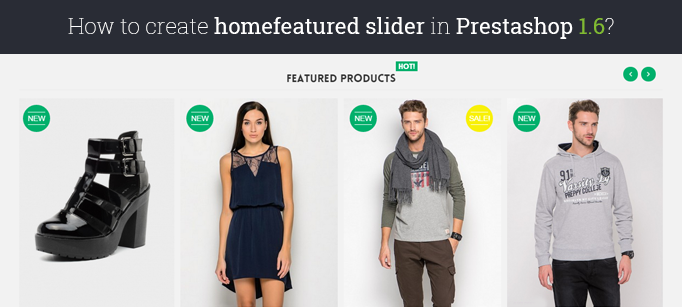
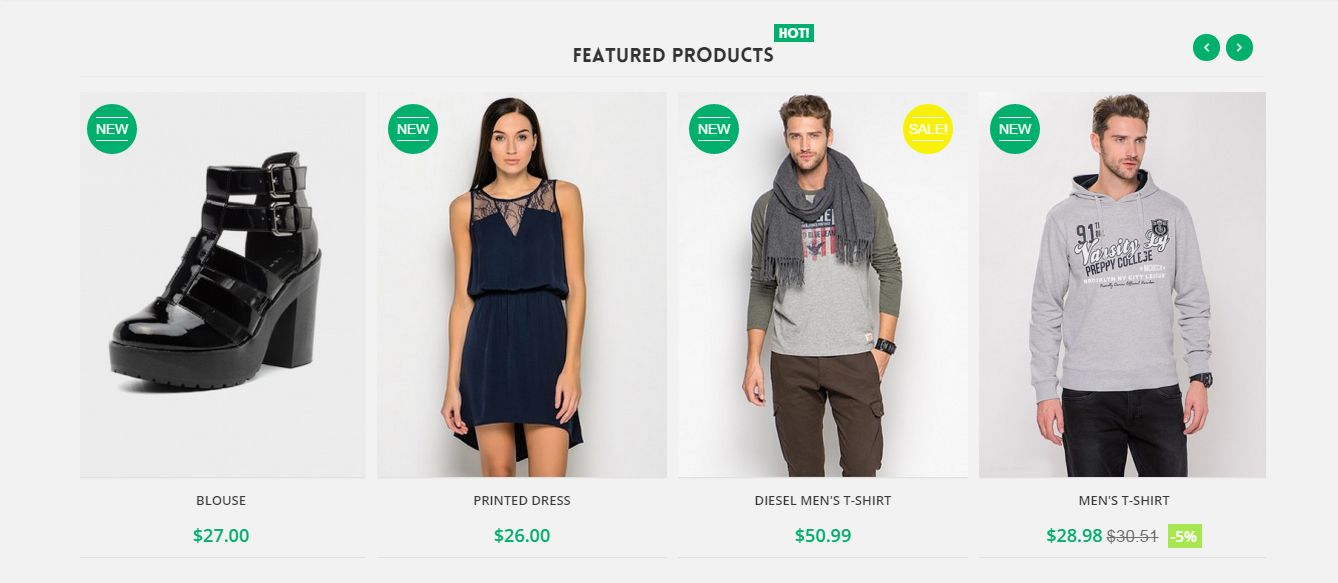
Here is my result.
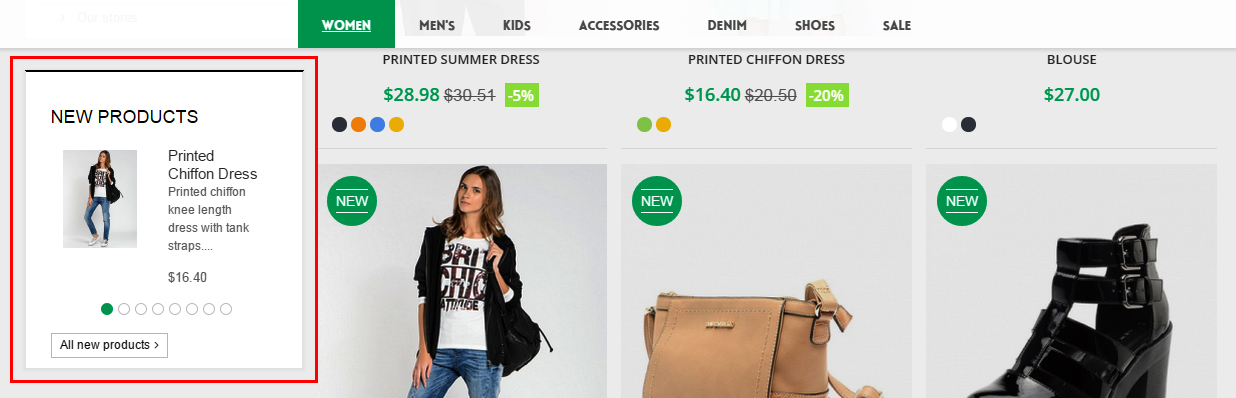
The same way we can create slider for blocknewproducts module in category, like that:
Open file blocknewproducts.tpl. Find the code:
|
1 |
<ul class="products”> |
Create id for this list:
|
1 |
<ul class="products" id="slider-blocknewproducts"> |
Then set slider settings in .js file:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$(document).ready(function() { if (!!$.prototype.bxSlider) $('#slider-blocknewproducts').bxSlider({ minSlides: 1, maxSlides: 8, slideWidth: 178, slideMargin: 20, pager: true, controls: false, nextText: 'Next', prevText: 'Prev', moveSlides:1, infiniteLoop:false, hideControlOnEnd: false }); }); |
That’s it. See the result in the category.
Check also How To Create Featured Products Slider in Prestashop 1.7.

PrestaShop Development
Take your online store to the next level with BelVG PrestaShop Development
Visit the page






Aleksey, controls may exist, but be not visible due to overflow. Try to take a look if controls exist in web page code. Anyway should see the link to say definitely.
I tried to apply the slider to another module; did everything according to the instruction.
The items aligned the way I wanted, but there are still no scroller element.
Andrey, вы можете применть слайдер к любому списку.
Посмотрите здесь подробнее: https://belvg.com/blog/how-to-create-slider-for-homefeatured-products-in-prestashop-1-6.html
И подписывайтесь на блог, чтобы не пропустить новые посты :)
Здравствуйте, можно ли применить это к субкатегориям на страницах категорий?
Спасибо Вам за полезную информацию!!
Hello, Amit!
Unfortunately, it’s hard to answer your question without any investigation. I can just suppose that you have a mistake in styles.
Please, write to our support department to request the detailed inspection: [email protected]. We’ll be happy to assist.
Thank you. This information is very useful.
I changed code for home featured product and it is nicely working on Android mobile phone browsers (chrome and default browser). But when I open same site on desktop having browser (firefox, chrome or opera) slider works well till the time I do not hover mouse on the products in slider. As soon as I hover move over products in slider that area becomes grey and remains grey. Every such other products area becomes turns to grey after mouse hover on them all.
Please suggest me some key point to solve this issue.
Hi Enda,
the new article about Prestashop 1.7 has just been published. Hope, it will answer your questions!
https://belvg.com/blog/how-to-create-featured-products-slider-in-prestashop-1-7.html
Hello Iryna.
Thanks for ur information. Nice to know you :)
Hi Enda,
thanks for the question!
In Presta 1.7 the process is different indeed. But… Right now we’re writing the new article about it! Subscribe to our blog to stay tuned :)
Hello Lena,
i’m interested with your tutorial.i want make it in prestashop 1.7.
can you tell me where i can find link homefeatured.tpl, blocknweproducts-home.tpl, blockbestsellers-home.tpl in presta 1.7.
thanks before … nice to know you :)
Thank you
Any one can change for prestashop 1.7.x.x
in presta 1.6.1.11 blocknewproducts slider not works, homefeatured is OK .. any help
Hi,
Great tutorial…
Problem:
The titles all stay like the tabs
Ex: i have Specials Best Sellers and New Products
Then all the sliders
When i should have:
Specials
Slider
Best Sellers
Slider
New Products
Slider
Can you help me fix this?
Hi, tabs in home not working. If i have bxslider then tabs error.
Do you test this solition for active and deactive tabs? Sorry for my english.
Alberto,
You can simply change it using CSS.
How can I change the Size and color of the controls? Thanks in advance
It works! just be careful on where you paste the .js code and where you place the brackets )};…..
Tried your result page on my tab and it does not scroll to “New products” section. swithing to mobile view the whole phone wrapper scrolls up and down. Any page i can test on my mobile phone?
hey awesome tutorial . it works. im newbie .. can i change next and prev button with fontawesome or image? please
Hi Dear
Unfortunately this line
{include file=”$tpl_dir./product-list.tpl” id=’homefeatured’ class=’homefeatured tab-pane ‘ }
doesn’t exists in this files
fblocknweproducts-home.tpl, blockbestsellers-home.tpl
in theme module folder .
could please explain more about it .
I just edited homefeatured.tpl ,global.css and global.js and slider appeared Incompletely it seems i doesnt work well on Homefeatured Tabs.
Is it possible to have this option on HomeSlider Tabs ?
Hemal,
In global.js you need to enter the code:
CSS code:
enter it in global.css
Hello
can you please tell me in which .js file i need to enter code and where i need to enter above code and also in which css file i need to change the code.
Thank you
Pawn,
Just set auto:true in js. Here is bxSlider options: bxslider.com/options#auto
Hi, thanks for this mod,, works fine.. only one question.. how to add auto play to this sliders?
Thanks anyway