Header is the first thing a visitor sees at your website, which makes this space crucial for store promotion. Conventionally, a variety of components can be included in a header: logo, navigation, search, shopping cart, list of services and shops, live chat, etc. There can also be found special notifications and discounts, delivery info and so on. As a store owner, you can also analyze your traffic, detect the most popular pages and queries among your visitors and place the corresponding elements at the forefront of your online shop.
In this article, I will show you the most common header elements, explain their meaning, effect and position.
Table of content:
Pricing
Background
Logo
Search
Navigation menu
Special offers
Pricing
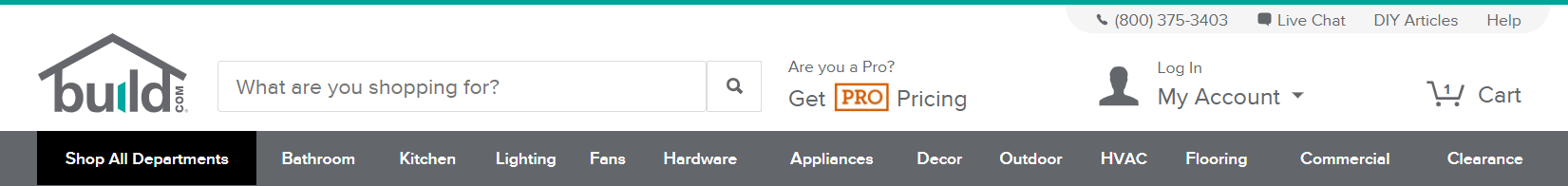
A great example of pricing element is a “Get Pro Pricing” block at the build.com website.
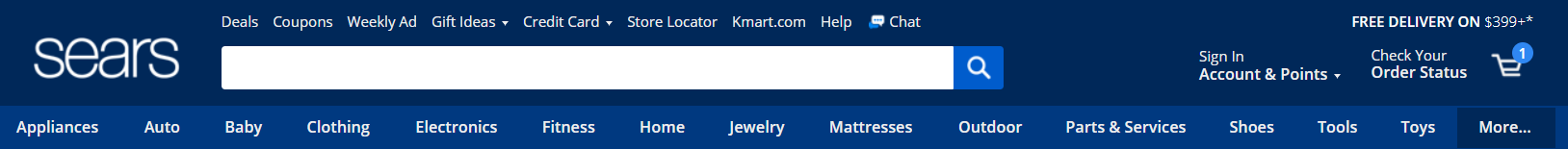
Free delivery on $399 holds a significant place at the sears.com website.
Background
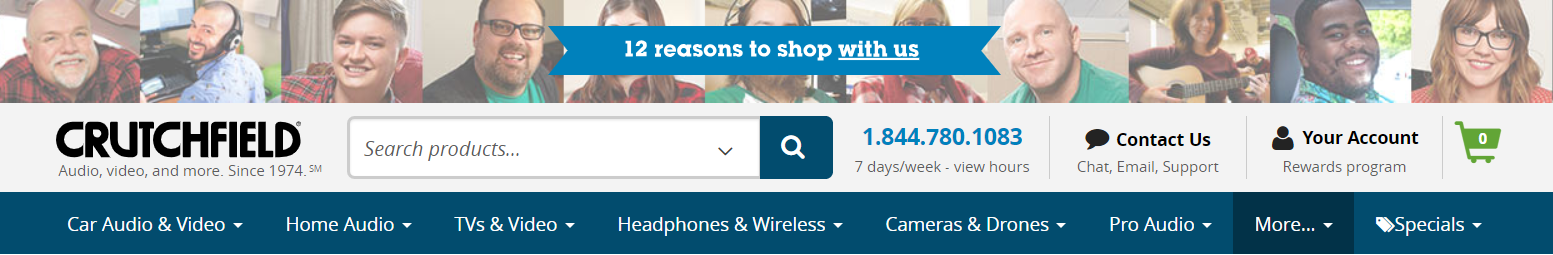
At the crutchfield.com webstore, the header background is satisfied clients photo gallery; this move is great for immediately establishing a relationship of trust with the visitor.

Magento 2 Migration
Take your online store to the next level with BelVG Magento 2 Migration
Visit the pageLogo
Logo is conventionally situated in the upper right corner or in the middle of the header. Make sure your logo stands out and place a slogan below – this way a logo and a slogan will work together for your brand promotion. It has also become a common practice to make the logo clickable, leading to the homepage.
Search
Around 30% of online users use the webstore searchbar to look for a specific product. If you are certain the visitors know what to search for at your webstore, make a searchbar a prominent element of the header.
On the other hand, if the analytics prove your customers prefer to look for items through the catalog, design a smaller searchbar. Also, don’t place it nearby other input fields, like login/password. Moreover, a big Search button is in any case better than a small search icon.
Navigation menu
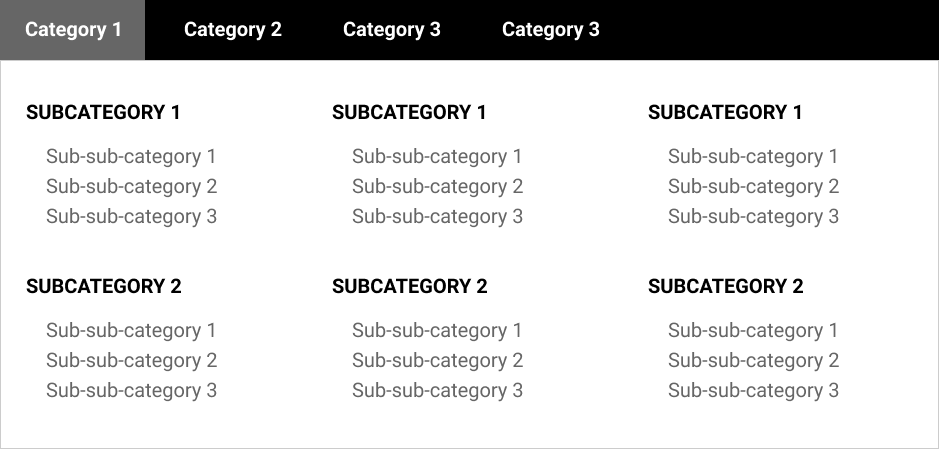
The menu structure should be clear and with a strict hierarchy. Divide your merchandise into categories and subcategories to make the search process more intuitive for your customers. Also, create a drop-down menu on the basis of categories and subcategories.
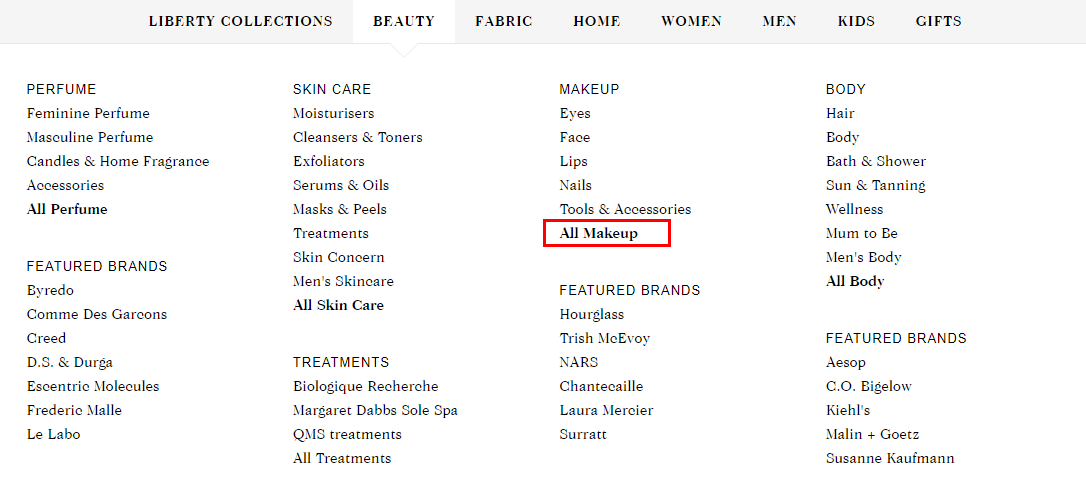
It is also crucial to give your customer the chance to select all categories. In the example below you can see among the subcategories a noticeable All Makeup link.
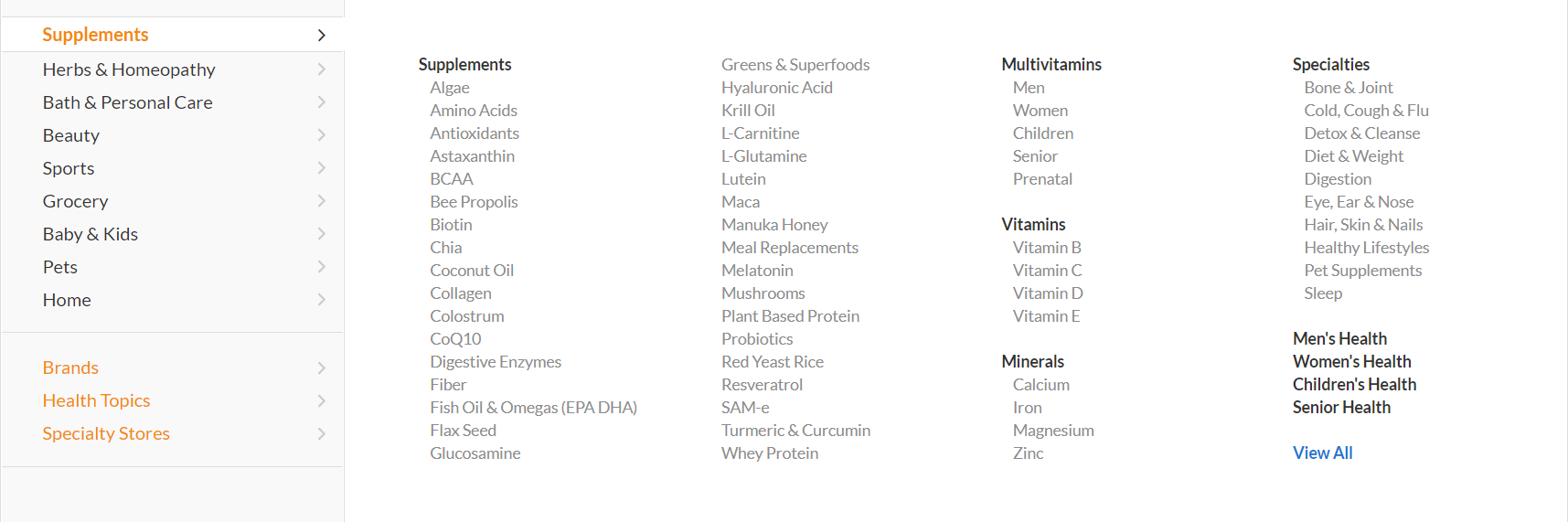
The drop-down menu should be easy to comprehend, so that the user could find the needed section at first glance. Yet in case you have a large number of subcategories and categories, you must stick to megamenu (see the example below). This way the visitor won’t need to scroll to see all the sections.
Special offers
You have 10 seconds of visitor’s attention, so try to make the most of it. In particular, place the information about the latest or seasonal discounts and special offers to spark customer’s interest. Below you can see a great example of this practice.
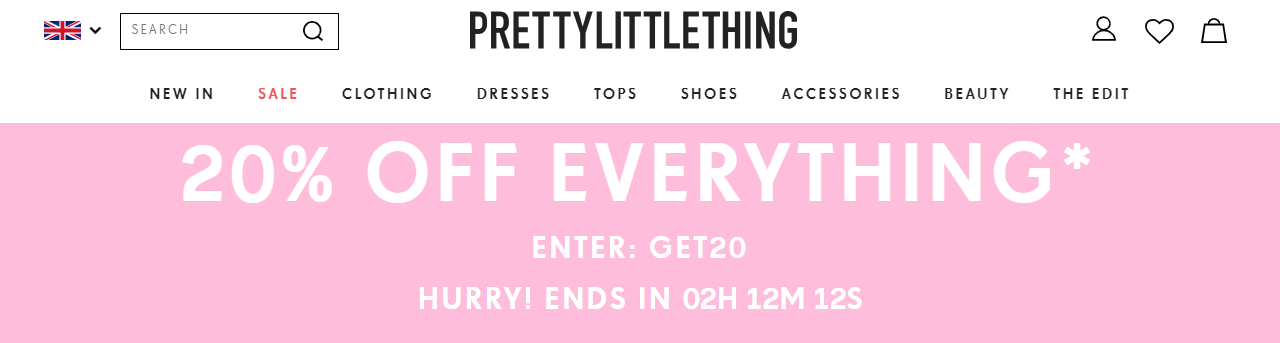
Another example – this website allocated a large space from the header to announce a 20% discount off every item in the store.
Wrapping it up
As you can see, there is a large number of header design combinations out there; the main point is to correctly analyze and interpret visitors behavior and get inspired by the best examples.

Ecommerce Development
Take your online store to the next level with BelVG Ecommerce Development
Visit the page