
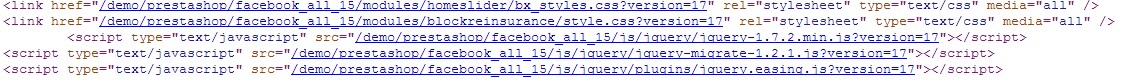
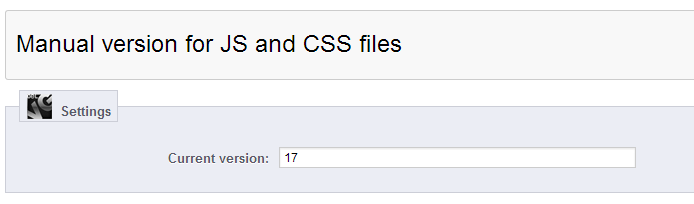
Sometimes there are cases that after you update css and js files some users may not be able to see the changes because their browsers use cached versions of these files. An experienced user will just reload a page without cache, but if you want to help other users you can try this free module: “Manual version for JS and CSS files”. The module adds a line into the source code where indicating version of the file. For example: “http://belvg.info/demo/prestashop/facebook_all_15/themes/default/css/grid_prestashop.css?version=17”

With a manual indication of the current file version in the admin you can force browsers to reload content.



Partner With Us
Looking for a partner to grow your business? We are the right company to bring your webstore to success.
Talk to Andrey




Rodrigo,
You can contact our support team at [email protected] for the help.
Hello friend,
the module isn’t working on PS 1.6. I tried the change you mentioned but no effects. Can you help me us, please?
My regards,
Rodrigo
Mike,
Unfortunately we do not check the compatibility of this module with the latest Prestashop versions. FrontController :: addCSS, should be brought to the format: public function addCSS ($ css_uri, $ css_media_type = ‘all’, $ offset = null) If you can not do it yourself, please contact our support team at [email protected]
Strict Standards: Declaration of FrontController::addCSS() should be compatible with that of FrontControllerCore::addCSS() in /presta/override/classes/controller/FrontController.php on line 4
Warning: Cannot modify header information – headers already sent by (output started at /presta/override/classes/controller/FrontController.php:4) in /presta/classes/controller/FrontController.php on line 793
Hi, can you upgrade this module for Prestashop 1.6 ?