
Discover what is Captcha and how to configure it in Magento online store. Get to know how to enable Magento Captcha programmatically and in the admin panel.
Nowadays people in different countries use the Internet for various purposes. They can sell and buy products online, pay with the help of Internet banking, etc. As their number continues to grow worldwide, it’s essential for ecommerce owners to take some measures to protect the personal database and private information from cyber attacks. To provide online safety we need some special programs. There are a great number of methods for providing online safety. But the most reliable and time-proved of them is CAPTCHA.
Do you know what is Captcha and why do websites need it? What are the main functions and features? What are the benefits of using Captcha? In this article we will learn about Captcha, how it works, can it prevent scammers, how to keep Captcha codes secure.
Table of contents:
What does Captcha mean?
Why is Captcha important for ecommerce?
How to configure Magento Captcha in the back office
How to enable Captcha in Magento customer registration form
How to add Magento Captcha to custom form
How to fix a not displaying Captcha?
Top 5 Magento Captcha extensions
What does Captcha mean?
The word CAPTCHA stands for Completely Automated Public Turing test to tell Computers and Humans Apart. It means that CAPTCHA helps to understand who the user actually is – a real person or a robot.
How can this program define it? – Very simple. People are able to see the difference between numbers, letters and other symbols. So, CAPTCHA can do some manipulations with these signs to check if a user is able to determine them.
A robot can’t solve this problem and the program is very useful to prevent scammers and essential to protect personal or website data. So, CAPTCHA provides Internet safety and allows to feel protected and secure using different websites.
Let’s find out CAPTCHA functions and how it operates.
How does a Captcha work?
How does this program perform? What are its functions? The main purpose of CAPTCHA is to block spam software from posting comments on pages or buying too many products at once.
What are the most typical forms of Captcha?
- An image with a few distorted letters
- Choosing a common theme from different images
Why is Captcha important for ecommerce?
E-commerce websites usually use CAPTCHA to strengthen security around the most sensitive account access points.
At what points do online stores commonly implement CAPTCHA?
Let’s consider the most typical ones:
- Sign up for a new account or register
- Contact us
- Sign up for email newsletters
- Request a catalogue
- Login to make a purchase
- Get a quote
If your online shop is unprotected, you may have serious problems. For example, your customer and email databases will be full of spam email addresses. You will need much time and money to improve the situation.

Magento 2 Migration
Take your online store to the next level with BelVG Magento migration
Visit the pageHow to keep Captcha codes secure?
If you decide to use a CAPTCHA code, you should take several measures.
- Secure images
Images must be distorted carelessly when presented to a person. Otherwise, they will be open to cyber attacks.
- Unique CAPTCHAs
Using similar codes can attract hackers. So, it’s essential to change the type of CAPTCHAs regularly and refuse from typical mathematical statements.
- Script Security
If you want to be protected from criminals, you shouldn’t forget about script security. Make sure that there are no easy ways around the script level.
- Accessibility
CAPTCHA should be available to everybody. That’s why users must have different opportunities from choosing images or reading texts to audio CAPTCHA.
How does Captcha prevent scammers?
Nowadays there are many cyber attacks and the Internet can not always be safe and secure for people. Hackers have a great number of scamming tactics and it is easy for them to trick Internet users. Cybercriminals started integrating CAPTCHA into their false websites to make their scams more trustworthy.
Is Captcha able to block scammers? What are its most beneficial functions? Does it really provide Internet safety?
CAPTCHA protects:
- against email worms/junk mail
- email addresses from scammers
- website registration
- online polling
Moreover, CAPTCHA prevents dictionary attacks and comment spam on blogs.
We can see that there are a lot of helpful and useful functions which can help improve Internet safety and protect from cybercriminals.
Magento Development Services
Take your online store to the next level with BelVG Magento development
Visit the pageAdvantages of Captcha for ecommerce
Let’s consider CAPTCHA benefits for online business and why it should be used on websites. To understand if it is helpful for creating Internet safety, we will describe the main advantages and disadvantages.
Benefits of Captcha for an online store:
- Stops spam, generated by a bot, a script or a program
- Helps to decrease the amount of spam email
- Gives Internet users a high level of protection
- prevents comment spam (unwelcome messages and advertisements)
- stops fake registrations from bots
Challenges of Captcha:
- It doesn’t always identify real users from bots.
- It can block website spamming to an extent but it is presented to both the real users and bots.
- It enables to stop spam registrations from bots. But there are sophisticated bots that can bypass CAPTCHA.
- Sometimes it can be time-consuming and challenging. It can negatively impact online business because customers can be really annoyed by identifying difficult texts and images. And they may even choose the website without CAPTCHA.
So, we can see that CAPTCHA advantages outweigh the disadvantages. However, some online stores don’t use it because they don’t want to lose customers who can be frustrated by CAPTCHA.
How to configure Magento Captcha in the back office
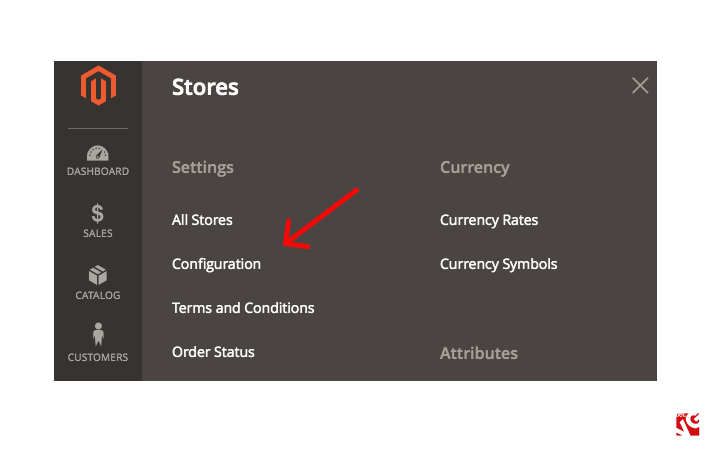
Step #1: log in to Magento admin panel and navigate to Stores -> Settings.
Step #2: select the store view you wish to configure CAPTCHA at.
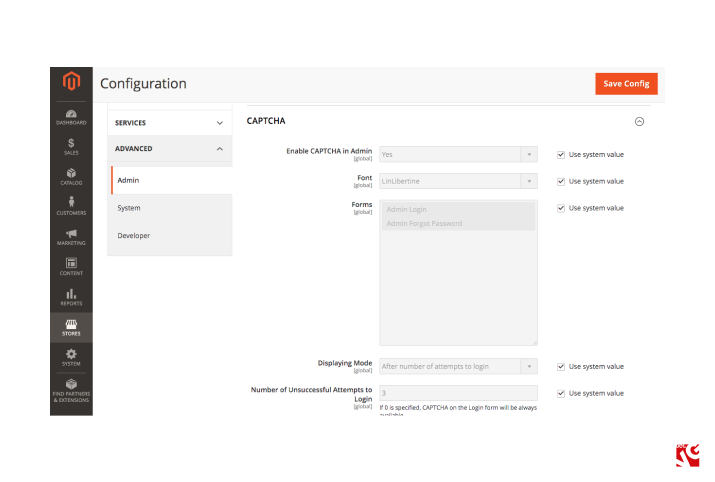
Step #3: expand the Advanced tab, select Admin section and expand the Captcha section.
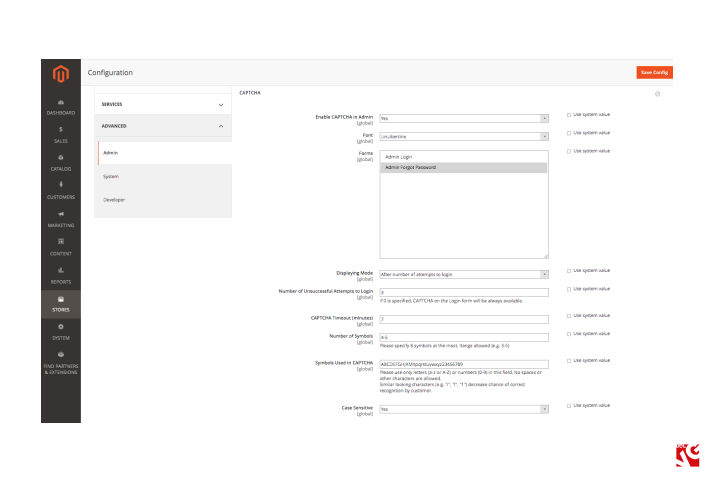
Step #4: set up the fields as follows:
- Enable CAPTCHA on Storefront – as Yes to enable; No to disable
- Font
- Forms – Admin Login or Admin Forgot Password
- Displaying Mode – either Always, then captcha will be displayed every time, or After numbers of attempts to log in.
- Number of Unsuccessful Attempts to Login – set up how many times the user needs to log in unsuccessfully so that the captcha would appear (the field appears if you select After numbers of attempts to log in in the previous filed).
- CAPTCHA Timeout (minutes) – after how many minutes the captcha becomes invalid.
- Number of Symbols – number of symbols in captcha (8 max)
- Symbols Used in CAPTCHA – ABCDEFGHJKMnpqrstuvwxyz23456789
Please use only letters (a-z or A-Z) or numbers (0-9) in this field. No spaces or other characters are allowed. Similar looking characters (e.g. “i”, “l”, “1”) decreases the chance of correct recognition by customer. - Case Sensitive – Yes or No.
Step #5: press Save Config button.
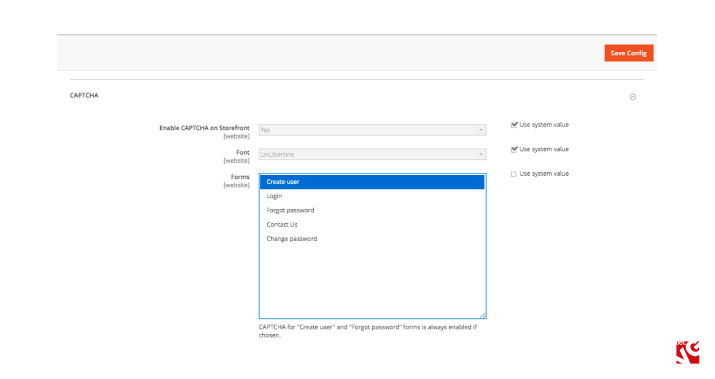
How to enable Captcha in Magento customer registration form
Step #1: navigate to Stores -> Configuration.
Step #2: expand the Customers tab and select Customer Configuration.
Step #3: expand the Captcha section and select Create user in Forms field.
Step #4: press Save Config button.
How to add Magento Captcha to custom form
There is no in-built functionality in Magento for adding a Captcha to the custom form. Therefore, we decided to approach this task creatively and decided to create a specialized module for this purpose. In this paragraph, we will describe how our custom module – Belvg_CaptchaForm – was created and how it functions.
Step #1: create the following config.xml in the etc folder of the module directory:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Store:etc/config.xsd"> <default> <customer> <captcha> <shown_to_logged_in_user> <captcha_form_1>1</captcha_form_1> </shown_to_logged_in_user> <always_for> <captcha_form_1>1</captcha_form_1> </always_for> </captcha> </customer> <captcha translate="label"> <frontend> <areas> <captcha_form_1> <label>Custom Captcha Sample</label> </captcha_form_1> </areas> </frontend> </captcha> </default> </config> |
Step #2: define the form ID and its name in order to be able to activate it in the back office.
In our case, the form ID is captcha_form_1 and the form name is Custom Captcha Sample.
Now, if we navigate to Admin > Stores > Configuration > Customers > Customer Configuration > CAPTCHA, we will see our custom form in the Forms field.
Step #3: for convenience, let us make the Captcha open in a new window with the URL address /captchaForm:
In the module folder, create a view/frontend/layout subfolder. In the newly created subfolder, create captchaform_index_index.xml file with the following contents:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceContainer name="page.top"> <block class="Belvg\CaptchaForm\Block\CaptchaForm" name="belvg.captchaform.captchaform1" template="Belvg_CaptchaForm::captcha_form.phtml" cacheable="false"> <container name="belvg..captchaform.captcha1" label="Captcha"> <block class="Magento\Captcha\Block\Captcha" name="captcha" after="-" cacheable="false"> <action method="setFormId"> <argument name="formId" xsi:type="string">captcha_form_1</argument> </action> <action method="setImgWidth"> <argument name="width" xsi:type="string">230</argument> </action> <action method="setImgHeight"> <argument name="width" xsi:type="string">50</argument> </action> </block> </container> </block> </referenceContainer> </body> </page> |
Step #4: create a controller to make a form available at /captchaForm URL.
In the module folder, create a Controller/Index directory and place there the following Index.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php namespace Belvg\CaptchaForm\Controller\Index; class Index extends \Magento\Framework\App\Action\Action { protected $resultPageFactory; public function __construct(\Magento\Framework\App\Action\Context $context, // \Magento\Framework\View\Result\PageFactory $resultPageFactory // ) { $this->resultPageFactory = $resultPageFactory; parent::__construct($context); } public function execute() { return $this->resultPageFactory->create(); } } |
Step #5: create a class for the Belvg\CaptchaForm\Block\CaptchaForm form block.
In the module folder Block, create a CaptchaForm.php file with the following contents:
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php namespace Belvg\CaptchaForm\Block; class CaptchaForm extends \Magento\Framework\View\Element\Template { public function __construct(\Magento\Framework\View\Element\Template\Context $context // ) { parent::__construct($context); } public function _prepareLayout() { return parent::_prepareLayout(); } } |
Step #6: create a phtml template for our form in the view/frontend/templates folder with the captcha_form.phtml name:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
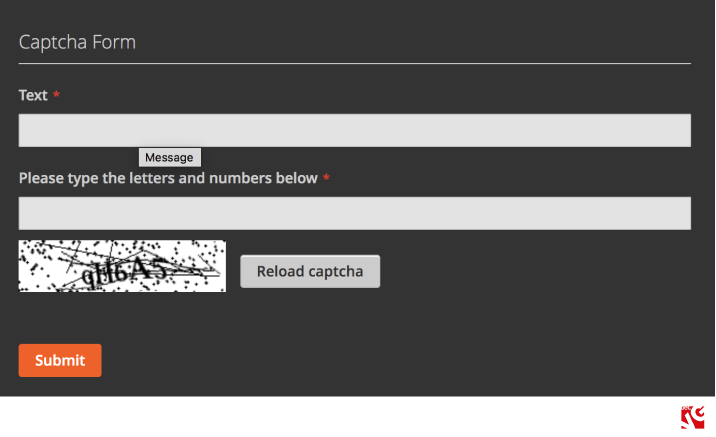
<div class="block"> <form id="form1" data-hasrequired="* Required Fields" method="post" action="/captchaForm/index/captchaFormPost" class="form"> <?php echo $block->getBlockHtml('formkey'); ?> <fieldset class="fieldset info"> <legend class="legend"><span> <?php echo __("Captcha Form"); ?></span></legend><br> <div class="field required"> <label for="message" class="label"><span><?php echo __("Text"); ?></span></label> <div class="control"> <input type="text" data-validate="" class="input-text" title="Message" value="" id="message" name="message"> </div> </div> <!-- Captcha --> <?php echo $block->getChildHtml('belvg.captchaform.captcha1'); ?> </fieldset> <div class="actions-toolbar"> <div class="primary"> <button title="Submit" class="action save primary" type="submit"><span><?php echo __("Submit"); ?></span></button> </div> </div> </form> </div> |
Now, as we follow the /captchaForm URL, we will get to out Captcha form page.
Step #7: create an action for form processing and make it pass validation:
In the etc folder, create an events.xml with the following contents:
|
1 2 3 4 5 6 |
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Event/etc/events.xsd"> <event name="controller_action_predispatch_captchaForm_index_captchaFormPost"> <observer name="CheckCaptchaFormObserver" instance="Belvg\CaptchaForm\Observer\CheckCaptchaFormObserver" /> </event> </config> |
Also, in the Observer folder, create the following CheckCaptchaFormObserver.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<?php namespace Belvg\CaptchaForm\Observer; use Magento\Framework\Event\ObserverInterface; class CheckCaptchaFormObserver implements ObserverInterface { protected $_helper; protected $_actionFlag; protected $messageManager; protected $_session; protected $_urlManager; protected $captchaStringResolver; protected $redirect; public function __construct(\Magento\Captcha\Helper\Data $helper, // \Magento\Framework\App\ActionFlag $actionFlag, // \Magento\Framework\Message\ManagerInterface $messageManager, // \Magento\Framework\Session\SessionManagerInterface $session, // \Magento\Framework\UrlInterface $urlManager, // \Magento\Framework\App\Response\RedirectInterface $redirect, // \Magento\Captcha\Observer\CaptchaStringResolver $captchaStringResolver // ) { $this->_helper = $helper; $this->_actionFlag = $actionFlag; $this->messageManager = $messageManager; $this->_session = $session; $this->_urlManager = $urlManager; $this->redirect = $redirect; $this->captchaStringResolver = $captchaStringResolver; } public function execute(\Magento\Framework\Event\Observer $observer) { $formId = 'captcha_form_1'; // this form ID should matched the one defined in the layout xml $captchaModel = $this->_helper->getCaptcha($formId); $controller = $observer->getControllerAction(); if (!$captchaModel->isCorrect($this->captchaStringResolver->resolve($controller->getRequest(), $formId))) { $this->messageManager->addError(__('Incorrect CAPTCHA')); $this->_actionFlag->set('', \Magento\Framework\App\Action\Action::FLAG_NO_DISPATCH, true); $this->_session->setCustomerFormData($controller->getRequest()->getPostValue()); $url = $this->_urlManager->getUrl('captchaForm/index/index', ['_nosecret' => true]); $controller->getResponse()->setRedirect($this->redirect->error($url)); } return $this; } } |
Step #8: create CaptchaFormPost action for form processing in the Controller/Index folder:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php namespace Belvg\CaptchaForm\Controller\Index; class CaptchaFormPost extends \Magento\Framework\App\Action\Action { public function __construct(\Magento\Framework\App\Action\Context $context // ) { parent::__construct($context); } public function execute() { $this->messageManager->addSuccess(__('Success!')); $redirect = $this->resultRedirectFactory->create(); $redirect->setUrl('/captchaForm'); return $redirect; } } |
And we are finished! Now, as we visit the /captchaForm link, we will see out custom form with a Captcha.

Using the methods described above, it is possible to add Captcha to any form.
How to fix a not displaying Captcha?
In case the Captcha is not displaying after it was activated in the admin panel, here are three methods you can fix it:
Solution #1: Flush the cache by executing the cache:clean command and checking if the captcha block is enabled in CSS.
Solution #2: Check the Captcha’s Displaying Mode configuration in the admin panel.
Solution #3: Check the layout, in particular, whether there is a remove=”true” near the form.additional.info container or captcha attribute. In case if the not displaying Captcha is located at the checkout page, make sure that the captcha element does not have the following config:
|
1 2 3 |
<item name="config" xsi:type="array"> <item name="componentDisabled" xsi:type="boolean">true</item> </item> |
Top 5 Magento Captcha extensions
In case you do not have time to make Captcha configurations, either programmatically or via back office, or simply do not wish to allocate your efforts to this aspect, but still want Magento Captcha enabled in your online store, there is a way out for you. Magento Marketplace offers a wide selection of free and paid extensions that provide for any need, and Captcha is not an exception.
Below you will find a comprehensive selection of 5 best Magento 2 Captcha extensions.
 Google Invisible reCaptcha.
Google Invisible reCaptcha.
This wonderfully functional module offers 3 forms of protections out-of-the-box – registration page, comments and reviews, and subscription page Captchas. In addition to the wide in-built functionality, it is also greatly configurable, enabling a store owner to add an invisible reCaptcha at any form in the Magento online store.
Compatibility: Community 2.1, 2.2, Enterprise , 2.1, 2.2
Price: $79.00
 Google reCaptcha by Mageplaza.
Google reCaptcha by Mageplaza.
This free extension will provide your customers’ with a protective shield and secure their user experience at your Magento store by implementing an invisible Google reCaptcha. As a store manager, you get the possibility to add Captcha to any kinds of forms your store has, in particular, login and registration forms, contact us and change password pages, blog comments, FAQs, and any possible custom forms.
Compatibility: Community 2.1, 2.2, 2.3, Enterprise , 2.1, 2.2, 2.3
Price: Free
 Google reCAPTCHA by Azaleasoft.
Google reCAPTCHA by Azaleasoft.
The extension’s developers understood the importance of privacy for webstore security, and developed an extension that will successfully protect Magento store from bothering advertisements, fake registrations, email lists that are submitted through spamming and many other unwanted and potentially insecure things. It allows to enable Captcha for registration forms, login forms, password reset forms, contact-us forms and review forms.
Compatibility: Community 2.0, 2.1, 2.2
Price: $49.99
 Google reCAPTCHA by MageComp.
Google reCAPTCHA by MageComp.
Prevent the spamming and secure your Magento store from malicious interventions with this Magento 2 extension. Implement Google reCaptcha for a variety of forms and pages that are common targets for scammers and hackers, like registration page, checkout page, subscription form and so on.
Compatibility: Community 2.1
Price: $25.99
 Google reCAPTCHA by Magesales.
Google reCAPTCHA by Magesales.
This Google reCaptcha extension is simple to set up and intuitive to manage by a store admin. It is aimed at protecting your Magento store contact page from spam and bots, ensuring maximum security for your e-commerce. Google reCaptcha extension connects to reCaptcha library that ensures the needed level of captchas variety and complexity
Compatibility: Community 2, Enterprise 2
Price: $39.00
Wrapping up
So, we can tell that CAPTCHA is a good solution for providing online safety in e-commerce.
It has various advantages and disadvantages. It offers a great number of benefits in e-commerce like giving high level of protection of customers private information (Email addresses, phone numbers, passwords, etc), preventing spam messages or comments. On the other hand, sometimes it can be time-consuming and challenging for clients. And they can choose other websites.
In the article, we described how to set up and turn off Captcha in Magento, configure Magento CAPTCHA Settings for Admin and Customers.
In addition, we outlined Magento Captcha extensions, learnt how to add Captcha to Contact Us Page and to Custom Form, how to fix if it does not display.
If you have any questions, feel free to contact us.
Magento Development Services
Take your online store to the next level with BelVG Magento development
Visit the page











Yes, we also recognize the importance of CAPTCHA for Magento store functioning, that is why we created such a comprehensive guide over it.
Security is one of the main aspects of every successful ecommerce store and in that case adding CAPTCHA is a useful practice.
Thanks for sharing this great tutorial.