
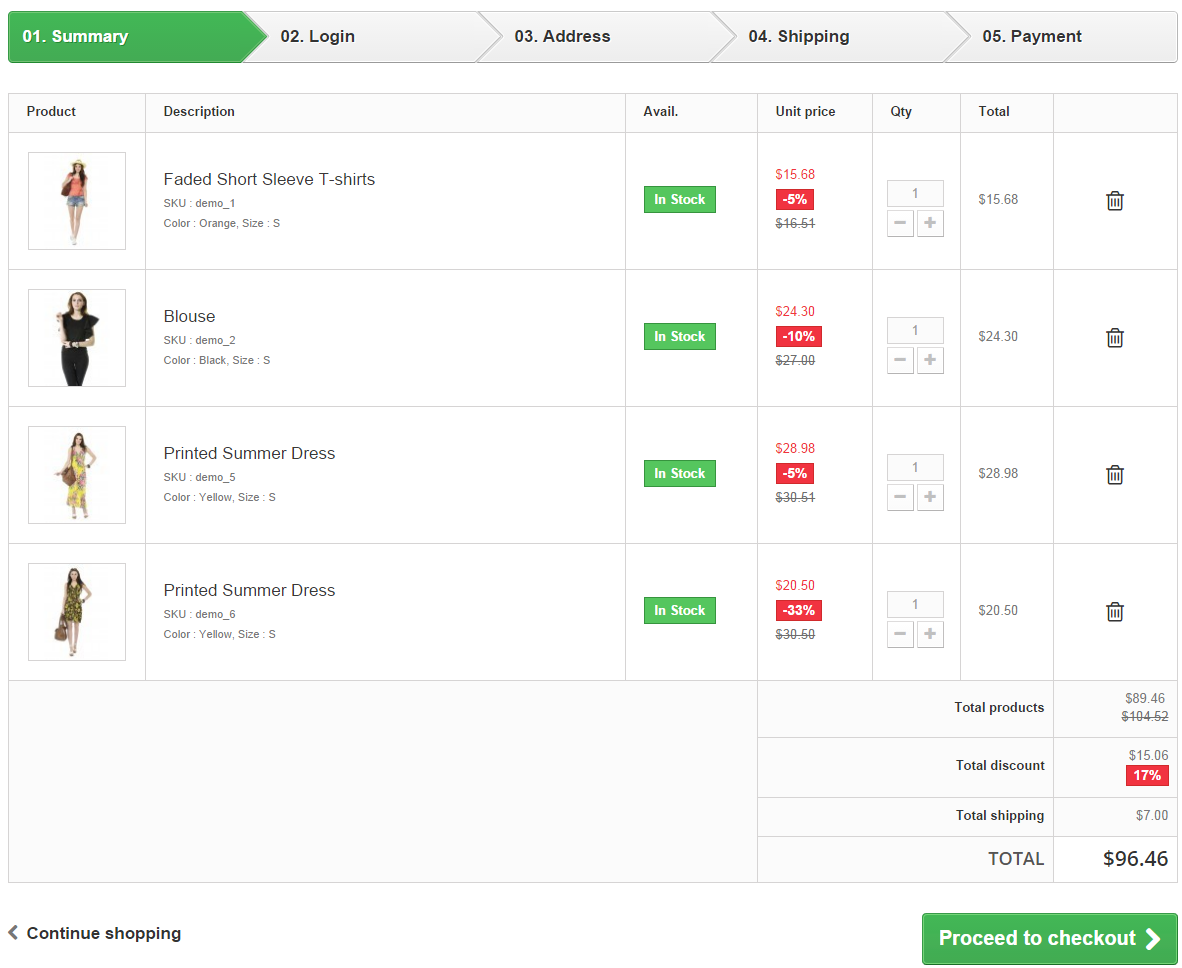
In this article we are going to describe how you can show your customers how much they have saved by purchasing goods at a discounted price. We will also show how to calculate and output total buyer’s savings onto the shopping cart page.

So first, we will need to customize the template ‘shopping-cart.tpl’
|
1 2 3 4 5 6 |
{assign var='totalReductonPercent' value=0} {assign var='totalReductonValue' value=0} {foreach $products as $product} {assign var='totalReductonValue' value=$totalReductonValue + $product.price_without_specific_price * $product.quantity} {/foreach} {assign var='totalReductonPercent' value=(($totalReductonValue - $total_products) / $totalReductonValue) * 100} |
We will use the following code to output the total discount in the shopping cart:
|
1 2 3 4 5 6 7 |
<tr class="cart_total_discount"> <td colspan="3" class="text-right">{l s='Total discount'}</td> <td colspan="2" class="price" id="total_discount"> {convertPrice price=$totalReductonValue - $total_products}<br> <span class="price-percent-reduction small">{($totalReductonPercent)|round|string_format:"%d"}%</span><br> </td> </tr> |
To correctly output html, you need to take into account this additional line that displays the total sum of the discount:
|
1 |
<td rowspan="{4+$total_discounts_num+$use_show_taxes+$total_wrapping_taxes_num}" colspan="3" id="cart_voucher" class="cart_voucher"> |
Here you can try out the working sample.
Here you can also download the template file “shopping-cart.tpl”.

Partner With Us
Looking for a partner to grow your business? We are the right company to bring your webstore to success.
Talk to Andrey




Hi Ani,
Thanks for the comment. It’s a good notice, but here it’s necessary to modify not only the js-code, but also php-controller that processes Ajax call which returns parameters after cart refreshing.
* controller -> cart
* js/cart-summary.js
Unfortunately to describe the whole process will require too much time.
Hi Can you please show us how tu modify the .js file in default theme? after change qty total_discount not changing, after refresh page show correctly
please thanks
Alex
I wish to do discount but according the total quantity, I try catalog rues but that only work under each item, my rules will be:
1.- 3-5 peaces 5% discount
2.- 5-11 peaces 10% discount
3.- 12-16 peaces 15% discount
4.- >16 peaces 20% discount
This discount apply under the Total Products amount
Сhristine,
Thanks, the link was fixed.
Link is dead :( Please fix it
Hello,
Can modify like in the way,
For example we set
1% for total to 200 $
2% for total from 300$
3% from total from 400$
If sum of order is 250$
cart automatically calculate sum of discount and says
You are with 1% discount and get 2,5$
you have 50$ to discount of 2%
you have 150$ to discount of 3%
This is awesome. I’m looking for a way to add the total before discount to the invoice and the total discount. Can you help me. I just can’t seem to get it to work.
Vic,
Please contact our support team at [email protected] for the solution.
Alex if i send you my .js file can you help me? i really need this
this is perfect but can you please show us how tu modify the .js file? please thanks
MD,
It’s just an example, in order to work with ajax-based shopping cart, you also need to make changes in the .js files in your theme.
Thanks for the article and tutorial. It works until you change the quantities and then there is no update to the total saving. Can you solve this?
Franklin Ruiz,
Can you please specify why do you need to know this? Order total is the total sum of all products + shipping – discount coupon etc. You need to know all summands that make the total sum.
Hello man, I’ve a issue, I would like to know how to change (increase) order total price in shopping cart. Are there methods? I tried updating some Javascript variables, but it’s not result well. Can you help me?
Thanks a lot
Goyo,
Thanks a lot! I fixed it.
Hi Alex, first of all, thanks for your tutorials.Hi Alex, first of all, thanks for your tutorials and help.
I have found a mistake, if you select in your demo the product “Blouse (demo_2)” and you go to the cart, you can see the product with the discount you have in the catalogue (10%), but you can see in the line of “Total discount” 11%. You are calculating this percentage from the price ($27) not from the final price (discount included) ($24,30). If you buy more than 1 product, the same mistake.
Regards.
Goyo.