
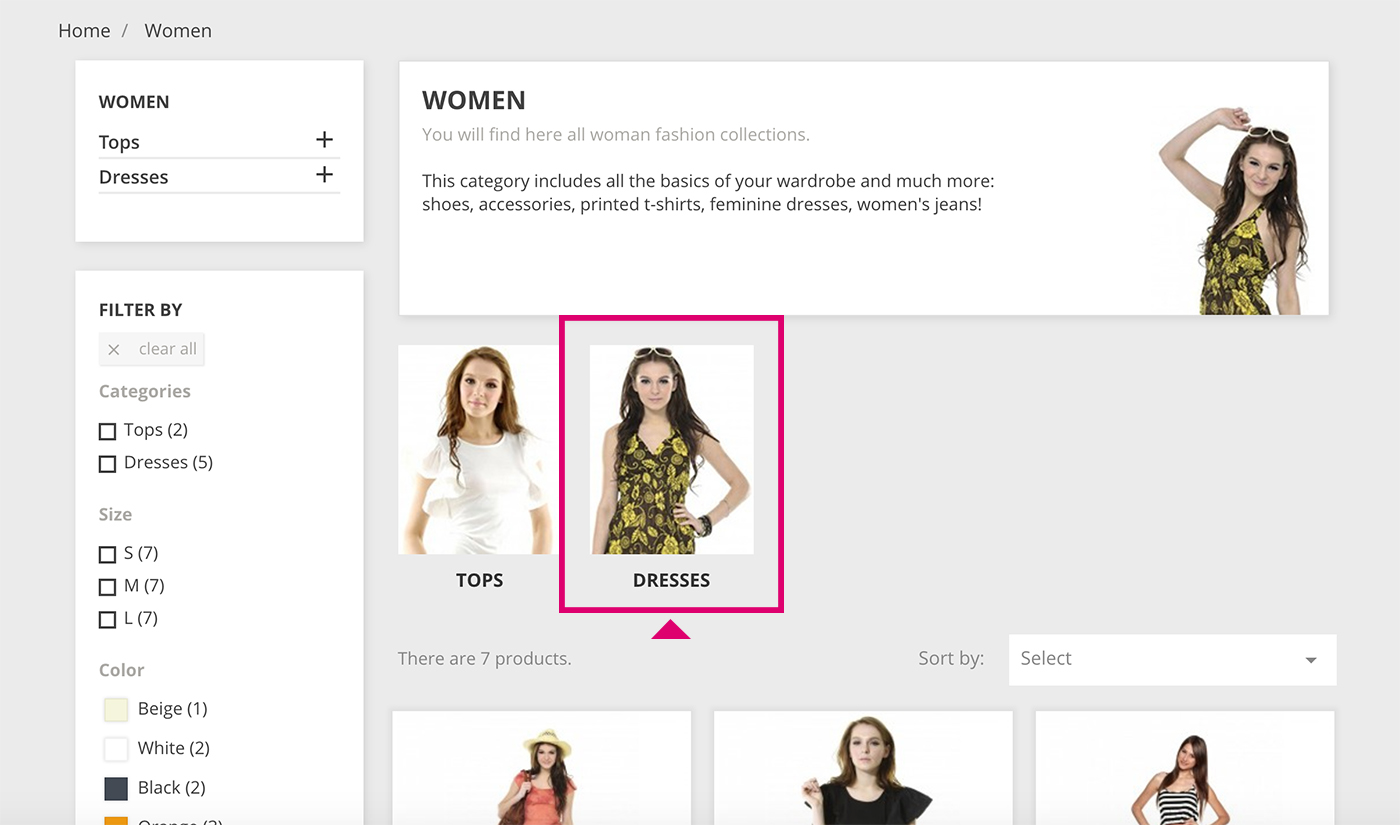
When you install Prestashop 1.7 Classic Theme you may see that there are no subcategory thumbnails on a category page. This tutorial will show you how to display subcategories with image thumbnails and enhance them with CSS style.
Display subcategories on Category Page
First, we need to change category.tpl file. Here is a full path to this file: themes/classic/templates/catalog/listing/category.tpl
Open the file and paste the following code inside the block {block name=’product_list_header’}{/block}:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
{block name='category_subcategories'} <aside class="hidden-sm-down clearfix"> {if $subcategories|count} <nav class="subcategories"> <ul> {foreach from=$subcategories item="subcategory"} <li> {block name='category_miniature'} {include file='catalog/_partials/miniatures/category.tpl' category=$subcategory} {/block} </li> {/foreach} </ul> </nav> {/if} </aside> {/block} |
The code of modified category.tpl file is attached below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
{** * 2007-2017 PrestaShop * * NOTICE OF LICENSE * * This source file is subject to the Open Software License (OSL 3.0) * that is bundled with this package in the file LICENSE.txt. * It is also available through the world-wide-web at this URL: * http://opensource.org/licenses/osl-3.0.php * If you did not receive a copy of the license and are unable to * obtain it through the world-wide-web, please send an email * to license@prestashop.com so we can send you a copy immediately. * * DISCLAIMER * * Do not edit or add to this file if you wish to upgrade PrestaShop to newer * versions in the future. If you wish to customize PrestaShop for your * needs please refer to http://www.prestashop.com for more information. * * @author PrestaShop SA <contact@prestashop.com> * @copyright 2007-2017 PrestaShop SA * @license http://opensource.org/licenses/osl-3.0.php Open Software License (OSL 3.0) * International Registered Trademark & Property of PrestaShop SA *} {extends file='catalog/listing/product-list.tpl'} {block name='product_list_header'} <div class="block-category card row hidden-sm-down"> <div id="category-description" class="col-md-7"> <h1>{$category.name}</h1> {$category.description nofilter}</div> <img src="{$category.image.large.url}" class="col-md-4" alt="{$category.image.legend}"> </div> {block name='category_subcategories'} <aside class="hidden-sm-down clearfix"> {if $subcategories|count} <nav class="subcategories"> <ul> {foreach from=$subcategories item="subcategory"} <li> {block name='category_miniature'} {include file='catalog/_partials/miniatures/category.tpl' category=$subcategory} {/block} </li> {/foreach} </ul> </nav> {/if} </aside> {/block} {/block} |
Add some CSS style to our subcategory list
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.subcategories li{ display: inline-block; text-align: center; margin-right: 20px; } .subcategories li a{ color: #333; font-size: 16px; line-height: 45px; } .subcategories li .category-description{ display: none; } |
The result you can see here.

PrestaShop Development
Take your online store to the next level with BelVG PrestaShop Development
Visit the page





Hi Lena,
How can I view listing product only for the last subcategory in PrestaShop 1.7. I.e.
Cat1
-Cat1.1
-Cat1.1.1
-Prd1
-Prd2
-Cat1.1.2
-Cat1.2
-Cat1.2.1
-Cat1.3
Than i will show Cat1.1 Cat1.2 Cat1.3 if i select Cat1
If i select Cat1.1 it will show Cat1.1.1 and Cat1.1.2
Finaly if i select Cat1.1.1 it will show product Prd1 and Prd2
How can i achieve this in 1.7 Version
Ion, disabled subcategories should already be hidden, do you have any references on this issue?
hello Lena
thanks for cod
have you any idea how ti hide disabled subcategories from listing ?
regards
Josh, great, you definitely had a good weekend :)
Nevermind sorted it :)
My subcategories are listed under each other and not next to each other
Running Version 1.7.3.1
Анна, к сожалению, нет возможности консультировать в рамках блога. Все авторы постоянно заняты на внешних и внутренних проектах, поэтому на блог остается совсем немного времени. В статьях мы даем работающие решения, если нужна помощь в настройке, вы можете обратиться в техподдержку, будем рады помочь.
Спасибо за понимание!
В админке для товаров можно назначить соответствующую категорию, одну или несколько.
Еще вопрос возник)
Вместе с подкатегориями на странице отображаются товары из главной категории все скопом. Как их можно убрать- чтобы они были только в своей подкатегории.
спасибо еще раз!
Пожалуйста, Анна! :)
Все работает! ) Вы просто золото! Спасибо огромное)))
Анна, для того чтобы категории отображались на мобильном, нужно убрать класс “hidden-sm-down” для блока субкатегорий. Для того чтобы поменять стиль блоков на мобильном используйте медиа запросы: @media only screen and (max-width: 768px) {…}
Возможно как-то прописать, если моб версия, то подкатегории отображаются в колонку, а не блоками…?
Спасибо большое за помощь! Все получилось в обычной версии сайта! Только вот в мобильной версии не отображаются подкатегории- только товары… Как это можно исправить? Очень благодарна за помощь.
Анна, добавьте немного css, например так:
.subcategories li img{border:3px solid transparent;
}
.subcategories li: hover img{
border-color: #ff056f;
}
Давно искала подобный урок и безумно была рада найти вашу статью! Prestashop 1.7.2 – вставляю код и тд. по вашей инструкции.Но к сожалению подкатегории все равно идут списком. А хотелось бы как на рисунке и чтоб при наведении мышкой на картинку подкатегории она подсвечивалась розовой рамкой как на вашем фото. Подскажите, как правильно сделать? Благодарю
Hi Ricard, you may apply css code in custom.css file (assets/css/custom.css) or use it in your sass files, that you compile (_dev/css).
Hello, Thanks for the code but its not clear where we have to put the css code. Can you explain it?
Hi, Jozsef!
It absolutely works for the latest version, just be sure you did everything right.
hi
Version 1.7.2
does not see the additions in the css file and makes me the list and not a grid
thank you
best regards
Ilario
Hello.
This is what I need. Unfortunatelly it does not work with 1.7.2.2.
Could you please help me how to modify for the latest version?
Thank you in advance.
Best regards,
Jozsef Sipos