
Icons in an ecommerce website are an essential element of the graphical interface. In this article, you will get a general idea of web icons, their purpose in web design and the latest trends in their creation.
What are website icons
An icon is a small image that represents an application, file, window, function button, section, etc. Usually, after you click on an icon, some action is performed. In web design, the icon is designed to enhance the text, a link, or some kind of design block and make them more illustrative.
Why do webstores need icons
Web icons is a simple and effective tool to navigate an unfamiliar site. Their advantage is that they are simple, concise, but at the same time very expressive. With their help, it is easy to draw visitors’ attention to any section of a site or convey some important information.
Depending on their functions, icons can be divided into the following categories:
- Navigation icons. It is clear from the name that the purpose of these icons is to make make it easier for people to navigate the site. For example, a trolley icon redirects a person to the cart page, an envelope — to the contact section, while Twitter, Facebook, Vkontakte or Instagram icons open the company’s pages on social networks.
- Informative icons. With their help, you can show the services you provide, tell about the key values of the company or the benefits of your product. It is recommended to add small descriptions to such icons, e.g.: an illustration of a truck, and “Delivery information” written next to it.
- Call-to-action icons. They should be used with caution because people do not always correctly understand their meaning. An arrow in a circle can be interpreted as both “Download” and “Down”. The “+” badge also has a couple of common meanings — both “Add to Cart” and “Learn More Information”. If you use these characters as buttons, we recommend adding short captions to them for greater clarity.
Types of website icons
The basic rule when creating icons is that they should be simple, understandable, distinguishable and clean, even in small size. Icons should fit into the overall site design and match the general color scheme, otherwise, the site will look messy and not very beautiful.
Let’s take a look at the most popular types of icons to date.
Line icons
Line icons will always be in fashion. These icons are clear and easy to read.
Simple forms
Icons that consist of simple forms have similar elements and therefore match each other.
Gradient icons
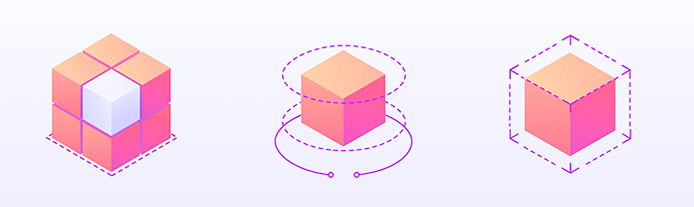
Gradient as the main trend of 2018 can also be featured in icons.
Thick-line icons
 Flat icons
Flat icons
Flat icons also remain in fashion. Most modern icons are flat and differ only in their style.
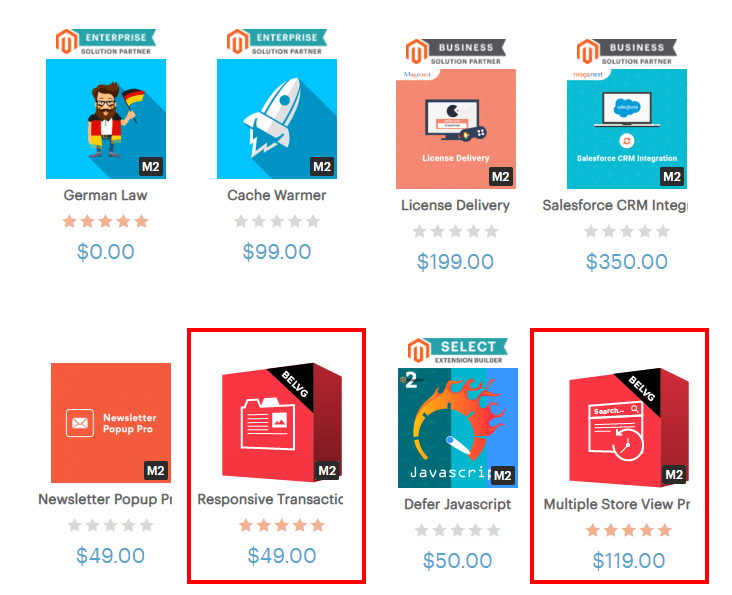
How icons for BelVG modules on Magento 2 store were created
The Magento store contains modules from different companies and each company has its own style of icons for modules. It is really hard to make your modules stand out among such a variety of styles.
We wanted to highlight our modules and themes so that they are recognizable among other icons while following all the latest trends.
First, we wanted to make our icons using corporate colors and style. We tried it, they became recognizable and had their own style, but did not stand out among other icons.
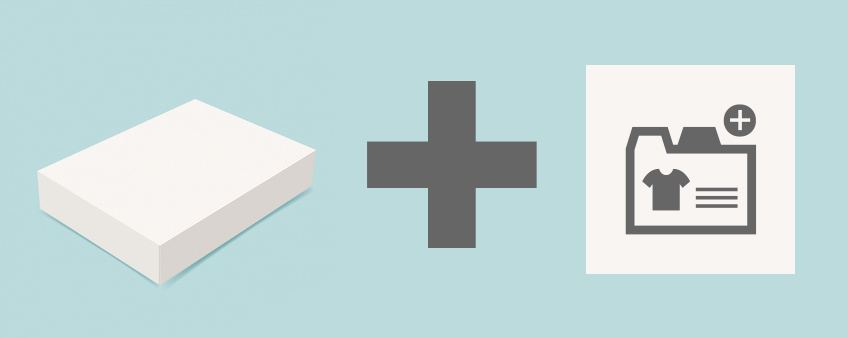
Then we started looking for other options. We thought that the module is a product that is associated with a box. Therefore, we decided to combine a box and an icon of the module that shows what this module does.
But we also needed to highlight the icon among the modules of other companies. We reviewed the icons of the store modules and figured that they were all flat. Therefore, we decided to highlight the icon by combining a 3D box with a simple and clear icon.
Thus we made the icons stand out among others. We used simple forms, a little bit of 3D and a minimum number of colors. Here is what we had as a result.
 You can check out these icons on our Magento store.
You can check out these icons on our Magento store.
Thank you for reading, hope this article was helpful. Please leave your questions concerning web icons and their creation in the comment section and I will make sure all of them are answered. I wish you a good day and creative icons.