Do you have any idea what HTTP status code is? Have you ever seen 404 Page Not Found? What role does it play for any website?
In this article, we will describe what is an HTTP status code and pay attention to the one particular – 404 Page Not Found. We will consider its main peculiarities, its opportunities for retaining a customer on your website and engaging customer experience. Moreover, you will discover how to create and customize Magento 404 Page. In addition, we will describe the best 404 error page examples which can help to convert visitors into customers. You will learn how to make a 404 page in Magento, both in back office and programmatically. As a result, you will improve your conversions, making your ecommerce business more successful than it is now.
Table of contents:
What is HTTP response code?
What is a 404 page?
How to setup 404 error Magento?
How to create a noRoute processor?
What is Http response code?
HTTP stands for Hypertext Transfer Protocol, and this is a status code that a server issues as a response to a user’s request. The interaction between the browser and your website is carried out with status codes. For example, a website page is successfully opened – the browser receives the status code, informing that the query is received by the server and processed. Another example is when a website owner wants to redirect their visitors to another page and use the Redirection reponse codes for this. To learn more about redirect codes and how to work with them in Magento, explore the How to Create URL Redirect in Magento? article.
All HTTP response status codes are divided into five classes.The first digit of this code shows the class of response, while the last two digits don’t indicate any class or category. There are 5 values for the first digit:
- 1xx (Informational): The request was received, continuing process;
- 2xx (Successful): The request was successfully received, understood and accepted;
- 3xx (Redirection): To complete the request, further actions are required;
- 4xx (Client Error): The request has the wrong syntax or can’t be completed;
- 5xx (Server Error): The server is not able to fulfill an evidently right request
So, there is a great variety of server errors, but the most common for any kind of websites and ecommerce, in particular, is HTTP 404 Not Found. That’s why, let us consider its main features in detail and find out how to work with 404 Not Found in Magento.

Magento Development Services
Take your store to the new level with BelVG Magento development services
Visit the pageWhat is a 404 page?
A 404 error is a standard HTTP error message code which means the required website couldn’t be found on the server. It’s a client-side error, indicating either the webpage was removed or moved and the URL wasn’t changed respectively, or the person made a mistake typing the URL.
In other words, Page Not Found means that the users reached the domain they requested, but CMS could not find correct content (category, product, page) with the provided URL-key.
404 Page Not Found is also important as it covers any broken or dead links on your website. Your clients who click that broken link won’t be redirected to the wrong page. Instead, they’ll get an error message “Page Not Found,” and can go back and start once again.
So, if you decide to build a new site, it’s recommended to create an informative and well-designed Magento 404 page. It is possible to create a custom 404 error page which may include a hero image, site map, witty description, search form, etc.
Setting up a custom Magento 404 page with useful links and a search option will:
- Decrease bounce rate and keep clients at your site
- Improve customer engagement and increase sales
- Alleviate the negative effect of stumbling on a non-existent page
So, creative branded custom 404 pages will be beneficial for both customers and retailers.
How to setup 404 error in Magento?
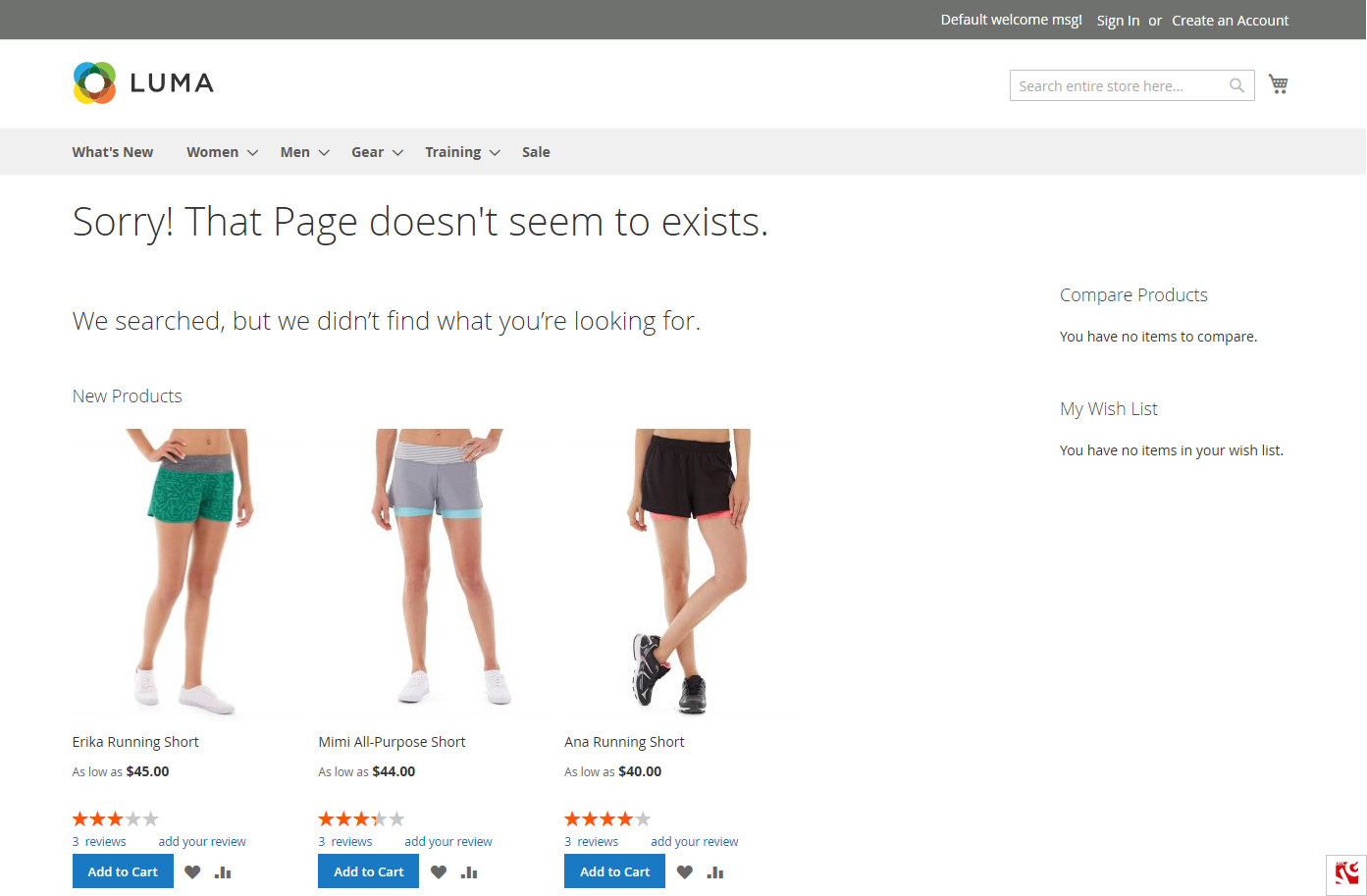
Before we begin the configuration, it is necessary to check what 404 page is set in your Magento store by default.
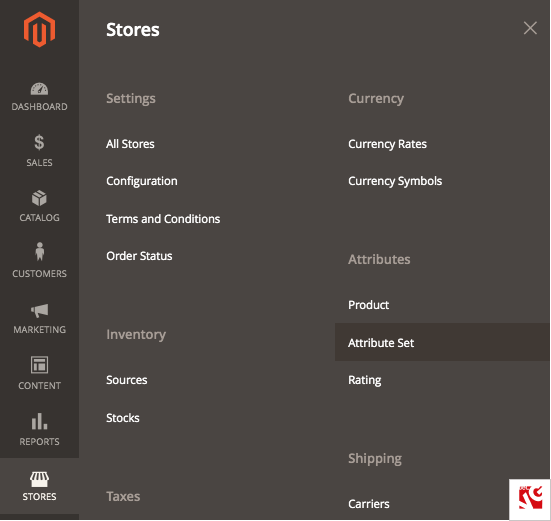
Step #1: navigate to Store -> Settings -> Configuration.
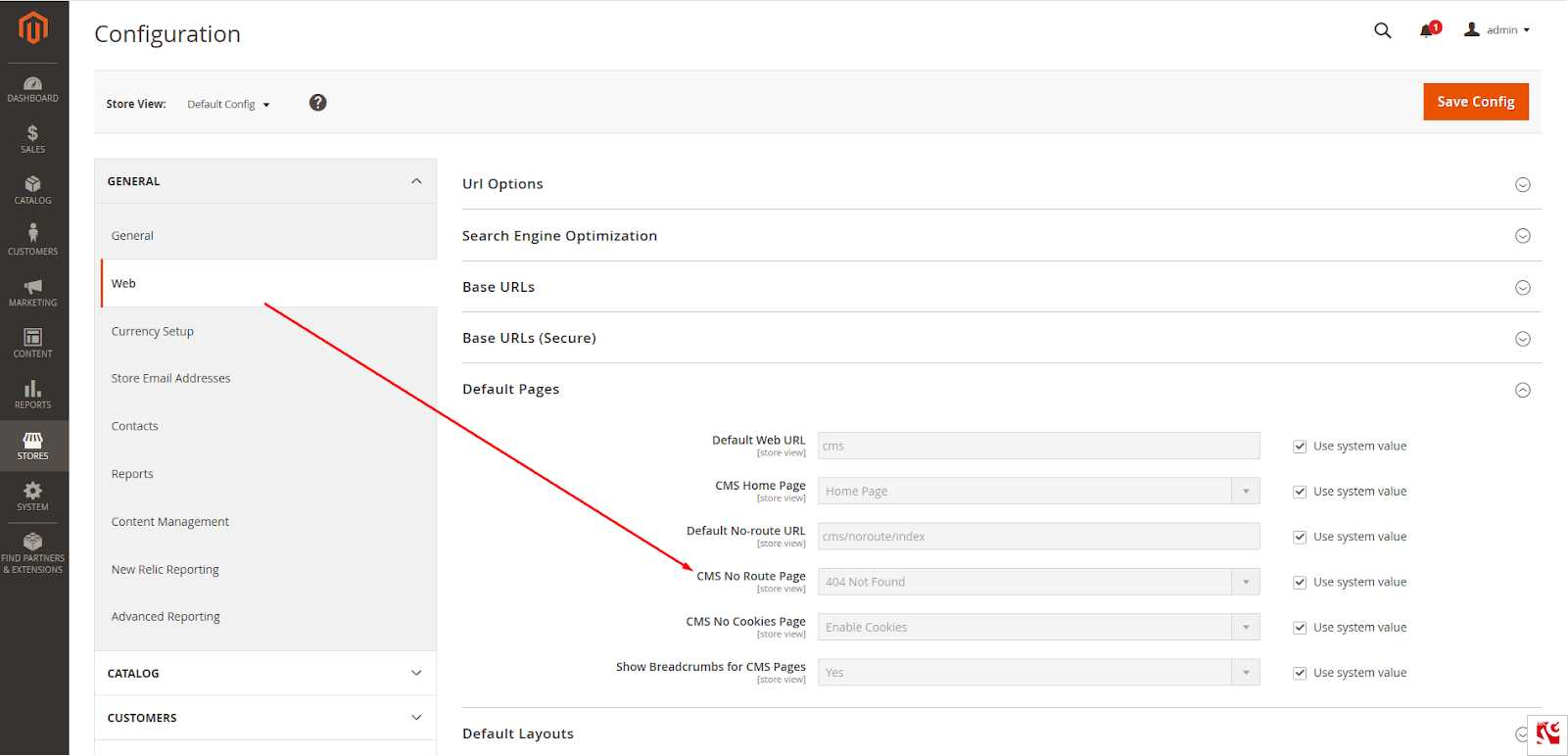
Step #2: expand General tab and select Web.
Step #3: expand Default Pages and see the CMS No Route Page field.
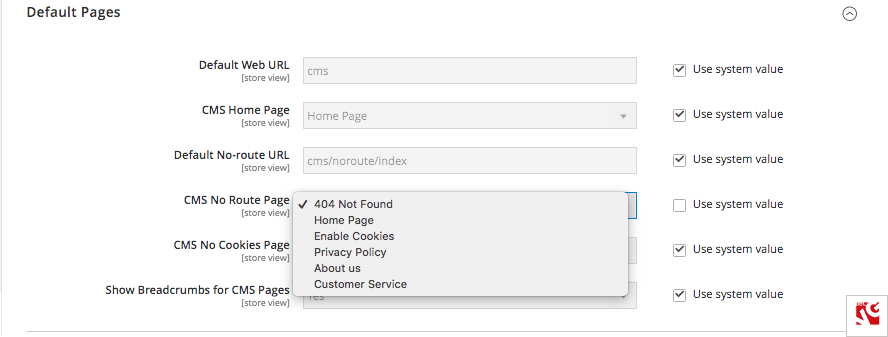
It is most advisable to leave the system value for this configuration, but if you wish to alter the default settings and set up that your Magento 404 redirect customers to the homepage or any other CMS or product page, select the corresponding option from the following drop-down list.
Now we can commence to set up a Magento 404 page template.
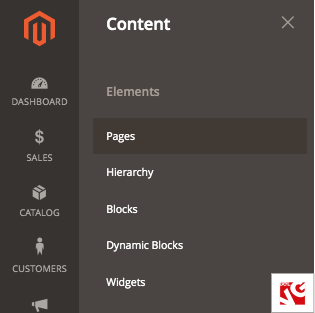
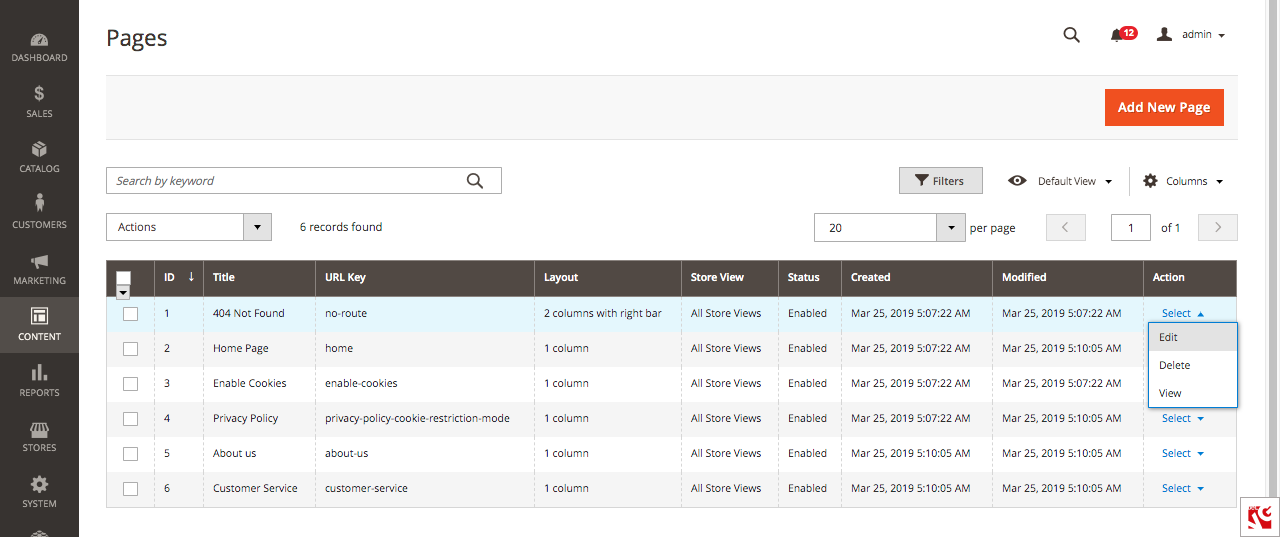
Step #1: navigate to Content -> Pages.
Step #2: select the 404 Not Found page (url key no-route) and open it in Edit mode.
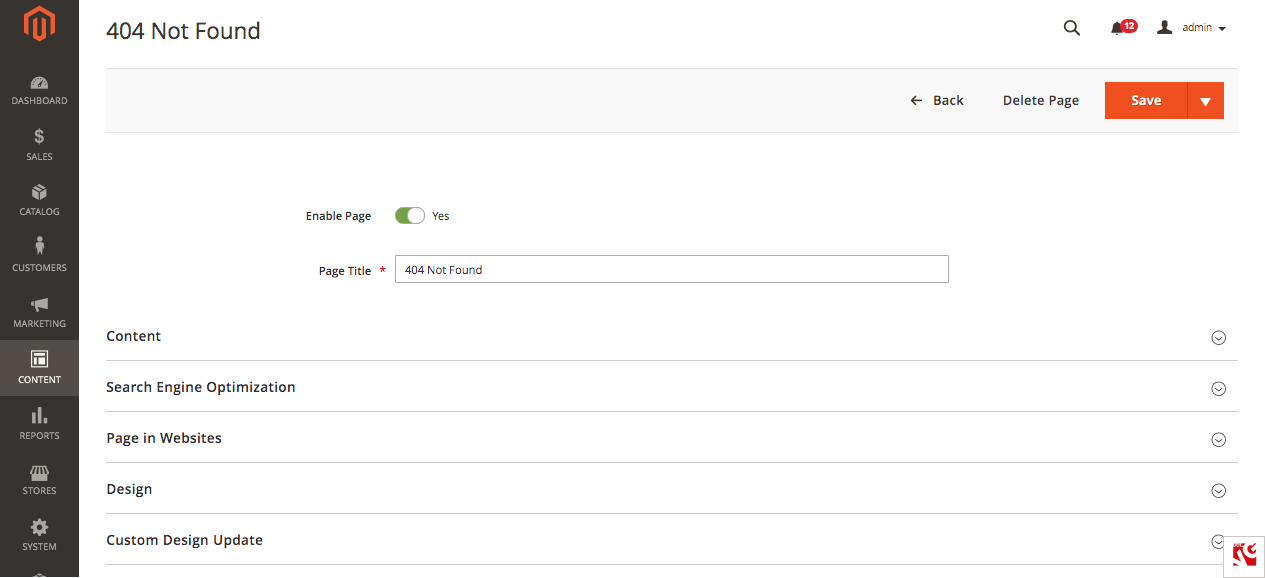
Step #3: configure your Magento 404 page
Expand the Content section. Here you can modify Content Heading and the body of your 404 page not found content. The text editor in the body section allows to insert bullet and numbered lists, image and links.
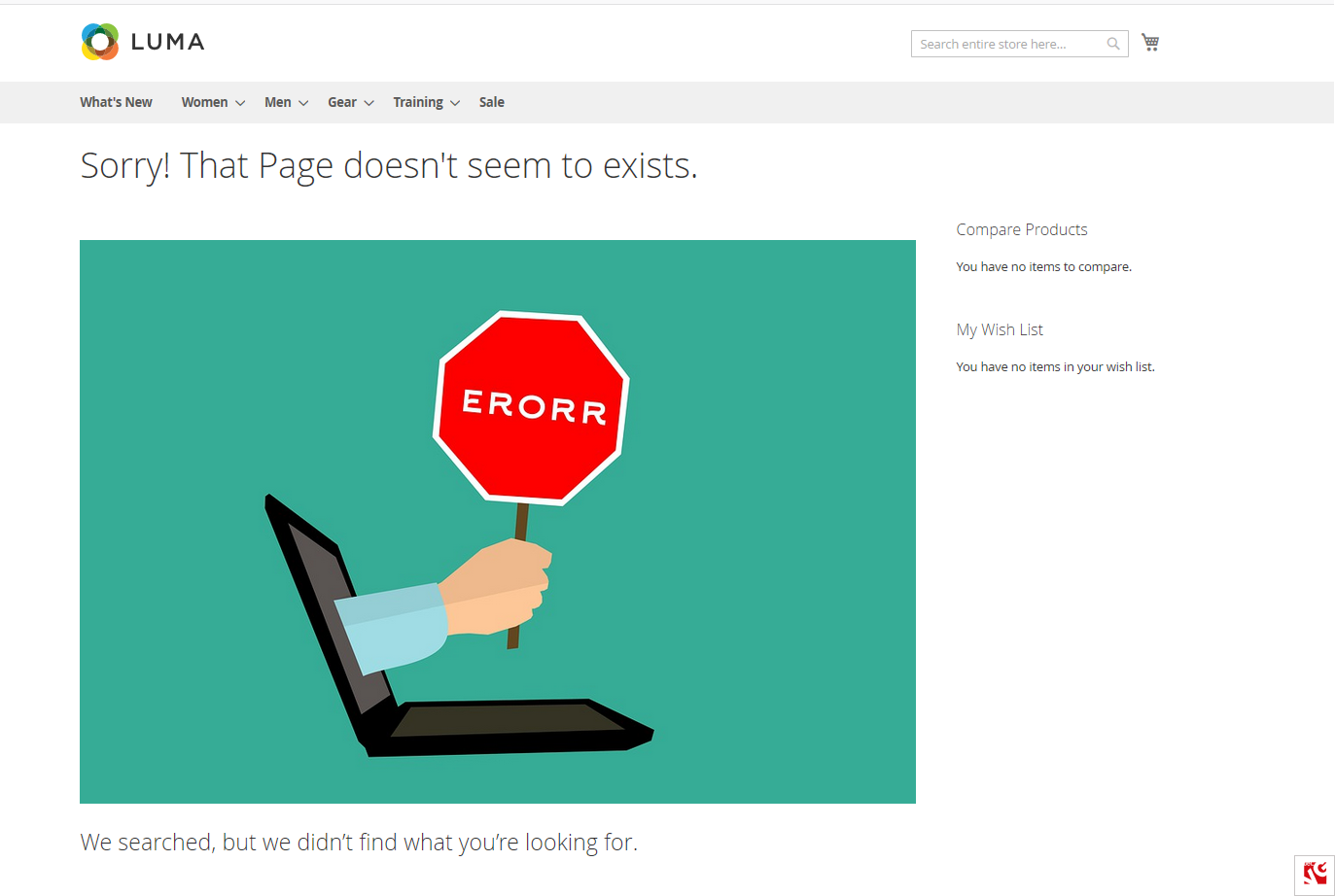
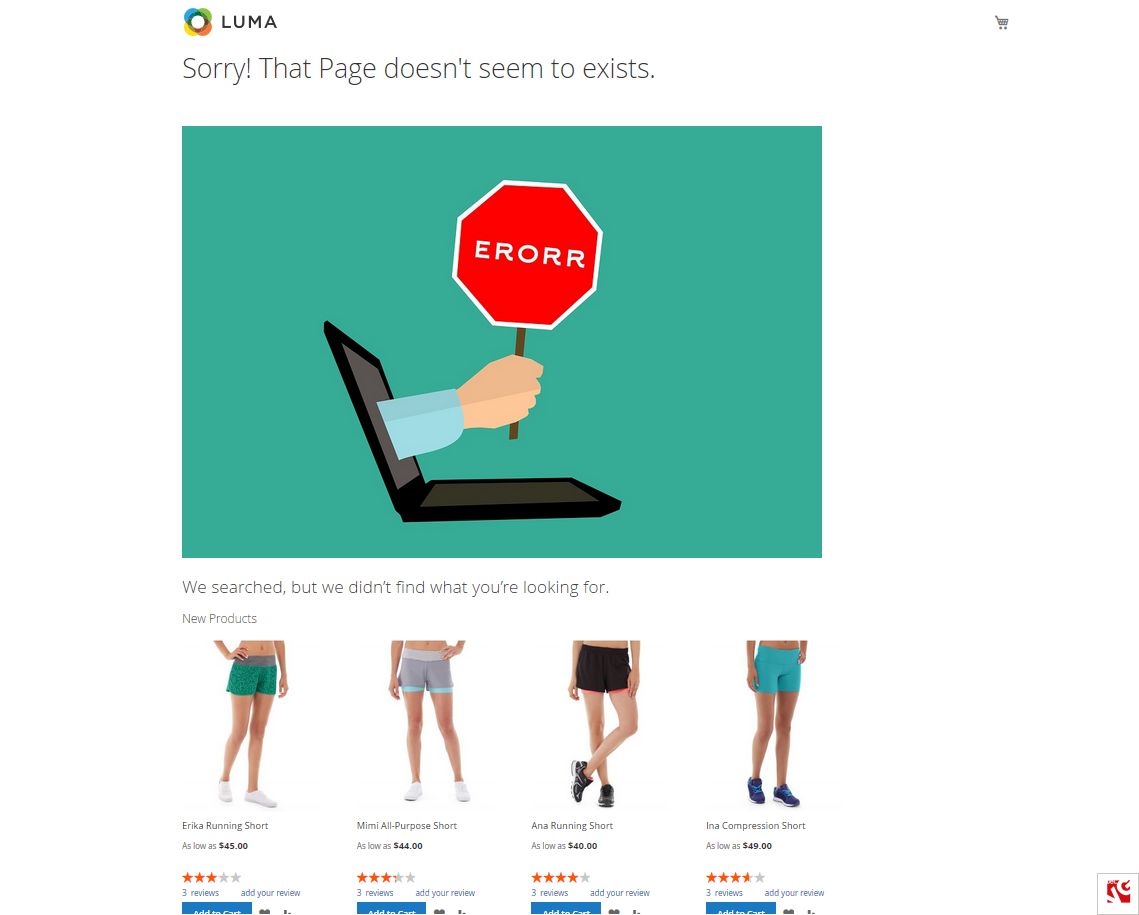
Below is an example of how we altered a 404 page for our Magento store.
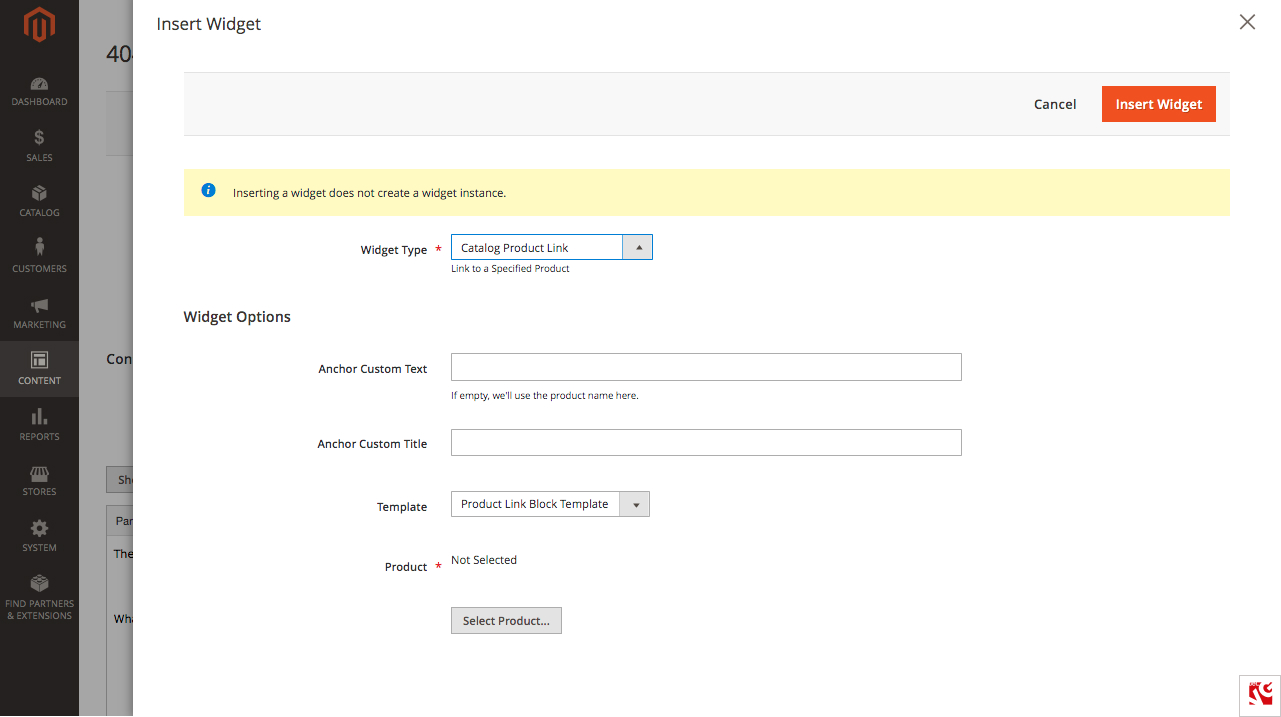
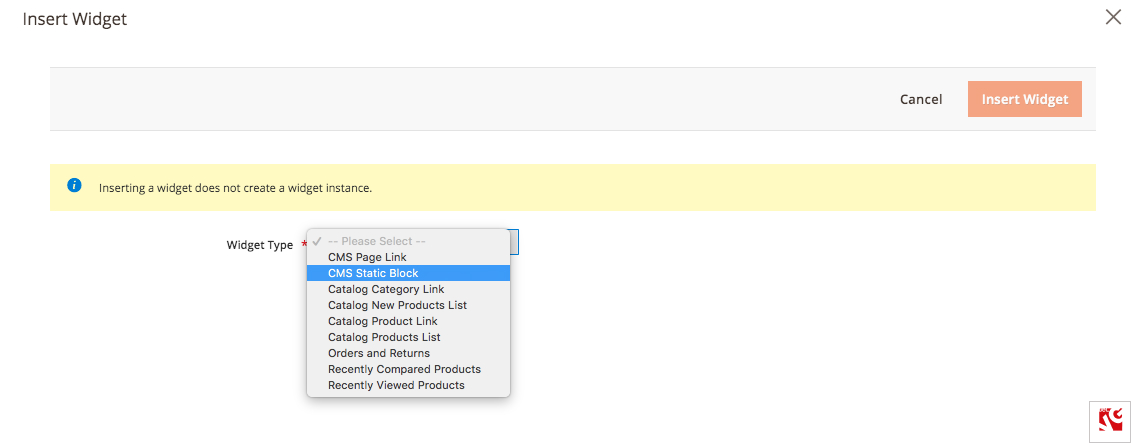
Magento also allows inserting different types of widgets into your 404 page, which turns this error page into an additional marketing tool.
To create a widget for Magento 404, press the widget icon in the content section. Then, select the widget type and perform the necessary configurations. When done, press Insert Widget button.
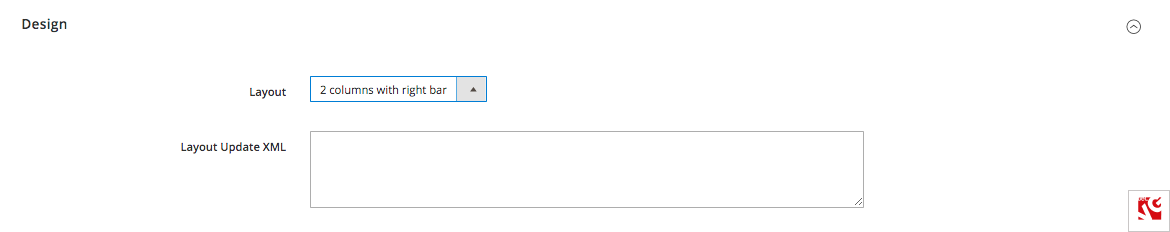
Step #4: expand the Design section to change the 404 page layout.
Select the layout (empty, 1 column, 2 columns or 3 columns) in the Layout field.
To delete the containers and blocks you do not need, enter the following code into Layout Update XML field:
Delete header container:
|
1 |
<referenceContainer name="header.panel" remove="true" /> |
Delete footer container:
|
1 |
<referenceContainer name="footer-container" remove="true"/> |
Delete search box block:
|
1 |
<referenceBlock name="top.search" remove="true"/> |
Delete navigation menu block:
|
1 |
<referenceBlock name="navigation.sections" remove="true"/> |
Delete Compare product block:
|
1 |
<referenceBlock name="catalog.compare.sidebar" remove="true"/> |
Delete Wishlist block:
|
1 |
<referenceBlock name="wishlist_sidebar" remove="true" /> |
Delete copyright block:
|
1 |
<referenceBlock name="copyright" remove="true"/> |
In our case, we wrote the following code into the Layout Update XML field:
|
1 2 3 4 5 6 7 8 9 |
<container name="body"> <referenceContainer name="header.panel" remove="true" /> <referenceContainer name="footer-container" remove="true"/> <referenceBlock name="top.search" remove="true"/> <referenceBlock name="navigation.sections" remove="true"/> <referenceBlock name="catalog.compare.sidebar" remove="true"/> <referenceBlock name="wishlist_sidebar" remove="true" /> <referenceBlock name="copyright" remove="true"/> </container> |
When you are done, press Save button in the upper right corner.
Step #4: flush the cache in order to see the changes you made for your 404 page.

Magento 2 Webdesign
Take your online store to the next level with BelVG Magento webdesign
Visit the pageHow to create a noRoute processor?
Magento allows to add a custom noRoute processor. For instance, instead of showing the 404 page, you can direct the user to the search page where the query path will be query content.
In order to add a new noRoute processor, add the following code into your module in etc/frontend/di.xml file:
|
1 2 3 4 5 6 7 8 9 10 |
<type name="Magento\Framework\App\Router\NoRouteHandlerList"> <arguments> <argument name="handlerClassesList" xsi:type="array"> <item name="custombvg" xsi:type="array"> <item name="class" xsi:type="string">BelVG\CustomNoRoute\App\Router\NoRouteHandler</item> <item name="sortOrder" xsi:type="string">80</item> </item> </argument> </arguments> </type> |
Now, create your noRoute processor and add the logic that will execute in the event of the handler call. For instance:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
BelVG\CustomNoRoute\App\Router\NoRouteHandler namespace BelVG\CustomNoRoute\App\Router; class NoRouteHandler implements \Magento\Framework\App\Router\NoRouteHandlerInterface { /***** ………….. *******/ public function process(\Magento\Framework\App\RequestInterface $request) { $requestValue = ltrim($request->getPathInfo(), '/'); $request->setParam('q', $requestValue); $request->setModuleName('catalogsearch')->setControllerName('result')->setActionName('index'); return true; } } |
As a result, you will get the 404 noRoute page that you created without the custom development solution.
Wrapping it up
All in all, we hope our article was rather informative and useful. You learned about an HTTP status code notion, what role do status codes play in a website operation and what each status code type serves for. Moreover, you found out the main opportunities of 404 Page Not Found for advancing your ecommerce business. In addition, you discovered how to create and customize your Magento 404 Page that will help boost your sales and engage customer experience.
Have you created your Magento 404 Page using our guide? Have you decreased the bounce rate or improved the customer engagement level? Share your experience with us.
Still have questions? Want to share your opinion? Feel free to leave us a comment!

Magento 2 Extensions
Take your online store to the next level with BelVG Magento extensions
Visit the pageLooking for a reliable Magento custom development partner? BelVG can help!