
In this article, I am going to explain what is a layout overriding and what is a basic difference from layout extending. So at first let’s figure out what is a layout in Magento. The structure of all pages is described in a layout file. Basically, layout is a XML file, where page elements arrangement is assigned with a help of instructions and declarations. Here we are talking about containers (for example header, footer) and blocks (for example search in header, newsletter in footer).
Before continuing reading this text, I recommend you to check my article “Understanding Containers, Blocks and Actions in Magento 2 Layout Structure“.
Depending on the role of layout file, we can divide them into the following types: page layout, page configuration and generic layout. Since the overriding mechanism is the same for all of this files, we call them just layout files. If you want to get more information about types of layout files, please follow the link.
There is a necessity to change layout files that usually comes during the building of a website. Theoretically, we can find and modify these files directly in the core or in the default Magento theme. But we highly recommend not to do this, because all the modifications could be erased by update files in case you upgrade Magento. To keep these files safe you should create them in extending and overriding layout files inside your current theme.
Some facts about extending layout file
Extending layout file is used for modifying of the default one, without replacing, but сhanging and amplifying it with the instructions. To create extending layout file for certain module you must create a folder in the directory of your theme and name it as a module, then create a folder with name layout, and only after place layout file that you want to extend into it.
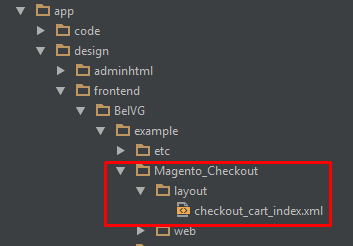
For example, to extend checkout_cart_index.xml file in Magento_Checkout module, we need to build the following structure:

And right after you have created checkout_cart_index.xml file you can make required changes.
How can layout overriding be used in theming?
Typically, the extension of the file layout is good enough to solve most of the tasks that developers face. However, if you need to make a lot of changes or if the layout file contains an instruction that we can not change in the file extension, then the only option will be to override such file.
How can layout XML be overridden?
To perform overriding you must create an overriding layout file in the directory of your theme. You can override base layouts and theme layouts as well. The mechanism is pretty similar, but there are some differences. So let’s consider the examples.
Creating overriding base layout file
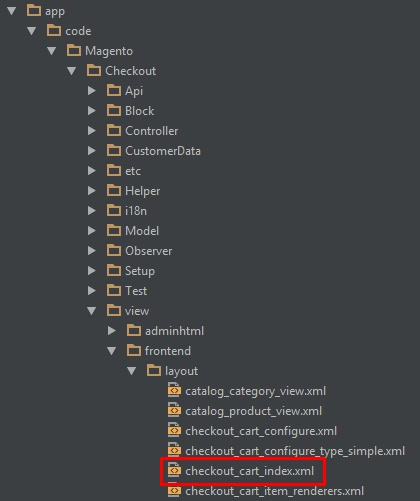
For instance, we need to override base file checkout_cart_index.xml in Checkout_Module (Please see the picture below)

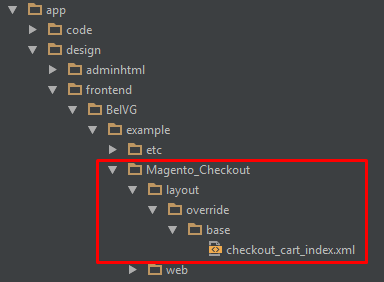
For that we must create a file with the same name in our theme directory as follows:

Similarly, it is possible to do for the other modules.
Creating overriding theme layout file
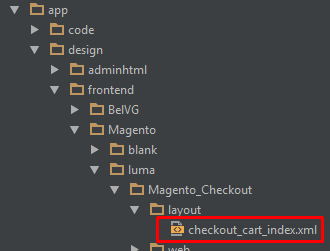
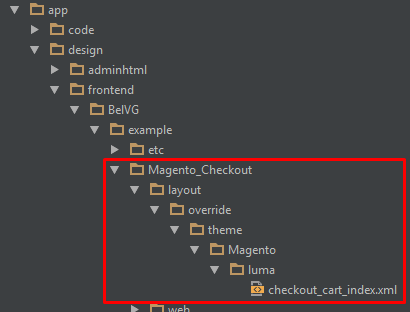
For example, we need to override checkout_cart_index.xml file in Magento_Checkout module of parent theme.

For that we must create a file with the same name in our theme directory as follows:

Similarly, it is possible to do for the other modules.
The consequences of layout overrides during upgrades
When updating Magento, the root files of layout modules can be updated. New blocks and containers may appear in them, which in turn can be referenced by other modules. If you have overridden a file in which such blocks or containers appeared during the update, the modules referring to these elements can not access them, which will lead to errors in the operation of the modules and stop their functionality. In order to avoid this, you will be forced to add these new elements to your overriding layout file. You need to remember this when you override some layout file in your theme and are going to update Magento after that.
The effect of layout overrides on compatibility
Overriding layout files provides ample opportunities for flexible theme customization. However, you need to remember that the overridden layout file is not affected by any changes to the main files, which in turn can lead to problems in future when upgrading if you do not watch carefully the files being updated.
Therefore, overriding should be used very carefully and only where it is really necessary and you can not do without it.
Here are some guidelines that we want to share with you:
- Use overriding in case you can not afford the desirable effect through extending;
- Do not change names and aliases of blocks;
- Do not change handle inheritance.
Turn to BelVG for professional Magento development. Our experienced team will realize your dreams and expectations about your future Magento webstore.




