
In this article, you will learn about three ways to add a Shopify size chart to your online shop. First of all, you can add it by editing the theme code. Another way is to implement the size chart popup by adjusting theme code and one more way is to use the Shopify App Store. This article will help you to make up your mind regarding the best choice for your ecommerce website. After reading it, you can choose the one that works best for you.
How to add the Shopify size chart by editing the theme code
How to add the Shopify size chart pop-up by editing the theme code
How to add the Shopify size chart pop-up using the Shopify App Store
Why do you need size charts?
Did you know that the majority of returns of apparel from the ecommerce websites happen because the customer is not satisfied with the product size? High return rates resulting in lost revenue can be traced directly to sizing issues. Uncertainty about the product size is why a lot of online customers choose brick-and-mortar shops. According to the statistics, 30% of all products ordered online are returned as compared to 8.89% in brick-and-mortar stores.
The problem is that there is no decent size chart on the ecommerce websites which leads to the sizing issues. For instance, 65% of the returns occur because the clothing fits poorly. So, if you sell items that require customers to specify their size before they make a purchase, you can add a special custom size chart to your product page. It will help you increase customer trust, boost sales, and reduce the rate of return.
Sizing charts on the Shopify platform can be of 2 types: they are either placed on the product page or are presented in the pop-up form. You can create a size guide pop-up on Shopify by editing the code or by installing an app from the Shopify App Store.
How to add the Shopify size chart by editing the theme code
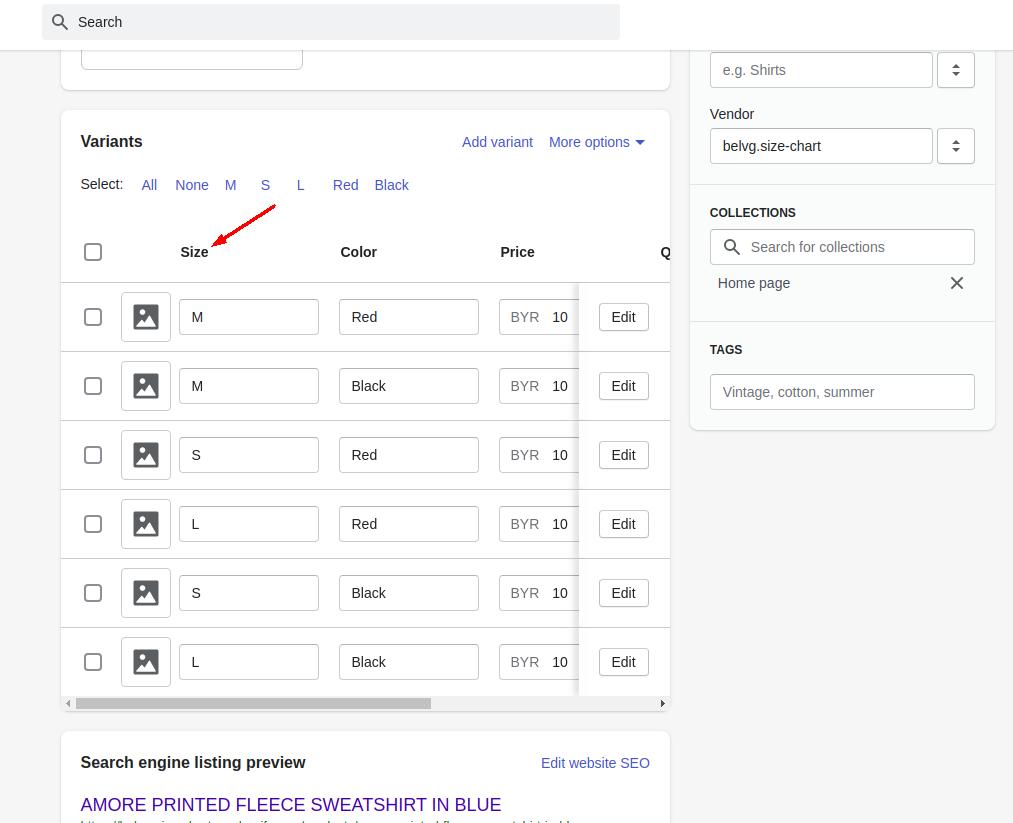
All products that require reference to the size chart must have a Size option. First of all, you need to create size variations:

To create a table with sizes, you need to do the following:
- First of all, you should open Online Store > Pages
- Then, you should click Add page
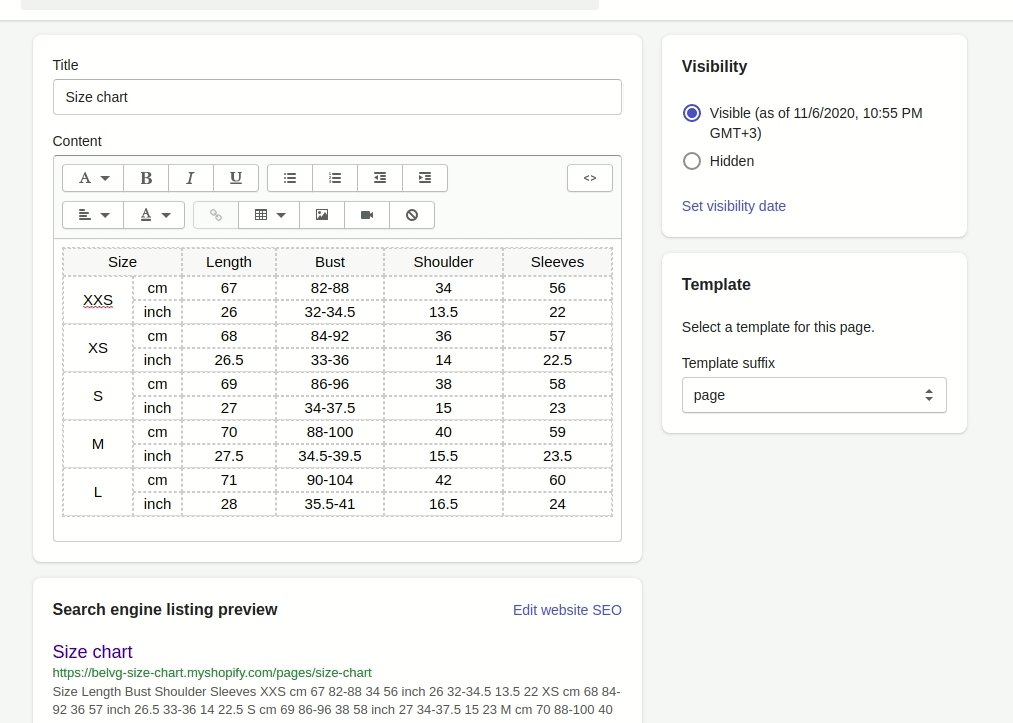
- Enter Size chart for the page title
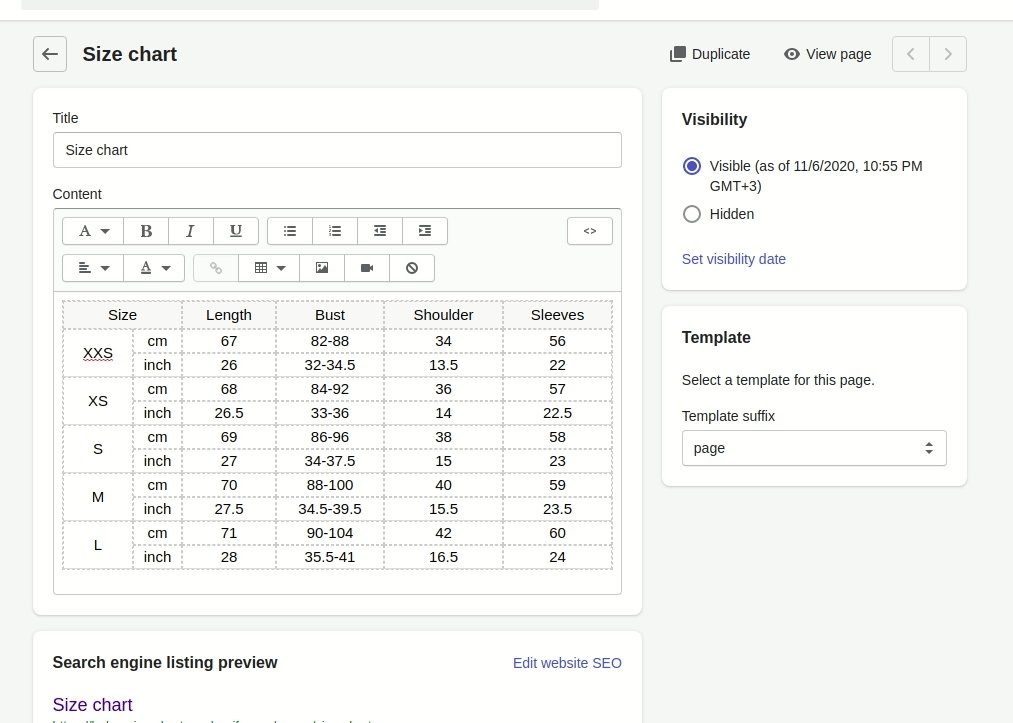
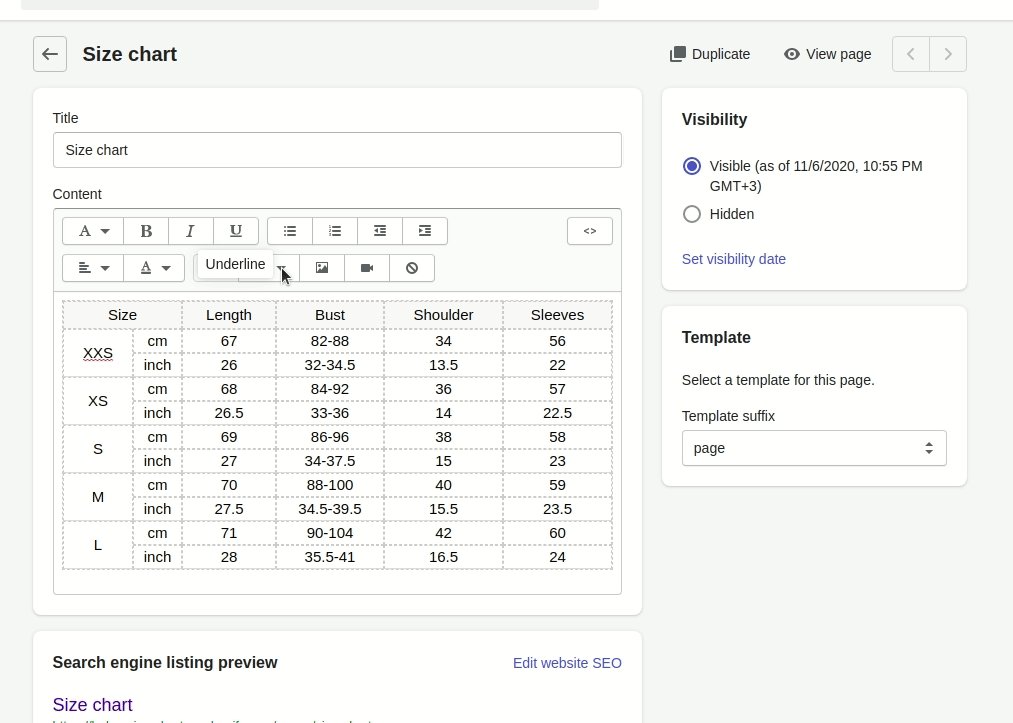
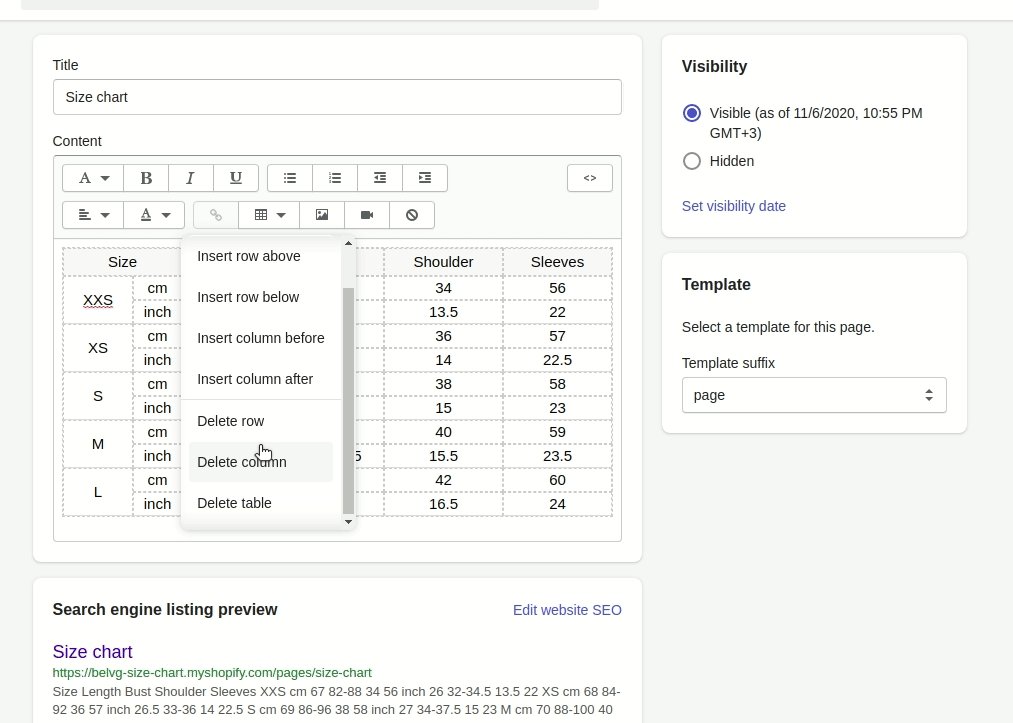
- You should create a table that contains your size chart information in the Content box

5. In the Visibility section, make sure the page is set to Visible
6. Do not forget to click Save
7. Then, go to Online Store > Themes
8. Find the theme you want to edit, and then you should click Actions > Edit code
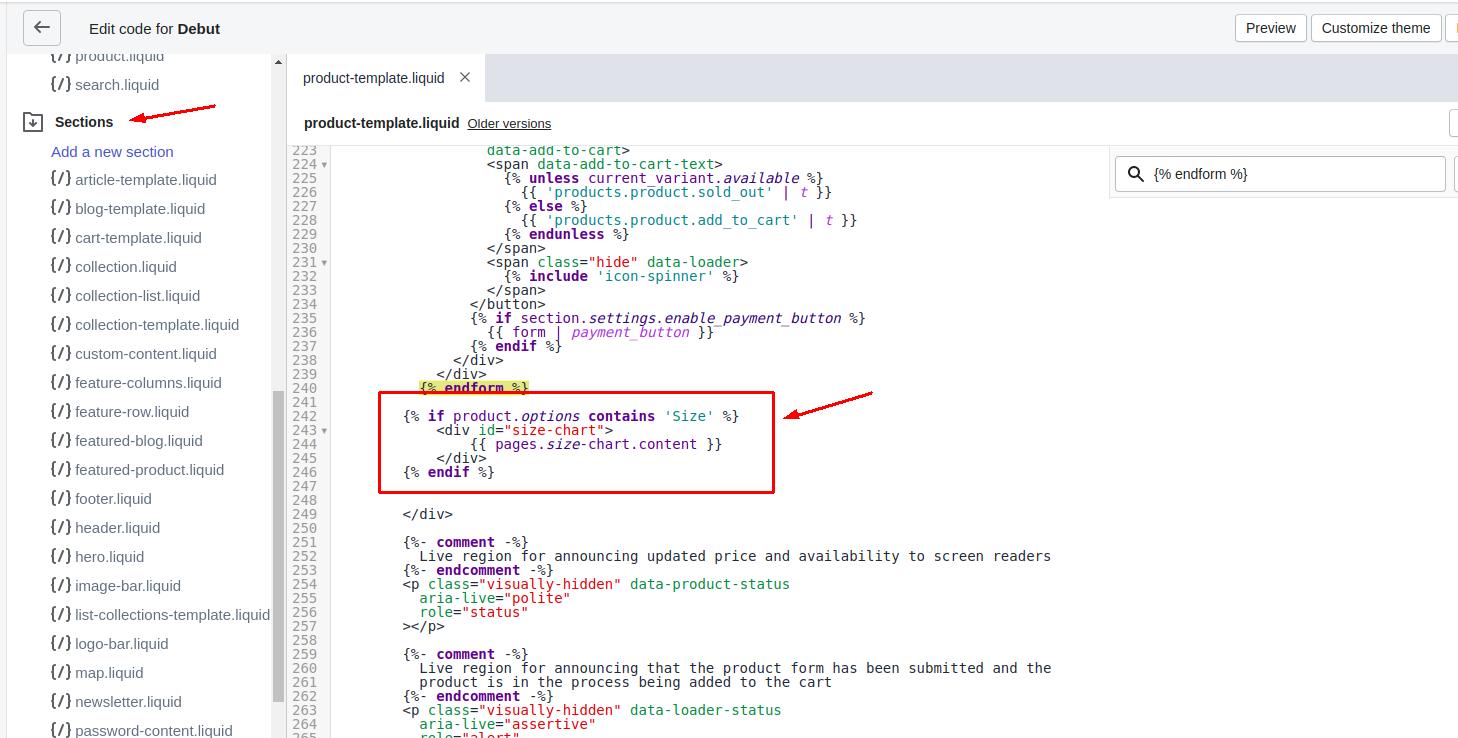
9. In the Sections directory, you need to click to open your product-template.liquid file
10. Then, add a Size chart section with the following code below the Add to cart form:
|
1 2 3 4 5 |
{% if product.options contains 'Size' %} <div id="size-chart"> {{ pages.size-chart.content }} </div> {% endif %} |

11. Do not forget to click Save
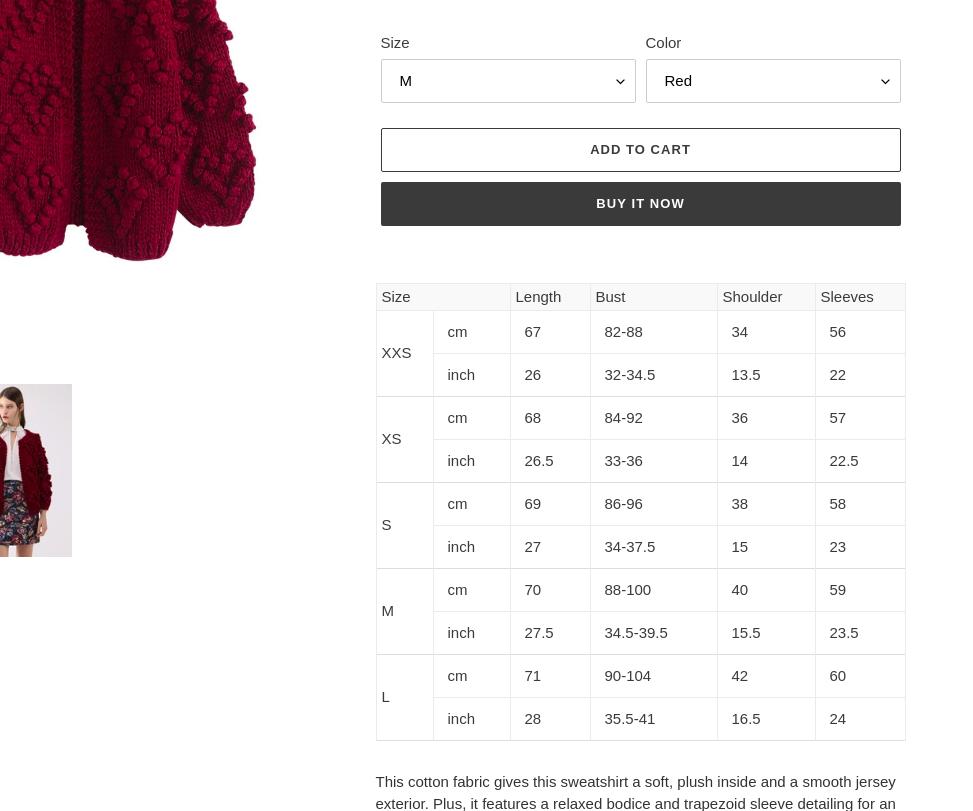
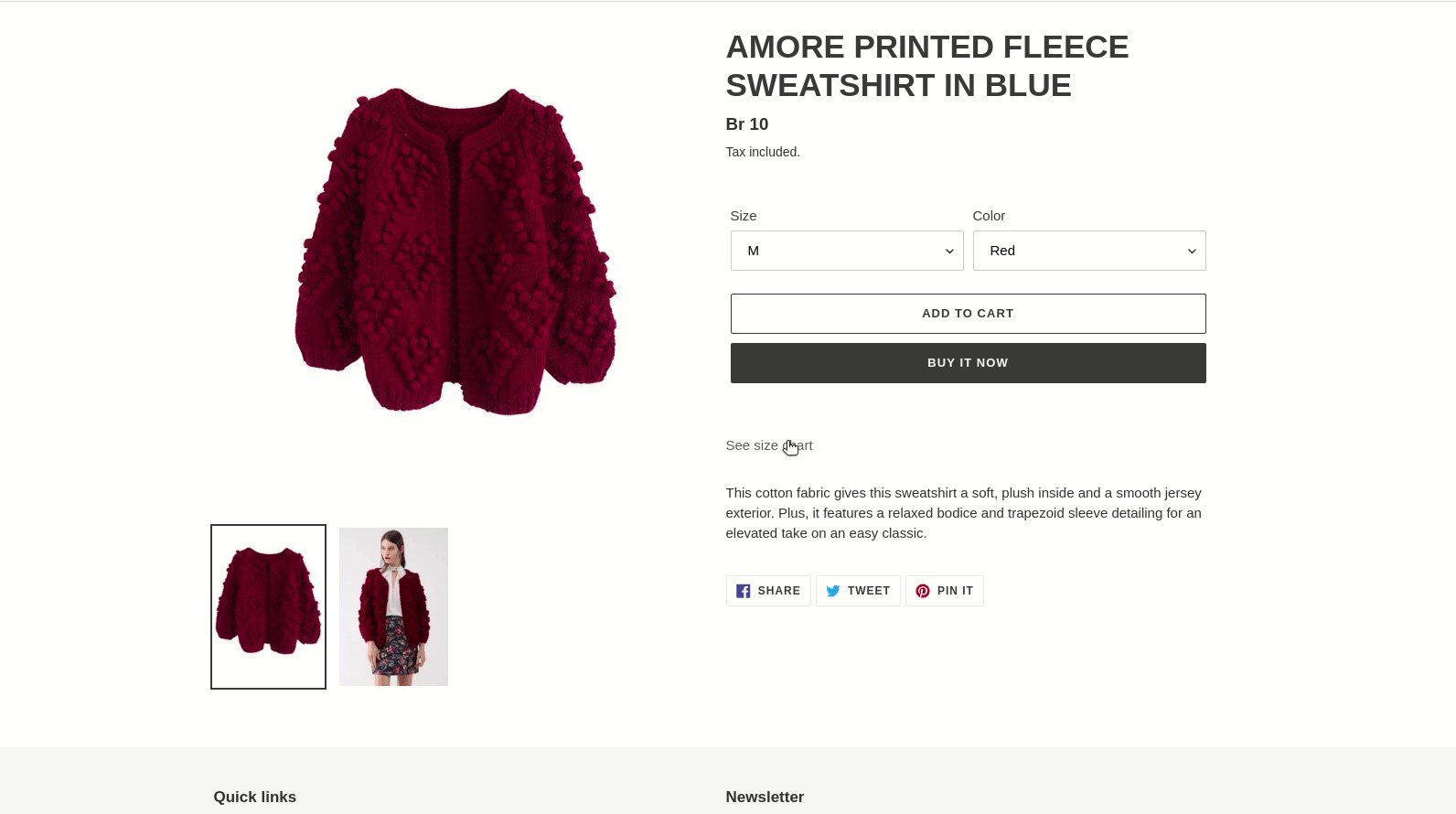
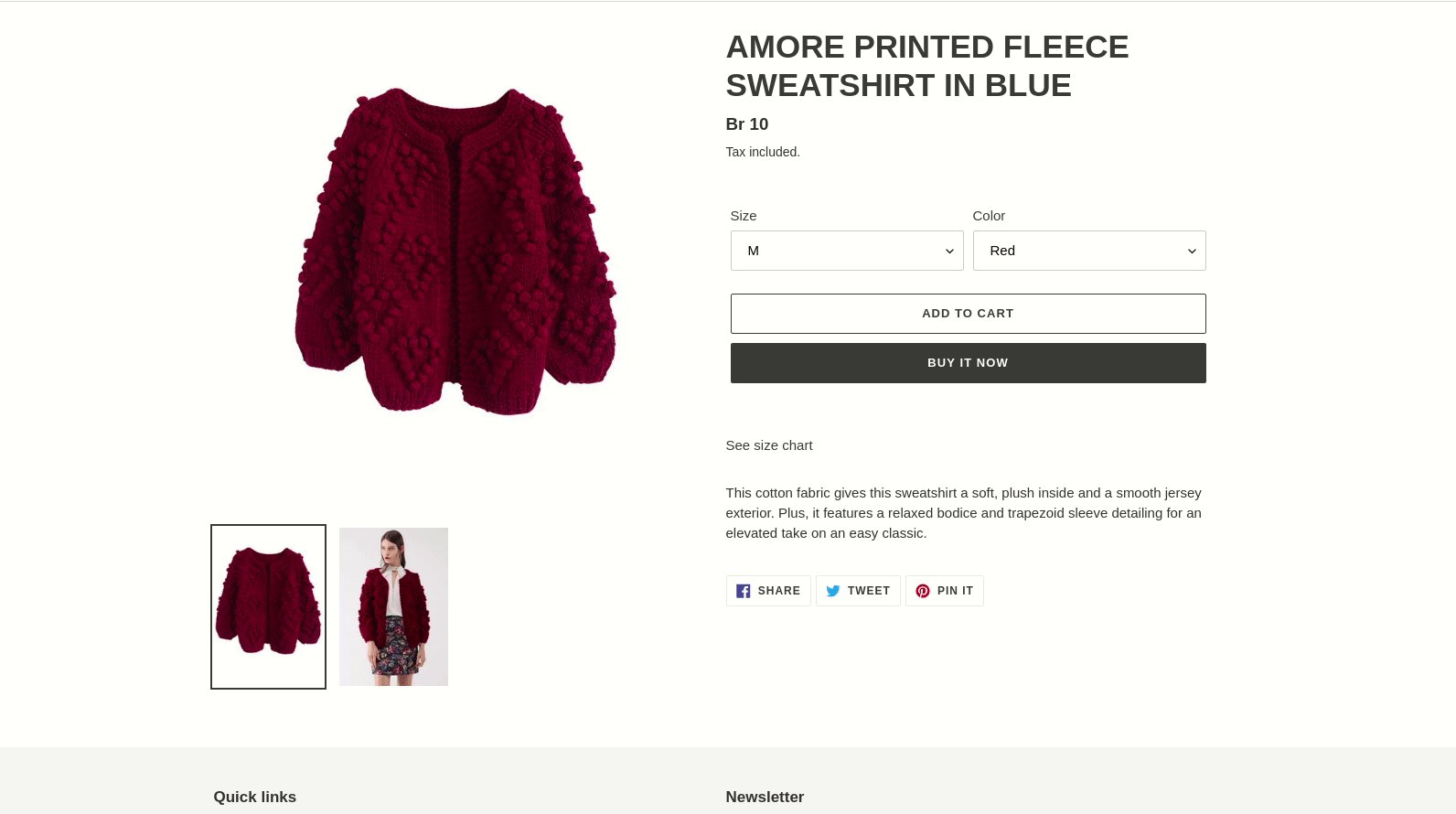
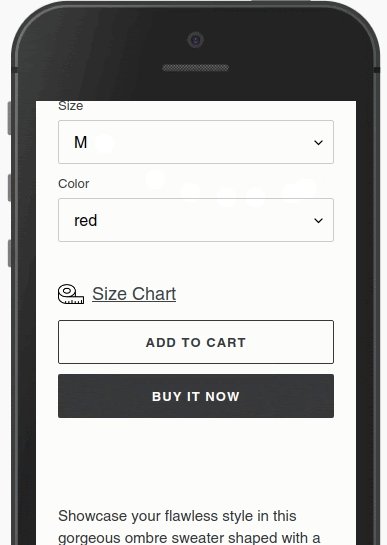
If the product has size, the size chart section will be displayed like this:

How to add the Shopify size chart popup by editing the theme code
Let’s consider how to create a new page with a size chart.
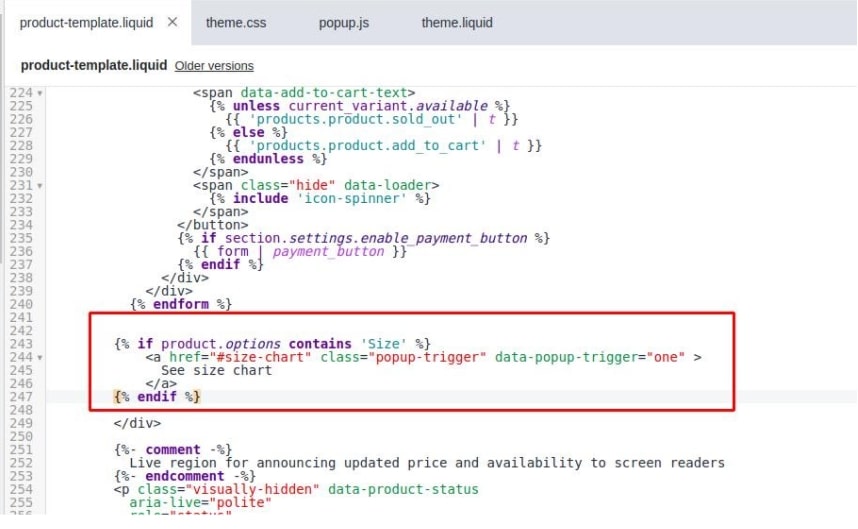
- To open a popup in the product-template.liquid, you need to add the following trigger to the Section directory:
|
1 2 3 4 5 |
{% if product.options contains 'Size' %} <a href="#size-chart" class="popup-trigger" data-popup-trigger="one" > See size chart </a> {% endif %} |

2. Click the Layout directory to open your theme.liquid file
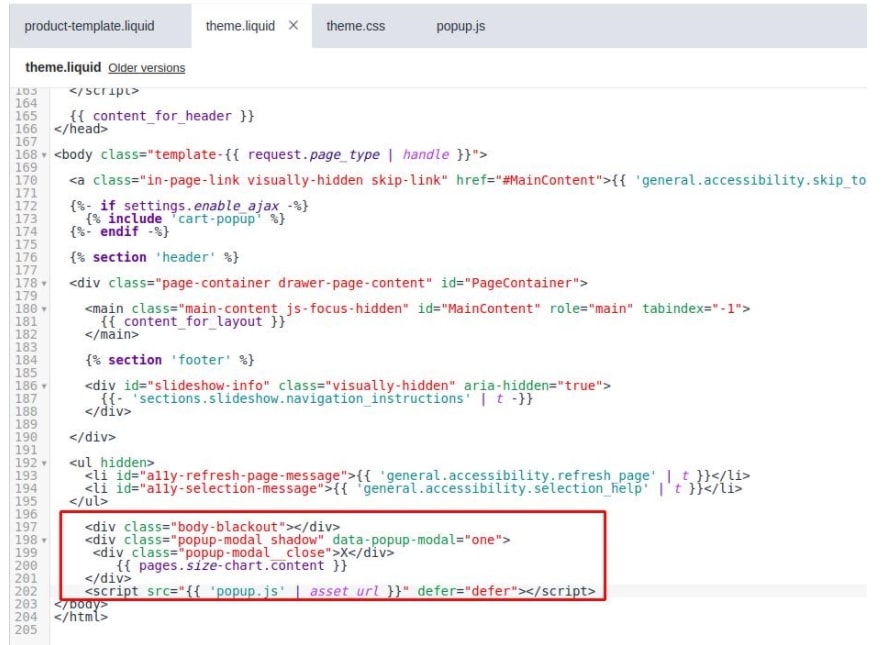
3. Paste the following code before </body> to add a size chart popup:
|
1 2 3 4 5 6 |
<div class="body-blackout"></div> <div class="popup-modal shadow" data-popup-modal="one"> <div class="popup-modal__close">X</div> {{ pages.size-chart.content }} </div> <script src="{{ 'popup.js' | asset_url }}" defer="defer"></script> |

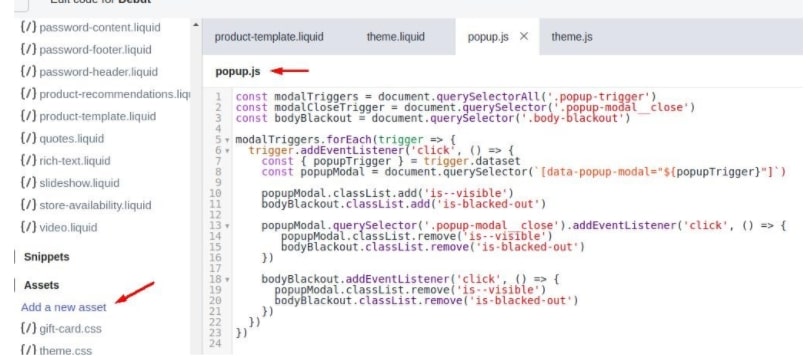
4. Enter the following code to add a new asset popup.js in the Assets directory:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
const modalTriggers = document.querySelectorAll('.popup-trigger') const modalCloseTrigger = document.querySelector('.popup-modal__close') const bodyBlackout = document.querySelector('.body-blackout') modalTriggers.forEach(trigger => { trigger.addEventListener('click', () => { const { popupTrigger } = trigger.dataset const popupModal = document.querySelector(`[data-popup-modal="${popupTrigger}"]`) popupModal.classList.add('is--visible') bodyBlackout.classList.add('is-blacked-out') popupModal.querySelector('.popup-modal__close').addEventListener('click', () => { popupModal.classList.remove('is--visible') bodyBlackout.classList.remove('is-blacked-out') }) bodyBlackout.addEventListener('click', () => { popupModal.classList.remove('is--visible') bodyBlackout.classList.remove('is-blacked-out') }) }) }) |

5. Click the Assets directory to open your theme.css file
6. At the bottom of the file add styles for the popup:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
/*================ Popup ================*/ body { position: relative; } .body-blackout { position: absolute; z-index: 1010; left: 0; top: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, .65); display: none; } .body-blackout.is-blacked-out { display: block; } .popup-trigger { display: inline-block; } .popup-modal { background-color: #fff; position: fixed; left: 50%; top: 50%; transform: translate(-50%, -50%); padding: 45px; opacity: 0; pointer-events: none; transition: all 300ms ease-in-out; z-index: 1011; } .popup-modal.is--visible { opacity: 1; pointer-events: auto; } .popup-modal__close { position: absolute; font-size: 25px; right: 6px; top: 3px; cursor: pointer; } |
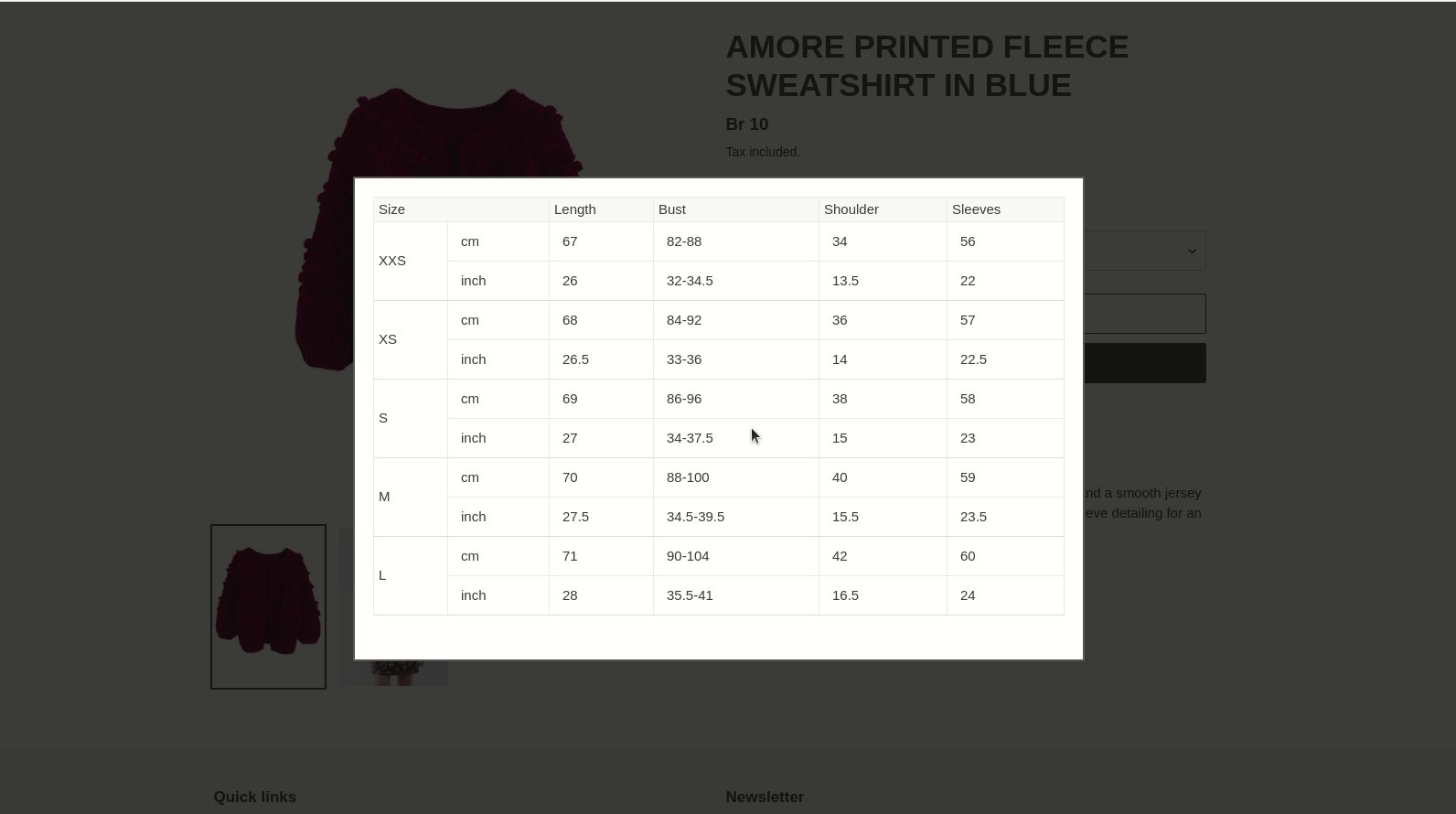
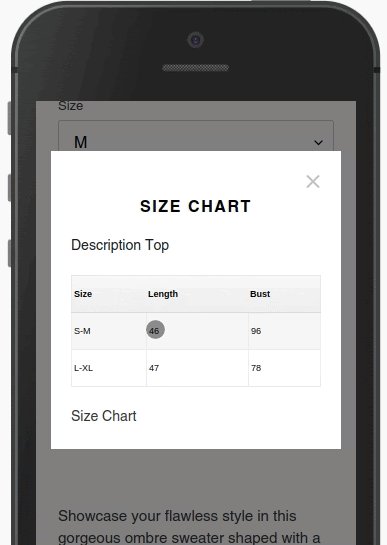
Now the size chart popup is ready:

How to add the Shopify size chart popup using the Shopify App Store
1. BF ‑ Size Charts & Size Guides
You can create size charts with a wide range of options:
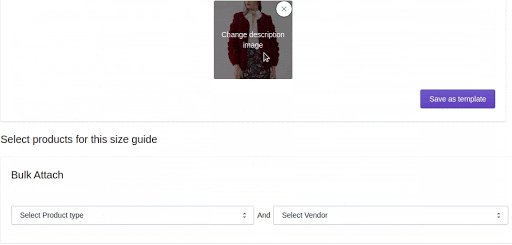
- Add custom titles, descriptions and images
- Create custom size charts
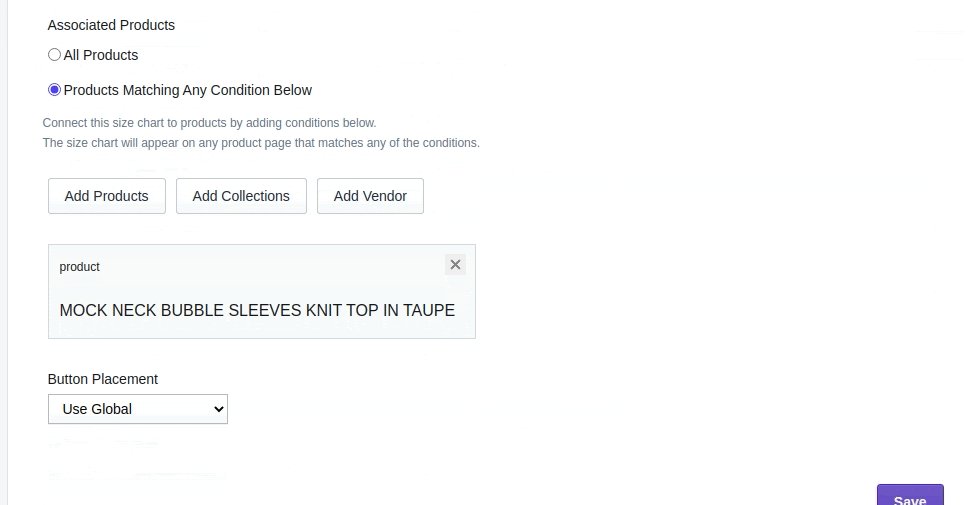
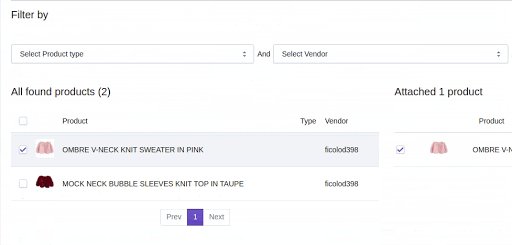
- Select the products, collections, or vendors to implement the size chart
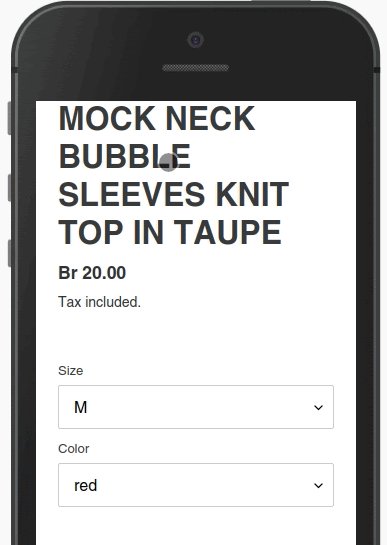
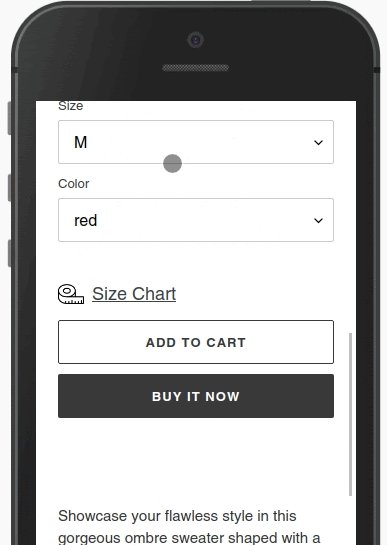
- A link to your size chart will be displayed near the relevant product
2. Size Chart ‑ Clothes Fit Guide
The application has the following characteristics:
- Simple install with no coding required
- Easy size guide setup
- A pack of templates for clothes, shoes sizes, lingerie that allows you to start from scratch or use presets of sizing guides
- Powerful tools for finding perfect match size charts for products. Moreover, you can save time with a match in bulk option
- Auto conversion of the units of measurements (US/UK sizing) with geo detection
- Fresh and beautiful design which allows you to display the size chart popup directly on the product page
- Customizable widget button which you can place near floating or Add to Cart button. Besides, you can easily edit colors and styles
- A partner-friendly app that you can test in your store under development
If you face any problems or need some help, we are always here for you to provide timely support!
Comparison of the two applications
BF ‑ Size Charts & Size Guides is simpler and has a modest design for the admin and frontend parts.

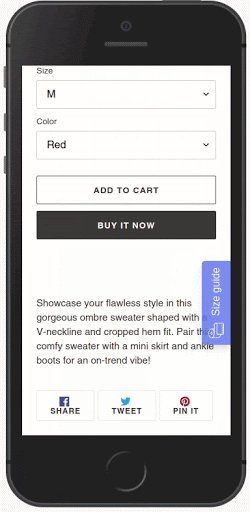
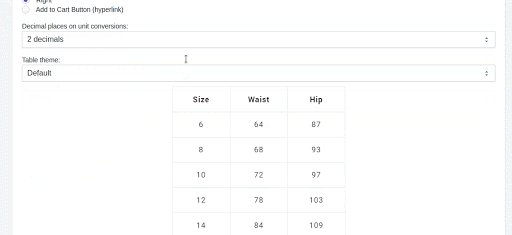
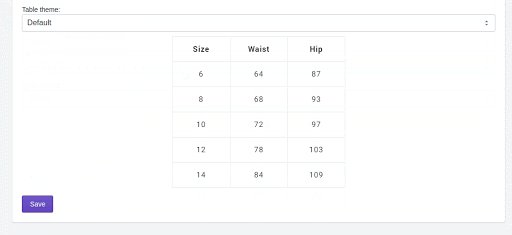
One of the advantages is a responsive design, but the size table is not easy to read:

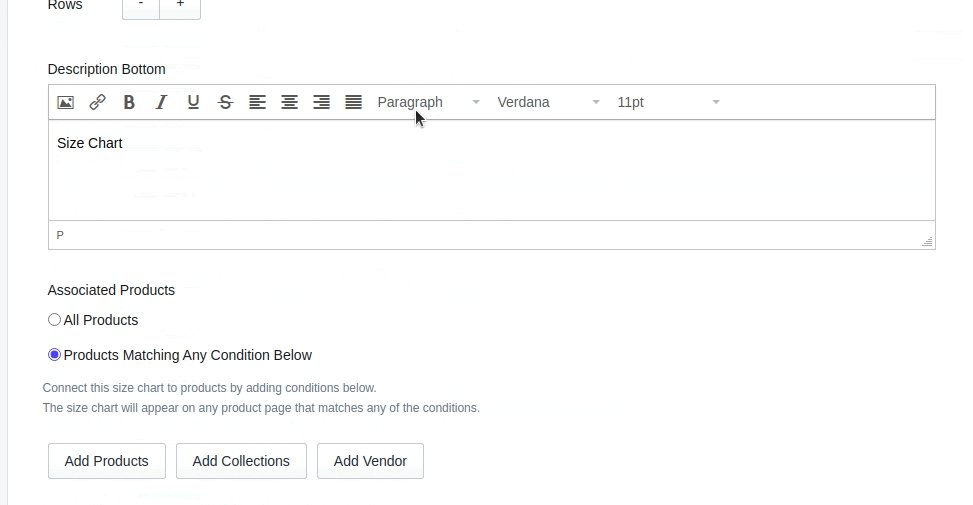
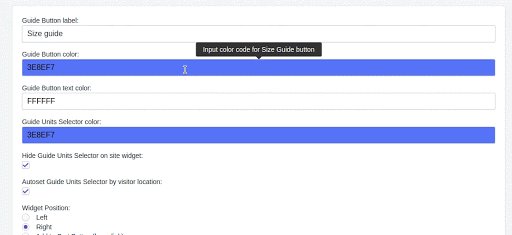
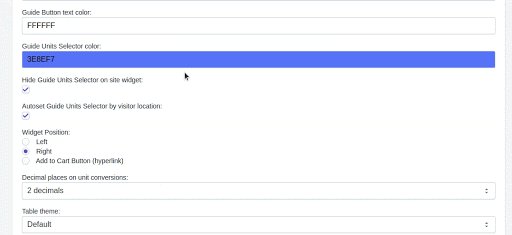
This app has settings for the pop-up button display:
![]()
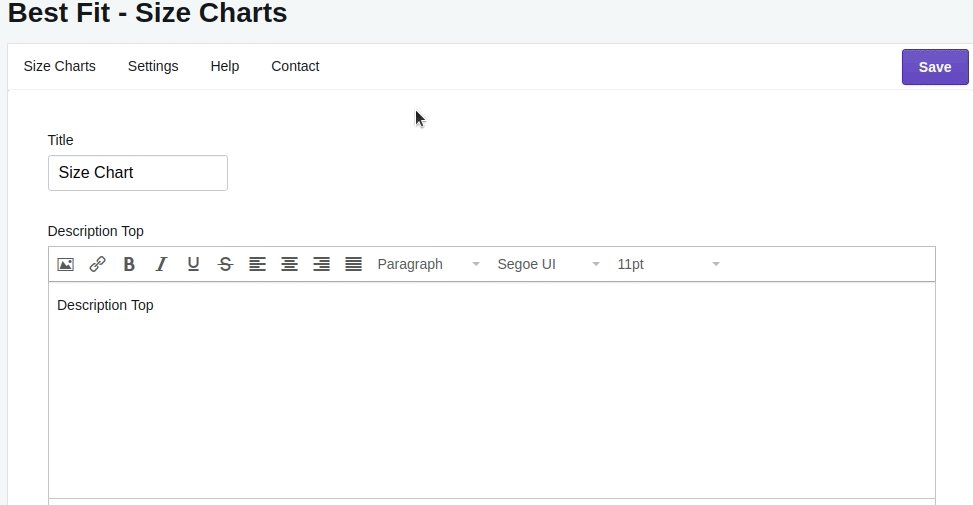
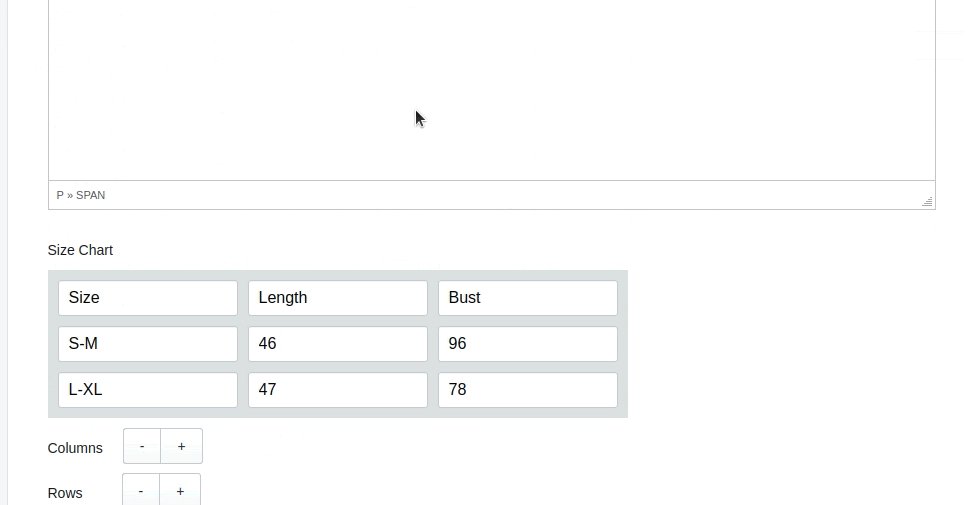
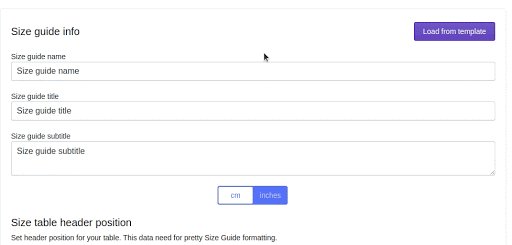
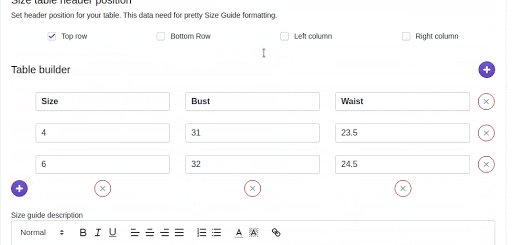
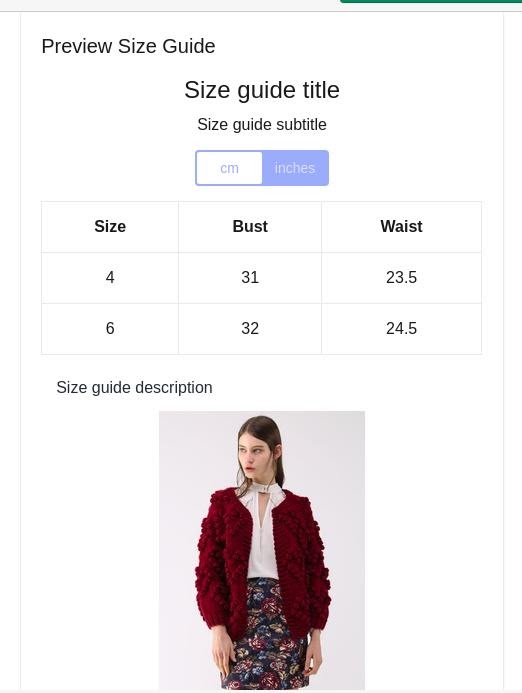
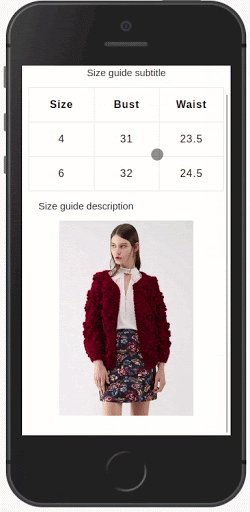
Size Chart ‑ Clothes Fit Guide has a beautiful design in the admin part with the preview Size Guide:


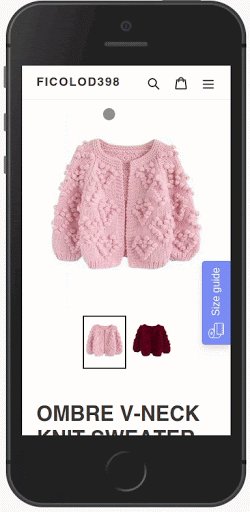
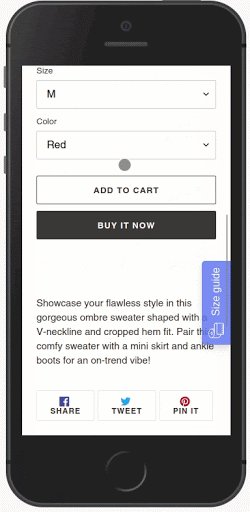
This app has a fixed size chart opening button and a beautiful readable responsive design:

There are settings for the widget size guide:

These apps perform their function well. You can choose any of them depending on the situation.
Good sales to you!





This was very helpful, thank you for taking the time and creating this article!
Hi, Emma. Thanks for the comment.
You can first create the size guide page. Then find the collection template and above this code https://prnt.sc/20lsi9h place your link to the size guide page.
Also, to place a link for a specific collection, you can compare the name of the page URL with the current one via {{page.url }}
https://shopify.dev/api/liquid/objects/page#page-url
This is super helpful, thank you! My challenge is that I am looking to add the size guide as a link on some (not all) Collections pages instead of Product pages e.g. Just above where is says ‘Select your size’ on this page https://socko.shop/collections/socks Any help very much appreciated.