Having a singular, unique theme for your online store in PrestaShop is a great and easy way to stand out among the competitors and be remembered by the customers and visitors. Here’s a comprehensible guide on how to create your own PrestaShop 1.7 theme template for those who have only recently began working with this solution.
1. Initial configuration
2. Starting template as a prototype
3. Environment configuration
4. Bundler
5. Theme creation and editing
Core.js in Prestashop 1.7
Module scripts
As you commence to build PrestaShop theme, make sure you have enough background knowledge on:
- CSS, Js, HTML, Smarty 3 template engine, localization, data model and modularization in PrestaShop;
- Symfony and its Twig template engine
- Sass
- Bourbon
- Composer
- webpack bundling process;
- node.js, node.js modules and NPM package manager;
- GIT
1. Initial configuration
To begin the installation process, enable Dev Mode in PrestaShop. After that clone PrestaShop repository to your global directory on web server:
|
1 |
1 $ git clone https://github.com/PrestaShop/PrestaShop <folder_name> |
Then switch from the current dev branch to the stable version. To do that, follow to the directory with repository and run the following commands:
|
1 2 |
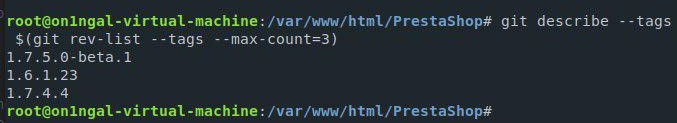
1 $ cd <folder_name> 2 $ git describe --tags $(git rev-list --tags --max-count=3) |
After that you will get the list of available versions:
Switch to 1.7.x.x version (1.7.4.4 in our case)
|
1 |
1 $ git checkout 1.7.43.44 |
Now everything is ready for installation.
- First Install Composer;
- Navigate to the root directory of the cloned repository and run the command:
|
1 |
1 composer install |
2. Starting template as a prototype
When the initial configuration is completed, you will need to decide which template is the best base for your new theme. At the moment there are two themes for developers: classic and StarterTheme. The difference between them is that StarterTheme has basic functionality, while Classic is a default theme (you can find source files at the official repository). Personally I prefer to use Classic. After you cloned PrestaShop, I’m sure you already have source files and Classic theme in themes/ directory, but what concerns installation and configuration of StarterTheme, you can find all the necessary information on github.
3. Environment configuration
After you decide what theme to use as a prototype, proceed with operational environment installation. If you’re not sure you have the right version of node.js, you can install NVM(Node Version Manager):
For Windows users:
|
1 |
1 $ npm i -g webpack |
For others:
|
1 |
1 $ sudo npm i -g webpack |
If you have already read our article about template files structure, then you know that all source files are carried in <theme_folder>/_dev/ directory, as well as assembler config file and package.json, in which all the dependencies are described. So you need to go to this directory and define the dependencies:
|
1 |
1 <theme_folder>/_dev$ npm install |
This is all for the configuration, which is a necessary preparation stage before we can get down to the theme creation itself. If you are unsure you’ll be able to perform everything described above correctly, I strongly advise you to refresh your knowledge on node.js, npm/yarn and webpack – or simply request a consultation with us.
4. Bundler
Navigate to <theme_folder>/_dev and run:
|
1 |
1 $ npm run build |
– bundling all the Prestashop theme source files;
|
1 |
1 $ npm run watch |
– tracking mode: bundler doesn’t stop its work, but is waiting for any changes and performs recompilation (very fast by means of caching).
If you’re not sure you have the right version of node.js, you can install NVM(Node Version Manager)
I would recommend to use Webpack, which is a pretty powerful bundler. No matter what pre(post)processor you use, Webpack works with any type, as long as you configure it beforehand. The same applies to JS: you can use any language you are accustomed to: es – 2015, Coffeescript, Typescript. Additionally, it would be great if you set up LiveReload to speed up development process.

PrestaShop Support & Maintenance
Take your online store to the next level with BelVG PrestaShop Support & Maintenance
Visit the page5. Theme creation and editing
First off, edit the theme_folder/config/theme.yml file.; filling in the required parameters will be enough. If you’re not quite accustomed with the Prestashop 1.7 theme.yml file, here’s where you can find everything about it. As a new theme is created, it is assumed that all scripts should be collected into a single bundle theme.js.
As an example, I tested several themes from Addons Marketplace. All tests were run with a limited Internet connection – Good 3G (40ms, 1.5Mb/s, 750kb/s).
Here’s the results I got:
As you can see, some themes took almost 30 seconds to load, with the size of JavaScripts from 0.6 to 1.3 MB. (I don’t include the results of 1.9MB since the compression was disabled there). Therefore, it is better to load big JS files asynchronously. It is possible to achieve this using such methods as: requirejs, webpack dynamic import, <script src=”…” async> and preload. Each method has its advantages and disadvantages. If you chose the preload method, add the following code to the template head:
|
1 2 3 |
1 <!-- /templates/_partials/head.tpl --> 2 <link rel="preload" href="{$urls.base_url}themes/core.js" as="script"> 3 <link rel="preload" href="{$urls.js_url}theme.js" as="script"> |
This is what will happen: browsers that support preload will parse the head of an html document and will launch the execution of obligatory scripts in the background: core.js and theme.js files, which are located at the bottom of an html document just before the closing </body> tag. You can also add and connect other scripts to your html pages.
Note: this code will not work if you enable the compression and merging of JS. Yet the problem can be solved with one simple module.
Core.js in Prestashop 1.7
Core.js is provided by PrestaShop. This file was written in compliance with the ES6 standards and complied with the help of Babel in ES5 to provide compatibility with old browsers, with webpack used as a bundler. The file has the the highest priority – 0. It imports the jQuery v2 library, as well as follows the logic of PrestaShop and generates various events upon user actions, such as:
- changedCheckoutStep;
- clickQuickView;
- editAddress;
- editDelivery;
- handleError;
- updateCart;
- updatedAddressForm;
- updatedCart;
- updatedDeliveryForm;
- updatedProduct;
- updateProduct.
The interaction is based on the Event model which uses EventEmitter (you can learn more about it in the Node.js manual).
Here is an approximate performance algorithm of an event model:
- Registering an event handler in the event manager (in our case this is the PrestaShop global variable).
- Generating an event as a response to some external action (clicking the Add to Cart button, filling in the country name into the delivery field etc).
- Sending the event to the event manager (using the .emit method, indicating the type of the event as the first argument).
- The event manager receives the event and searches for a registered handler (to register a custom handler for an event one can use the .on or .once methods which receive two obligatory parameters – the name of the event and the function of the event handler).
- The event manager calls the handler.
- Proceeding to point 2.
This model will provide you great flexibility in your work. You should also pay extra attention to handleError. Error handling is often ignored by developers, but using this event will help you cover nearly all possible errors mostly related to Ajax queries.
What concerns other events (such as editAddress, editDelivery, updatedAddressForm, updatedDeliveryForm), you can add a custom form validation, upload processing and product updating (events: clickQuickView, updatedAddressForm, updatedDeliveryForm, updatedProduct, updateProduct, updateProductList).
Module scripts
Want to modify or remove/exclude module scripts from a page? It is quite simple: to redefine a JS or CSS module file, create a copy of the same file in the theme folder, retaining the original path to the file. To delete or cancel the connection, keep the redefined file empty.
Source files:
|
1 2 3 4 |
1 <code> 2 modules/<module_name>/path/to/file.{css,js} 3 modules/ps_imageslider/js/homeslider.js 4 </code> |
Redefining:
|
1 2 3 4 |
1 <code> 2 <theme_folder>/modules/<module_name>/path/to/file.{css,js} 3 my_theme/modules/ps_imageslider/js/homeslider.js 4 </code> |
If you have any questions, please, feel free to leave your comments below!

PrestaShop Development
Take your online store to the next level with BelVG PrestaShop Development
Visit the page