Today we’re going to discuss Prestashop advantages. Prestashop 1.7 provides a completely new way to deal with themes. Now there’s a possibility to use parent/child themes. Let’s have a closer look at child themes and the way it can be used to configure them easily.
The principle
Parent theme is a complete independent theme that can work by itself. At the same time, a child theme is dependent and can’t work without a parent theme. Child theme is an extension of a parent theme that means without any changes it stays the same as a parent theme. Let’s suppose you have a theme you like so much and want to make some changes. In Prestashop 1.6 you need to edit theme files directly, so when updating all changes get lost.
In Prestashop 1.7 if you want to make some changes in the theme you’ve bought, you need to create a child theme and apply changes there. Therefore, the parent theme gets unaffected and you can update it easily. Using a child theme helps to speed up development time, as created files contain what is to change or update but not the whole code.
NOTE: There can be a problem if the structure of parent theme has changed when updating.
How to create a child theme
You need to follow the steps:
- it’s necessary the parent theme to be placed in /themes PrestaShop folder.
- to create a new folder, the name of which is different to the theme assigned as a parent one. It should be created at the same Prestashop directory that contains the following files:
- in the theme.yml file you need to add:
|
1 2 3 4 5 6 |
parent: classic name: childtheme display_name: My first child Theme version: 1.0.0 assets: use_parent_assets: true |
- In parent: you need to add the name of the theme we use as a parent theme. Usually, this is the name of the theme folder.
- In use_parent_assets: we need to set the parameter if you want to use CSS and JS files from the parent theme (true), if not (false). Then you need to go to the admin panel and choose the theme created.
Overriding templates
In the theme.yml config file, the child theme uses every template from the parent theme. There are two ways for extending templates from another theme:
- making changes in the blocks that need to be edited.
- modifying the whole template structure.
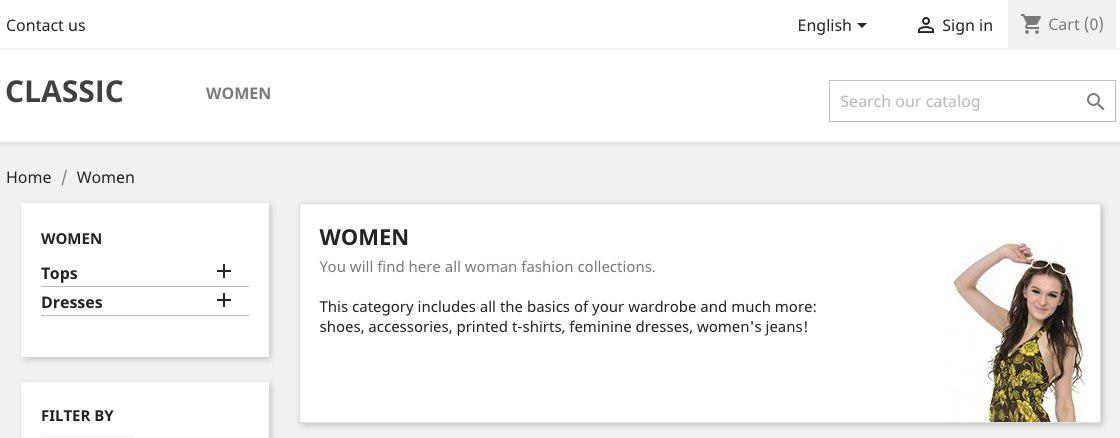
It is necessary to create a category template in the child theme:
templates/catalog/listing/category.tpl.
Redefining the whole template
It’s necessary to determine the relevant block in order to extend the template that needs to be changed in the parent theme. Then add parent: this is a keyword to specify the template is from the parent theme.
|
1 |
{extends file='parent:catalog/listing/category.tpl'} |
Extending the same template
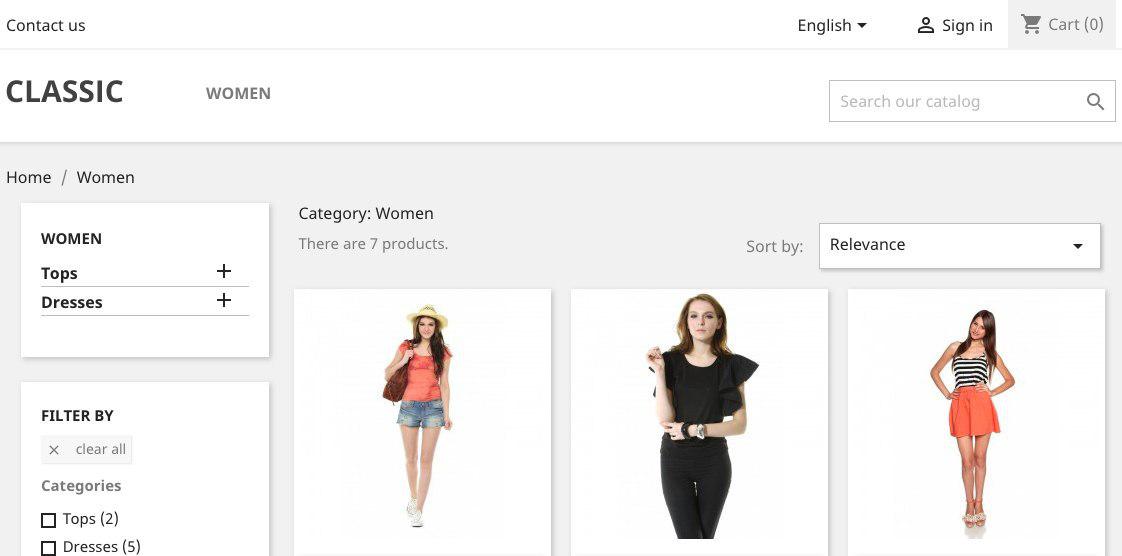
Using the method helps you do it whatever you want with the help of the template. Let’s consider product-list template. You don’t need to copy product-list template in the child theme, Prestashop is going to use a parent file.
Now we extend the list of products in a usual way, then change product_list_header block:
|
1 2 3 4 |
{extends file='catalog/listing/product-list.tpl'} {block name='product_list_header'} <div class="title">{$listing.label}</div> {/block} |