We need to create two web sites: store1.com and store2.com.
First, let’s create the first site. Unzip Mаgentо into the folder on the server. Then install it, configure and now the site is ready to use.
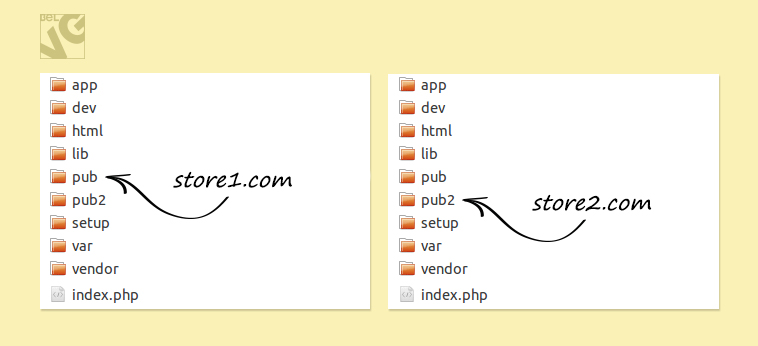
You can install the second store in the same way as the first one, but I would like to describe a new interesting feature: the “Pub” folder in the Magento root.
The store domain can be connected both to the folder into which Magento has been unzipped and to the Pub folder. In both cases we will get a full running store.
Developers have placed 2 sub-folders here:
pub/static is similar to the folder Skin from the first Magento
Pub/media – the media folder has also been moved here.
Admin panel
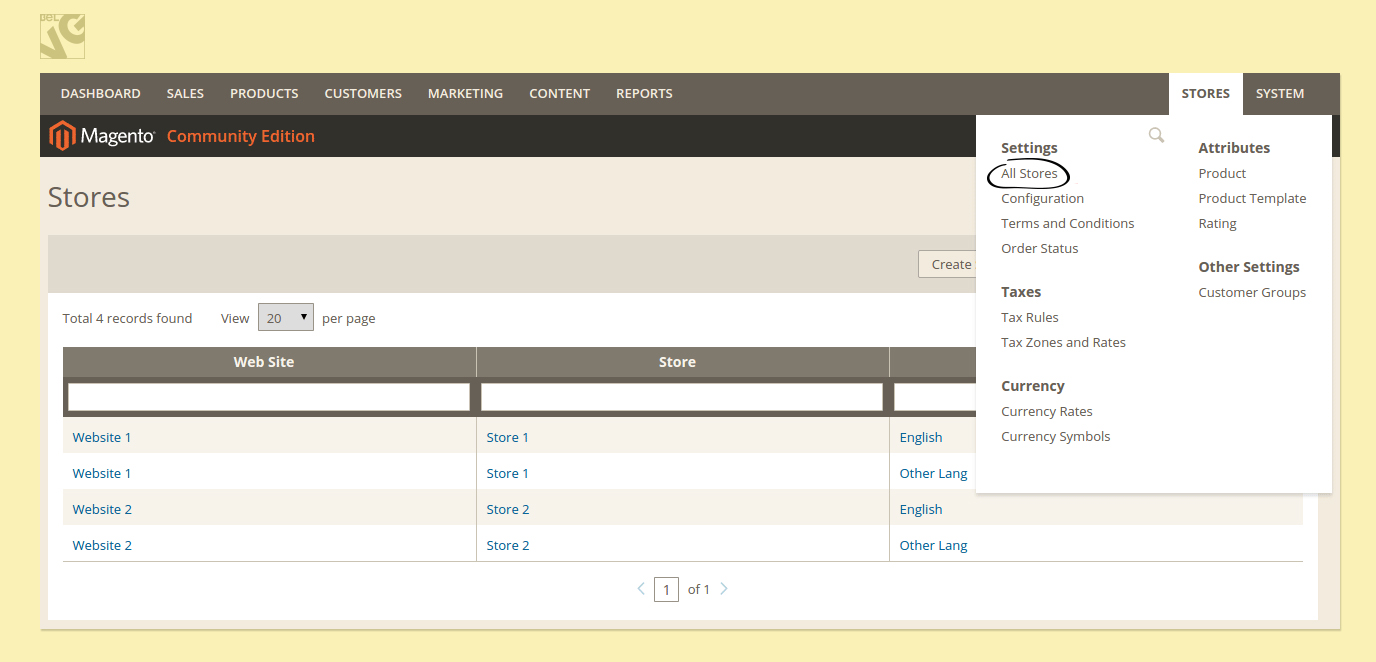
Let us create the second store: Stores / Settings / All Stores

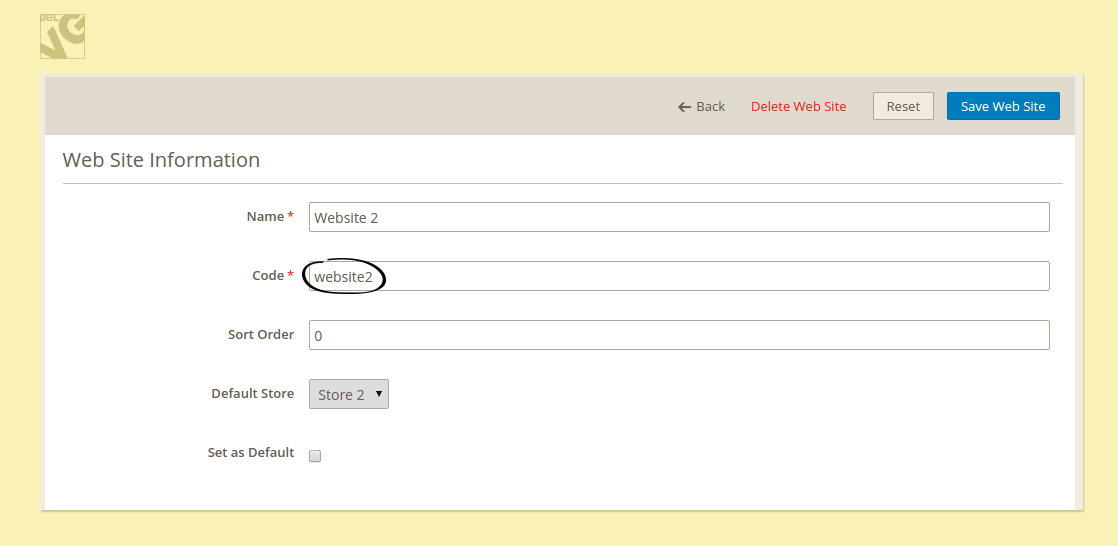
Be sure to remember the code of the store.

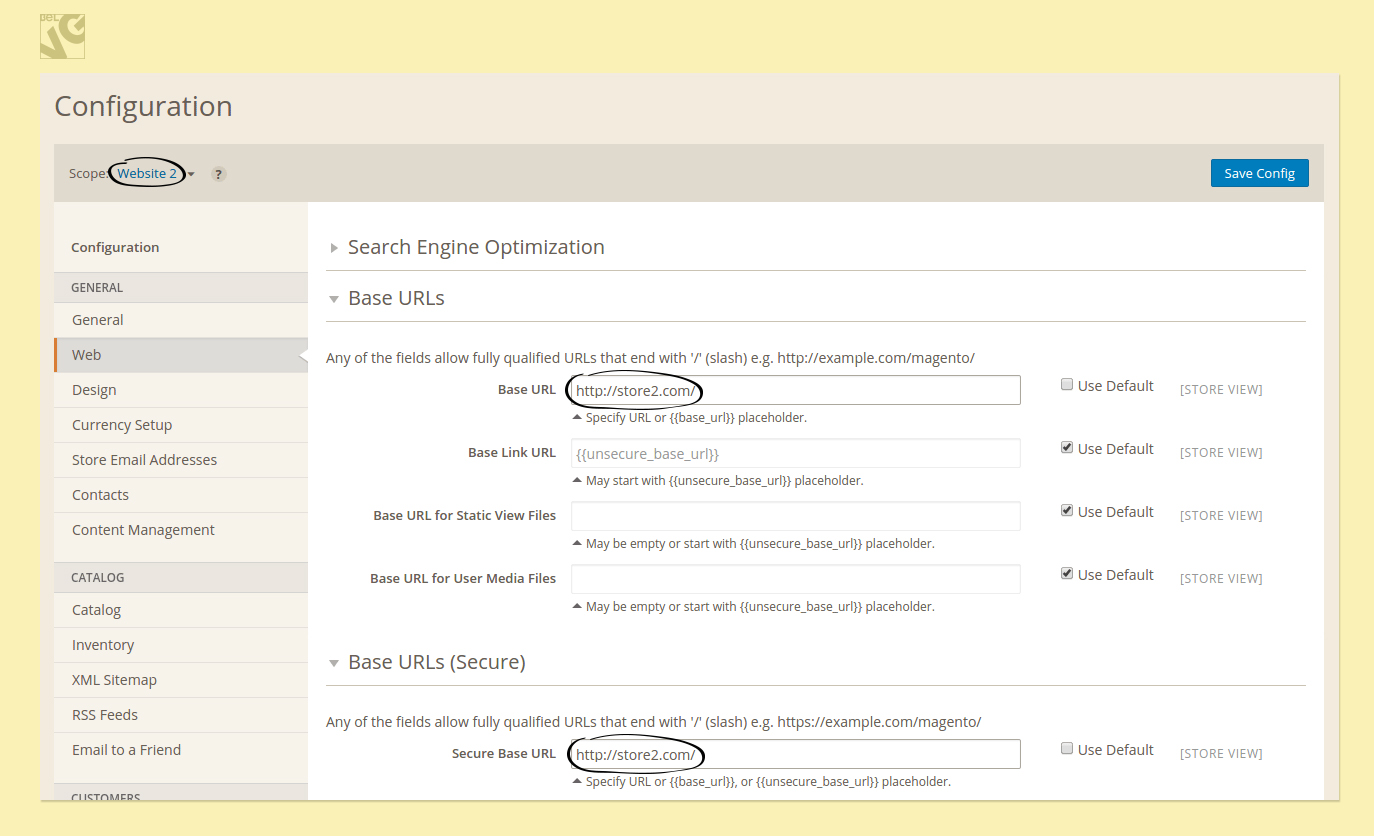
Now we match the new domain with the second store, that we have just created: Stores / Settings / Configuration

Connecting the second domain
- Let’s also connect the second domain to the Pub folder
Magento is not able to detect from which domain the user has come, that is why we need to help it.
Add the following into the file pub/index.php
|
1 2 3 4 5 6 |
use Magento\Store\Model\StoreManager; if ($params['HTTP_HOST'] == 'store2.loc') { $params[StoreManager::PARAM_RUN_CODE] = 'website2'; $params[StoreManager::PARAM_RUN_TYPE] = 'website'; } $bootstrap = \Magento\Framework\App\Bootstrap::create(BP, $params); |
Everything is ready now.
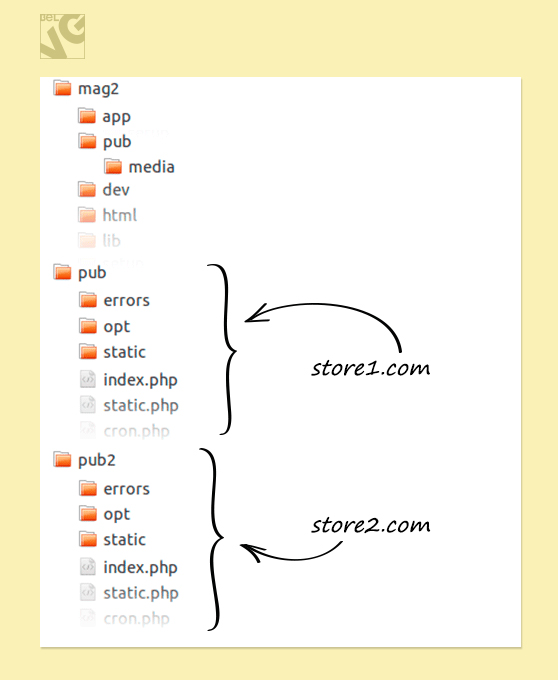
- What if we make a copy of the Pub folder and connect the domain to that copy?
For example, let’s name the folder as “pub2 “.

Add the following into the file pub2/index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
use Magento\Framework\App\Filesystem; use Magento\Store\Model\StoreManager; require __DIR__ . '/../app/bootstrap.php'; $params = $_SERVER; $params[Filesystem::PARAM_APP_DIRS] = [ Filesystem::PUB_DIR => ['uri' => 'pub2'], Filesystem::MEDIA_DIR => ['uri' => 'media'], Filesystem::STATIC_VIEW_DIR => ['uri' => 'static'], Filesystem::UPLOAD_DIR => ['uri' => 'media/upload'], ]; $params[StoreManager::PARAM_RUN_CODE] = 'website2'; $params[StoreManager::PARAM_RUN_TYPE] = 'website'; $bootstrap = \Magento\Framework\App\Bootstrap::create(BP, $params); |
When we assign another folder for the store, we should remember that the files, that define the appearance of the store, will also be placed here.
(Filesystem::STATIC_VIEW_DIR).
Yet with the Media files the situation is a bit different. By default they are loaded only into the Pub folder, even if the product is available in several stores. When visiting the second store we will not be able to see any product images yet.
This means that by creating a separate folder for the second store we have only made things more difficult. But let’s fix this.
We need the following two files:
pub2/opt/magento/var/resource_config.json
pub2/get.php
In the JSON configurations we fix the Media folder: “media_directory”:”\/media”
And also make several improvements for get.php, which is responsible for loading images.
|
1 2 3 4 5 |
//$configCacheFile = dirname(__DIR__) . '/var/resource_config.json'; $configCacheFile = __DIR__ . '/opt/magento/var/resource_config.json'; .... //$request = new \Magento\Core\Model\File\Storage\Request(__DIR__); $request = new \Magento\Core\Model\File\Storage\Request(str_replace('pub2', 'pub', __DIR__)); |
All stores are working now.
More changes
But what if we separate the Pub folder from Magento? The Media folder collects all uploaded images, that is why we leave it on its place. So we will separate only the appearance of our stores.
This is how we do this: (In this example splitting into two Pub folders seemed more logical to me, but this is not a must)

What does this give to us?
For instance, this way we can create separate zones for developers and frontend developers.
In this case we will need to make the following changes:
pub/index.php, pub/static.php, pub/cron.php
|
1 2 |
//require __DIR__ . '/../app/bootstrap.php'; require __DIR__ . '/../mag2/app/bootstrap.php'; |
pub/get.php (in this file, in addition to the described above, I also had to fix the displaying of temporary uploaded images)
|
1 2 3 4 5 6 7 8 9 10 11 |
//require dirname(__DIR__) . '/app/bootstrap.php'; require dirname(__DIR__) . '/mag2/app/bootstrap.php'; ..... //$configCacheFile = dirname(__DIR__) . '/var/resource_config.json'; $configCacheFile = __DIR__ . '/opt/magento/var/resource_config.json'; ..... //$request = new \Magento\Core\Model\File\Storage\Request(__DIR__); $request = new \Magento\Core\Model\File\Storage\Request(str_replace('pub', 'mag2/pub',__DIR__)); ..... //$relativeFilename = str_replace($mediaDirectory . '/', '', $request->getPathInfo()); $relativeFilename = str_replace([$mediaDirectory . '/tmp/', $mediaDirectory . '/'], '', $request->getPathInfo()); |
Conclusion
Of course, we will be able to see if these ideas can be applied only after Magento 2 is released.
But in this article I just wanted to experiment and share my thoughts.





@Peter, options for the release version are the same
Nice article.
Is this the way to do it in the released version 2.x?
Thanks!
Very Helpfull article!!