
One of the problems that you may encounter while migrating from Magento 1 to Magento 2 is the localization of letters. Usually, it is done simply by copying an email template to the appropriate folder. But what are you supposed to do if you have a multilingual site?
Method 1
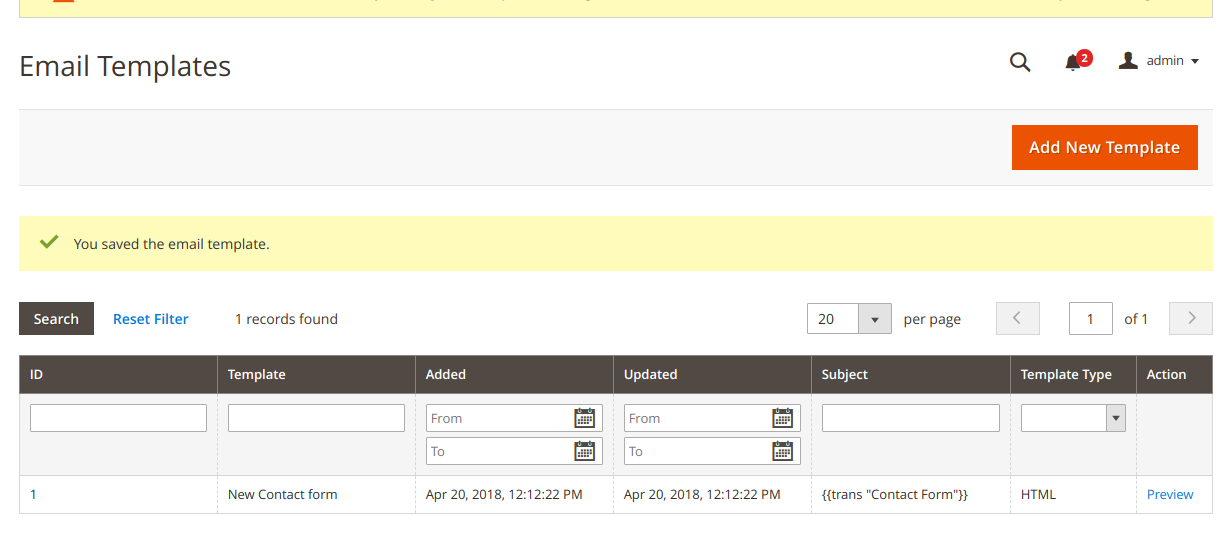
This method is available in Magento 1 and implies the creation of new letter templates via Marketing > Email Templates.

Here you can create additional email templates, translate them, add additional text, etc.
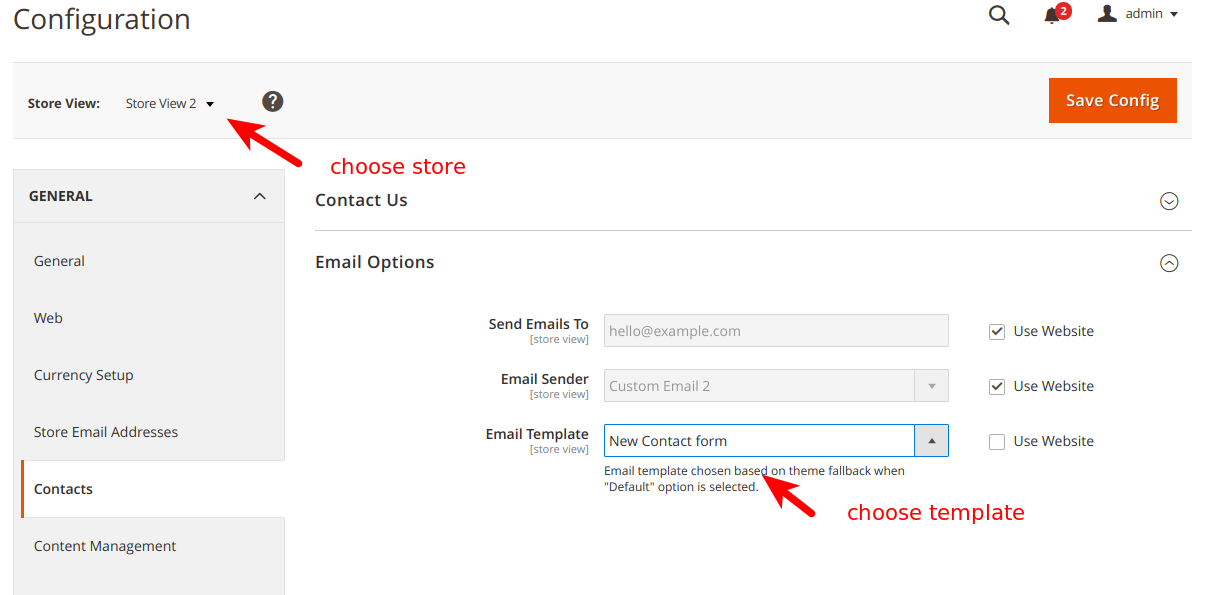
After that you can assign these templates in the settings of a particular Store View.

You can do it for each email template.
This method is fairly simple, but can take quite some time.
During one of my project I did a backport of Magento 1 functionality, which somehow disappeared in Magento 2, specifically the assignment of your templates to a specific language. Earlier they were located in the folder with translations.
Method 2
Here is what you need to do to implement similar functionality in Magento 2:
- Override the Magento\Framework\View\Design\Fallback\RulePool class in one of your modules or a new one. In this class, you need to extend the createEmailTemplateFileRule method.
|
1 2 3 4 5 |
di.xml <?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <preference for="Magento\Framework\View\Design\Fallback\RulePool" type="BelVG\Email\Framework\View\Design\Fallback\RulePool" /> </config> |
RulePool.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
protected function createEmailTemplateFileRule() { return new Composite( [ $this->themeFactory->create( ['rule' => new Composite( [ $this->simpleFactory ->create([ 'pattern' => "<theme_dir>/<module_name>/email/i18n/<locale>", 'optionalParams' => ['locale'] ]), $this->simpleFactory ->create(['pattern' => "<theme_dir>/<module_name>/email"]) ] ) ] ), $this->moduleFactory->create( ['rule' => new Composite( [ $this->simpleFactory ->create([ 'pattern' => "<module_dir>/view/<area>/email/i18n/<locale>", 'optionalParams' => ['locale'] ]), $this->simpleFactory ->create(['pattern' => "<module_dir>/view/<area>/email"]) ] ) ] ), ] ); } |
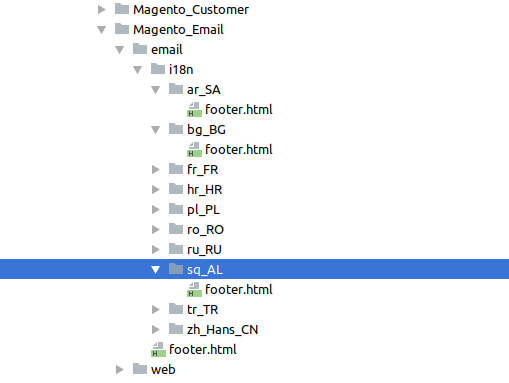
- After that we can place our templates in the theme or in the module at <module_dir>/view/<area>/email/i18n/<locale> or <theme_dir>/<module_name>/email/i18n/<locale>.

Just like that you can save some time and effort when working with your email templates.
You can also check out our recent article Email templates in Magento 1.9 to learn more about email templates in Magento. This is one of the topics at Magento front end developer certification, so it’s worth taking a look at it.
Looking for great Magento extensions? Visit BelVG Magento extensions store!





Thank you, Maulik!
We have plenty of good articles, stay tuned! :)
Thanks for showing best of mathods for localization of email templates. Its really worth implementing.