
First of all, we’d like to extend the topic to “How to create a web site using the Magento CMS”. The reason for it is that it is the theme(s) creation (including the mobile ones) the user starts the development of the store with.
The principal thing in theme creation is the desire to update to a new Magento version without facing problems. For now the final versions of Magento Community 1.7 and Enterprise 1.12 came out, and you would say “Why think of updating, Magento 2 is already being designed, whereas the development of the first version has been brought to a stop”. Well, what about updating the extensions then? If we do something, we prefer it to be done faultlessly. It will always stand us in good stead using the second Magento version.
So, we set up Magento and start working.
For instance, we are designing a store that sells air. Our store is to have various themes, let’s make them three: default, Halloween and Christmas.
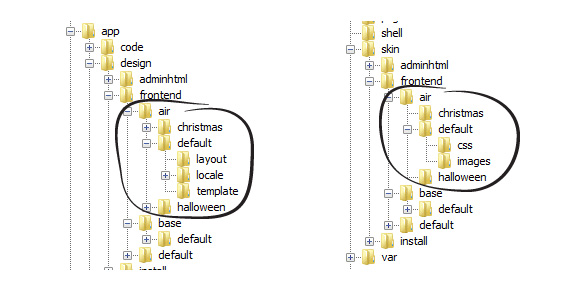
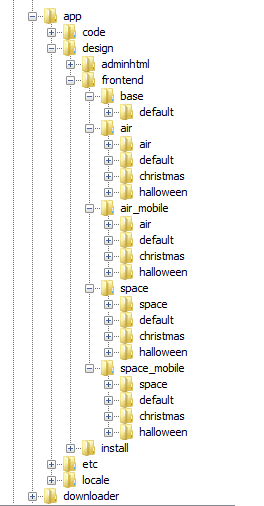
That’s why we develop the structure of the theme folders in our store. It’s going to look like that:

And this is the part where we give some explanations:
- app/design/frontend/ – is the folder where all the html templates of our themes are kept.
- skin/frontend/ – is the folder for CSS, pictures and js files as well.
- app/design/frontend/base/default/ – is the basic set of the store templates. We make no changes in it (only read). It definitely works and it can be our guide in case we face some problems in theme creation.
Simple projects are designed this way:
In the frontend folder we create another folder for our new store named “air” and three theme folders (as we’ve already mentioned, they are “default”, “halloween” and “christmas”).
Then, we do the same in the skin/frontend/ folder.
Setting it all up:
Let’s imagine that it’s Christmas Eve, magical time. We log in to the admin panel and chose the theme we need in the System/Design section. Fair enough, that the theme we’re going to use is “christmas”.
And now how the Magento magic works.
We’ve already set the “christmas” theme for our store.
| This is the folder were any file is looked up first of all | frontend/air/christmas |
| This is the folder were the file is looked up in case it hasn’t been found in the previous folder | frontend/air/default |
| If it hasn’t been found even there, Magento decides that it is definitely in the base theme | frontend/base/dafault |
But we have not finished yet.
How to create a theme for a complex project.
Under a complex project we mean the one with multiple extensions or multiple stores and store views as well.
For a complex project we add one more theme to the frontend folder. Let’s give it the same name our store has – air. It’s going to play the role of the default theme. “What about the default folder itself?”, you’d probably ask. That one is also an important folder and we’ll use it to make some changes in our extensions.
Let’s imagine that we’ve got a complex store. There are many extensions and a number of themes in it. Setting up any extension, be sure to check that it installs its templates, layout and css to the base/default folder.
Creating the store theme:
- If we need to change some files in a Magento theme, we place them in air/air
- In case we need to change a file in an extension, we place it in air/default.
As a result, everything is convenient and the code looks compactly. Besides, it’s rather easy to update Magento and the extensions, as well as to find the changes that’s been made.
The store’s theme lies separately (whether it has been bought or homemade), it can be easily moved and it contains no unneessary files or extensions, the set of which can be changed.
The extensions’ changes are also situated apart and there is the access to them from each theme.
Setting it all up:
Log in to the admin panel and set the theme you need in the System/Design section (“chtistmas”, for instance). Set up the theme duration as well.
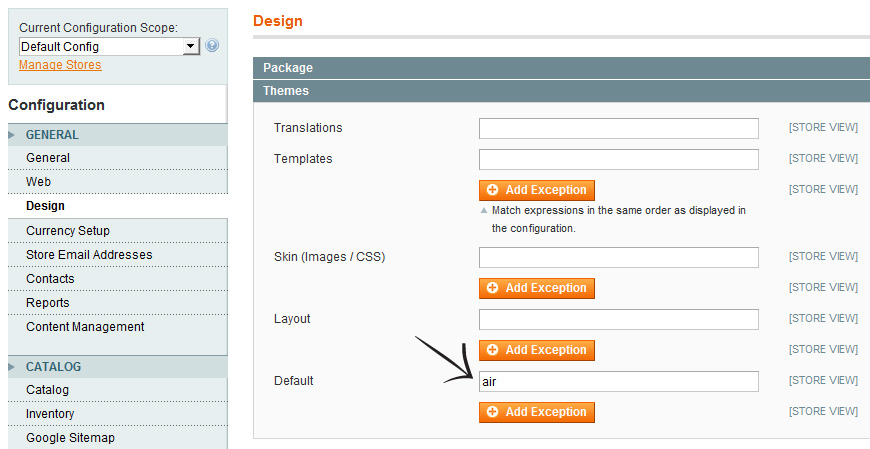
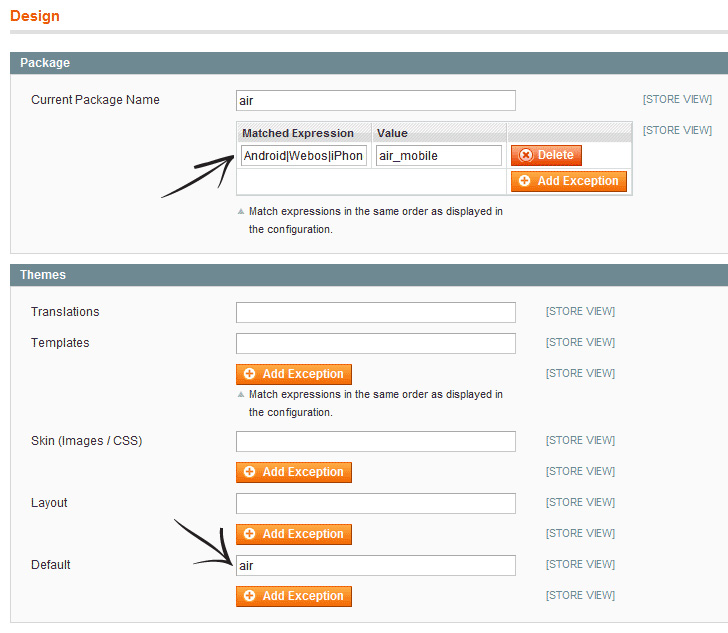
But that’s not enough. Now we need to set the default theme – air. Go to the System/Configuration/General/Design/Themes/Default section and type in “air” there.

Be sure to specify also the Package we work in: go to the System/Configuration/General/Design/Package/Current Package Name section and type in “air” there.
And now how the Magento magic works.
| This is the folder where Magento is going to look up the necessary file first of all |
frontend/air/christmas |
Christmas design of our store or store view. |
| In case of some failure, the search continues in |
frontend/air/air |
Store theme |
| If needed, the search continues in |
frontend/air/default |
Extensions’ changes for the current store |
| Then the rest is being uploaded from |
frontend/base/dafault |
Magento and installed extension files that hadn’t been uploaded before (base ones) |
Working with Template.
What do we need to create a good theme? There are two main rules we mention each time:
- Only the files that you had to change are to be moved from base to your theme.
- Do not change anything in the base files.
These rules are sure to be useful if you want your theme to look compactly, to be user-friendly and easy to update as well.
But that’s not enough. We’d like to touch upon the process of changing the files themselves.
- Think twice before you delete anything from the template!
There were a couple of cases when we faced problems with the store themes. We’ve found that a multicolumn make-up lacked some lines:
|
1 |
<?php echo $this->getChildHtml('after_body_start') ?> and <?php echo $this->getChildHtml('before_body_end') ?> |
Obviously, the theme developers wanted to optimize their theme by deleting the lines that displayed no data. As a result of the so-called optimization, any extension the customer buys and tries to install later on does not work properly. Guess what customers do is such cases? – Surely, they rush to write to the support team and complain about the low-grade product they’ve bought.
Try to save the core functional. If there’s a possibility to turn something off in the admin panel, do it there. Do not delete anything from the code!
For instance, we’ve faced the situation when changing the product page the developers deleted containers, that are to be used for different options and product types. If the customer uses only simple products at the development stage, that doesn’t mean the other product types are useless or that you won’t need them later.
The other example is when the developers, trying to hide the attribute which is not included in the design, delete the whole container, instead of turning it off in the admin panel.
- Never add javascript files and style files to the template.
First of all that doesn’t look good. Besides, after that you won’t be able to apply standard functions «Merge JavaScript Files» and «Merge CSS Files» to these libraries. What is worse is that these libraries won’t be compressed if you try to use CSS and JavaScript compressing extensions. Thereby you won’t benefit at all as the page loading speed will be less than it could have been.
- Attaching the exterior javascript libraries to your theme never change their default names. Besides, never merge the libraries into one file.
The problem is that after attaching extra extensions, the libraries can be doubled. In case they are hidden in the code or have inappropriate name the optimization process will be a difficult thing to do. The most trivial example is the attaching of jQuery.
Working with Layout
Use local.xml when you create a website theme. This file has been developed for better theme compatibility wit Magento updates.
The whole template structure packs by means of layout files. Each of them can contain multiple settings. You can also move them to your theme in case you need to change something. But you’d better not do that. Even a slight change in this file deprives you of a possibility to update the whole structure that’s connected with it.
If you use local.xml only, all the theme changes are kept in one file. Don’t worry, it won’t be too large.
- Merge the repeating actions
A common example: pages, that display the product list. They all use the same template. All of them have two-column make-up, different from other pages. Here’s what we do if we need to add an extra block:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<local_set_default_product_list > <remove name="right" /> <reference name="root"> <action method="setTemplate"><template>page/2columns-left.phtml</template></action> </reference> <reference name="content"> <block ….. /> </reference> </local_set_default_product_list> <catalog_category_default> <update handle="local_set_default_product_list" /> </catalog_category_default> <catalog_category_layered> <update handle="local_set_default_product_list" /> </catalog_category_layered> <catalogsearch_result_index> <update handle="local_set_default_product_list" /> </catalogsearch_result_index> <catalogsearch_advanced_result> <update handle="local_set_default_product_list" /> </catalogsearch_advanced_result> <tag_product_list> <update handle="local_set_default_product_list" /> </tag_product_list> |
And that’s it. We’ve made it simple and logical. Why not use this advice? Nevertheless, people rarely do that.
- If you need to change or delete one action for the block, do not copy the whole layout file.
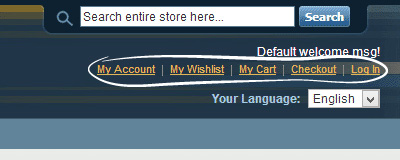
For example, you need to change topLinks. There is no possibility to delete it. Of course you can use some exterior extension, but let’s try to use local.xml only

|
1 2 3 4 5 6 7 8 9 10 |
<default> ……. <remove name="top.links" /> <reference name="header"> <block type="page/template_links" name="local.top.links" as="topLinks"> <action method="addLink" … > … </action> ……. </block> </reference> </default> |
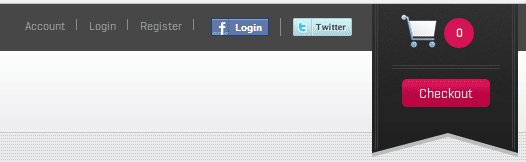
And that’s it again. As simple as that. Why can’t we just delete the default block top.links, and create a new one, a nicer one? The new block will take the place of the old one, we just need to type as=”topLinks” to find it. Surely, we change the name, add there our own links’ set. We can also add some classes to in and after all the manipulations it can look like that:

There are also other examples, but we’d rather touch upon some more aspects of designing themes for the store.
Local Store Extension
“We are talking about the store theme designing, why on earth do we need an extension?” you’d probably ask. Read further and you’ll know. We are going to need this extension later on, when we will talk about designing the mobile theme in the next chapter.
The first thing that comes to our minds is frequently found in many stores. For instance, we need to display a product collection, organized according to some criterion on the home page. It’s not often that you can find a block, wich can help you with it. We often face such situations when a lazy developer creates this collection right in the template. “Why do I create a whole extension for such a minor change?”, he would say.
But we want everything to be done neatly. So why not develop a simple local extension for the whole store, which is going to inlude such minor changes? Let’s call it Local
- Have to display anything on the home page? – Just add Block and adjust it’s cache. You can even add some extra functions to it, if needed.
- Want to add some constants, acessible in each store part? Or, may be merge identical actions into one funtion? – Let’s create Helper (to display the heading and the description Static Block, for example)
As you can see, we sometimes face a lot of minor points. A whole extension is too much in many cases. But we’ve found the way to make it simple, compactly and easy to update.
How to add a mobile theme

Mobile version is good. Time flies, and we have to catch up somehow.
Let’s try to create something more cute, than just a mobile prototype of our store. We are going to add some extra colourings («chrismas» and halloween»), the same we’ve done with the main theme.
The System/Configuration/General/Design/Themes section in the admin panel is not faultless, and those developers who’ve already tried it out know that. But it’s easy to criticise, our task is to make it work. Let’s start then.
First of all, we polish up the file structure in our themes. Let’s imagine that we’ve expanded the range of goods and we have a new store, that sells pieces of outer space.
For each site’s mobile version we create an independent Package, which contains the same foulder structure as that of the Package of the full version.
The purpose of each foulder is still the same, but let’s look at the “Air” store once more to make a short review.
air – is the either full or the mobile version of the store theme.
default – is the folder where there are some changes in the extension files. It’s a characteristic of the mobile version to turn off some extensions (the ones that change the frontend, for example). If you need neither extension nor the libraries it turns on, we can move the respective files to air_mobile/default/layout/ folder. We can also empty it or leave something useful there.
christmas and halloween – slight changes made in the colouring if the themes. (For instance, we’ve changed the logo)
Now it’s time to see how it all works:
We add a slight change to the configuration.
System/Configuration/General/Design/Package

That’s it. All we’ve done is added Exception. And remembered to empty the cache.
Matched Expression – the device names that are transmitted by the browser. In our case they are Android|Webos|iPhone|iPod|iPad|Blackberry|Mobile
Value – a new value, the system is going to use when the user logs in by means of the devices mentioned above.
As simple as that. Our mobile theme kind of works now. But if we leave it as it is, the customer can be disappointed when Xmas comes. Want to know why?
We choose a Christmas theme in System/Design, which priority is higher, as you know. As we choose the theme air/christmas, we choose the package It is lies in as well (air). As a result, regardless of the device the full version will be loaded. But that’s not what we need, right? So, we need to do something to give our Exception a higher priority.
And it is now, when our Local Extension makes its appearance to make a slight change in Magento.
What we need to do now is to override the function, which gets the name Package. That’s what we do:
app/code/local/Belvg/Local/etc/config.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?xml version="1.0"?> <config> … <global> … <models> … <core> <rewrite> <design_package>Belvg_Local_Model_Rewrite_Core_Design_Package</design_package> </rewrite> </core> </models> </global> </config> |
app/code/local/Belvg/Local/Model/Rewrite/Core/Design/Package.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<?php class Belvg_Local_Model_Rewrite_Core_Design_Package extends Mage_Core_Model_Design_Package { public function setPackageName($name = '') { /*if (empty($name)) { // see, if exceptions for user-agents defined in config $customPackage = $this->_checkUserAgentAgainstRegexps('design/package/ua_regexp'); if ($customPackage) { $this->_name = $customPackage; } else { $this->_name = Mage::getStoreConfig('design/package/name', $this->getStore()); } } else { $this->_name = $name; }*/ $customPackage = $this->_checkUserAgentAgainstRegexps('design/package/ua_regexp'); if ($customPackage) { $this->_name = $customPackage; } else { if (empty($name)) { $this->_name = Mage::getStoreConfig('design/package/name', $this->getStore()); } else { $this->_name = $name; } } // make sure not to crash, if wrong package specified if (!$this->designPackageExists($this->_name, $this->getArea())) { $this->_name = self::DEFAULT_PACKAGE; } return $this; } } |
In the commentary you see the code before any changes. We moved up the command $this->_checkUserAgentAgainstRegexps(‘design/package/ua_regexp’) and our Exception here (System/Configuration/General/Design/Package) got maximal priority.
Sine now, when we set a theme for the full version in System/Design, the theme having the same name will be set for the mobile one.





Hello Miha,
you can update layout references with local.xml file in your theme. It will allow you to change predefined xml nodes. Please, provide some example with your local.xml and description what did you want to achieve.
Hi
is it possible to extend layouts as well? I mean is it possible to create christmas/layout/local.xml and only update references that are different?
I tried and its not working for me if I leave everything empty like this
Thanks,
Miha
I like my working place to be clean. If you are designing a big store with many extensions in it and the theme is rather complicated, moreover, you have to customize the extensions, imagine how huge your theme folder is going to be.
Here everything is neatly and looks compactly (in case you work at it, of course). One of the folders contains only the extensions’ changes. Another one – only Magento changes.
Imagine that the customer’s decided to buy a theme somewhere. He’s bought it, installed to his store. And everything’s just great: you don’t have to customize the extensions and you don’t have to search for some changes in a folder full of all kinds of them.
Well, if your store is not really big and there are little changes you can place everything to one folder, of course.
Thank you for your comment.
Hi, Mark
Here I mean such a situation, like you’ve bought 5 extensions from different companies. And now look:
– 4 of them use jQuery and turn it on.
– 3 of them turn on different libraries.
Imagine that in some extensions a repeating library will be renamed in different ways. Another extension will try to merge js files. The new one will receive such a name: my_cool_library.js. Then, jQuery will be crammed into it and some additional libraries as well (with no commentaries). Moreover this poor file can also be compressed.
I guess a programmer will spend a great deal more time to clean it up from copies, than he will, if every library had its initial name and if all the libraries were in their separate files. Trust me it’s been a whole lot of such cases that our support team had to deal with.
Here you probably mean a kind of mistake that is connected with merging the libraries: it’s rather often that when you use “Merge JavaScript Files” function JavaScript can function improperly. The reason is that many jQuery files have such a layout:
The first bracket ruins it all, in a case when a file without a “;” in the end goes before it.
As you can see, the bracket is closed and then opened again. JavaScript doesn’t like such a layout. There can be other examples, that one is just the first that came to my mind. It is as simple as that: you just add a “;” at the beginning of each file in every library. This the merging will never cause a mistake.
Hi Mishel,
Another question from me.
You discuss having a package containing a default theme, a store theme and a theme which may be used for a store/store view:
air/default
air/air
air/christmas
You then explain that extensions should be installed in base/default and that you should update the extensions in air/default. If you had a group of stores with various store fronts all using the air package and all with their own store view theme all of which reference the air theme, why would you need to update the extension templates in air/default and not just in air/air?
Thanks,
Mark.
Hi Mishel,
In the section ‘Working with Template’ you mention this point
‘Attaching the exterior javascript libraries to your theme never change their default names. Besides, never merge the libraries into one file.’
To be honest, I’m pretty confused by what you mean by that point and the further details you gave. You also say ‘The most trivial example is the attaching of jQuery.’ We’ve had issues getting Javascript compilation to work when we have various scripts included from different place.
Could you explain again what you mean about attaching external js libs (libraries like jQuery and/or files included with extensions) and merging these?
Thanks,
Mark.