
This tutorial is pretty short because configuring homepage slider doesn’t require some special knowledge and every beginner is able to perform that without any assistance. However, this question is frequently asked among Prestashop users. So let’s figure out how to set up homepage slider in the last Prestashop version.
At first navigate in Improve section to:
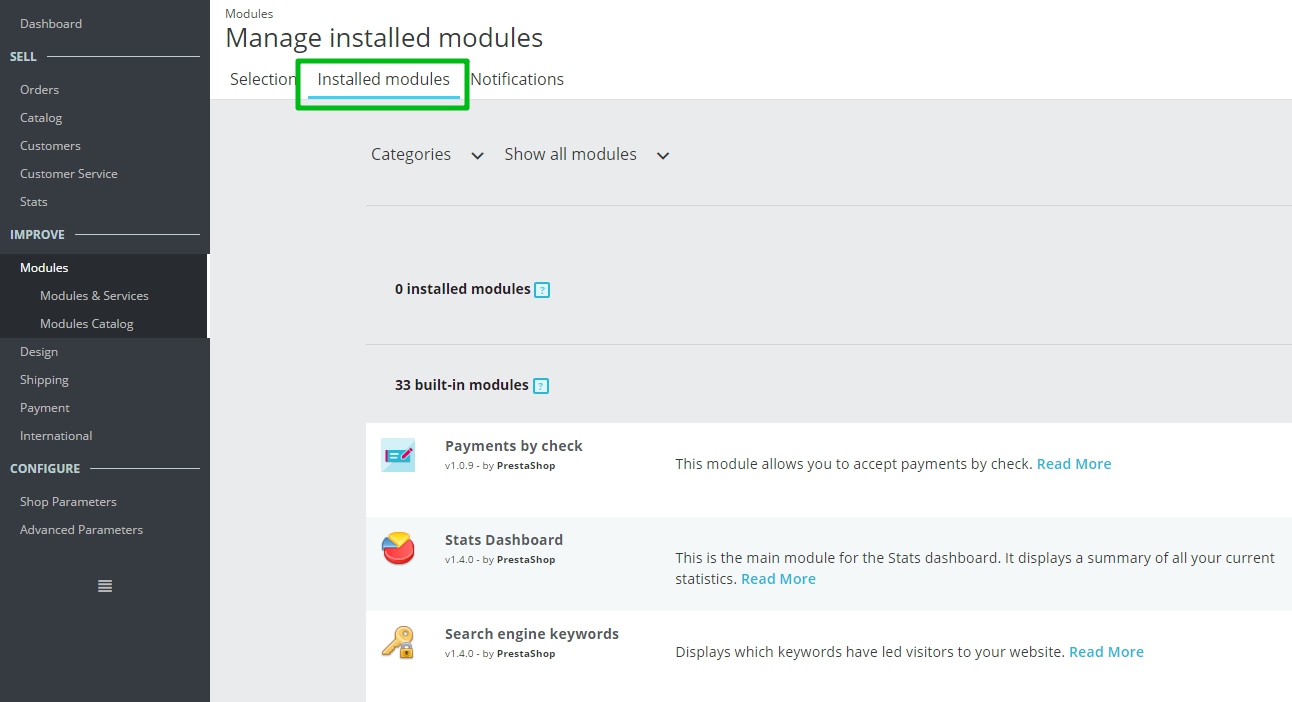
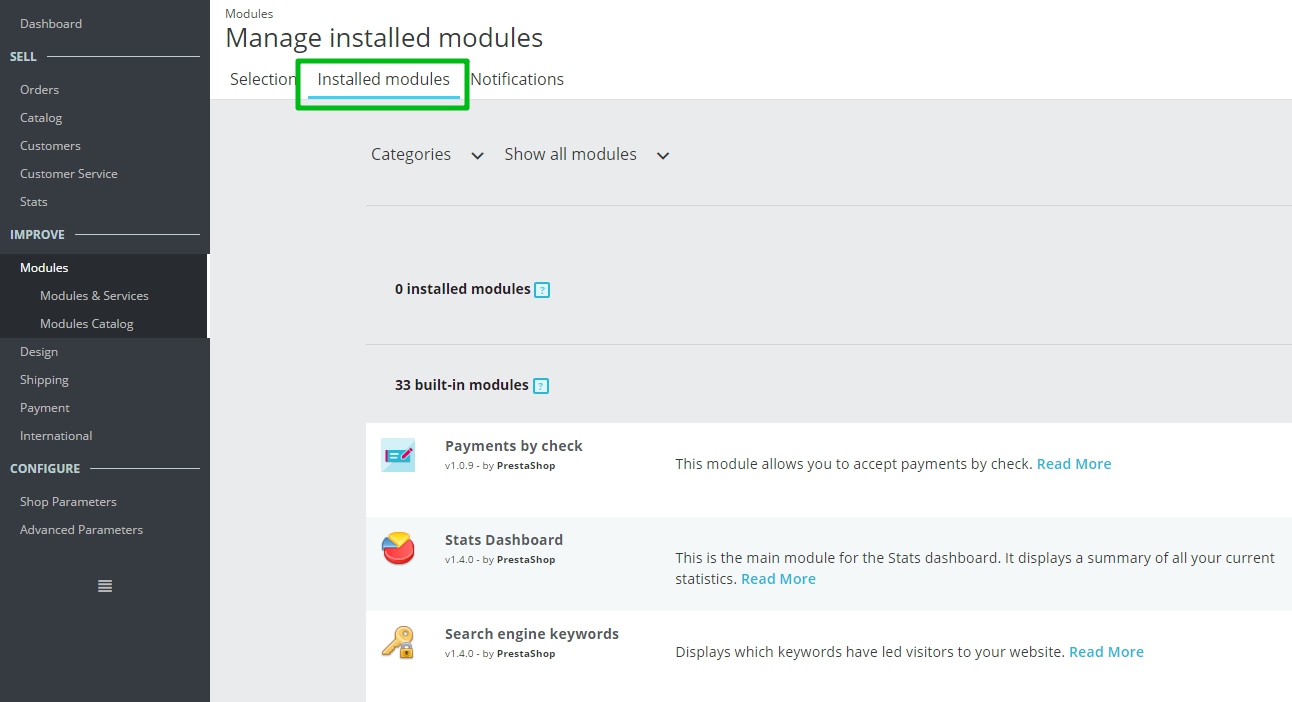
Modules => Modules and Services=> Installed Modules (tab)
In the current section we are able to manage all the modules we have.

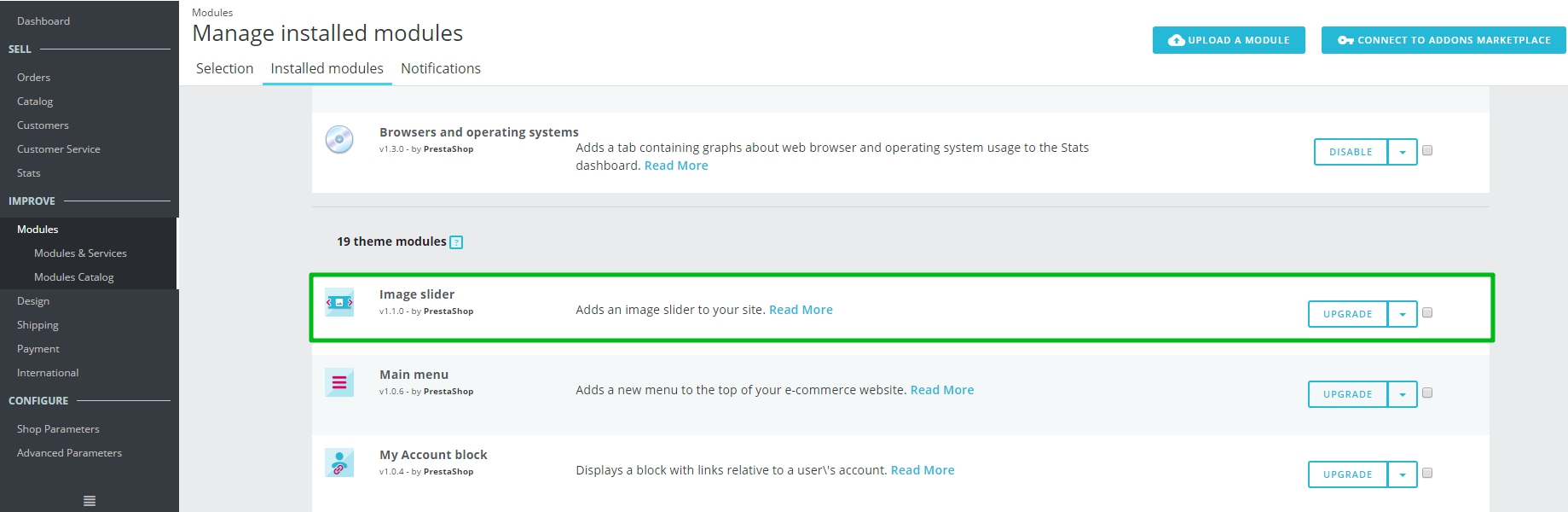
 Manage Installed modules
Manage Installed modules
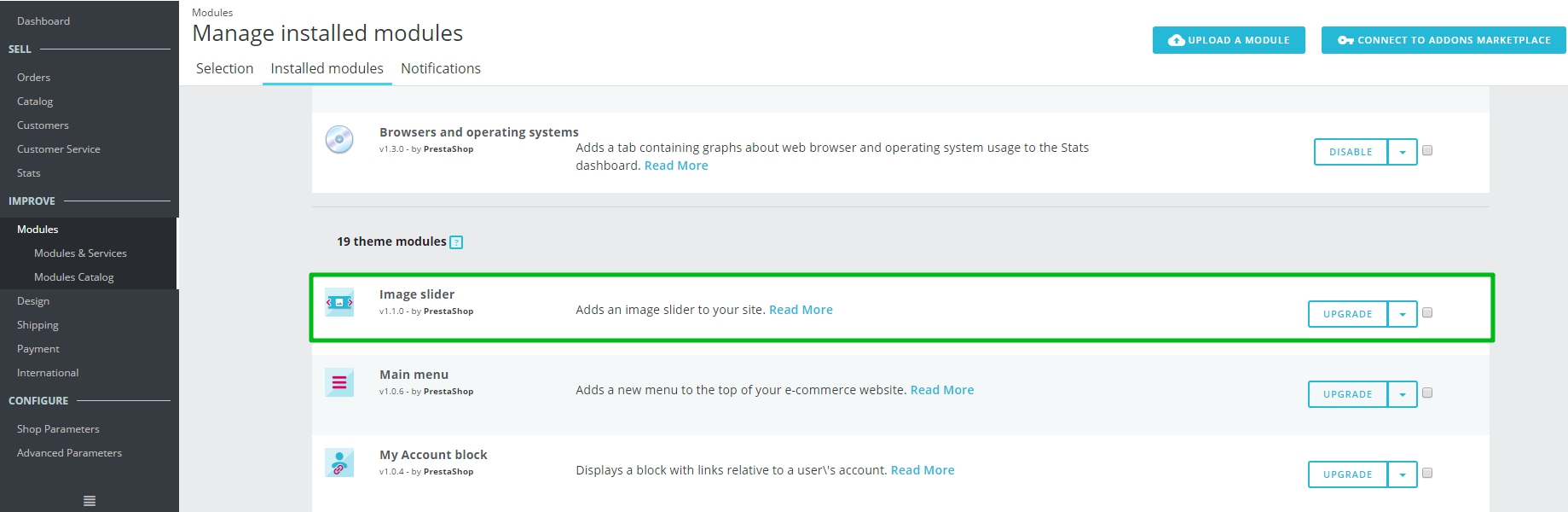
In the list of installed modules you have to find the necessary one: Image Slider

 Find the Image Slider
Find the Image Slider
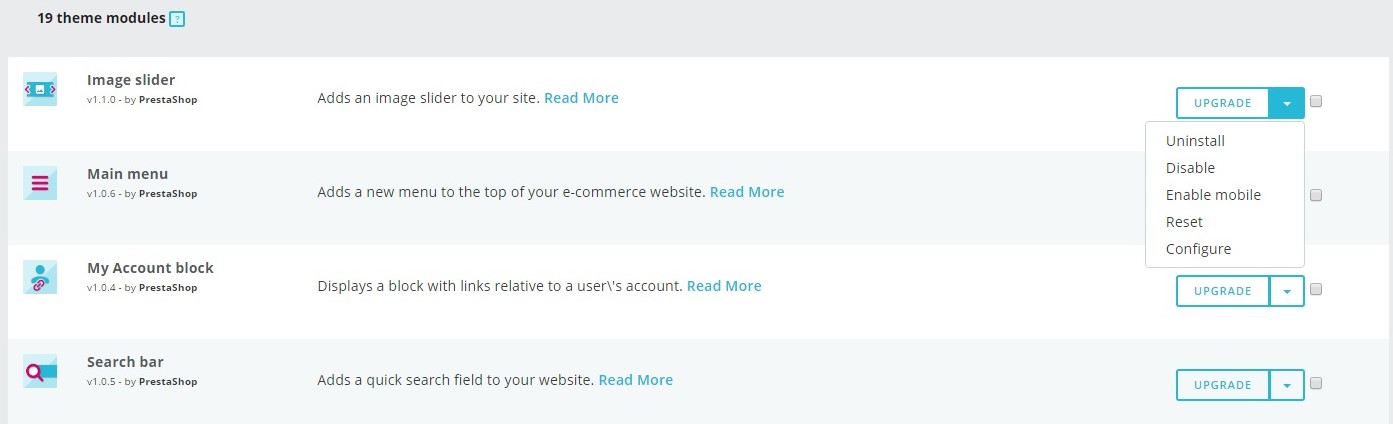
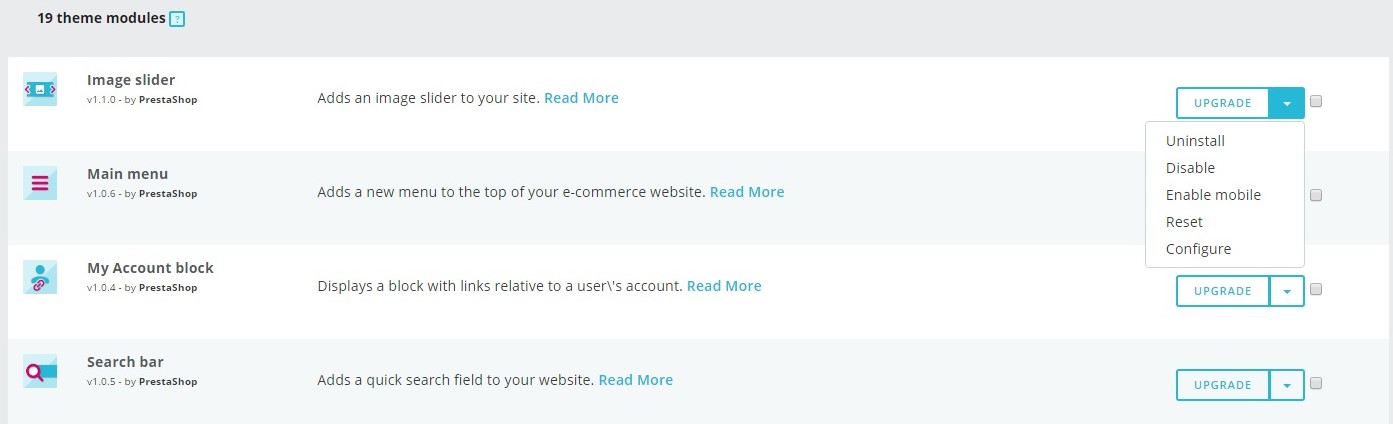
And then click to Configure in the drop down menu:

 Configure the Image Slider
Configure the Image Slider
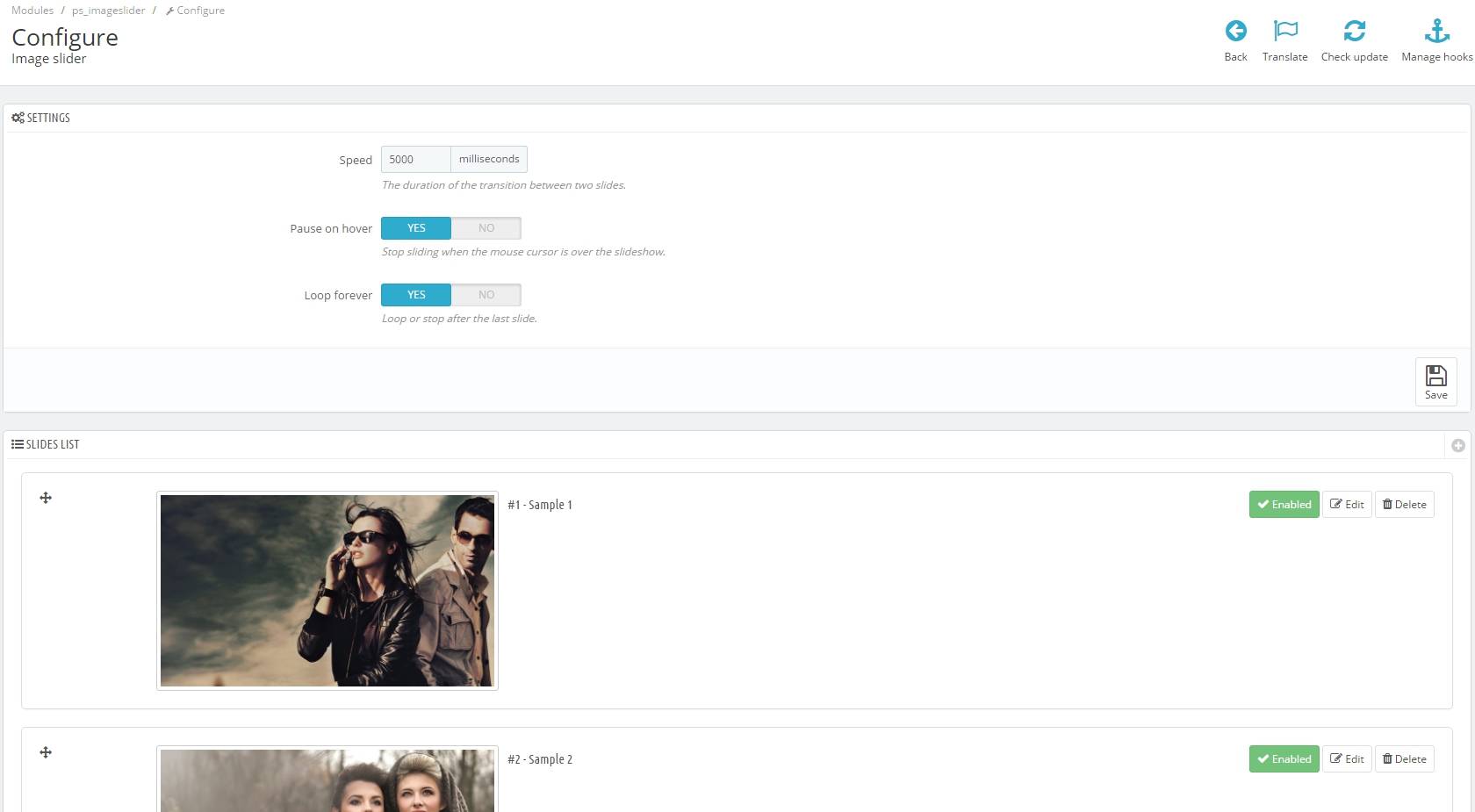
So now you can see all the basic homepage slider settings that are available for admin in Prestashop 1.7. Notice that this configuration settings also give you an opportunity to turn on (and off) the slider for mobile version of the site. 
Available SettingsLet’s take a look at the parameters in Settings section you should specify.
- Speed. This parameter defines the duration of the transition between two slides. That’s how you can control the pause in which the particular image is shown on the slider.
- Pause on hover. Let you control whether to stop sliding when the mouse cursor is over the slideshow.
- Loop forever. You can choose whether to loop or stop after the last slide.
These parameters let you specify a behavior of images on the slider.
Now let’s look through the Slides list section.
Here you can Enable/Disable, Edit, Delete or change the order of appearance by dragging the particular image. Let’s see how to edit images:

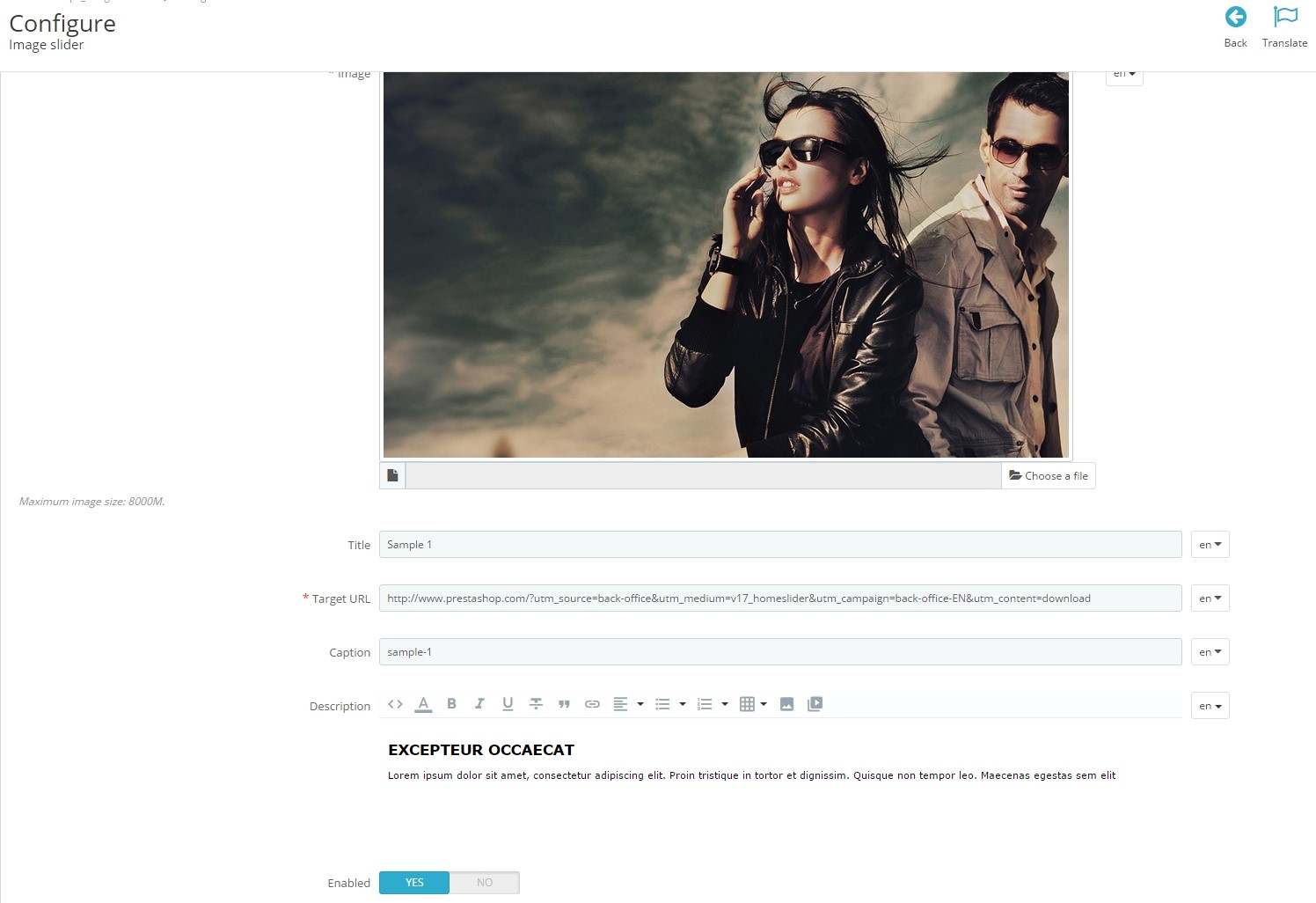
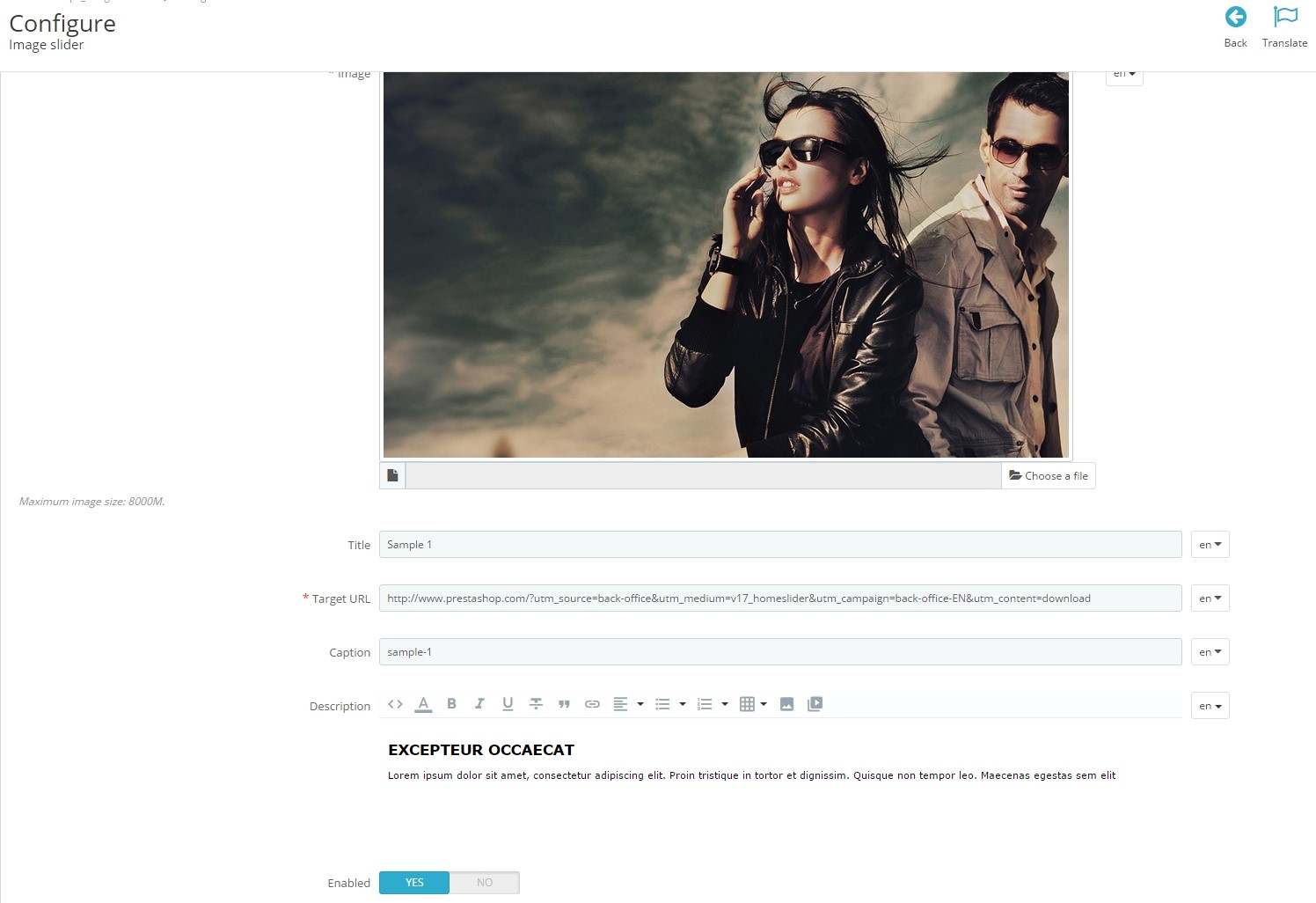
 Edit Images
Edit Images
Here you are able to upload an image and specify the Title, Target URL, Caption and add a text in the Description field. Then just decide whether to enable or disable the current image and save all changes.




