
This article will be most helpful to storeowners (or future storeowners), planning either a completely new own website with a unique look, or those planning on a refreshment of their website’s current design to make it more modern, functional and fresh.
Website design is the first and one of the main stages of the whole process of website development. Both the client and the designer should clearly understand which result are they aiming towards and be on the same page with all the requirements of the project. When discussing the project with the client it is necessary to determine the goals and business tasks of the store or its modernization goals, the style and the functionality of the future project. A description of all these items is reduced to the so-called brief or technical specification. A brief helps the client to formulate the requirements for the project, and the designer – to understand how to meet these requirements in the best way.
So what information should contain a brief?
1. General information about the product: area of its activity, implemented products in the market place, the store audience and its competitors.
2. Whether we need to create a new store or redesign the existing one. If we are talking about the redesign, the client should provide a link to the current store.
3. If we need a redesign the client should specify the errors and omissions on the old store, which he want to get rid of.
It is necessary to analyze the structure of the website, its usability, to explore the strengths and weaknesses of the store. As a result we will identify the changes we need to do.

Magento Webdesign
Take your online store to the next level with BelVG Magento Webdesign
Visit the page4. Logo. The logo should be provided in high quality formats: eps, psd, ai, svg, pdf. In case the client does not have the logo in the vector format it is possible to send the logo in the following formats: png, jpg or gif.

5. Corporate style. Colors, fonts, textures, elements – all the constants of corporate style, which create a unique face of the company.
6. Store content. Products images, descriptions, banners, slides, texts, etc. It is important to provide all the materials for the future site in order not to complicate the process of development. There is nothing more misleading than using stock images and “lorem ipsum” while working on the design – so an effort to construct realistic content will go a long way towards better understanding of the project in development.
7. It is necessary to select the store platform (in our cases we mostly deal with Magento and Prestashop). Client is encouraged to research strength and requirements of the CMS he will be using. Each CMS has an official demo on their website and it’s important for the client to make the choice based on the functional and developers recommendations.
8. Preferences on design style. It is very important to know the client design preferences. Especially If there is a minimum amount of available information about the company style, for example, only the logo.
9. Determine the sites, style and functionality which the client likes. This can be websites that the client prefers both from the same industry, as well as from totally different one. It is important to understand what elements, colors, layout and functional the client wants to see on his store.
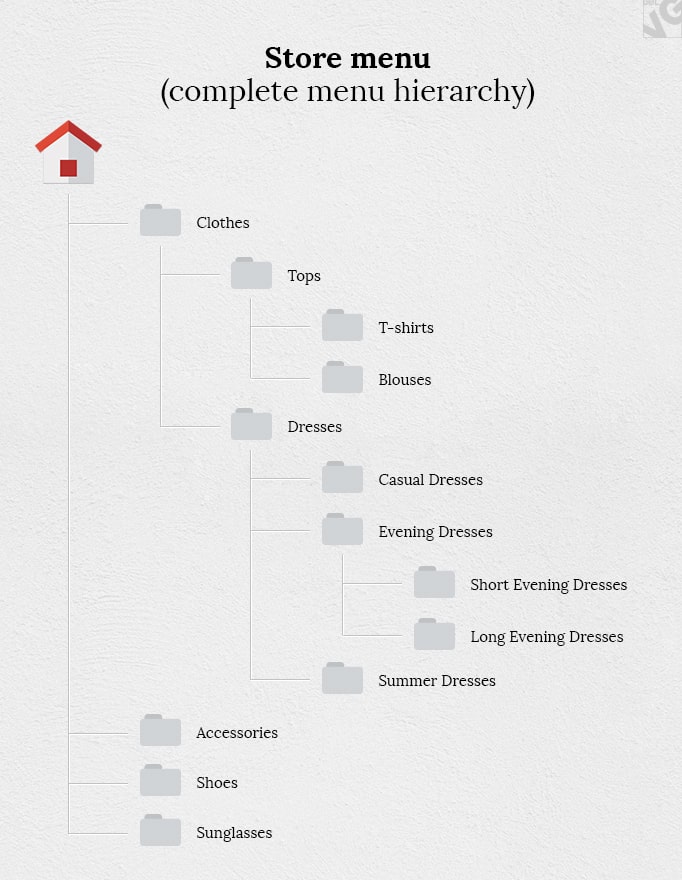
10. Store menu (complete menu hierarchy) – it is necessary to specify the whole set of categories and subcategories on site to make sure all menu items are foreseen at the design stage.

11. Home page structure. Schematic wireframe or a list of all the blocks that the home page should contain.
12. A list of all required pages to work on – a full site map.
13. Additional pages: create a list of the pages that are different from the standard ones, for example blog, list of authors or brands, specific FAQ pages or content that requires extra attention from the designer.
14. Define the special not standard features on the store, for example dropdown menu, advanced search, color swatch, brands and logos, referral bonus, product carousels etc. Best way to determine what is “not standard” and will require an extension purchased or developed is to compare the functional planned to default functional of the CMS of choice.
15. If there are some special features of ordering process, define the methods of shipping and payment.
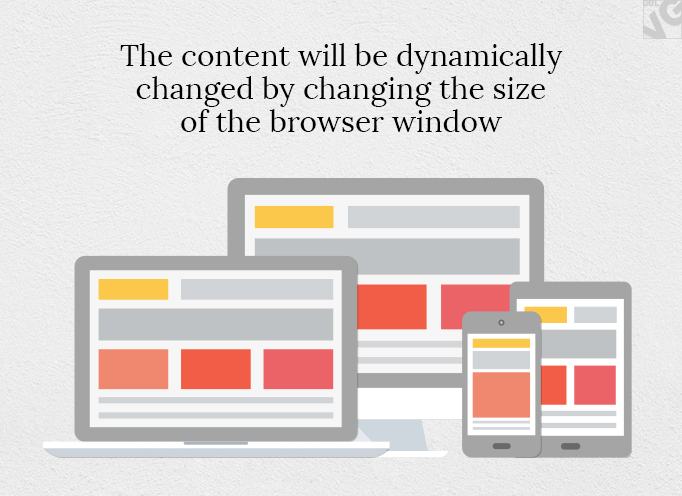
16. Adaptive/responsive design development. The content will be dynamically changed by changing the size of the browser window. So it is necessary to develop an adaptive navigation, user-friendly products catalog, ordering process. Also it is necessary to choose the features that can be removed for the lite store version.

17. Will the store be multi-language and/or multicurrency? If the store will support different languages it is necessary to check all the elements on all languages for size and appearance. It’s not pleasant to redraw elements if a certain text is twice as long on another language and the designer has no prior knowledge of this.
As a result, the more information the client provides about the future project, the clearer is the task the designer gets. Based on the brief the work schedule will be developed, where the process of design work will be divided into steps. The time frame will allow the client to control the process of the design development, as well as to plan the further store development.

Ecommerce Development
Take your online store to the next level with BelVG Ecommerce Development
Visit the page






This is a very good information for nice and creative website development . It is very usefull. Thanks for sharing this information.
Very well described information for ecommerce websites. Great reading.