
In one of our previous article we explained how to add a category in Prestashop 1.7. And the next very important question is how to add categories in the main menu. Today I’ll show you how to display different categories in a drop down, using default Main Menu module in Prestashop 1.7.
Here we go!
Of course, the first step is login to admin panel and then navigate in Sell section to:
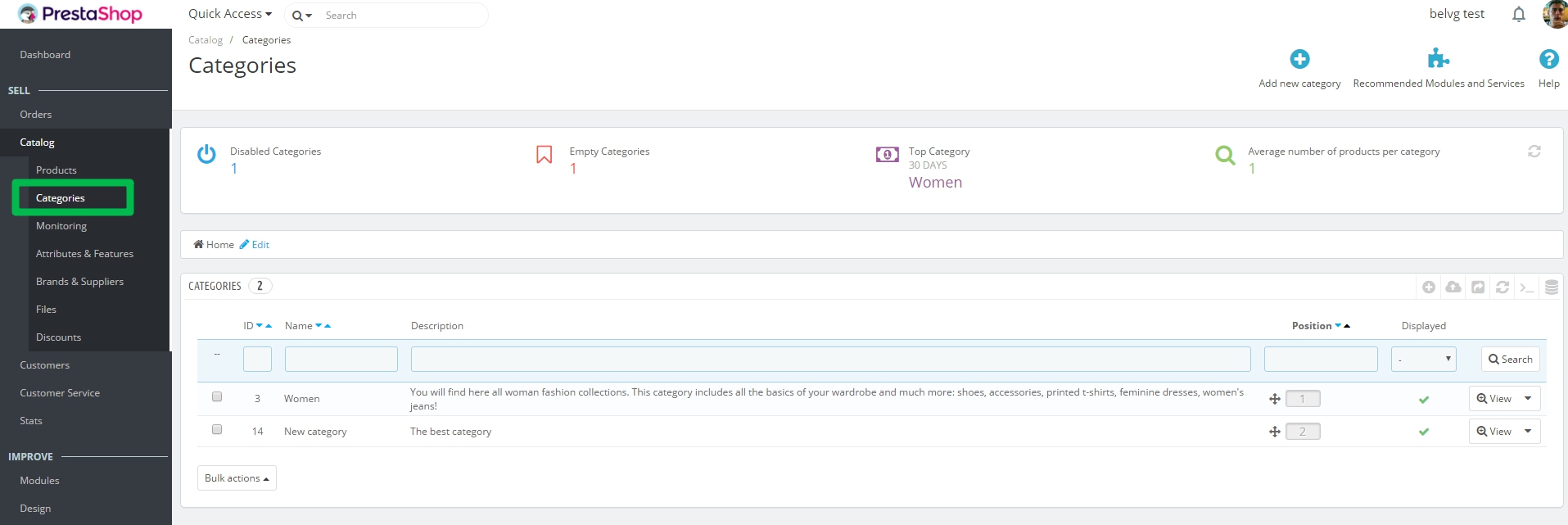
Catalog -> Categories
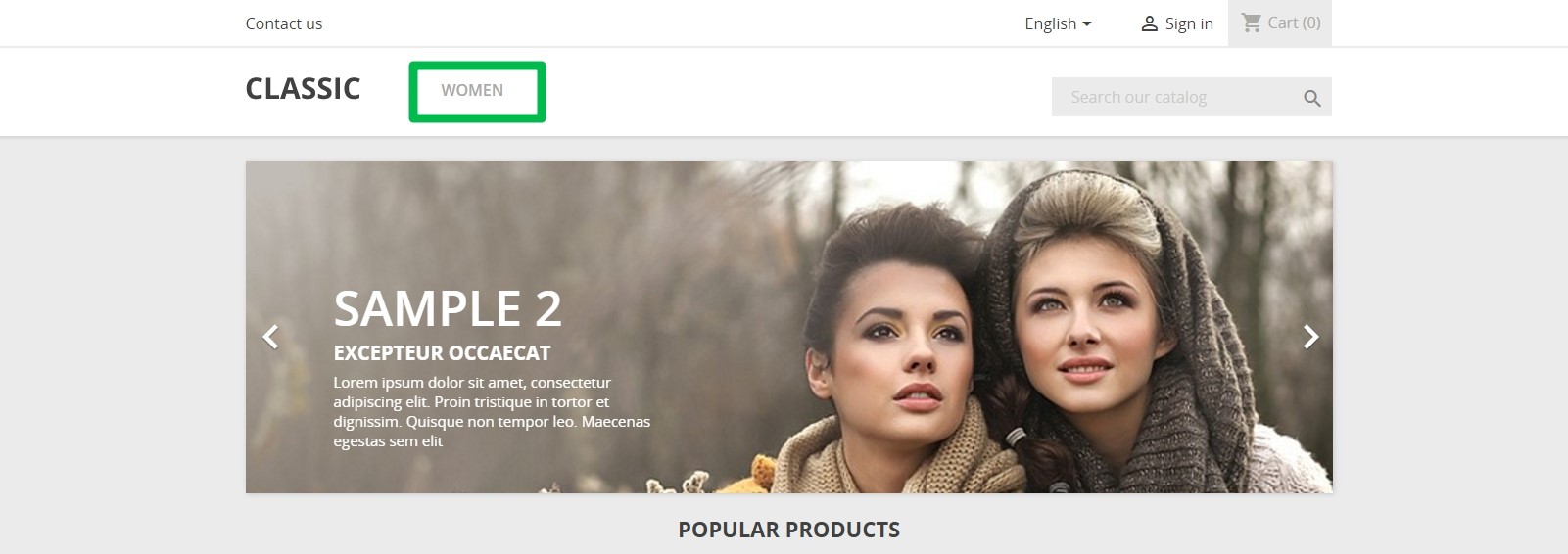
And as you can notice we have 2 categories here: “Women” and “New Category”, but only “Women” category is displayed on the frontend:

Let’s add “New Category”, which contains subcategory, to our drop down menu. All the actions will be performed in default Prestashop Main Menu module. So we have to find it in Improve section:
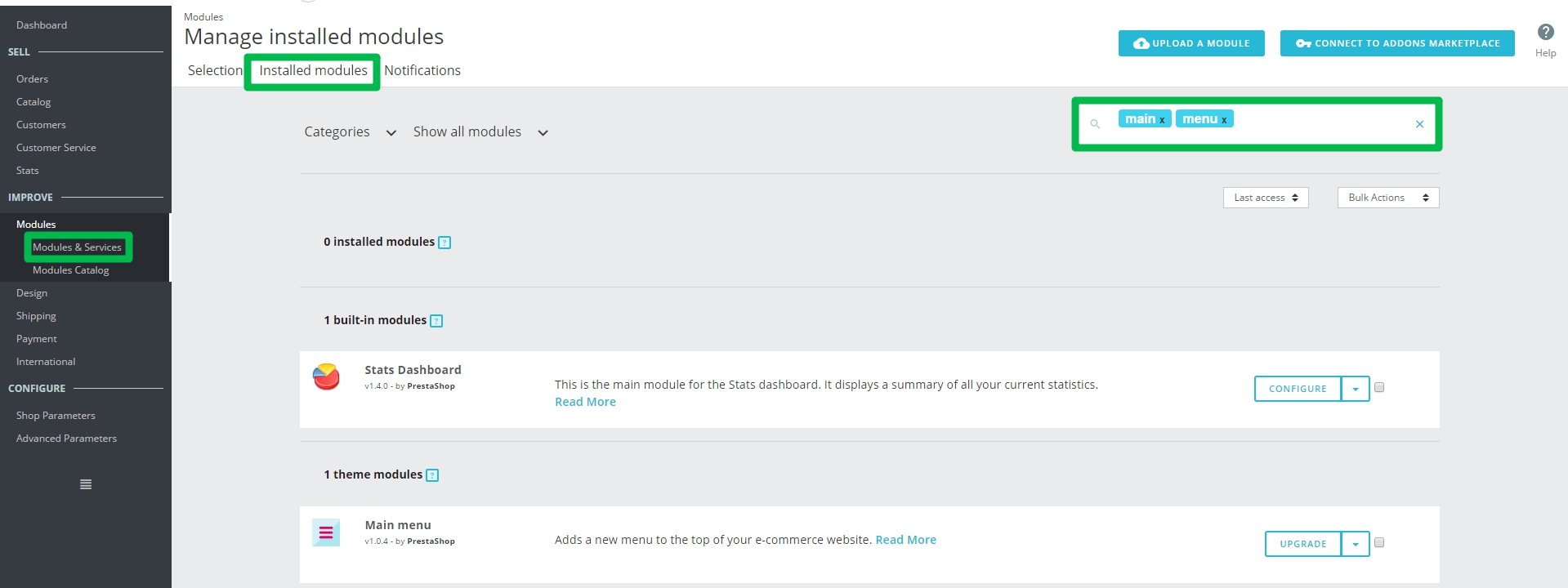
Modules -> Modules & Services -> Installed Modules
It’s much easier to find it using search.
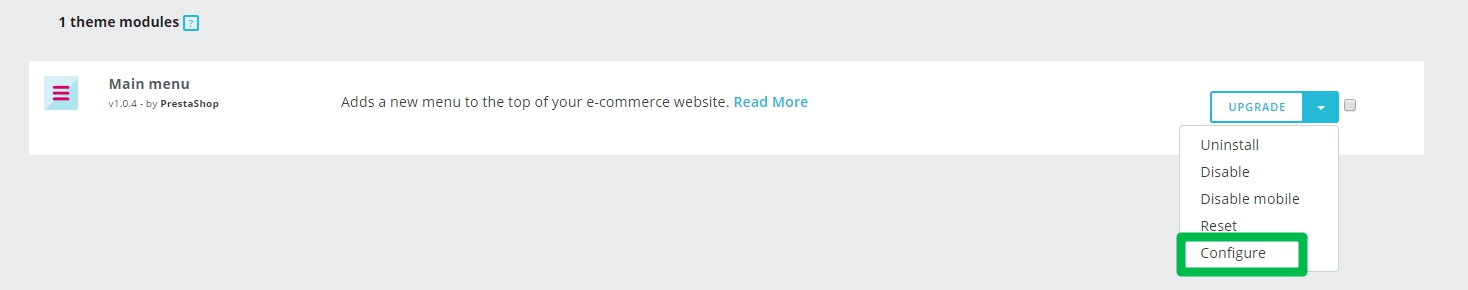
Then choose the Configure option to set up your menu module:

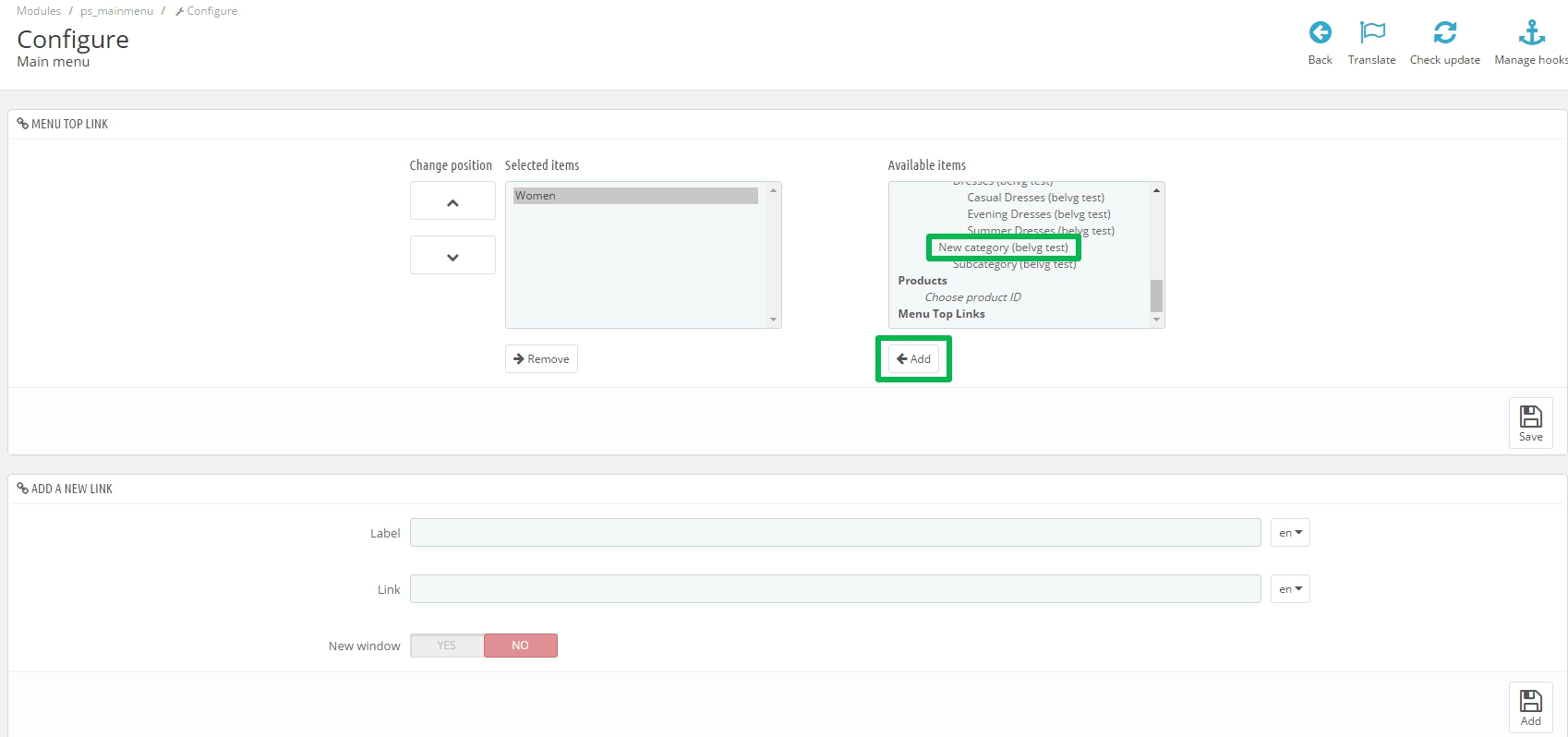
That’s what you should see on the screen.

PrestaShop Development
Take your online store to the next level with BelVG PrestaShop Development
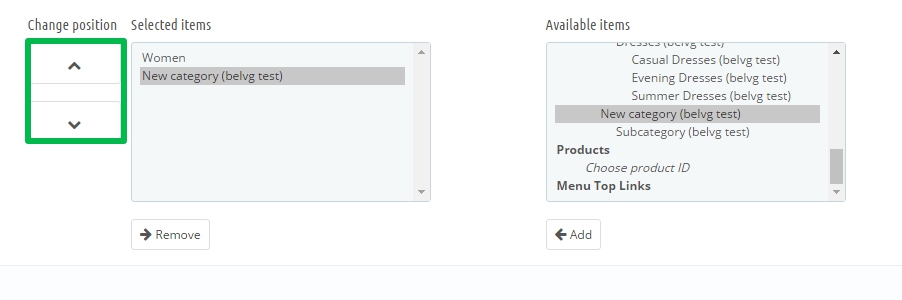
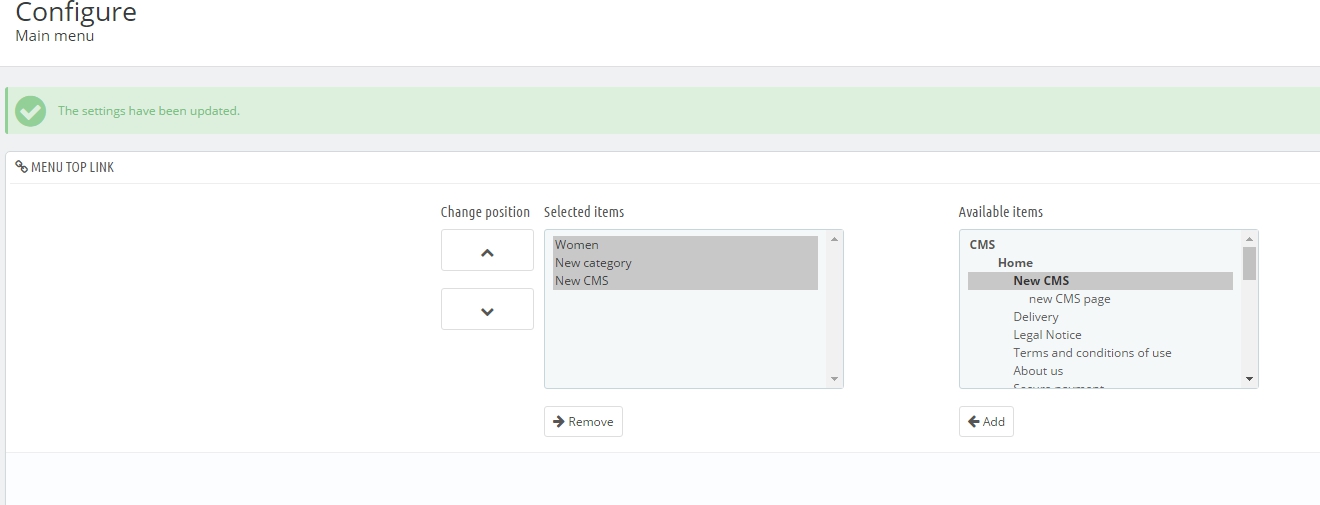
Visit the pageSo here we can find Selected Items (that are already displayed in your menu) and Available Items (here are listed all items that you can add). Just select in this list our New Category and click Add button. This item will be added into the left field. To specify the position (the order of displaying in a row) just select required item and use Change position buttons.
In case you want to delete unnecessary item from the menu, just use Remove button (the item will be removed from the list only, i.e. will not be displayed in the menu).

And don’t forget to save all changes.
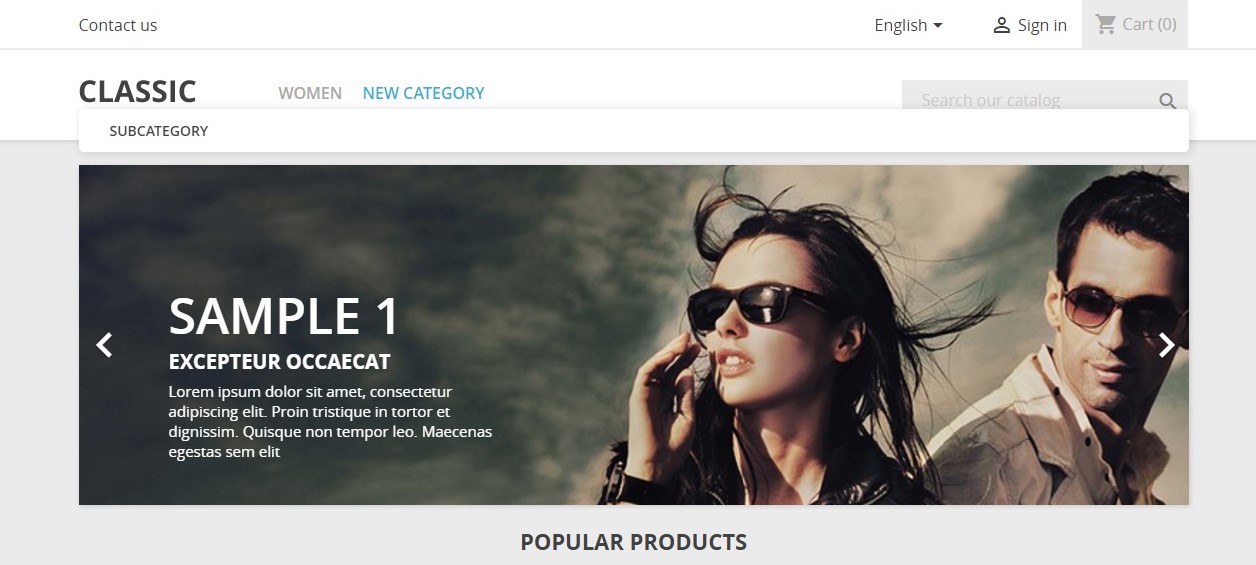
New category should be displayed in drop down menu automatically. Now please check if New Category appeared in drop down menu on the frontend. As far as you can see everything is fine:

But what if you want to add some CMS categories in your drop down?
Let’s consider this case more in details.
At first let’s create CMS category. For that you should follow this way in Improve section:
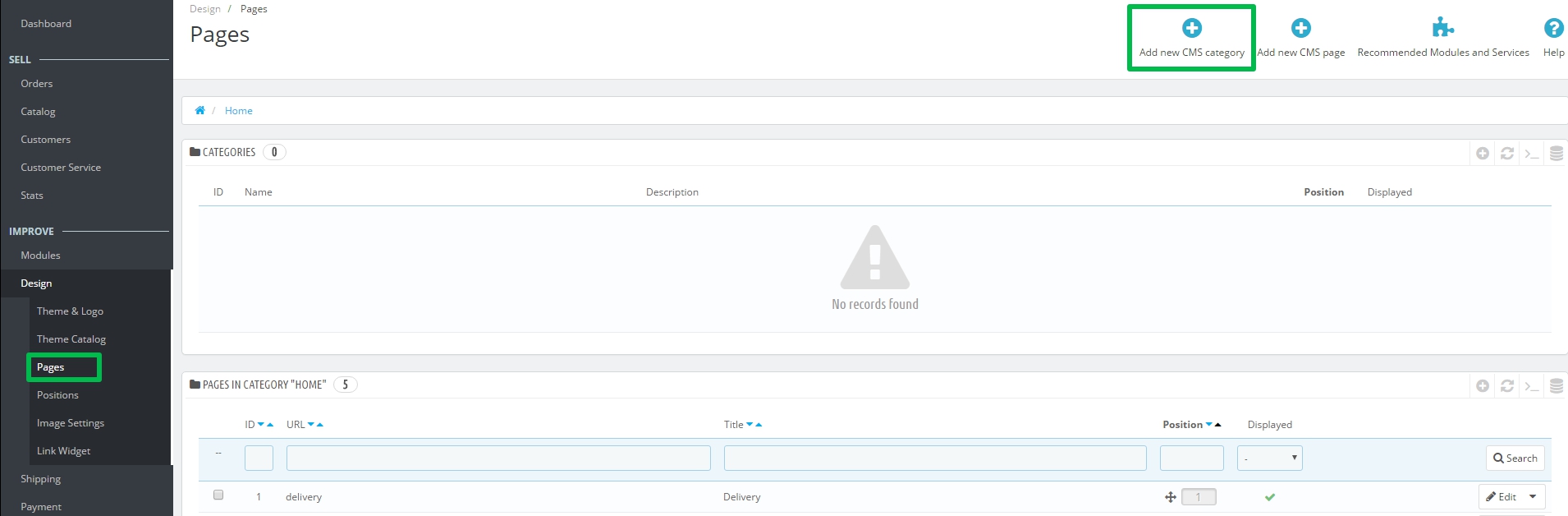
Design -> Pages
Click Add new CMS category button to create one.
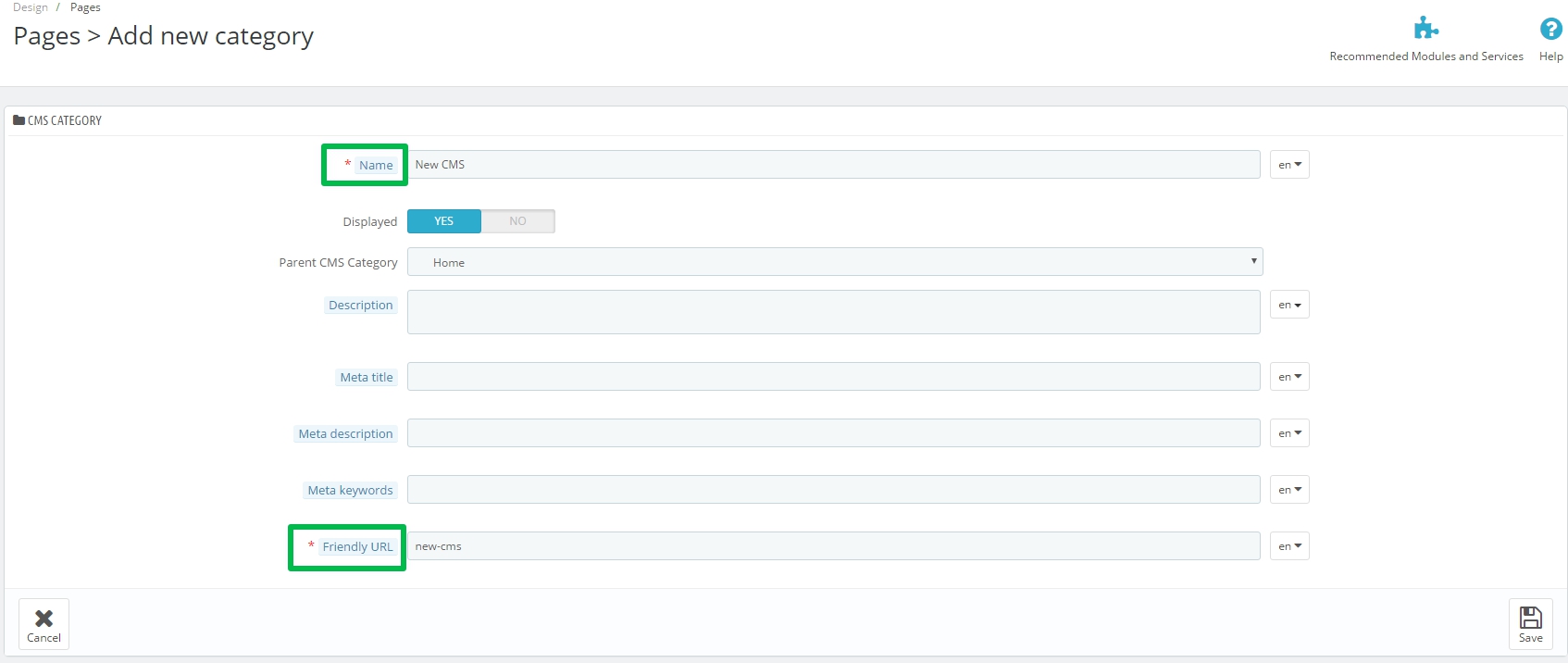
Fill all the necessary fields and please note that Friendly URL field is automatically completed according to your Category name, but you can change it for any other that is best for you.
After that let’s create a new CMS page in this category.
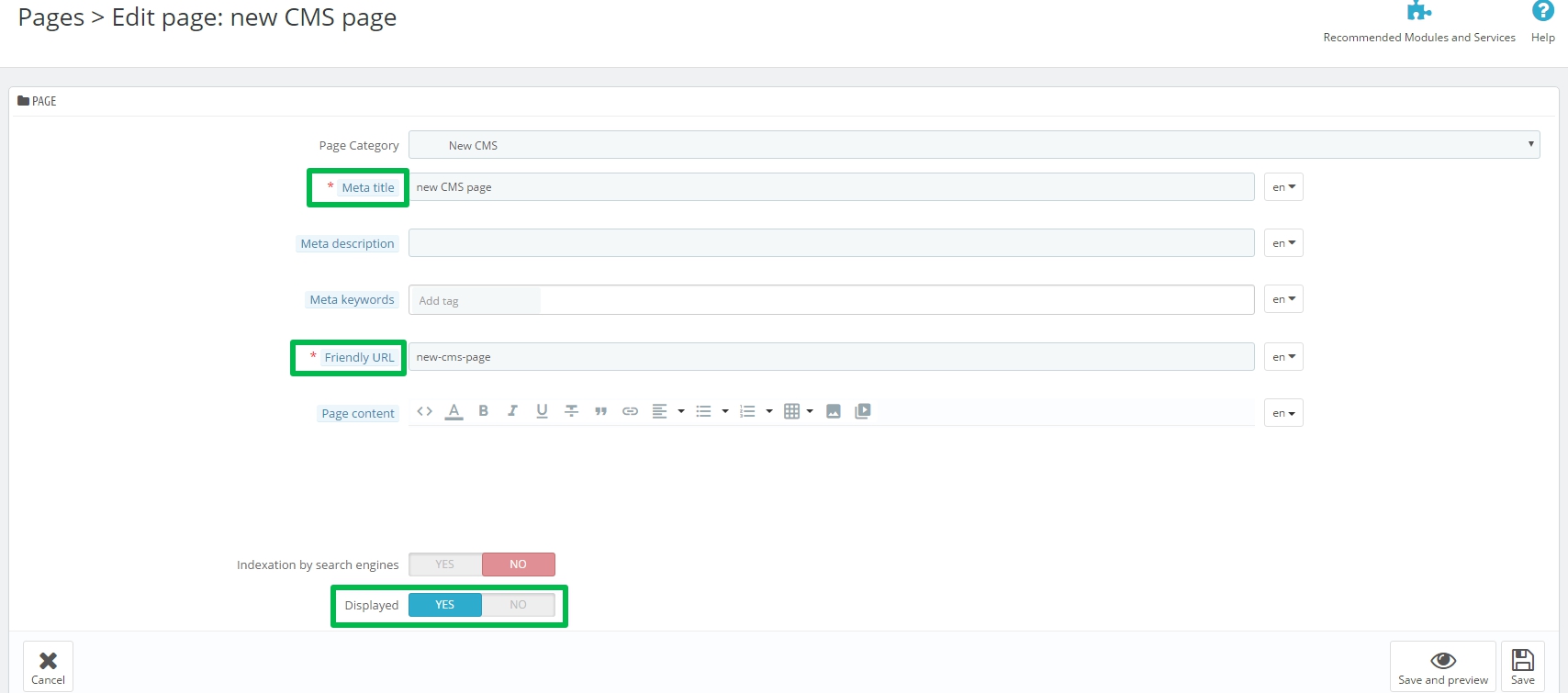
Just click Add new CMS page button and complete required fields:
Change Displayed status to YES, to allow this page be visible further. That’s all, just click Save button and add this New CMS Category in a drop down menu using the same way we did previously in Menu Module configurations.
Now it’s done.
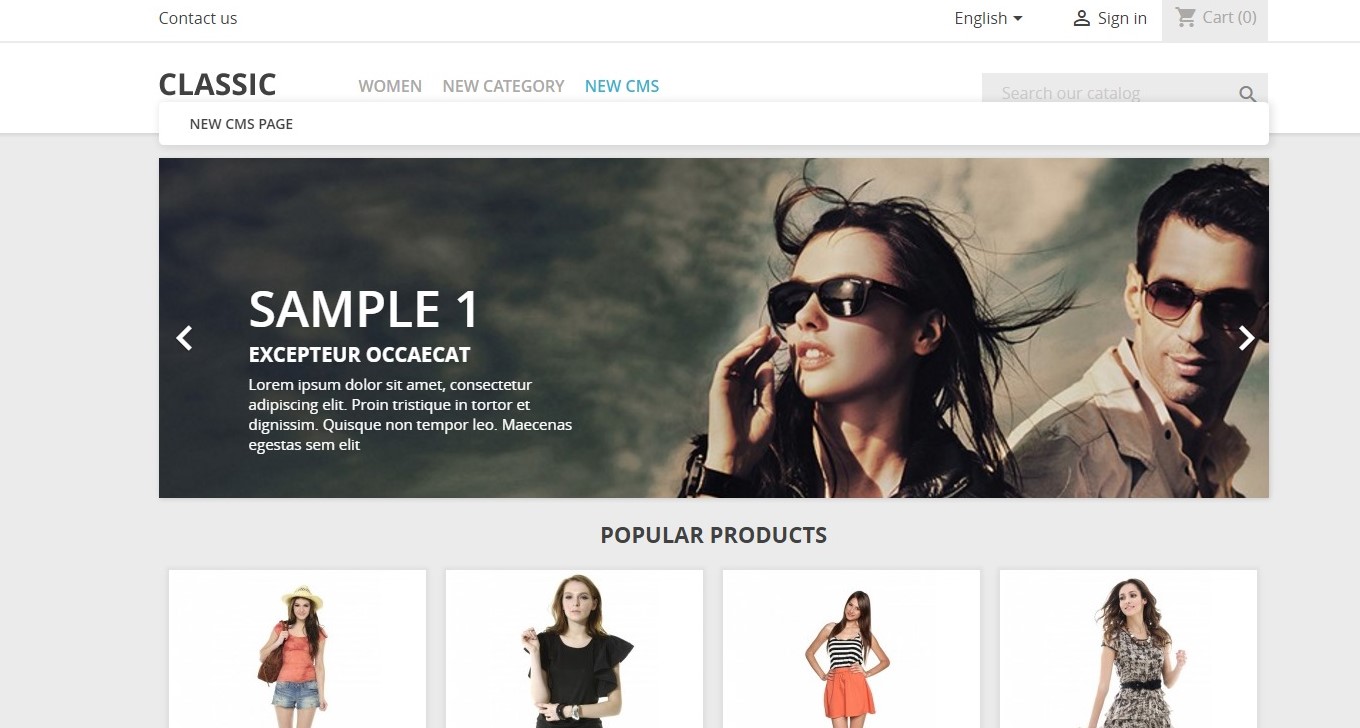
Check again all the applied changes on the frontend and now you can add any items you need and then modify the drop down menu as you wish.















Hi Rafael
Could you please contact our support team [email protected] so we could figure everything out?
Thanks
Hi Vladislav,
I deleted the original categories, and started adding new ones and playing with the tables in PHPmyadmin ….
The problem I have is that I see the categories that I have created. But in the “Main Menu” module, in the Available Items, I just see the “Categories” label (that I can not click), but no categories inside them.
Do you have an idea of the problem might be?
Thanks in advance, Rafael
Hi, Carlos!
It’s a default Prestashop Theme. In case you need any additional features and/or a better functionality, you can look for a suitable theme at PrestaShop Addons.
Thanks for you post.
One question: This module is responsive? In mobile site the menu dont load why?