
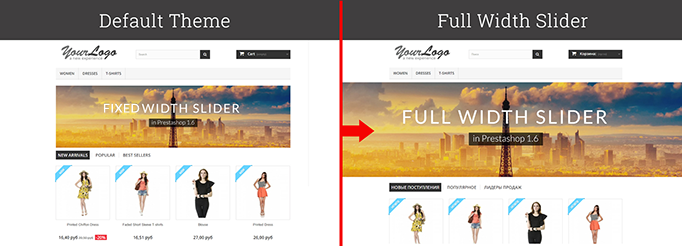
Default Prestashop 1.6 theme contains fixed-width slider. Here is the solution on how to make Image Slider appear in a full width.
First, disable Theme Configurator banners (to the right from the slider). Then go to header.tpl and find this code:
|
1 2 3 |
<div id="slider_row" class="row"> <div id="top_column" class="center_column col-xs-12 col-sm-12">{hook h="displayTopColumn"}</div> </div> |
In header.tpl you can see the <div id=”slider_row” class=”row”> is inside the <div id=”columns” class=”container”>.
Bootstrap class . container defines fixed-width. So to achieve the full-width Image Slider take the #slider_row out of the class .container and place it above, like this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div id="slider_row" class="row"> <div id="top_column" class="center_column col-xs-12 col-sm-12">{hook h="displayTopColumn"}</div> </div> <div id="columns" class="container"> {if $page_name !='index' && $page_name !='pagenotfound'} {include file="$tpl_dir./breadcrumb.tpl"} {/if} <div class="row"> {if isset($left_column_size) && !empty($left_column_size)} <div id="left_column" class="column col-xs-12 col-sm-{$left_column_size|intval}">{$HOOK_LEFT_COLUMN}</div> {/if} {if isset($left_column_size) && isset($right_column_size)}{assign var='cols' value=(12 - $left_column_size - $right_column_size)}{else}{assign var='cols' value=12}{/if} <div id="center_column" class="center_column col-xs-12 col-sm-{$cols|intval}"> {/if} |
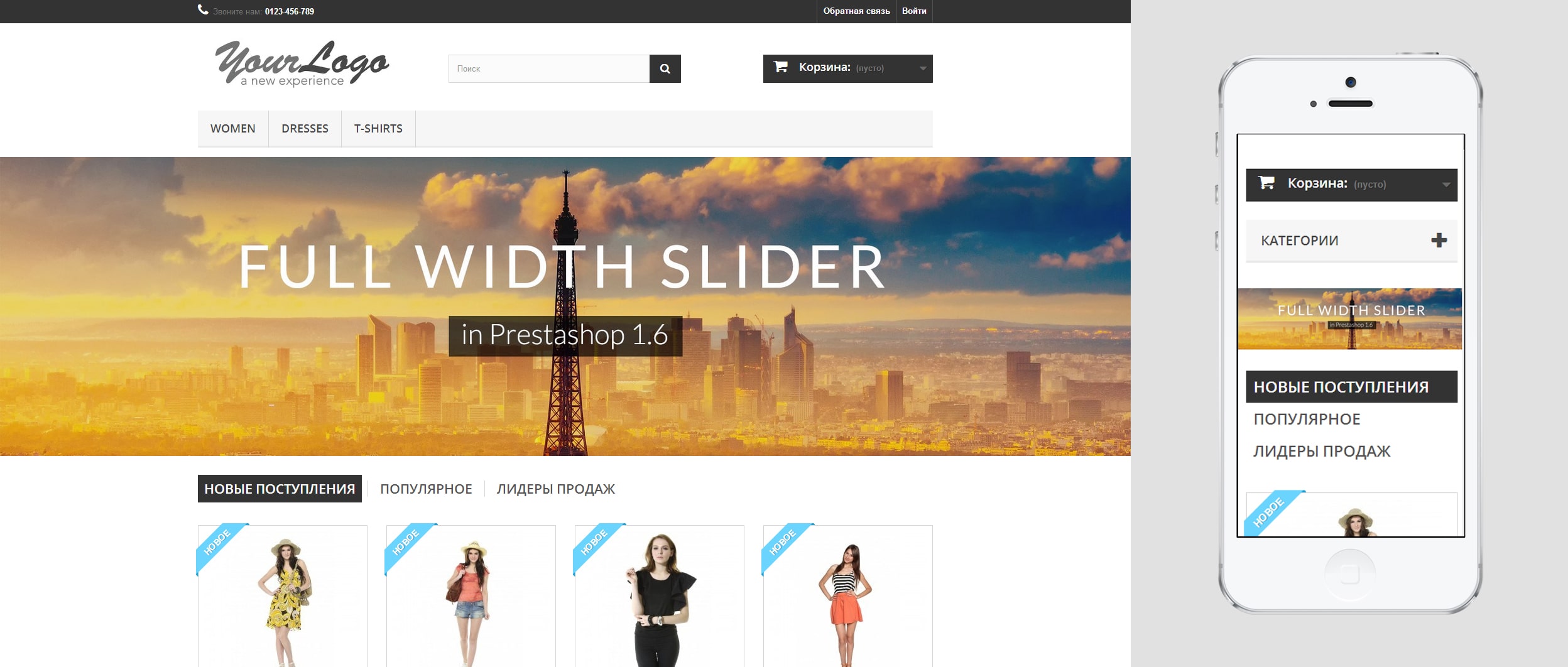
That’s it. Don’t forget to set slider width in admin panel.
Here is the result:
Brands Slider is an easy and quick solution to show the variety of brands, presented in your store.







Thanks, so much!!
Lena Tsybulenko and others,
I’m new to prestashop and sorry if some of my questions will be answered before
I’m trying to modify presta for my friend and I’m stack
slider – I manage to follow your instruction but I believe I’m dealing with wrong files, please can you be more specific and tell me where to find this exact header.tpl I managed to find few and none of them is correct one :(
I’m using PrestaShop 1.7.2.3
Very best!! Big thanks!!!!!!!!!!!!!!
Lena,
It worked for me. Thank you a lot!
One more thing if you can help: there is a gap between the top menu and the image slider. I tried to change the margin-bottom as below. But the image slider started to go underneath the top menu. It seems the height of the container of the image slider is more than that of the actual image I put on the slider. Do you have any idea? Thanks!
.sf-menu > li {
float: left;
border-right: 1px solid #d6d4d4;
margin-bottom: -3px; }
Lena, thank you so much!
Bonjour,
j’ai augmenter mon slider comme vous cela a bien fonctionner mais je rencontre un problème du coup mon menu ne vas pas jusqu’au bout du slider sa s’arrête au milieu de mon site avez vous une solution ?
Hello Lena,
horizontal scroll bar appears. How you could remove the scrollbar? Thank you
Wow, great article post.Much thanks again. Fantastic.
I am so grateful for your blog. Really looking forward to read more. Really Cool.
Which header file we have to edit for full slider
Problem solved Lena Thank you very musch for everthing
Best regard´s
Hello Lena,
I managed to solve the problem, now my category´s name appears twice on my web site.
Best Regard´s
Hello Lena,
I managed to solve the problem, was missing to close the code you wrote, everything is working but I have a little problem. when I see the products I have in store appears at the end of the page.
can you help me?
Thanks
Best regard´s
Hello Lena,
Thanks for your help and patience, I wish all the best for you.
Best Regard´s
Guido, Demetrio,
I am sorry, but your questions require a long time for description. Could you contact our Support Team at [email protected]? They will try to help you.
Hi Lena!
I need your help!
I modified:
global.css and at the end i paste this: #top_column, #slider_row{margin:0px; padding:0px;}
the i opened the header.tpl and i paste what you wrote.
I set 1920px slide image and charge a 1920px image.
I cleaned cache manually and disabled cache in admin panel but the problem still remain.
I have slideshow with horizontal scroll bar!!!!!!
Lena,
I did it but still strange and smaller. do you have an email to send you screen shot.
My job email is [email protected]
Thanks
do not remove all the footer, just words CLASS="CONTAINER" at <footer id="footer" class="container"> so it’ll become <footer id="footer">
Can you show me how the way i did my footer disappeared
Here ir my original footer.tpl
{if !isset($content_only) || !$content_only}
{if isset($right_column_size) && !empty($right_column_size)}
{$HOOK_RIGHT_COLUMN}
{/if}
{if isset($HOOK_FOOTER)}
{$HOOK_FOOTER}
{/if}
{/if}
{include file="$tpl_dir./global.tpl"}
yes it is
Hello Lena,
Is on the footer.tpl ??
Thanks
Demetrio, just remove class=“container” from the footer tag if you wish a full width footer
Hello, Lena Tsybulenko,
Thanks for your quick reply, sorry i’ve been doing wrong, now its perfect. but my footer is not full width any more? how can i correct the footer?
Thanks Best regard´s
Demetrio, could you be more specific, it’s not clear what happened?
Please, add a picture with a problem or a link to the dev website.
Hello Lena Tsbulenko,
I have finally got it. but the full width slider goes all way up how can i solve this?
Thanks
Best Regard´s
Hello, Lena Tsybulenko,
Thanks for your replay.
I have tried the way sou explain but nothing happens can you please help me?
Best Regard´s
Demetrio, yes, it works on Prestashop 1.6.1.5.
Hello Lena Tsybulenko,
Thanks for sharing.
do you know if this works on prestashop 1.6.1.5?
Best resgard´s
Please disregard my question – apparently others have had the same problem as well. Followed your tips with the global.css override, thanks!
Hi, i tried everything you sad and adjut the admin width size and put a image with 1920x but it still not working. It’s the same thing. =/
Lena,
good tips with the slider width, and very simple too. Problem though, now the whole page got extra 15px wide. Something in the _grid.scss with the slider row, margin-right:-15px. How do I go around this?
Hi Lena !
First of all thank you for your help !
I’m using the version 1.6.0.1.4 of Prestashop.
Can you please take a moment to explain how to do it on this version please ?
Thank you for your time !!!!
Hi Lena, my code is a bit different than yours, in any case when I copy from down, and paste before , I get the effect as above, however, as I zoom out, the slider off sets to the left. I tried the other line of code in global css file, as you stated in the comments, but still doesn’t work. any ideas would be really helpful. Thanks. below is my relevant header.tpl section
{if $page_name !=’index’ && $page_name !=’pagenotfound’}
{include file=”$tpl_dir./breadcrumb.tpl”}
{/if}
{capture name=’displayTopColumn’}{hook h=’displayTopColumn’}{/capture}
{if $smarty.capture.displayTopColumn}
{$smarty.capture.displayTopColumn}
{/if}
{if isset($left_column_size) && !empty($left_column_size)}
{$HOOK_LEFT_COLUMN}
{/if}
{if isset($left_column_size) && isset($right_column_size)}{assign var=’cols’ value=(12 – $left_column_size – $right_column_size)}{else}{assign var=’cols’ value=12}{/if}
{/if}
Im thankful for the article. Really Great.
NOT NOT….
add:
{if isset($HOOK_TOP)}{$HOOK_TOP}{/if}
{if $page_name !=’index’ && $page_name !=’pagenotfound’}
{/if}
{hook h=”displayTopColumn”}
{if $page_name !=’index’ && $page_name !=’pagenotfound’}
{include file=”$tpl_dir./breadcrumb.tpl”}
{/if}
{if isset($left_column_size) && !empty($left_column_size)}
{$HOOK_LEFT_COLUMN}
{/if}
{if isset($left_column_size) && isset($right_column_size)}{assign var=’cols’ value=(12 – $left_column_size – $right_column_size)}{else}{assign var=’cols’ value=12}{/if}
{/if}
Hi Lena,
OMG, Can’t thank you enough for your quick response. It’s working perfect now.
Once again thank you very much genius girl.
Simri,
You need to load 1920px picture and set max-slider width: 1920px in the admin panel.
Hi Lena,
I am here again with my problem.
I still get exactly the same problem as Angel. I’ve tried to follow the way you do, but still the slider stay to the left, and not elastic (to become full width / 100%).
This code #top_column, #slider_row{margin:0px; padding:0px;} is working fine, and no more scroll bar on the bottom. Any other suggestion would be very appreciated.
Thanks
Simri,
Place the code at the end of global.css file.
Hi Lena,
And where to find this code (to avoid the scroll bar)?
#top_column, #slider_row{margin:0px; padding:0px;}
Sorry, I’m just very new to this.
Thanks
hello, After installation of new theme completed,module homepage image slider only posted image on webpage,image not animated or slided,second one-(when click on my shop from dashboard)Theme configurator,Live edit not work
Hi Lena, Thank you for the article. :).. It worked fine for me.
Angel,
To avoid horizontal scroll use css code:
Hello Lena, thank you for your tip. When I do that, the slider has the whole width of the screen available but it goes all the way to the left of the screen and stays there. I haven’t found a way to make it elastic so that it expands its photos and covers the whole width of the screen.
When I go to the slider module I can’t let the width field empty and it doesn’t take 100% as a value so I always have to write a fixed amount of pixels for the width. How could I overcome that? Usually with a background you set background-size to 100% on your css and it works like charm but I don’t see how to do it here.
There must be a way because your FULL WIDTH SLIDER looks perfect in the picture you posted.
By the way, when I followed your tip, I always get the horizontal scroll bar, because apparently the homeslider width is larger than the screen width.
If you could help me with these 2 points, it would be very appreciated.
Thank you.
when I change the code my background color will change.
why and what should I do?
Thank you.
What should I do whith this code?
Can you edit this code for me?
thank you.
{if $page_name !=’index’ && $page_name !=’pagenotfound’}
{include file=”$tpl_dir./breadcrumb.tpl”}
{hook h=”displayTopColumn”}
{if isset($left_column_size) && !empty($left_column_size)}
{$HOOK_LEFT_COLUMN}
{/if}
{/if}
Yoaan
Go to the themes folder and you will find header.tpl in your theme folder.
Your post is useless I can´t find header.tpl and also the other archive.
Could you please be more especifi?
Hi Lena
I did not notice
You may specify a file path, you’ve got to header.tpl file
You are a genius girl