
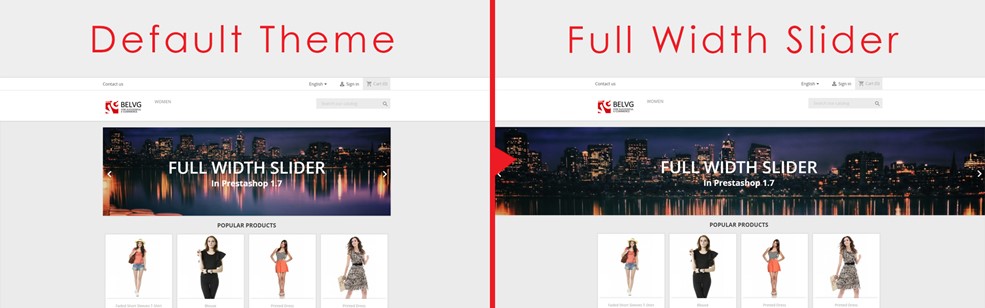
Everybody knows that in the default Prestashop 1.7 theme the content part has a fixed width, that’s why the slider on the homepage has also a fixed width. Nobody likes limitations, that’s why we’re going to make the slider full width. In fact, there are a few ways how to solve the problem, but we’d like to consider the most interesting ones.
Way 1: It’s necessary to create a hook out of the container (that means the block with .container) and output the slider into it. The way means that you can create your custom hooks and output modules into it, that’s why here you can’t find the step-by-step guide related to the topic (in case you don’t know how to do it, read the article Custom hooks in Prestashop 1.7). So first off, we create a custom hook (for example, displayHomeFullWidthSlider) and set the module output into the hook. Then open the template file “themes/classic/templates/layouts/layout-both-columns.tpl” and find the block <div class=”container”>. Before this block we put the code of the hook output {hook h=”displayHomeFullWidthSlider”}. This way is considered as the most flexible and suitable one.
Way 2: The way is suitable for those who don’t like creating custom hooks. It is based on CSS styles. We need to carry out the following on the homepage in the content part (except the slider): to make the same width as the block with .container has while the block with .container should be 100% wide. So we need to open the styles file (for example, “themes/classic/assets/css/theme.css”) and add the following code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
body.page-index #wrapper .container { max-width: 100%; width: 100%; padding-left: 0; padding-right: 0; } body.page-index #wrapper .featured-products, body.page-index #wrapper .banner, body.page-index #wrapper #custom-text{ margin-left: auto; margin-right: auto; padding-left: 15px; padding-right: 15px; } @media (min-width: 992px) { body.page-index #wrapper .featured-products, body.page-index #wrapper .banner, body.page-index #wrapper #custom-text{ max-width: 940px; } } @media (min-width: 1200px) { body.page-index #wrapper .featured-products, body.page-index #wrapper .banner, body.page-index #wrapper #custom-text{ max-width: 1140px; } } @media (max-width: 991px) { body.page-index #wrapper .featured-products, body.page-index #wrapper .banner, body.page-index #wrapper #custom-text{ max-width: 100%; } } |
It should be mentioned that if new modules are to appear on the home page in the content part, they should be applied with the styles described above in order to get them centered as the rest of modules. Additionally, both ways imply horizontal scrolling appeared which can be removed if you add the following code in the styles file:
|
1 2 3 4 5 6 |
.carousel-control .icon-prev { margin-left: 0; } .carousel-control .icon-next { margin-right: 0; } |
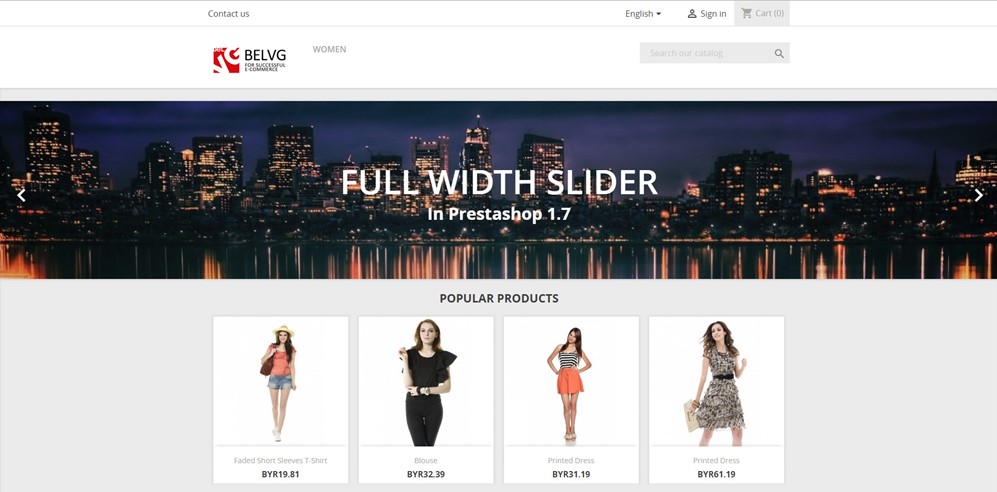
As a result, we get a full-width slider:
Create a responsive slider in your PrestaShop webstore with our Unbound Responsive Slider module.

PrestaShop Development
Take your online store to the next level with BelVG PrestaShop Development
Visit the page








c’est utile pour la version 1.7.6.5
thank you so much
Hi, Malkhaz! Thanks for your question.
I would recommend placing this piece of code either at the end of theme.css file or any other place at the custom.css file.
Hello. Firstly, I’m sorry for my bed English. Secondly, thank you so much for your job.
Please, tell me, where is place need to add code?
1. body.page-index #wrapper .container {
max-width: 100%;
and etc?
Yes, I understand, code needs to add in theme.css, but where a place in theme.css – anyplace?
Hi Dinesh,
It’s not quite clear to me how I can help you. If I tell you anything without seeing the site, this will be just a shot in the dark. Can you send a link to your website?
How to remove horizontal and vertical scroll bar. I used navfullwidth hook to display the full width slider. I don’t know how to remove my horizontal and vertical scroll bars from site.
Hi, Maurya
As far as I know, it is not possible, since this slider is not tied to product pages. You can hide the slider using styles for specific pages. For each product page, the
tag has a unique class like product-id-XX (where XX is the product id). Using this class, you can hide the slider on some pages. But this is not an elegant solution because the slider will still be in the code, it will simply become invisible for the visitors.It’s my point of view and I recommend that you consult your web developers on this issue.
Can I Disable carousel slider for products for some pages and enable other some pages in single website.
Hi, Maddy!
The height of the slider can be set in the “
themes/classic/assets/css/theme.css” file.The default value is
.carousel .carousel-inner {height: 340px;
}
Changing the ‘hight’ parameter you can set the necessary slider’s hight.
Please, pay attention to the following. In case the slider picture is bigger then the hight value the picture will be cropped from below.
In case the picture is smaller — an empty space will appear beneath.
I recommend setting the auto hight.
.carousel .carousel-inner {height: auto;
}
In this case, the hight of a slider will adapt to the picture’s size. So the picture will be always displayed full size.
Hello, how can we maximise the height of the slider ?
Hi Aleksandar,
I’ve just checked everything once more and added a few details in the text.
Firstly, I edited the ‘Way 1’ paragraph. Probably, my idea wasn’t obvious with the previous edition. https://prnt.sc/iiluxl
Secondly, I added a line in the ‘Way 2’. https://prnt.sc/iilune
Please, try again. From my side, everything works fine.
Hope, it’ll help.
And I found a simpler solution here: https://www.prestashop.com/forums/topic/593855-prestashop-1704-how-to-make-image-slider-full-width/
You just need to unhook the imageslider module from the displayHome hook afterwards. Takes two minutes and no coding.
The second solution resulted in a slightly increased image slider, nowhere near 100%. I’m using classic theme btw.
I tried the first solution and the solution on the Lena’s post. I must say that they do not work on my prestashop 1.7 site. I get the blank page with your solution, and Lena’s solution does not do a thing. I did follow the guides step-by-step and checked multiple times. Could you maybe post a screenshot of the code, since several people are experiencing issues?
Hi, Joe!
What mistake did you face? I described two ways, which of them did you use?
I’ve just checked everything on our website, it works fine.
http://belvg.net/prestashop17/ru/
Hi, I did waht you said but the code doesn´t work, can you please check it ?
Dear Can,
please contact our support department in case you need an individual consideration of the matter: [email protected]
We’ll be happy to assist.
İ can’t work this codes