
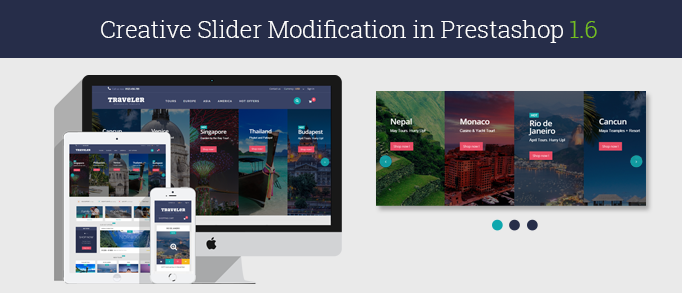
In this article I’ll describe how I modified the Homepage slider for Traveler Prestashop 1.6 Responsive Template I’ve created.
Here is the Traveler Theme demo:
It’s quite simple. First, we’ll achieve full width (read article in our blog “How to create full width image slider”).
Then, set slider max width to 275px in the admin panel.
Set maxSlides in homeslider.js:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
if (!!$.prototype.bxSlider) $('#homeslider').bxSlider({ useCSS: false, maxSlides: 16, slideWidth: homeslider_width, infiniteLoop: homeslider_loop, hideControlOnEnd: true, pager: false, autoHover: true, auto: homeslider_loop, speed: parseInt(homeslider_speed), pause: homeslider_pause, controls: true}); }); |
Then prepare your images and add some CSS. In order to achieve effect like Traveler, add CSS:
|
1 2 3 |
#homepage-slider .homeslider-container {overflow:hidden;} #homepage-slider .homeslider-container img {-webkit-transform: translate3d(-40px, 0, 0);} #homepage-slider .homeslider-container:hover img {-webkit-transform: translate3d(0, 0, 0);} |
That’s it.

PrestaShop Development
Take your online store to the next level with BelVG PrestaShop Development
Visit the page
Partner With Us
Looking for a partner to grow your business? We are the right company to bring your webstore to success.
Talk to Andrey




Hi Lena
I have got this same problem with the code.
Css implementation (effect like Traveller) did not worked for me.
Please help me.
Thank you, Lena.
I think I have problems seing my page in Firefox, even i see well the traveler theme. No transitional effect, there is a white space between images and the fade in/out does’t work. And, of course, I don’t know css :). But, again, thank you for your time and effort to look at it and answer.
Adrian,
Everything is OK, just need some more css
Scale images a little, add opacity and transition.
Thank you
Adrian,
Take a look carefully at your code, it should work. Or share your link and I’ll take a look.
Any clue? Thank you.
Nice to share this. But the css implementation (effect like Traveller) did not worked for me. I added the code in themes/default-bootstrap/css/modules/homeslider/homeslider.css and I had no result.