
In a word, in Magento there are three maximum fallback steps implied by theme hierarchy when developing:
- Custom theme is a current website theme that is being developed.
- Default theme is a parent version from which we inherit Custom theme. It can be not only the preselected theme but also the theme that has been already designed.
- Base theme is the main Magento theme to be inherited from and reassigned by other themes (Custom and Default). One can say it is the part of Magento’s core. It is preferable not to alter files directly in the theme, but create a duplicate in the theme, as when updating Magento, all the changes in the folder “Basic theme” can be rerecorded.
I claim there are three maximum steps, but actually, it can be only 2 when Custom theme is used as Base theme. Despite the principles of fallback steps are coincided in Magento 1.xx and Magento 2.xx, there are still differences in theme files location I’d like to describe.
Magento 1.xx
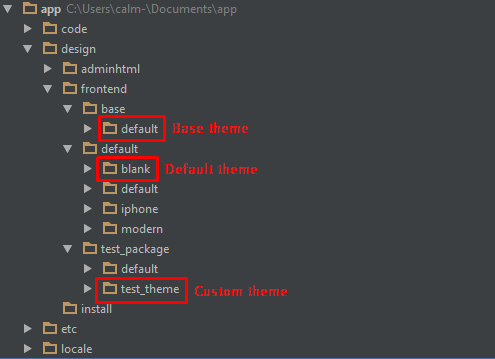
In Magento 1.xx Custom theme (as an example let’s call it “test_theme”, while a package is “test_package”) will be located at the address:
app\design\frontend\test_package\test_theme
Let’s suppose it is inherited from the preselected theme “blank”, then the Default theme address will be the following:
app\design\frontend\default\blank
Base theme is located here:
app\design\frontend\base\default
For clarity in the picture, I showed how the theme folder structure in Magento 1.xx looks like.
Magento 2.xx
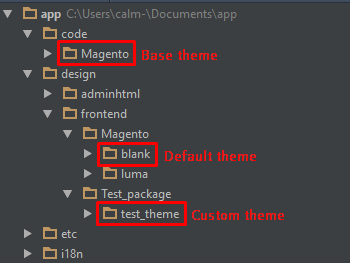
In Magento 2.xx Custom theme (as an example let’s call it “test_theme”, while the package is “Test_package”) will be located at the address:
app\design\frontend\Test_package\test_theme
Let’s suppose it is inherited from the preselected theme “blank”, then the Default theme address will be the following:
app\design\frontend\Magento\blank
There is no particular distinction from Magento 2.xx. The reason is in Base theme. In fact, for Magento 2.xx there is no Base theme. There are 2 main preselected themes “blank” and “luma” (“blank” is a parent theme for “luma”), which reassign files of fixed modules. Module files are located at the address:
app\code\Magento
The folder can be called Base theme. As you can see it differs from Base theme for Magento 1.xx.
For clarity in the picture, I showed how the theme folder structure in Magento 2.xx looks like.
There is the same logic as in Magento 1.xx, we alter files in Custom theme. If we’ve spoiled something in files and there are no saved ones, then we go to the files of Default theme and take any version. If something is suddenly broken in files, so there are files of Base theme left. If we have accidentally deleted the files from the Base theme folder, it’s not a big deal, as you can find the files in Magento installation of the same version you have. However, if you want it to work, there’s a point mentioned above: we shouldn’t have changed anything in Base theme files.
Magento Development
Take your online store to the next level with BelVG Magento Development
Visit the page






Hi, Ryan
You have mentioned some really smart things that were not included in the article, thank you so much for your comments!
OK I see i’ve missed the meaning of first paragraph. When taking into consideration this case then yes but not for all types of files.
For static files (from docs)
If module context is not defined for a file:
Current theme static files for a specific locale (the locale set for the storefront): /web/i18n/
Current theme static files: /web/
Ancestor’s static files, recursively, until a theme with no parent is reached:
/web/i18n/
/web/
Library static view files: lib/web/
Kid has parent as “me” 0- in previous comment I made mistake in last theme
so you telling that we can’t do
– create new custom theme named “Grandma”
– create new custom theme named “Mom” which has parent defined as “Grandma”
– create new custom theme named “Me” which has parent defined as “Mom”
– create new custom theme named “kid” which has parent defined as “Kid” – set this theme as . a curren thteme in configuraiton ?
We can onlya pply “Me” as current theme and if we aplly kid” theme then it won’t work properly (I mean by that it won’t look for files in Kid then Me, then Mom, then Grandma ?