Vue.js is a progressive framework for creating user interfaces. Unlike other monolithic frameworks (such as Angular, for example), Vue can be easily integrated into an existing project and then extended gradually.
Vue.js on the admin panel of PrestaShop 1.7
Why Vue.js and not Angular or React
Why Vue.js is used in PrestaShop
How Vue.js is implemented in PrestaShop
The current status of Vue.js in PrestaShop 1.7 and what to expect
On the one hand, the core of this framework is focused primarily on solving view problems, which makes the integration with other libraries and existing projects easier. On the other hand, Vue is also great for creating complex single-page applications (SPA). To do this, it needs to be supplemented with appropriate tools and libraries.
Thus, we see that this framework is a universal tool that is suitable both for solving simple problems here and now, and for creating more complex applications and solutions.
Please visit Vue.js official website to learn more about this wonderful framework.
Vue.js on the admin panel of PrestaShop 1.7
PrestaShop developers have recently implemented the Vue.js framework into the admin panel of their CMS.
Why Vue.js and not Angular or React
It’s simple: this framework is easy to implement into an existing project, it is easier to use and its functionality is enough to solve the issues that developers face.
Why Vue.js is used in PrestaShop
Firstly, due to the fact that Vue.js allows the interface to work as a single-page application, there is no need to reload the page after every user action in the admin panel, which is much more convenient in work.
Secondly, Vue allows you to create so-called “Single File Components”, that is, one HTML component for each file (standard or custom). Thus it becomes possible to use these components repeatedly throughout the interface of your modules where it’s necessary, which simplifies the development of similar user interface (same UI).
Thirdly, Vue.js and its Vuex state management library, allow you to manage the state of the data and thereby easily synchronize fields in the application. It was decided to use this functionality, for example, on the Product Creation page. The developers had the following problem. On the Product Creation page upon changing the base price or the tax rate for a product the changes must apply to all price fields and synchronize with each other. Implementing such a functionality on pure JavaScript or jQuery would be too difficult, if not impossible. Therefore, it was decided to use Vue.js and its Vuex library (read more on state management here).
At the moment, a new way of creating pages is used for introducing the brand new Stock feature and for the Translation page, while the Product Creation page can be redesigned later.
How Vue.js is implemented in PrestaShop
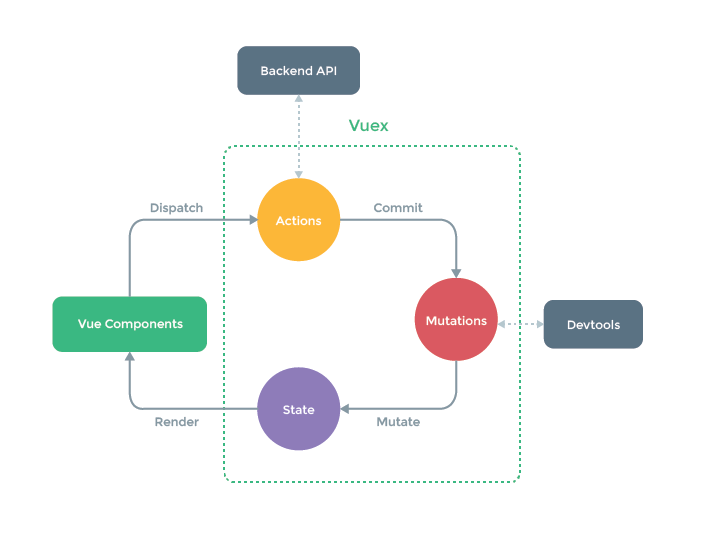
First of all, it should be noted that in PrestaShop its Vuex library is used in addition to the Vue.js framework, which is needed to manage the state of the data. This provides a centralized repository for PrestaShop components and ensures that the state can only be changed in a predictable manner.
Take a look at the diagram below for better understanding:
Source — github.com
PrestaShop developers have written API on Symfony so that it could be used in the front part, written on Vue.js.
Nothing unusual here: we make a standard query and get the standard JSON response. For example, to edit a translation with POST parameters call /translation/edit, to get a list of providers call /api/suppliers.
Unlike web services, API is private, which means that you must be authenticated in the back office to be able to call it. In future something similar may be implemented with a public token to authenticate the call and to allow ERP to interact with it.
To encapsulate code that is reused, Vue.js allows you to extend the standard HTML elements.
For example, an element called “PSButton” was created in PrestaShop. In order to use it, you need to add a <PSButton> tag where we want to display the element.
The following Vue code is used for the <PSButton> component:
|
1 2 3 4 5 |
<template> <button type="button" class="btn" :class="classObject" @click="onClick" > <slot /> </button> </template> |
This is how the application of this component looks in the template:
|
1 2 3 4 |
<PSButton @click="onClick" class="search-button" :primary="true"> <i class="material-icons">search</i> {{trans('button_search')}} </PSButton> |
And this is how the result looks like on the admin panel of the site on the translation editing page:
It is worth noting that you can pass parameters for the <PSButton> component, for example, the desired level (in this example — primary), which affects the appearance of this button. By using such components, you greatly expand and simplify the development of the user interface, since the changes of a component layout will automatically apply wherever it is used on the site.
The current status of Vue.js in PrestaShop 1.7 and what to expect
Vue.js is used in PrestaShop starting from version 1.7.2.
Vue.js components are currently used for stock and translations pages. You can find all the work done on these pages (and others as they appear) in the “pages” folder: \admin\themes\new-theme\js\app\pages
and in the “widgets” folder you can find all the common components that have already been created: \admin\themes\new-theme\js\app\widgets
As we can see, PrestaShop developers have done a great job of implementing Vue.js in PrestaShop. And they will not stop there. These guys are planning to create even more components and use Vue.js on other pages. This means that the admin panel interface will become more convenient to use for users and easier to customize for developers.