
SEO settings play an important role in the life of a website. Without them, you won’t be able to increase the position in the search result and provide visitors exactly with the products they are looking for. In this article, we will discuss such an important SEO tool as <alt> and <title> attributes of a product image. But first, let’s take a look at some theory.
Illustrations, photographs, diagrams and other graphic images help to “dilute” the dry text and make the content more visible. However, the graphics are not there just for a user to admire. Images can be used as one of the tools for search engine optimization. This is what special <alt> and <title> tags are for, which are used as attributes for the <img> tag.
The <alt> attribute is an image description consisting of several words, which are read by a crawler when a page is indexed. If the graphics support function is turned off, the contents of the <alt> tag will be displayed instead of a picture. The text for this attribute should not be too long.

PrestaShop Development
Take your online store to the next level with BelVG PrestaShop Development
Visit the pageThe <title> attribute is a description for a visitor. A user will see it if he hovers over a picture and keeps the cursor there for some time. Typically, a detailed description of 1-2 sentences is used to fill this tag.
Here is an example:
|
1 |
<img class="js-qv-product-cover" src="http://example.com/presta/1724/1-large_default/faded-short-sleeves-tshirt.jpg" alt="Faded Short Sleeves T-shirt" title="Faded Short Sleeves T-shirt" style="width:100%;" itemprop="image"> |
Of course, a graphic image will load correctly even if the <img> tag does not have the <title> and <alt> attributes. But in this case, the SEO possibilities of images will remain unactivated. After spending a little bit of time on creating an alternative description, administrators will be able to:
- provide the necessary information to the search robot;
- attract additional visitors to the site;
- increase readers’ loyalty.
Search engines are able to recognize the uniqueness of graphic images, but they cannot analyze their thematic identity. Therefore, if administrators want a robot to take a picture to a particular category, they should compose a text description for the <alt> tag.
Let’s see how you can change the <alt> and <title> attributes in PrestaShop 1.7.
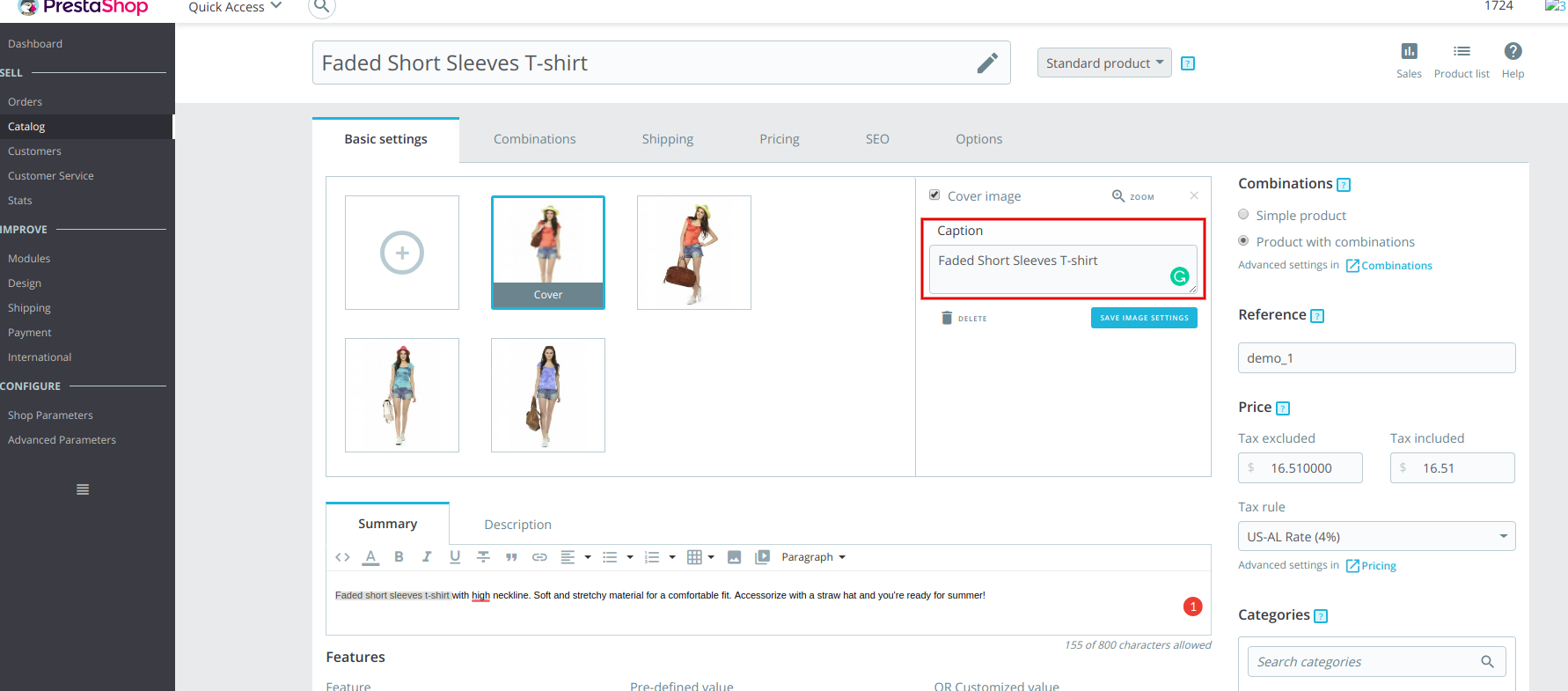
Method 1. Open the admin panel on the product editing page and fill in the “Caption“ field.
Method 2. This method is more suitable for programmers. You can use it for tasks when you want to automate the output of <alt> and <title> without editing them for each product.
In the /themes/classic/templates/catalog/product.tpl file, add the product variable to the product-cover-thumbnails.tpl file:
{block name=’product_cover_thumbnails’}
{include file=’catalog/_partials/product-cover-thumbnails.tpl’ product=$product}
{/block}
And in the /themes/classic/templates/catalog/_partials/product-cover-thumbnails.tpl file replace this part:
|
1 2 3 4 5 6 7 8 9 10 |
<img class="thumb js-thumb {if $image.id_image == $product.cover.id_image} selected {/if}" data-image-medium-src="{$image.bySize.medium_default.url}" data-image-large-src="{$image.bySize.large_default.url}" src="{$image.bySize.home_default.url}" alt="{$image.legend}" title="{$image.legend}" width="100" itemprop="image" > |
with the following section:
|
1 2 3 4 5 6 7 8 9 10 |
<img class="thumb js-thumb {if $image.id_image == $product.cover.id_image} selected {/if}" data-image-medium-src="{$image.bySize.medium_default.url}" data-image-large-src="{$image.bySize.large_default.url}" src="{$image.bySize.home_default.url}" alt="{$product.name}" title="{$product.description_short}" width="100" itemprop="image" > |
As a result, we get the output of attributes by default, with <alt> being the product name, and <title> being a short description of the product.
It’s up to you to choose from the two methods, but for me personally, the second one is more preferable because there is no need to constantly monitor the <alt> and <title> of the product. It’s not difficult when there are not too many items on the webstore, but when there are over 10 000 products, errors may occur. The second method is an appropriate solution to this issue.
Looking for a quality PrestaShop solution? Find a suitable one at BelVG store.








Hi Andrea
Thank you :)
Your problem sounds strange. Could you please contact [email protected] and share more details?
Hello Dmitry, thank You for this useful guide. I tried both the steps and also the modification to the product-image-modals.tpl file but I have these problems:
alt and title tag have not been added to product-cover nor to product image modal, I can only see them in the img inside thumb-container. Thank You (PS 1.7.5.2)
Hi, Sten! Thanks for your comment.
The changes apply to both the existing products and the new ones.
Hello Dmitry,
I’ve done both changes. But does this applies to the existing products after changing the code, or only to the new ones?
Thank you,
sten
Hi! Thanks for your question.
You need to add the alt and title to the file: pasteboard.co/I6jqg85.jpg
Hello Dmitry, thank you for the very usefull guide. I succesfully added alt and title attribute to product image, but I noticed that they have not been added to the product image modal opened when clicking on product image.
Do you know which file we should modify to add attributes automatically also there?