
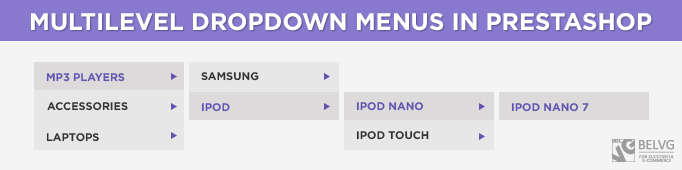
Sometimes you may need to arrange website navigation with multi-level drop-down list. Today, I’ll show how to do this using Category Block which is a standard Prestаshоp module.
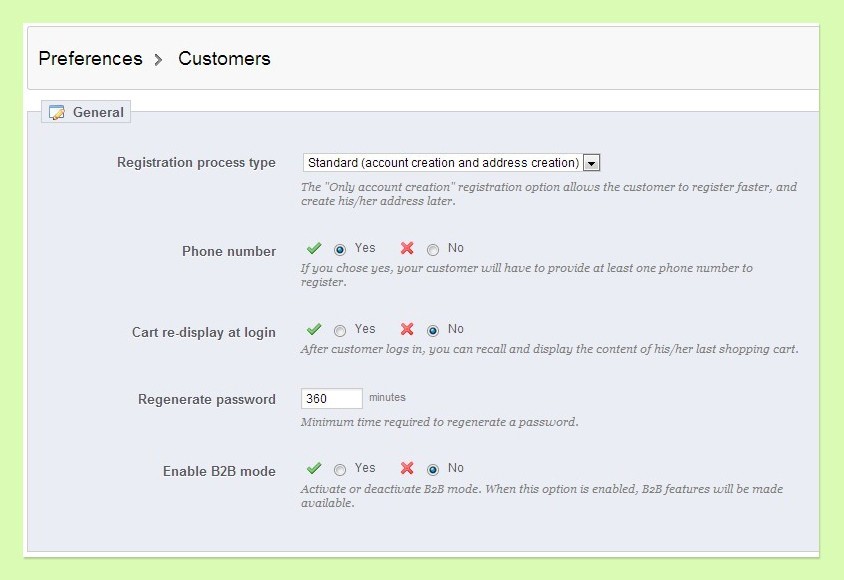
First, find it in the list of available modules and configure Maximum depth and enable Dynamic.
Now the module will display all links within the specified depth.
Next, we need to copy the folder blосkсаtegоries
prestashop/modules/blockcategories
to the folder ‘Modules’ of our theme
prestashop/themes/newtheme/modules/blockcategories
in this folder we need blосkсаtegоries.tpl
Now we start writing styles for our block directly in this template (you can transfer them to global.css)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<style> #categories_block_left li { position:relative; } .wrp{ display: none; left: 91%; padding: 5px; position: absolute; top: -6px; width: 100%; z-index: 777; } .wrp .wrp{ left: 89%; } #categories_block_left li:hover > .wrp{ display:block; } #categories_block_left li ul { background: none repeat scroll 0 0 #FFFFFF; border: 1px solid #E7E7E7; } #categories_block_left li ul li a{ padding: 10px 20px !important; } #categories_block_left li { -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; border-bottom: 1px dotted #E7E7E7; position:relative; } #categories_block_left li.last { border: none; } #categories_block_left li a { background-image: none; display: block; padding: 10px 20px 10px 12px; } #categories_block_left .selected { background: none repeat scroll 0 0 #EEEEEE; } #categories_block_left li:hover { background: none repeat scroll 0 0 #EEEEEE; } #categories_block_left li a:hover { text-decoration:none; } #categories_block_left li ul { margin-left: 20px; } </style> |
I created a DIV with the class .wrp and wrapped all new lists with it. I need this to put distance between them. Also now with the help of this class I can define the child- list in the current link. I make this JS:
|
1 2 3 4 5 6 7 8 |
<script> $(document).ready(function(){ $(".wrp").parent().addClass('sub-item'); $(".selected").parent().addClass('selecte'); }); </script> |
Now for each link with a child-list you can add an arrow which will inform about it. We create an arrow using the CSS3 pseudo-element :: Before and Border
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<style> .sub-item{ position:relative; } .sub-item:before{ -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; border-color: #fff #fff #fff #000000; border-image: none; border-style: solid; border-width: 5px; bottom: 35%; content: ""; position: absolute; right: 10px; } .sub-item:hover:before{ border-color: #EEEEEE #EEEEEE #EEEEEE #000000; } .sub-item:hover:before{ border-color: #EEEEEE #EEEEEE #EEEEEE #000000; } .selecte:before{ -moz-transition: all 1s; -webkit-transition: all 1s; -o-transition: all 1s; border-color: #EEEEEE #EEEEEE #EEEEEE #000000; } </style> |
We now have a sufficiently easy and fast menu using minimum of JS .








can you send me this your blockcategorie modified to my email? i dont get to do it. i love your post. send faster, please.
How to do it top menu like this (multilevel)???
Can you put this modified module to download? i am not getting do it
where do edit this codes? where do i put them? you need to be more specific. please, tell us about it.
i tried to do it, but dont work