
How to use hooks in PrestaShop 1.7? This is a question many beginners find asking themselves. We gladly share our experience and for that we have prepared a small tutorial for you. We should say that in comparison to Prestashop 1.6 version, theme development process in 1.7 is much easier and faster. Check out our how-to video inside to see for yourself.
In case you prefer information in written form, you can find it below.
You can manually change modules positions and place them into various hooks using just one file — theme.yml.
It’s really easy to create your own hooks in Prestashop 1.7 and place modules into it.
Let’s take a look at an example and add a full-width slider in a default PrestaShop 1.7 classic theme layout.

Example:
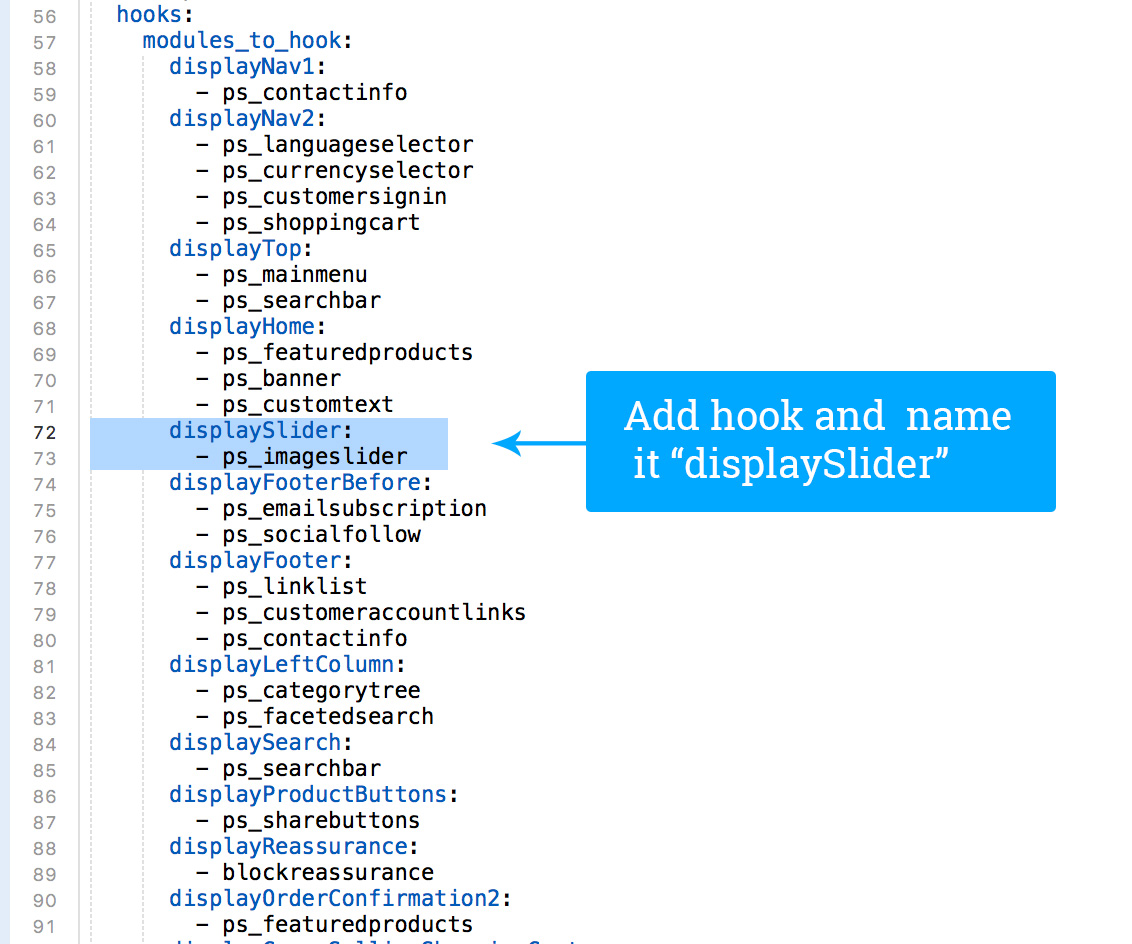
Go to theme.yml file and find block “hooks”:

In order to add your own hook, just add the following strings:
|
1 2 |
displaySlider: - ps_imageslider |
You can also add information as a description to a new hook in the “custom hook” block:
|
1 2 3 4 |
custom_hooks: name: displaySlider title: displaySlider description: Display Image Slider module in a separate hook |
We have just simply declared a hook and now it’s accessible to call it in any template.
2. In order to add full width slider in a default theme, please navigate theme/templates/layouts/layout-both-columns.tpl file and place previously created hook between <header> and <section id=”wrapper”> tags. And we need to add the following condition to display a slider only on a homepage:
|
1 2 3 4 5 |
<header id="header"></header> {if $page.page_name == 'index'} {hook h='displaySlider'} {/if} <section id="wrapper"></section> |
That’s all data.
The result of the guide is shown here.
If you need any help with Prestashop Development, just contact us.
Moreover, if you are looking for premium PrestaShop designs, you are welcome to visit our BelVG store. There you will find a wide range of designs for different categories of online retail enterprises.

PrestaShop Development
Take your online store to the next level with BelVG PrestaShop Development
Visit the page





Hi, Michael! I am glad you like my articles.
However, I can not completely comprehend your issue without the website itself. Could you please provide us a link to your store or a screenshot.
Lena, thank you for your articles.
I managed to create a slider for the entire width of the home page. However, when I start scrolling down to the footer, the slider follows the scroll instead of remaining at its place. What should I do?
Dines, try to fix style of slider controls, it could cause horizontal scroll.
It worked after switching other theme and switching back to classic themes. How to remove horizontal scoll bar and how to increase the wide of the slider/? pLS HELP
Same problem. Perfectly changed .tpl and Theme.yml. Still no changes in slider. Not working.
D4VE, try to switch themes in backoffice, after you have changed theme.yml file, you should do some kind of reinstall of a theme in backoffice.
Hi.
Thanks for this tutorial.
Actually I followed all the process but the custom hook is not displaying into my positions list
My theme.yml https://www.screencast.com/t/cnVLovABfUO
My layout-both-columns.tpl https://www.screencast.com/t/dk6yg5ym
IMPORTANT
For anyone that still cant get this right – hook name needs to start with “display” – otherwise it wont display any content in template!
WHy wont my hook appear inside template? I added it to config.yml, then to template file. Its contents wont appear on rendered page. It appeared in position page, but it only shows when i select “Display non-positionable hooks”.
@h le fichier est dans themes/nomdutheme/config.
Bonjour, merci pour ce tuto
mais je ne trouve pas theme.yml ?
The “custom_hook” must be a children of the “hooks:” definition. And each has to start with a dash “-“.
…
hooks:
custom_hooks:
– name: displaySlider
title: displaySlider
description: Display Image Slider module in a separate hook
…
Lena Tsybulenko, jamas lograran que aparezca el hook en las pocisiones de prestashop, si no crean el hook en la base de datos: de la siguiente manera, se ubican el ps_hook dentro de la base de datos y una vez dentro van a la pestaña sql y pegan el siguiente codigo INSERT IGNORE INTO
ps_hook(name,title,description) VALUES (‘nombre_del_hook’, ‘titulo_hook ‘, ‘descripcion’);Hi, Kevin! And thanks for your question.
The issue is pretty complicated. We’ll try to cover this topic in one of our next articles.
Or write to our support department: [email protected]. We’ll be happy to assist.
Hi Lena,
Please, how do you succed to display your popular products in as carousel.
I would like to do it with my new products and popular products.
Regards.
Hi Sachin, in order to make changes applied in scss files you need to compile them, read our article about theme compiling https://belvg.com/blog/how-to-create-a-theme-for-prestashop-1-7-part-1.html, also if changes are not applied, try to disable cache in backoffice
I tried it a lot doing on a local host but fails to perform and secondly I m getting small white space below slider how to fix that and unable to fix height in scss file
Thanks, Squalp333, yes it’s one of the solutions :)
Brand New !
On the prestashop 1.7.2 version, you just have to move the slider from display home to the hook named : “displayNavFullWidth “. Et Voilà !
Squlap333, It doesn’t need any additional module.
Sorry but….Not working!
Just to be sure, the process only include the change of the theme.yml file and the tpl file? It doesn’t need any additional module than the native image slider of the 1.7.2 classic theme?
Hi Squalp333,
Be sure you did everything right, here are source files with the solution:
http://belvg.net/prestashop-themes/PS17-demo/theme.yml
http://belvg.net/prestashop-themes/PS17-demo/layout-both-columns.tpl
Hi Lena ! Hi everybody !
I am really stuck with the process.
For the first step :
On the theme.yml file I have this :
displaySlider:
– ps_imageslider
displayFooterBefore:
I don’t know where to put the following informations so I didn’t use them as it seems optional:
custom_hooks:
name: displaySlider
title: displaySlider
description: Display Image Slider module in a separate hook
There is no custom hook block in my theme.yml file.
For the second Step:
I put this in the layout both column file:
displaySlider:
– ps_imageslider
{if $page.page_name == ‘index’}
{hook h=’displaySlider’}
{/if}
The only thing that change on my website is that now I have a text saying : displaySlider: ” – ps_imageslider” between the header and the orifginal prestashop slider.
I don’t know what to do.
There is nothing new into the position section in the back-office and there is no new table named ps_imageslider in the database.
Can somebody help please ? Thank you
Hi Daniel, yes custom hook works fine in the new prestashop version (1.7.1.2 ). Error message you’ve got means that you have syntax mistake. Be sure that you don’t use tab, only space allowed as the indentation in YAML files.
Hi, when adding a hook on the new version of prestashop 1.7 i get this error:
Fatal error: Uncaught exception ‘Symfony\Component\Yaml\Exception\ParseException’ with message ‘A YAML file cannot contain tabs as indentation at line
Did you experience this in the new prestashop version (1.7.1.2 )
Thanks,
Daniel
Sar, thanks for the useful tip!
Hi, Adriano, in case changes were not applied, try to switch to another theme in admin panel, then switch back to yours.
Please note that you need to re-activate theme all the time you make change
Hi Lena, I trying to use your example but it’s not working. Maybe I didn’t get the second part. It’s a little bit confuse. After add the hook in theme.yml … I inserted this in layout-both-columns.tpl:
{block name=’header’}
{include file=’_partials/header.tpl’}
{/block}
{if $page.page_name == ‘index’}
{hook h=’displaySlider’}
{/if}
{block name=’notifications’}
{include file=’_partials/notifications.tpl’}
{/block}
Is that right?
Thanks.
Works like a charm.
Thanks a lot for this tutorial.
Don’t work… And it’s easier to enable in the backoffice with Transplant a module. No need to touch code. Cheers!
Jimmy,
In Prestashop 1.7 you can set slider height in css styles.
Find imageslider.scss file in your_theme/_dev/css/components folder and set height to any you need:
Hello,
Thank you for this tutorial, i’m also looking for manual height image slider for presta, do you know where i could find it ? Any content suggestion?
Haralake,
Haralake, you don’t need to change module position in backoffice, because it is already in created hook. The advice to make all things work, try to switch theme to default theme in backoffice and then back to yours – that will lead slider will appear in new position.
I try to create Prestashop custom hook like your tutorial but with no success. I make all the changes but when i go to positions page on backend and try to change module slider position to my new position i can’t because there is error message no “displaySlider” position.
Thanks Lena!