Every developer who feels lack of knowledge in Magento design fallback system is suggested to dive deep into the topic to pass the Magento exam. The questions described in the article include the fallback mechanism, ways to display templates and the number of fallback steps available. Enjoy the reading!
How to display templates from all available fallback steps within one page
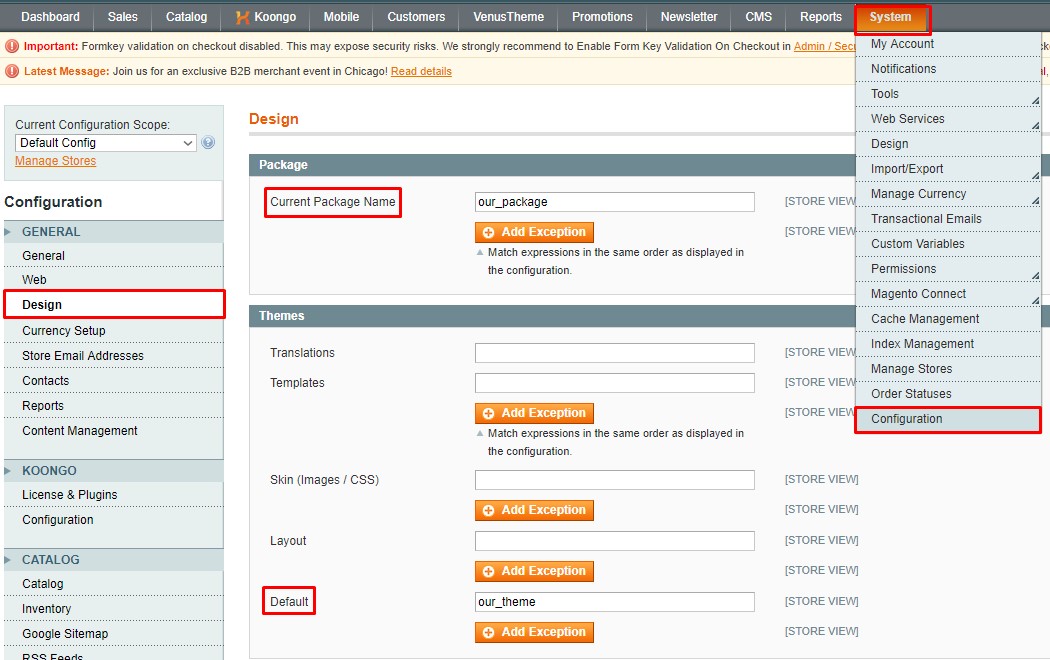
In order to set a current theme in Magento 1, you need to go to the admin panel and choose
System > Configuration > Design
In the field “Current Package Name” you need to specify the current package where the theme is taken from; in the field “Default” – the theme name from the package which is to be used; in the fields “Layouts”, “Templates” and “Translations” you need to select the appropriate settings (if fields are blank, the settings for the current theme will be applied).
If the field “Default” is blank, Magento will not be able to find the necessary files in the current theme. So Magento starts looking for the files in the default theme that is considered as the first fallback step (more detailed description of fallback steps is below).
On the page we can see all available fallback steps. In order to set a default theme for a custom theme in Magento 2, it’s necessary to specify a parent theme (default theme) <parent>parent_package/parent_theme</parent> in the tag <parent> located in the custom theme file app/design/frontend/our_package/our_theme/theme.xml.
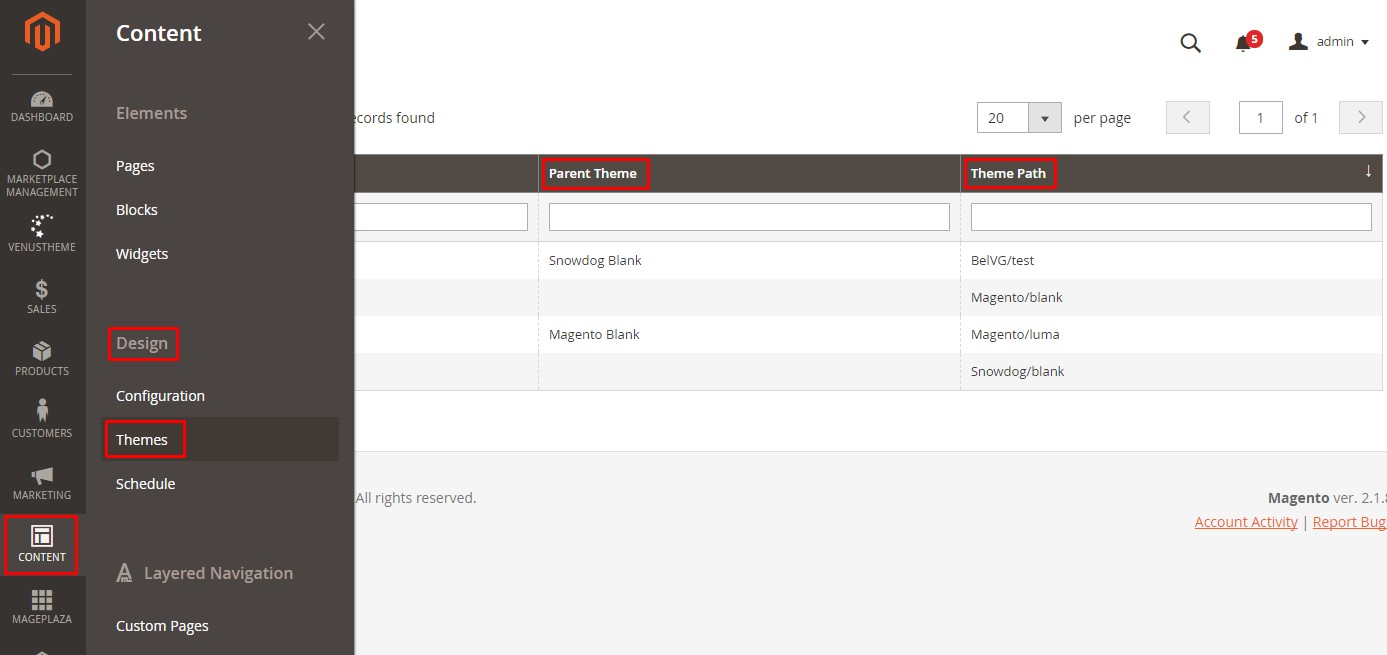
In order to understand which theme is a parent for a custom theme, you need to go to Content/Design/Themes:
Here we can see the table where the column “Parent Theme” contains the parent theme and “Theme Path” shows the pathway to the theme.
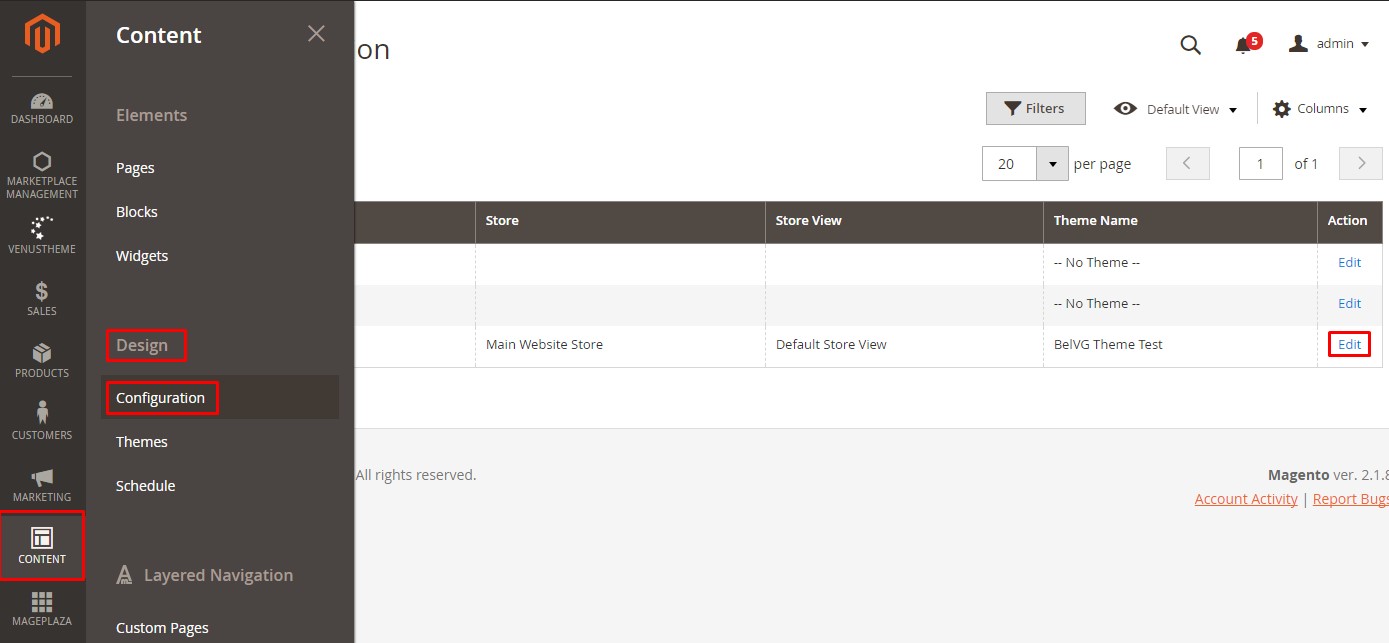
To set the current theme for the store, we can use the sections Content/Design/Configuration:
Here we open the necessary store (click “Edit”) and choose one of the themes suggested by the drop-down menu of the field “Applied Theme” in the section “Default Theme”.
When implementing a custom theme based on the default/blank theme, how can I minimize work during upgrades of Magento and the blank theme
When creating a custom theme (you can also read “How to create a theme in Magento 2” and “How to create custom themes in Magento 1”), except necessary files, we need to add the files of the default theme which are to be changed. Don’t change the files in the default theme (otherwise, when upgrading, these files are overridden by new ones and the changes disappear).
When we copy the files, we should keep the folder structure the same. For example, we want to copy the template file of the directory “list.phtml”.
As for Magento 1, we need to copy the file “list.phtml” placed in app/design/frontend/default/blank/template/catalog/product/list.phtml into the folder of our theme: app/design/frontend/our_package/our_theme/template/catalog/product/list.phtml.
As for Magento 2, we need to copy the file “list.phtml” placed in app/design/frontend/Magento/blank/Magento_Catalog/templates/product/list.phtml into the folder of our theme: app/design/frontend/our_package/our_theme/Magento_Catalog/templates/product/list.phtml.
How many fallback steps are maximally available?
Both in Magento 1 and 2 there are maximally 3 fallback steps:
- Custom theme
- Default theme
- Base theme
In Magento 1 (as an example) it is the following:
app\design\frontend\test_package\test_themeapp\design\frontend\default\blankapp\design\frontend\base\default
In Magento 2 (as an example) it is the following:
app\design\frontend\Test_package\test_themeapp\design\frontend\Magento\blankapp\code\Magento или vendor\magento (if Magento is set up via composer)
More details you can find in the article “How many fallback steps are there in Magento 1 and 2”
How does choosing a theme on a category, product, or CMS page influence the fallback configuration
As we’ve already known, Magento first looks for the necessary files in the custom theme and if they’re not found, it keeps looking for them in the fallback step. Similarly, when we specify a theme for the definite category, CMS page or product, Magento first looks for files for the definite category, product page or CMS page for the theme specified for it, and if nothing is found, it looks for the files in the parent theme and then fallback steps.