
In this article we are going to overview Magento 2 layout and its components, such as containers, blocks, and actions. The structure of Magento website pages is defined in layout files by instructions and declarations of the basic page elements.
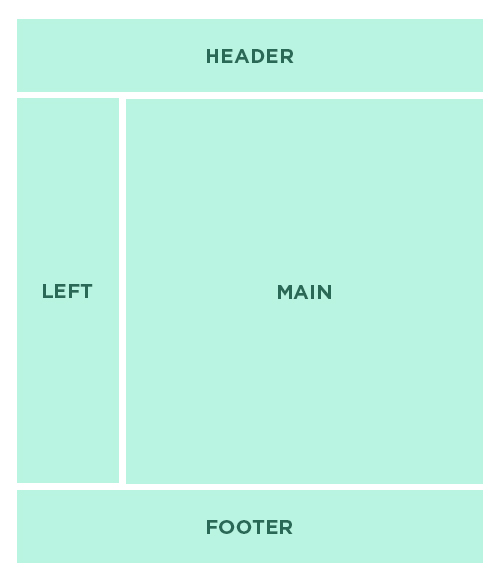
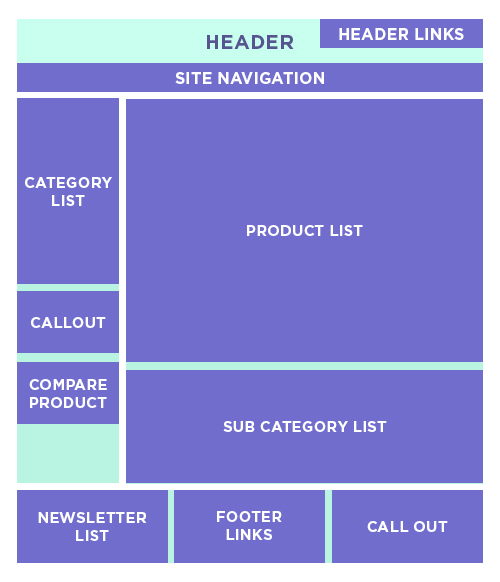
The basic components of Magento page structure are blocks and containers. The page framework is built from containers, that contain blocks. For a better understanding, let’s imagine that the page is an apartment. The containers are rooms and blocks are furniture. An example of containers in a page structure could be header, footer, left sidebar, main column and other elements.

A content is added to containers by means of blocks. Blocks are some files with templates, on which html code is generated. Site navigation, product list, category list, footer links and other elements: these are various examples of blocks.

Containers
Let’s take a look at the container more in details. As we mentioned before, containers make a framework of the page. They can contain child elements, such as blocks and other containers, but can stay empty as well. Here you can see an example of container and block applying in layout:
|
1 2 3 4 5 |
<container name="category.view.container" htmlTag="div" htmlClass="category-view" after="-"> <block class="Magento\Catalog\Block\Category\View" name="category.image" template="Magento_Catalog::category/image.phtml"/> <block class="Magento\Catalog\Block\Category\View" name="category.description" template="Magento_Catalog::category/description.phtml"/> <block class="Magento\Catalog\Block\Category\View" name="category.cms" template="Magento_Catalog::category/cms.phtml"/> </container> |
Every container has its own attributes, that let you manage it. Let’s consider briefly each of them.
- Name. This attribute is obligatory. This is an identifier which can be used to address to the certain container. Name attribute should be unique within the page. This attribute could be compared with id for html tags.
- Label. This is a signature that will be displayed in the browser.
- Before/after. These attributes allow placing the current container before or after an element, which name is specified in this attribute. If the attribute has “-” value, then container is placed accordingly first or last on its level of nesting.
- As. Assigns with an alias, on which the current container is identified in the range of its parent.
- Output. Defines whether to output the root element.
- Html Tag. Specifies what tag to use to wrap a container.
- HtmlId. Specifies id attribute value for a tag that wraps a container.
- HtmlClass. Specifies class attribute value for a tag that wraps a container.
To get more information about these attributes please follow the link.
For a better understanding how container and its attributes operate, let’s take a look one more time at the code we showed you before. The container with “category.view.container” name outputs “div” tag with “category-view” class to the end of its level of nesting (i.e. the last in the range of its parent), and contains 3 blocks with “category.image”, “category.description” and “category.cms” names. What is the purpose of these blocks we will find out below.
Blocks
And now let’s get a closer look at the other basic elements of layout files — blocks. The following element is made to output a content according to a template. You can see on the code we placed before, how do the blocks look like in the layout file. Each block, as well as container, has its own attributes, that allows to manage it. Let’s consider these attributes.
- Class. Specifies a class on which rendering of this block is implemented.
- Name. This attribute is obligatory. This is an identifier which can be used to address to the certain block. Name attribute should be unique within the page. This attribute could be compared with id for html tags.
- Before/after. These attributes allow placing the current block before or after an element, which name is specified in this attribute. If the attribute has “-” value, then block is placed accordingly first or last on its level of nesting.
- Template. Specifies a path to a template of the current block.
- As. Assigns with an alias, on which the current block is identified in the range of its parent.
- Cacheable. Defines whether to cache the current block or not.
To get more information about these attributes please follow the link.
For a better understanding how block and its attributes operate, let’s take a look at the code we mentioned before, and break down the first block for example. This block with “category.image” name outputs the content according to the “Magento_Catalog::category/image.phtml” template, the render of which will be implemented in the “Magento\Catalog\Block\Category\View” class.
Actions
Actions are used for calling the certain method during block generation process. The following element should be placed in the block element, for which the method call is performed.
Here you can see an example of how to use action in Magento layout:
|
1 2 3 4 5 |
<block class="Magento\Catalog\Block\Product\ListProduct" name="category.products.list" as="product_list" template="Magento_Catalog::product/list.phtml"> <action method="setToolbarBlockName"> <argument name="name" xsi:type="string">product_list_toolbar</argument> </action> </block> |
Action has the only and obligatory “method” attribute. The following attribute specifies a name of the method, which is called during block generation process. To transfer parameters into method, the <argument></argument> construction is used. For more information please click here.
For a better understanding of action work, let’s take a look at the code above. The Action is calling a “setToolbarBlockName” method and delivering the “name” parameter with “product_list_toolbar” value.
Well, in this article we got acquainted with basic elements of layout files: containers, blocks, actions. I hope after reading the article you will get a better understanding of how to work with Magento 2 layout files. I also suggest reading my article “Override a Layout in Magento 2“.
Check out BelVG’s Magento Tabs Extension that allows you to add tabs on CMS pages of your store.






Thank you so much really helpful on the container attributes
thanks to explanation
Thanks @Sergey Samiec !!!
Really helpful for me, have clear explanation to understand XML layout of Magento 2.