
In this article, we will take a look at Magento’s directory structure, which consists of the following 3 types: Basic structure, Module structure and Design structure. Each structure has its own list of directories. First, let’s talk about the standard directories of Basic structure in Magento 2.
Basic structure
Basic structure will include all the standard directories in Magento 2:
- app
- bin
- dev
- lib
- pub
- var
- vendor
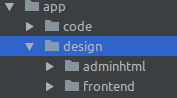
- App is a directory recommended for the development of Magento components. It consists of:
- design is used for the themes of the webstore;
- code contains the installed modules (there is an option of installing via the composer. In this case the files will be located in the /vendor directory). We will take a look at this directory later (in the module structure);
- etc contains the environment settings for Magento;
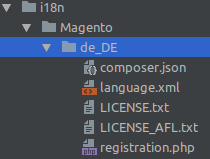
- i18n is used to install language packs. Here is an example of a language pack:

- bin is where Magento (CLI) executable files are located;
- dev is a directory for test Magento scripts (read more on this in Magento Devdocs)
- lib is used for Magento library files;
- pub directory is used to access the static Magento files. It contains the following directories:
errors contains error logs;
media contains all media files (of products, pages, etc.);
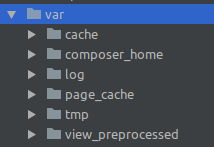
static contains generated files of Magento themes. This directory can indicate web root in nginx config Magento; - var contains all temporary files. It consists of:

-
- cache contains the cache files of front Magento pages;
- log contains all the Magento logs;
- report contains the Magento error files, which call the 503 page, as well as api request errors;
- session contains the session files;
- view_preprocessed contains the generated theme files;
- generation contains the generated php files (in Magento 2.2 it was moved to the Magento root directory);
-
- vendor contains the core of the framework. Here is where additional modules can be installed. All operations with this directory are made through the composer.

Magento Extensions
Take your online store to the next level with BelVG Magento Extensions
Visit the storeModule structure
Based on the information above, the modules can be located in /app/code and in /vendor directories (depending on the type of installation).
The recommended way to install third-party modules is /app/code. The module files are arranged according to the following pattern: app/code/{vendor}/{module_name}.
In the /vendor directory (modules are installed here via the composer), the modules are usually created using the {vendor}/module-{module_name} template, but not always, since the settings of the main files are specified in the composer.json file of the module itself (for example, vendor/magento/framework/composer.json).
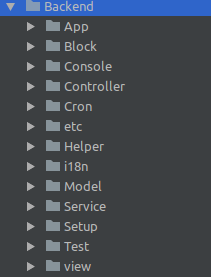
The following directories and files can be located within the directory with the module:
- etc is an obligatory directory, which stores module settings, its classes, routes, system settings (their location in the database and on the admin part of the site);
- Block is a directory with php files of blocks;
- Model is a directory with models and module resources;
- Controller contains all the module controllers. Here is a template for the controllers: Controller/{uri_1}/{uri_2}. For example, for the {front_controller_name}/belvg/test/ request the Controller/Belvg/Test.php file will be requested;
- Helper contains auxiliary classes;
- Console usually contains php classes for CLI calls via /bin/magento;
- Api is a directory containing the Api interface class;
- Observer contains php files of observer classes;
- i18n contains localization packages;
- Setup is a directory with installation files for the module (databases, files, etc.). Usually, one of the following files is used: InstallSchema.php (for initial installation of the database structure), InstallData.php (for initial installation of data in the database), UpgradeData.php (for updating the database data), UpgradeSchema.php (for updating the database structure);
- Plugins is a directory containing plugins’ php files;
- Ui contains php files of Ui components;
- registration.php is a mandatory file, which registres modules in Magento;
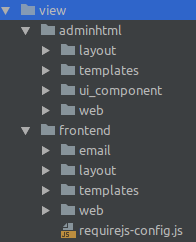
- view contains template files, CSS and JS files, module’s media files. The internal structure of this directory is divided into adminhtml, frontend, base (base is responsible for general files between scope). They are responsible for the display area. Inside adminhtml, frontend and base is the same file structure.
Here is an approximate content of the two directories:
 Now let’s take a look at the internal structure of these directories:
Now let’s take a look at the internal structure of these directories:
-
- email contains email templates, e.g., order_new.html;
- layout contains files for customizing the page templates. It is usually formed according to the following pattern: {front_controller_name}/{uri_1}/{uri_2}/ (see the Controller module directory);
- templates contains template files (phtml), used by this module;
- page_layout stores files, describing page types in Magento (1column.xml, 2columns-left.xml, etc.);
- ui_component stores the .xml files that contain a description of ui components of the separate pages;
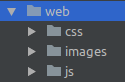
- web contains static files, template files for knockoutJS, JS, theme files, media files. Here is an example of this directory;

- css is respoonsible for style files;
- images contains media files of the module;
- js contaains JavaScript files.
Design structure
Magento design files are located here: app/design/
They are divided into adminhtml (responsible for the admin part of the site) и frontend (responsible for the front end part).
Inside, the theme files are arranged according to the following pattern: {vendor}/{theme_name}:

Magento Custom Development
Take your online store to the next level with BelVG Magento Custom Development
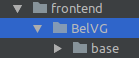
Visit the pageThe directory with the theme (for example BelVG/base) contains the following directories and files:
- {Vendor}_{Module_name} is a common template for override module files (both standard and third-party), e.g. BelVG_CustomModule. The structure of the inner directories and files is no different from the view/{scope}/ module file (for example, app/code/BelVG/CustomModule/view/frontend/layout/belvg_custom_module.xml);
- etc contains the theme settings (e.g. view.xml). This directory may be missing and the parent theme settings will be used;
- media is a directory with media files of the theme;
- web contains css/js/fonts files for the theme;
- theme.xml file is a required file with the settings of the theme itself. Inside it describes the name of the theme and its parent;
- requirejs-config.js contains requireJS config;
- registration.php is a required file that registers a theme in Magento;
- composer.json is a composer file for downloading a theme.
Finding the files responsible for a certain functionality
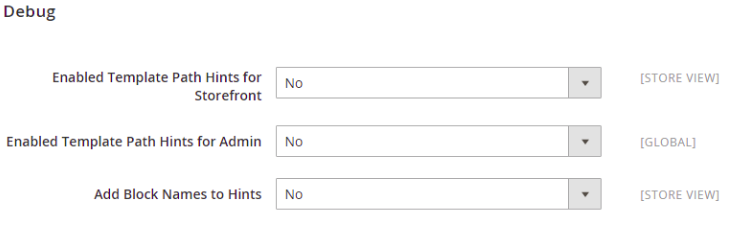
To search for the files responsible for particular functionality, you can use the module configuration files (di.xml) that describe the file structure. You can also use the layout description of the module/theme files to search for specific blocks, or use hints that can be included in the store settings (Stores ➔ Configuration ➔ Advanced ➔ Developer).
To find the controllers, it’s most convenient to use the directory structure (since the controllers are located in the module directory using the following template: Controllers/{uri_1}/{uri_2}/). Front Name for the controller is specified in etc/{scope}/routes.xml, so it is easy to find it (using file search).
To find the model’s functionality, you can use the well-known model namespace (for example, in __construstor you specify the namespace of the connected classes) by searching in the previously known file location pattern.
That is how Magento 2 directory structure looks like, hope it was helpful. Leave your questions and comments in the section below and I will get in touch as soon as possible.

Magento Webdesign
Take your online store to the next level with BelVG Magento Webdesign
Visit the page












Thank you, Nathan!
Thankyou for the blog post, really easy to read and understand, i did want to point out that your recommendation to install third part modules to the app/code/ directory contradicts what is described in the Magento DevDocs that states “Modules typically live in the vendor directory of a Magento installation,” and only custom work should be put into the app code directory, “If you are creating a new module for distribution, create the app/code//- directory and the required directories within it.” I understand that this is not always possible, some third party providers don’t offer the facility to install their modules via composer, but just wanted to identify that the recommendation in this blog posts contradicts Magentos.