
It happens that you need to change the position of a module’s block on the frontend, for example, you want to place it higher or lower on the page. So in Prestashop 1.7, it can be done by using a special tool, you can find on “Positions” page. This tool lets you attach a module to one of the various available hooks in the theme, and you don’t need to write any code.
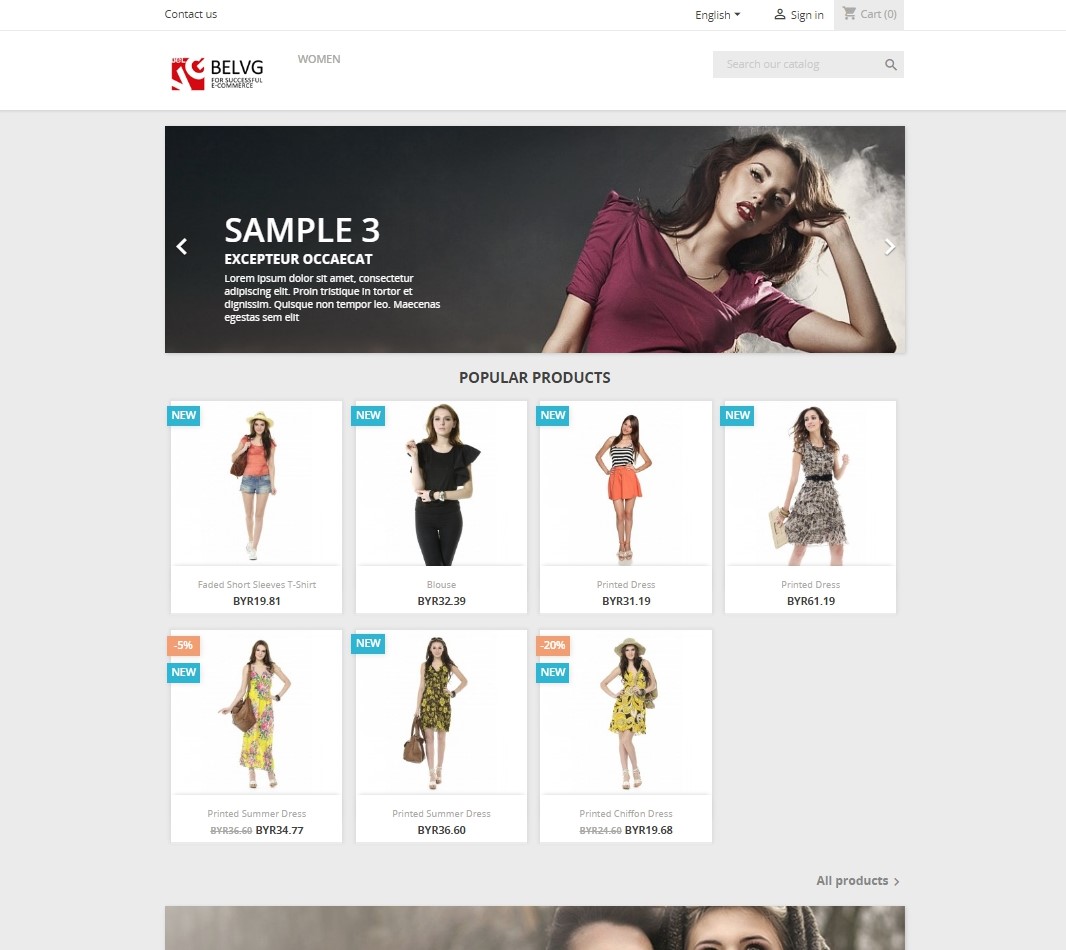
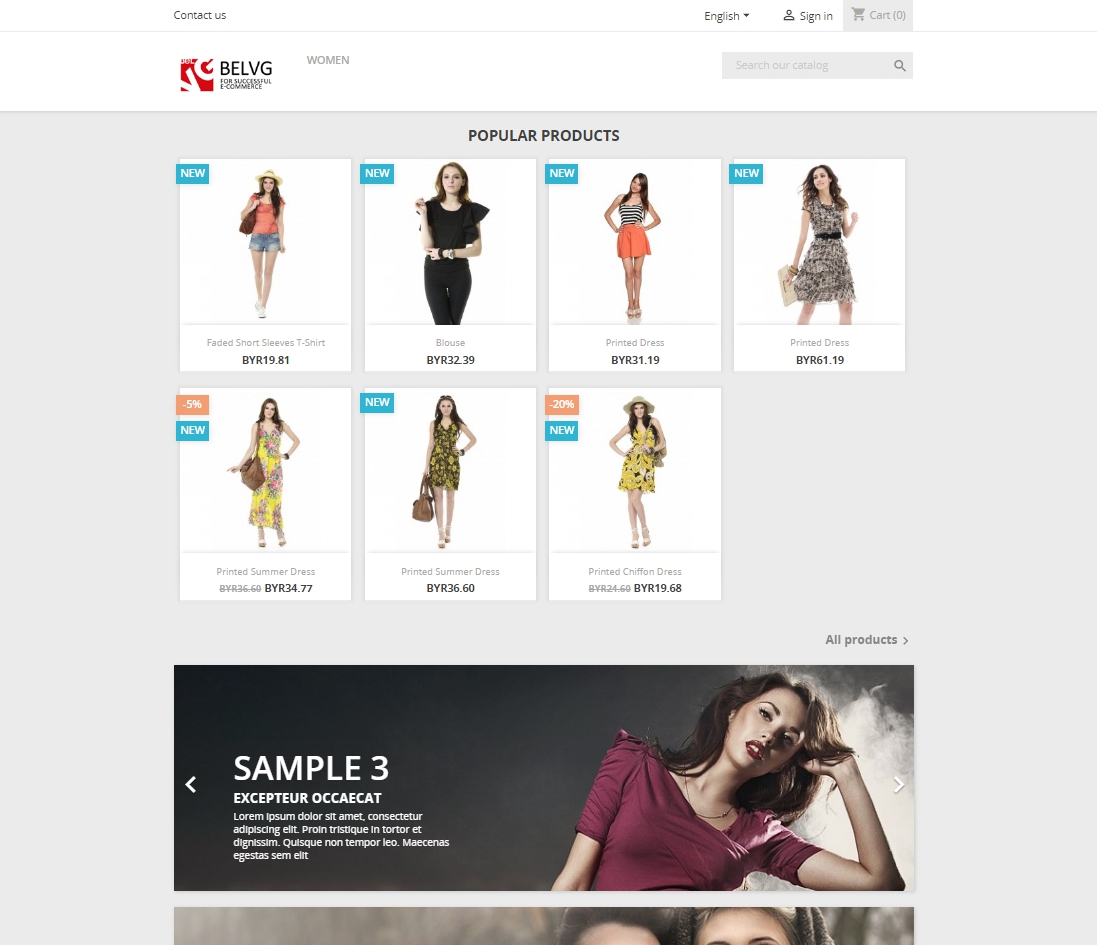
At first let’s take a look at the position of the blocks on the home page, and for example, let’s try to move Popular Products block higher than Image Slider.
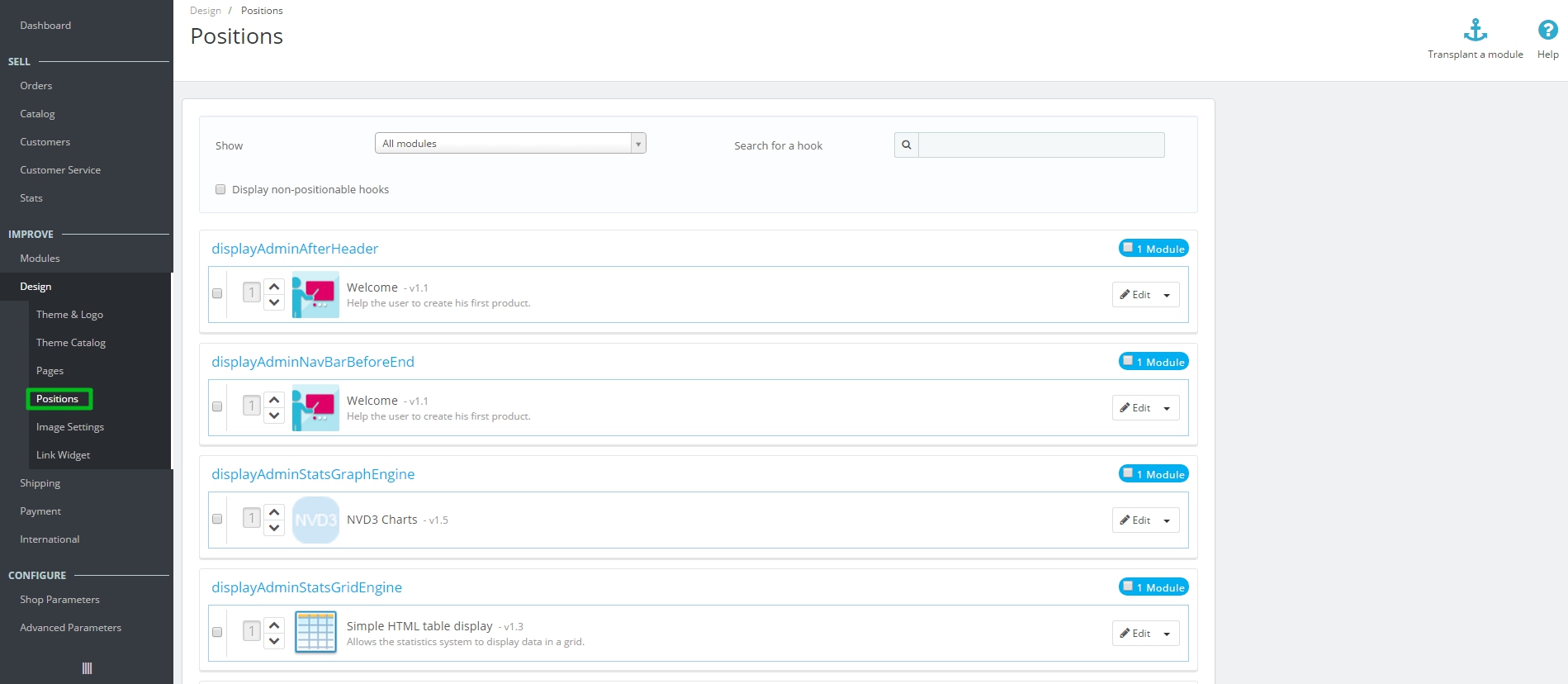
Ok, as usual, you need to log into your admin panel and navigate to:
Design => Positions
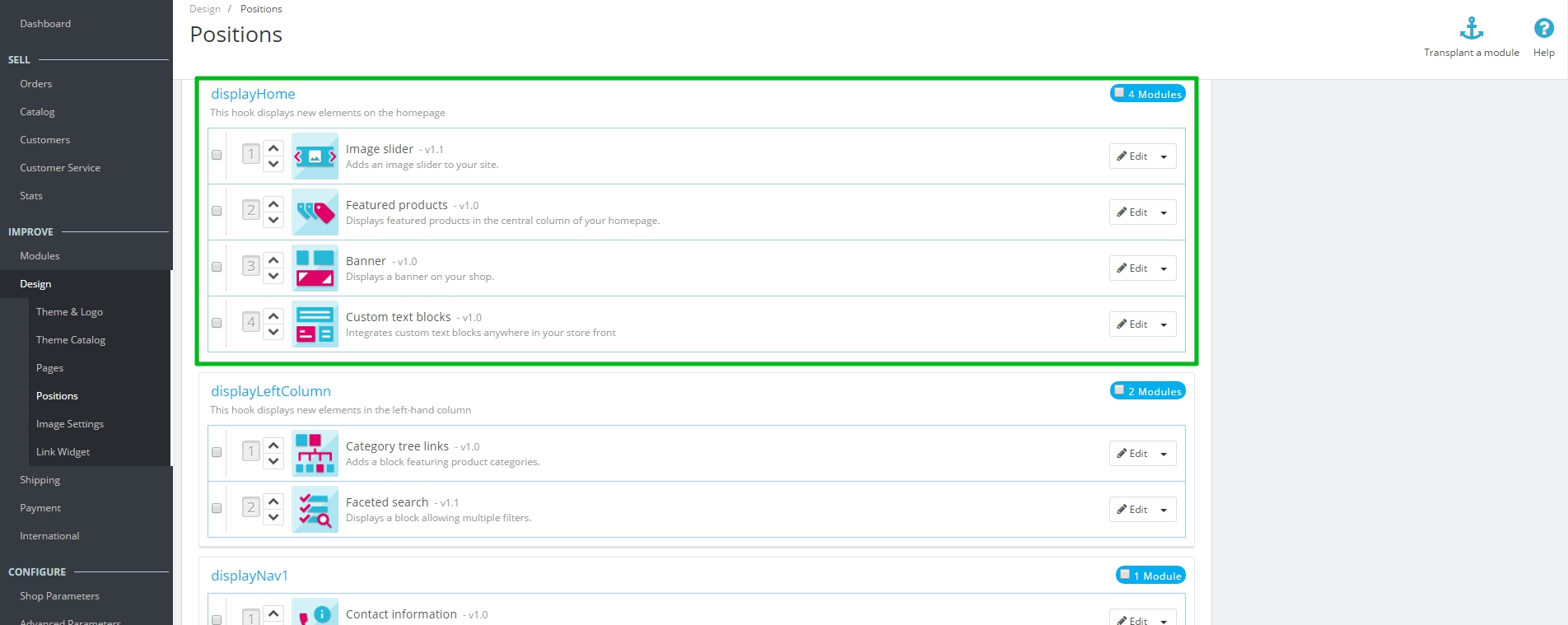
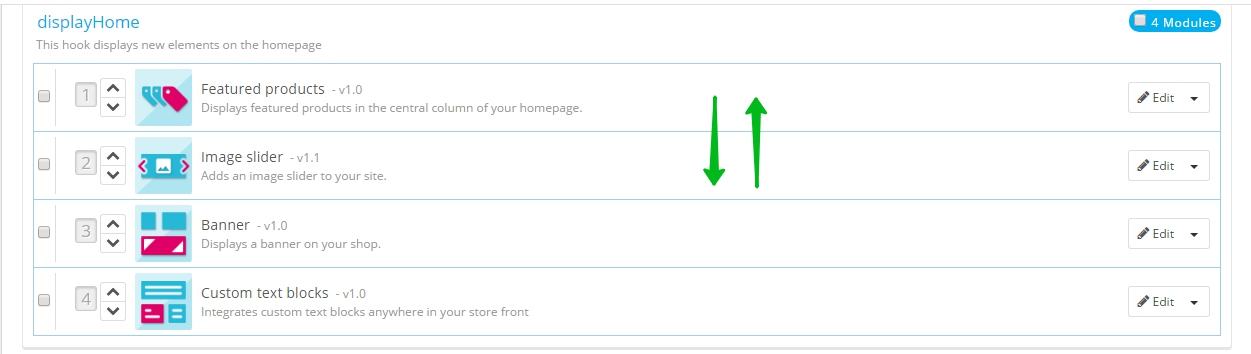
Each block has a header with the hook’s name (technical name) and you can see a number of attached module here as well. These modules are displayed in the order in which they appear in the current hook.
Let’s find displayHome hook, and try to move the module within it.
There are 2 ways how you can do that:
- Use up and down arrows;
- Just drag and drop the module’s row.
All the changes will be saved automatically.
Now let’s check the frontend: as you can see, Popular Products block now on the top.
Actually, in Prestashop, you can add a module to more than one hook. And before you start transplanting a module, please pay attention to a couple of points below:
- Some modules are written to only be attached to a given set of hooks;
- Some hooks are written to not accept some specific kinds of modules.
Additionally, take into account that you can not transplant any module to any hook. So at first make sure you disabled the cache when testing a new module in the frontend (Advanced Parameters – Performance).
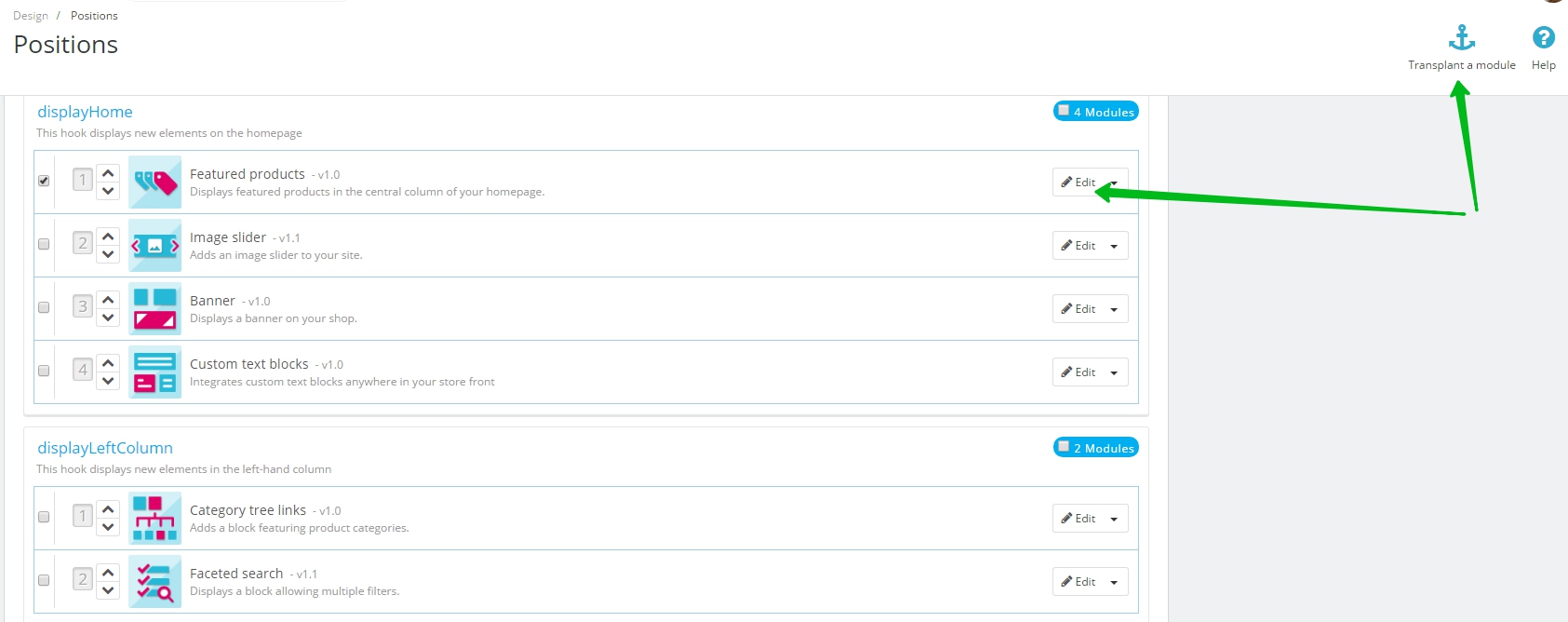
There are two ways how to transplant a module:
- Click Edit button in the module’s row;
- Click Transplant a module button in the upper-right corner of the page, and then choose the necessary module in the list.
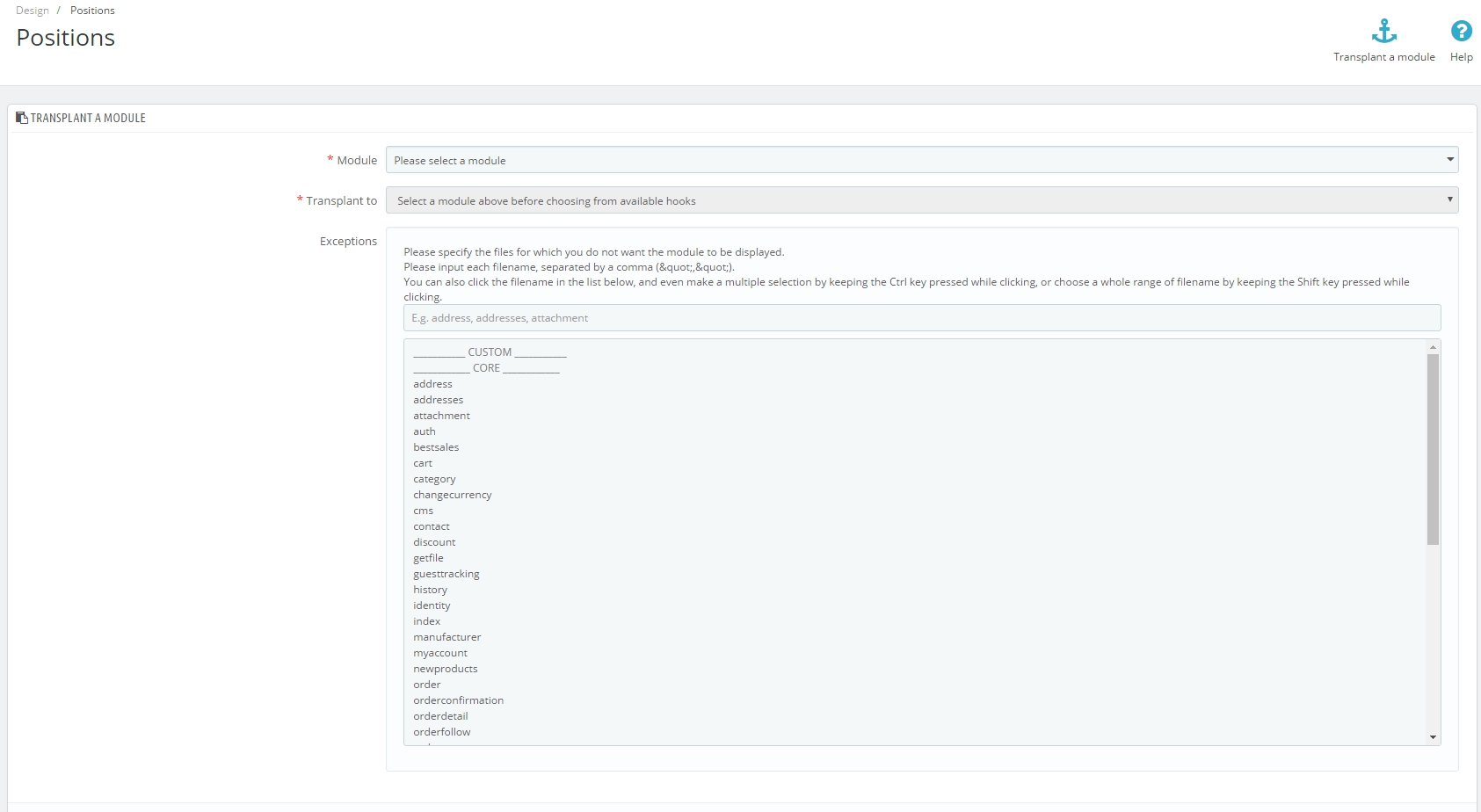
So there you’ll face the Transplantation interface.
The transplanting process has its own interface:
- In the Module drop-down, please select the module you want to transplant.
- In the Transplant to drop-down please select the hook where you want to transplant the module.
- In the Exceptions field please specify the files for which you do not want the module to be displayed.
- Don’t forget to save all changes.
Please note that modules cannot be moved just about anywhere: it depends on both the theme’s hooks and each module’s hook support. Therefore, you mostly can only move modules within their understood context: column modules can be moved within a column as well as from one column to the other (right to left, for instance), while regular homepage modules (the ones at the center) can only be moved within their specific column.
Looking for a quality PrestaShop solution? Find a suitable one at BelVG store.

PrestaShop Modules
Take your online store to the new level with our quality PrestaShop modules
Visit the store











Hi, Nuno
To put your module on footer go to Design – Positions, choose your module, then press “Transplant a module” button and choose footer in “Transplant to” section.
Hi. And if i whant to put on footer the “search module TOP”. How can i do that?
Hi, could you please specify what href you are talking about?
hi,
i want change the href=””(url) for an element of sidebar in admin panel of prestashop1.7,
how can i do it??
Thank you