
Magento 2 offers a variety of tools for configuring site design. These tools let you customize the header and footer sections, add a favicon, customize transactional emails, product image watermarks and some other components of your webstore. Let’s take a closer look at the design customization tools found under Content > Design > Configuration on Magento 2 Admin panel.
How the configuration settings affect theme rendering in Magento 2
- HTML head
- Header settings
- Footer settings
- Search engine robots settings
- Pagination settings
- Product image watermarks
- Transactional emails
What happens when a theme is added or removed
Common mistakes made in regard to these settings
How the configuration settings affect theme rendering in Magento 2
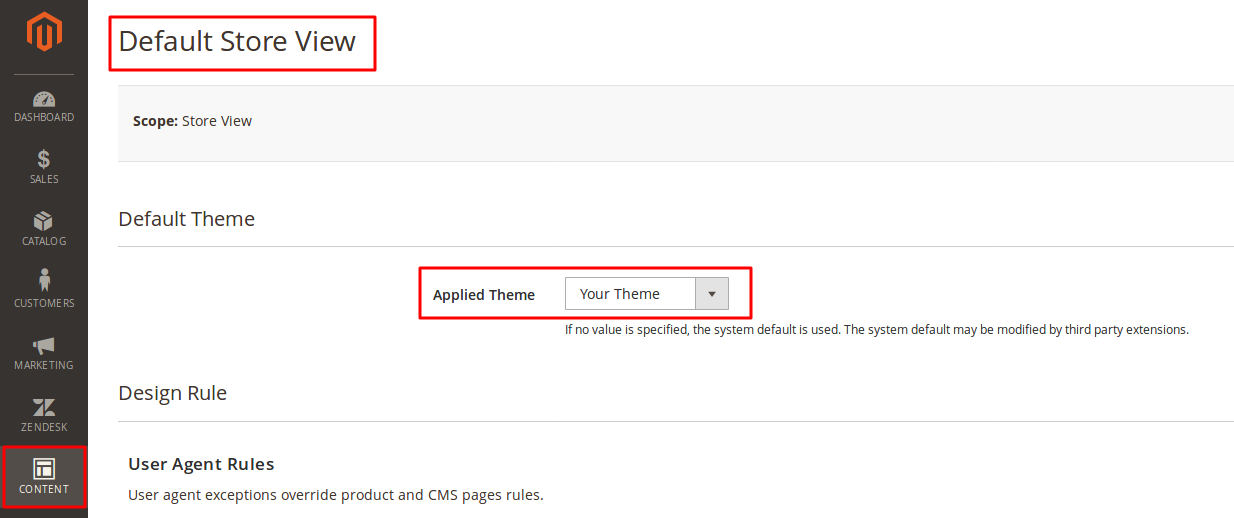
First, let’s open the theme settings at Content > Design > Configuration.
Next, choose the necessary store. Here is what you will see on the page:
The current theme is applied by default, you can change it to any of the installed ones.
Click “save”, clean the cache, and a new theme will be displayed for the selected store.
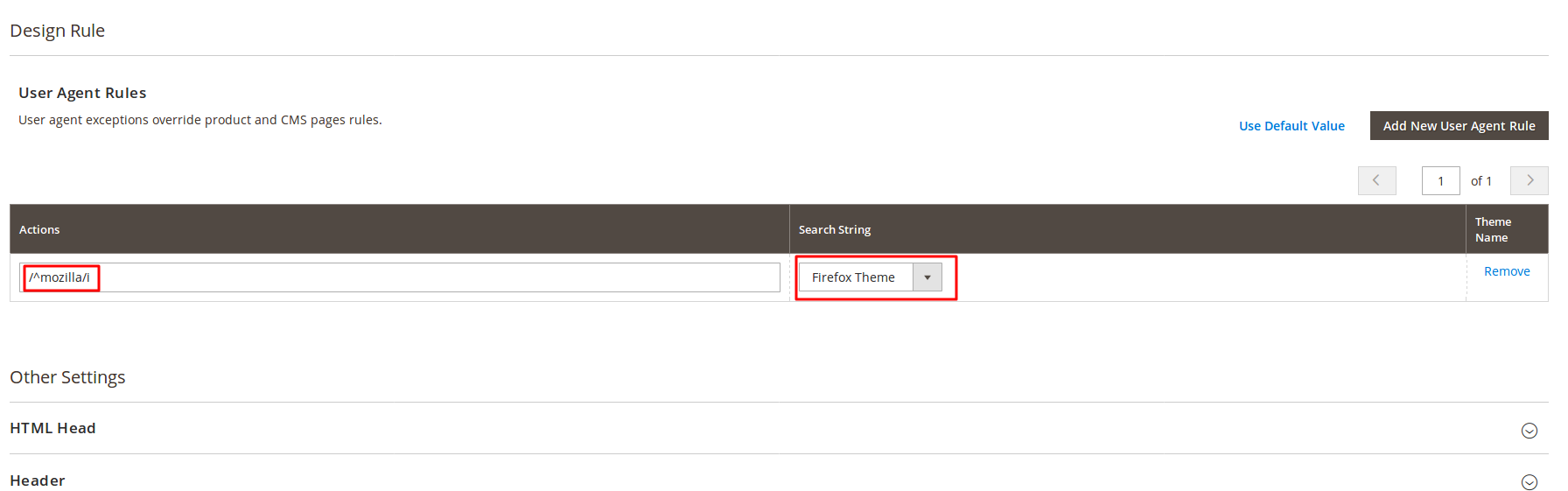
The next field of the menu are the user agent rules. Here you can set a theme for the necessary user agent. For example, let’s apply a special theme with an animated favicon and css-grid for the Firefox browser:
- create a rule for the user agent;
- write /^mozilla/i for its definition;
- choose a special theme;
- save and clean the cache.
Now the users with a Firefox browser will have their own theme.
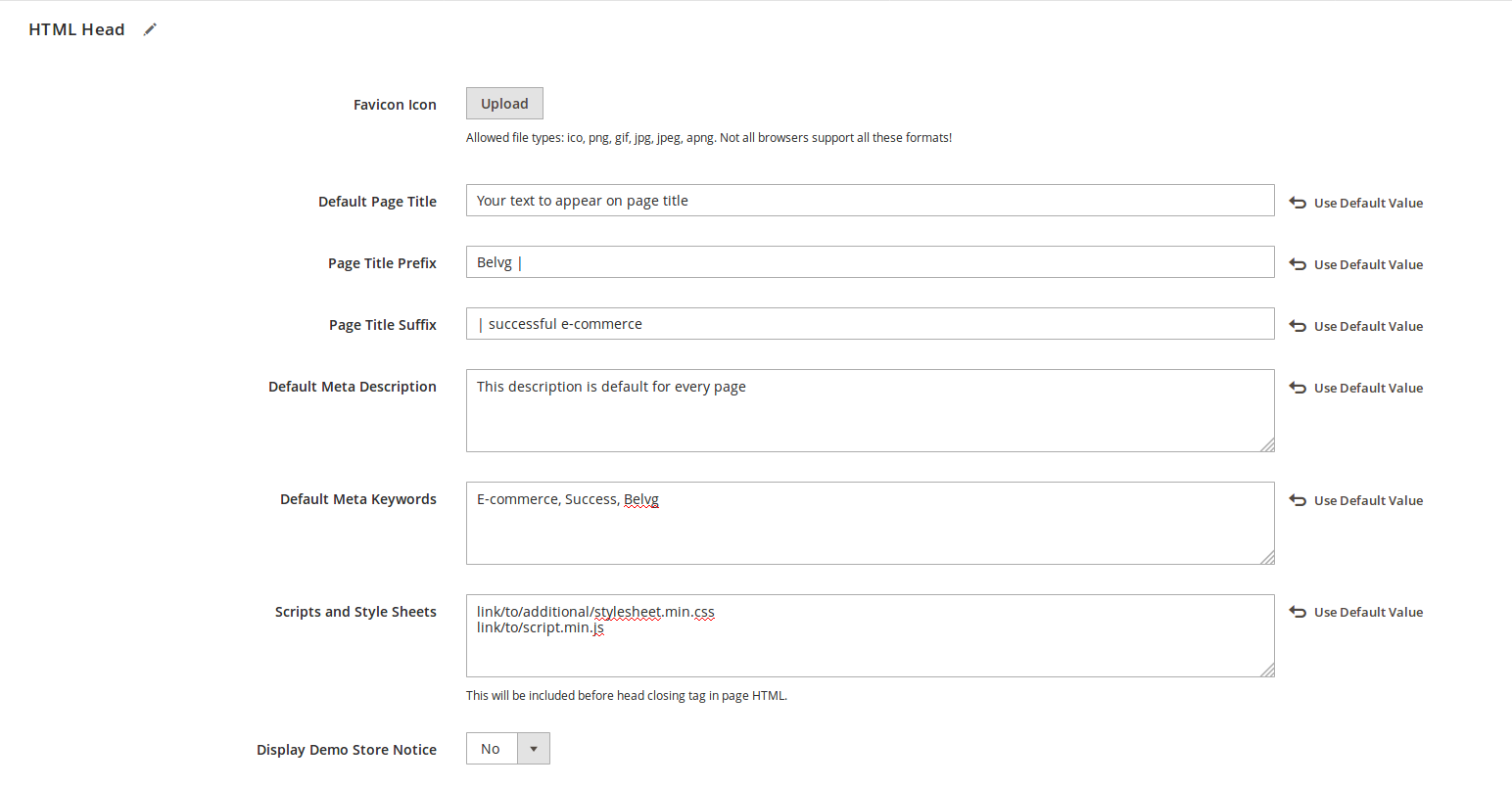
Let’s take a quick look at each of the fields under the HTML head section.
Magento Integration
Take your online store to the next level with BelVG Magento Integration
Visit the pageHTML head
- Favicon is an icon for quick identification of a site on a browser tab and in bookmarks. The supported formats are ICO, PNG, APNG, GIF, and JPG (JPEG). Not all browsers support all these types of favicons, so read the specification carefully!
- Default page title, displayed on a browser tab is used for a variety of purposes, including SEO. A default title is applied to all pages of a webstore (which is not good) if no header is specified for each particular page.
- Header prefix. It is used for 2 and 3-fragment headings. It is separated from the main header by a vertical dash or hyphen. It’s also applied on all pages unless otherwise specified for a particular page.
- Header suffix. It’s similar to the prefix but goes after the main header.
- Meta description. It’s used for SEO of the site, carries a brief information about the visited page and cannot be longer than 160 characters. Similar to headings, it’s applied to all pages unless otherwise specified for a particular page.
- Meta keywords. A list of comma-separated tags for SEO of a page. Now it is considered to be obsolete, Google abandoned it a long time ago. Yandex keeps using it, but I don’t see the point in it anymore.
- Scripts and style sheets. Additional styles and scripts that will be placed before the closing </head> tag.
- Display demo store notice. Enables/disables the demo store message.
Next come the settings for head, header, footer, search engine robots, pagination, product image watermarks and transactional emails. Let’s consider them in more detail.
Header settings
- Logo image. The supported file types are PNG, GIF, JPG (JPEG).
- Logo attribute width in pixels.
- Logo attribute height in pixels.
- Welcome text, which also contains the name of a logged-in user.
- Logo image alt. Alt text for the logo.
Footer settings
- A field for scripts that run before the closing </body> tag.
- Copyright. Supports © for the “©” symbol.
Search engine robots settings
Here it is written how robots should behave in terms of indexing and returning to the site on schedule and upon editing, as well as special rules, such as banning certain directories that should not be indexed.

Magento Webdesign
Take your online store to the next level with BelVG Magento Webdesign
Visit the pagePagination settings
Here you can specify:
- The number of links to next pages
- The number of links that will be skipped. If you need to skip the list of 5 links, and the step is set to 4, then the last link of the skip will be the first link on the new list.
- The text for the forward and back buttons, arrows are shown by default.
Product image watermarks
Here you can set the watermark parameters for the main image sizes:
- Image (in jpeg, gif, png);
- Image opacity in %;
- Image size in pixels;
- Image position. The position of the watermark on an image.
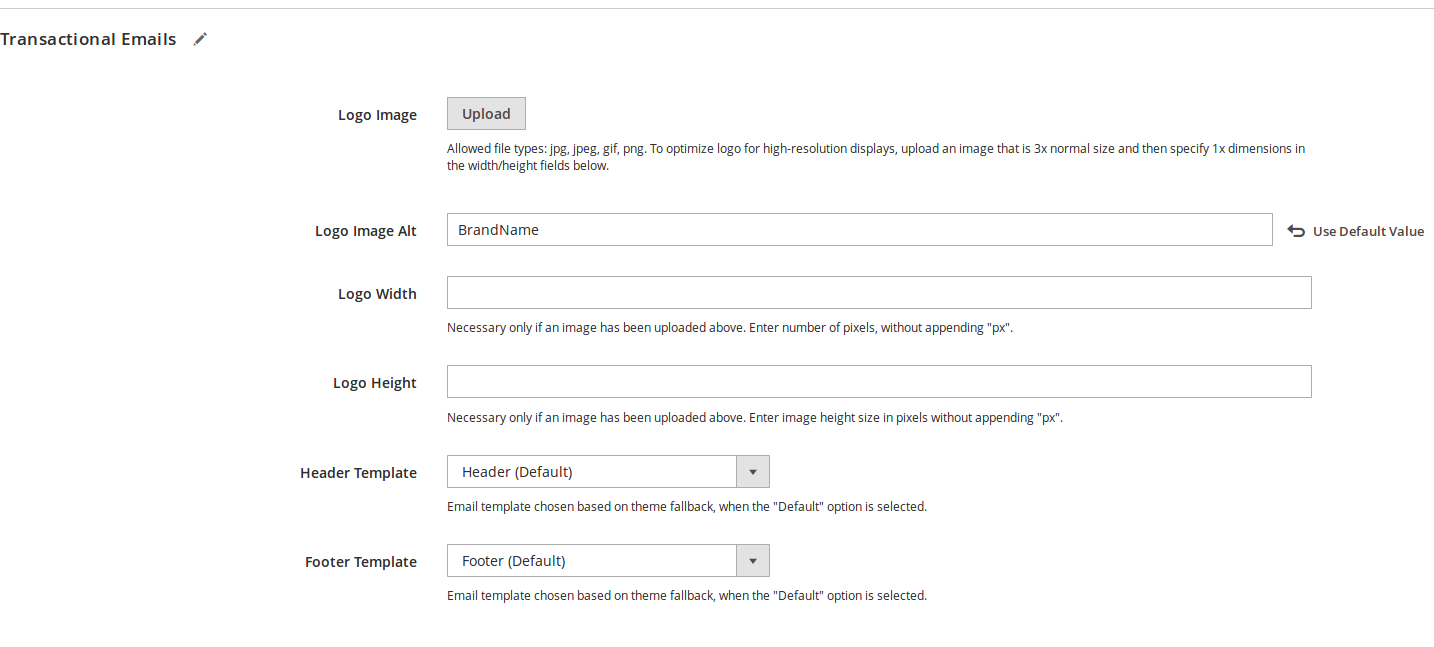
Transactional emails
Here you can set:
- Logo image (in jpg, jpeg, gif, png);
- Logo image alt;
- Logo width and logo height in pixels;
- Header and footer templates.
What happens when a theme is added or removed
You can install a theme manually as a component and using a composer. If the theme appeared on the list of the available themes after installing and restarting the admin panel, then the process was completed successfully and you can use it.
The process of deleting a theme differs depending on the method of its installation:
- Before deleting, you need to switch the site to the developer mode and make sure that the theme inactive as a parent or a child.
- If the theme was installed manually — just delete the theme files and all its data from the database.
- If the theme was installed using a composer — we delete it with a CLI command, for example: “magento theme:uninstall –backup-code frontend/BrandName/default”.
- If the theme was installed via a repository, the process remains almost the same, but before that, we need to delete the dependencies from the compiler file.
- If the theme was installed as a component, we delete it in the admin panel via “uninstall“ in the list of the installed components.
Common mistakes made in regard to these settings
Let’s take a look at the most common mistakes:
- Changes will not be displayed if you don’t clean the cache/deploy static content.
- Uploading an unsupported file type for the logo.
- Deleting a theme in a wrong way (manually deleting a theme, that was installed through the composer, etc.).
- Using the same meta description and title on all pages of a webstore.
- If the rights to read/write are incorrect, the graphics files may not load.
Thank you for your attention, I hope everything was clear and you won’t have any problem while using these tools for your webstore customization.
Magento Development Services
Take your online store to the next level with BelVG Magento development
Visit the page















Thank you!
Thank you very much for this awesome blog! Recently I started to prepare for the exam. This is the best resource I found – very good explanation and examples. Great that each article relates to a question from the study guide. This is just perfect and thanks again!