
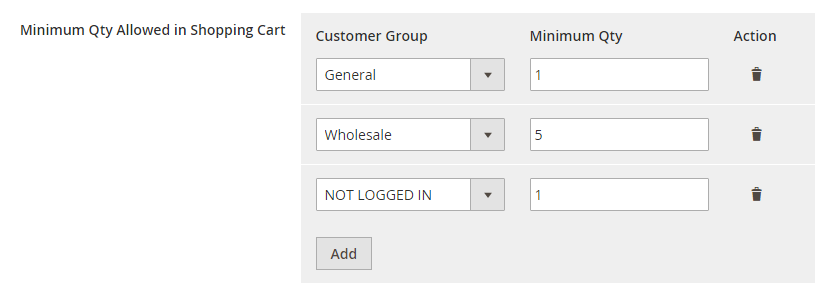
In order to save dynamic settings array in one field, a default FieldArray is used.
Navigate to:
Stores => Configuration => Catalog => Inventory

This is really convenient.
Such a field can be useful for any options list that is being extended. You can add new and delete existing options.
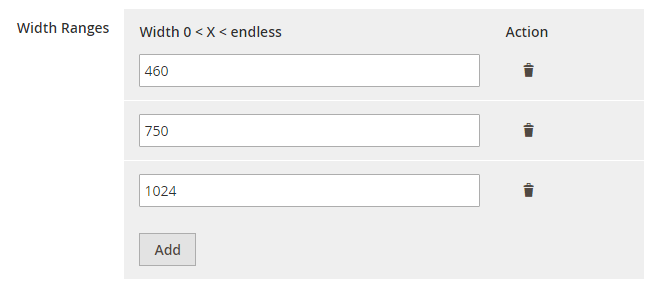
Here is how I define ranges.

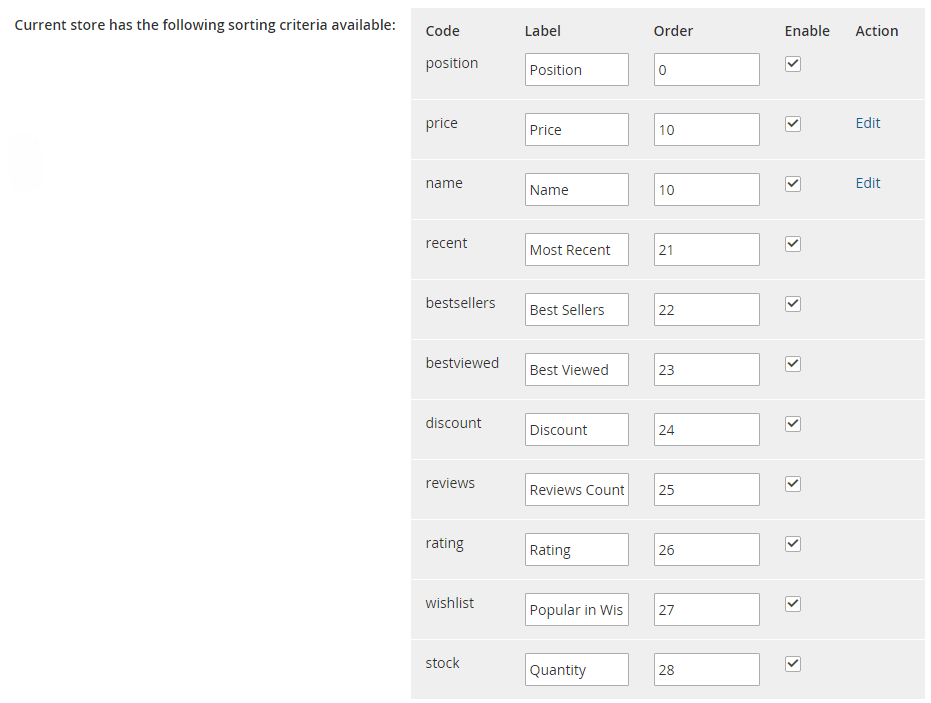
But it’s also possible to use it for displaying dynamic lists with editable content. In our case, it is used in the Product Sorting extension to display generated sortings.

So let’s check the details of the example, as here we make multiple changes to the default field.
I had to add several custom fields such as: checkbox, link.

Magento Custom Development
Take your online store to the next level with BelVG Magento Custom Development
Visit the pageLet’s check how to use it:
Create a new Field in system.xml
|
1 2 3 4 5 |
<field . . .> <label>Own New Fiend:</label> <frontend_model>[Vendor]\[Ext]\Block\Adminhtml\System\Config\Myarrayfield</frontend_model> <backend_model>>[Vendor]\[Ext]\\Model\System\Config\Myarrayfield</backend_model> </field> |
It’s kind of easy: in the block, you describe your table, and the model influences the saving process.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
class [Vendor]\[Ext]\Model\System\Config\Myarrayfield extends Magento\Config\Model\Config\Backend\Serialized\ArraySerialized { public function beforeSave() { // For value validations $exceptions = $this->getValue(); // Validations $this->setValue($exceptions); return parent::beforeSave(); } } |
Our block should contain the following:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
class [Vendor]\[Ext]\Block\Adminhtml\System\Config\Myarrayfield extends \Magento\Config\Block\System\Config\Form\Field\FieldArray\AbstractFieldArray { protected function _prepareToRender() { $this->addColumn('col_1', ['label' => __('Column 1'), 'renderer' => false]); $this->addColumn('col_2', ['label' => __('Column 2'), 'renderer' => false]); $this->_addAfter = false; $this->_addButtonLabel = __('Add'); } } |
This is a basis that is necessary to create and influence the saving process.
Let’s check the details of the AbstractFieldArray and find out what it can do.
In the previous example, a separate renderer could be created for each column. If the renderer was false, an empty field <input /> would be created.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
public function __construct( . . . \[Vendor]\[Ext]\Block\Adminhtml\System\Config\Myarrayfield\Checkbox $checkboxRenderer, ) { $this->_checkboxRenderer = $checkboxRenderer; parent::__construct($context); } protected function _prepareToRender() { . . . $this->addColumn('enable', ['label' => __('Enable'), 'renderer' => $this->_checkboxRenderer]); . . . } |
And the renderer block that describes our new field. In this particular case it describes the checkbox.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
class [Vendor]\[Ext]\Block\Adminhtml\System\Config\Myarrayfield\Checkbox extends \Magento\Framework\View\Element\AbstractBlock { protected function _toHtml() { $elId = $this->getInputId(); $elName = $this->getInputName(); $colName = $this->getColumnName(); $column = $this->getColumn(); return '<input type="checkbox" value="1" id="' . $elId . '"' . ' name="' . $elName . '" <%- ' . $colName . ' %> ' . ($column['size'] ? 'size="' . $column['size'] . '"' : '') . ' class="' . (isset($column['class']) ? $column['class'] : 'input-text') . '"' . (isset($column['style']) ? ' style="' . $column['style'] . '"' : '') . '/>'; } } |
The column can have a few more described parameters except label and renderer.
They are default in renderer. And we added them for our checkbox: style, class, size.
|
1 |
$this->addColumn('enable', [ . . . , ‘class’: ‘my-checkbox-colum’]); |
In the AbstractFieldArray class you can also find a function for customizing the saved fields.
|
1 2 3 4 |
protected function _prepareArrayRow(\Magento\Framework\DataObject $row) { // override in descendants } |
In this article we checked an array as a default field.
You can also check this article to find out about creating unique fields and how they can be improved by using jQuery UI.
Keep track of your unregistered visitors with this free Magento extension from BelVG.






Hi Chandresh,
In general, this module is for creating configurations and uses the standard Magento functionality. For the minimum quantity of products in cart, there are default settings for each product.
I have to create configuration like Minimum quantity allowed in cart with one additional field. How can i create like that in default magento 2?