
We continue exploring the latest version of the most popular ecommerce platform. Today we are going to learn how to take care of a few simple design tasks via Admin panel, like changing the logo, uploading a favicon, updating the information in the header and the footer of your webstore, turn on and off the store demo notice and some others. There is pretty much material to be covered, so we decided to split it into a few articles, this one being part 1 of the series. Without further ado, let us get down to work.
Applying a theme
We will start with configuring the theme of your webstore. After you download it to the file system, you can add it to your store:
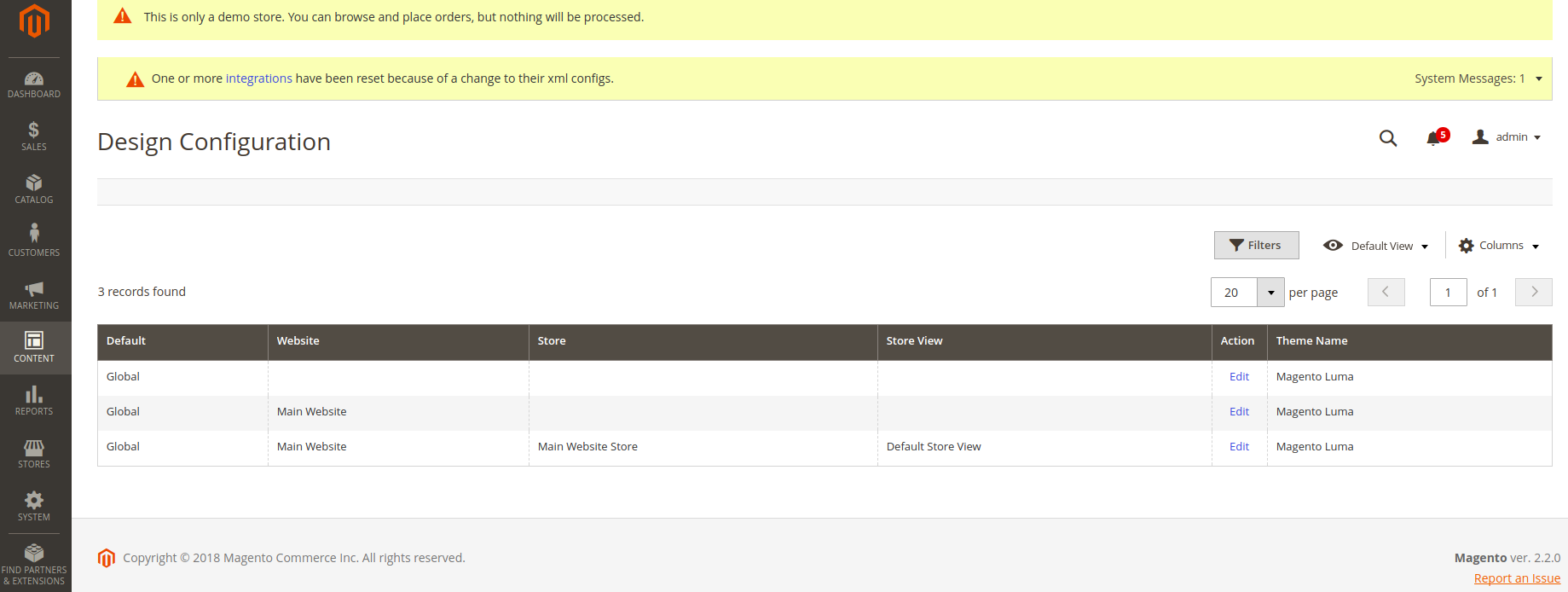
- Click Content on the Admin sidebar. After that select Configuration under Design. The opened page will display a grid with the available configuration scopes and assigned themes, which looks like that:

Choose the scope you want to configure and click Edit.
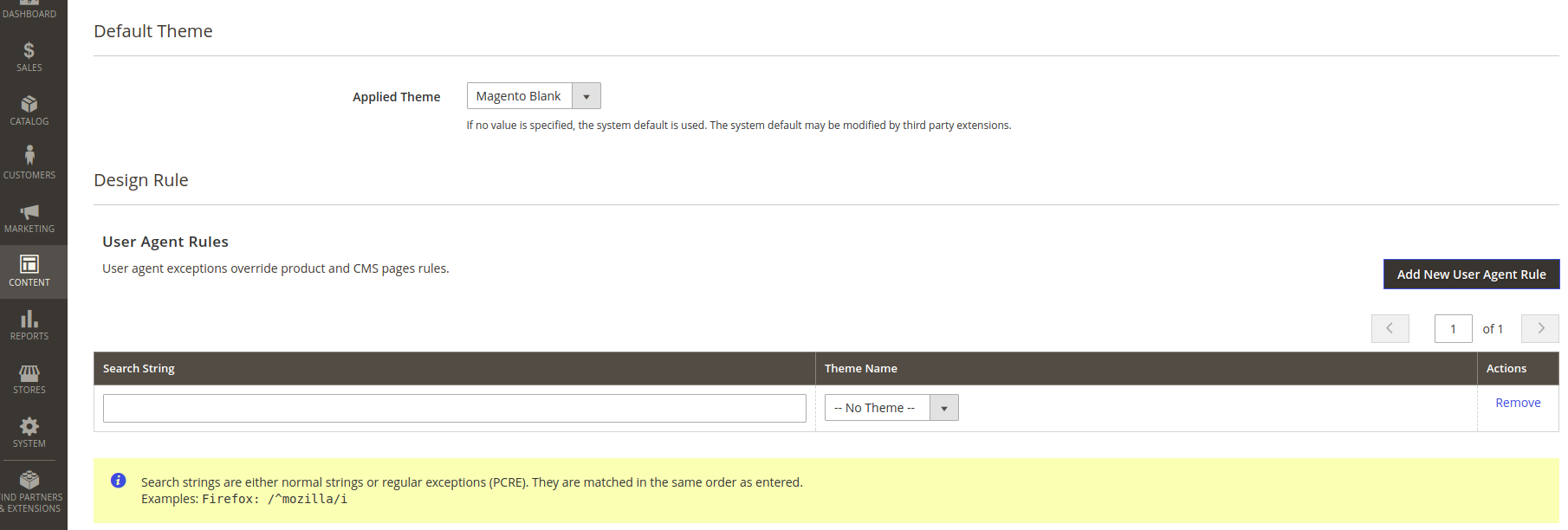
- In the Applied Theme drop-down field select the necessary theme;
- Click Save Configuration;
- Refresh the webstore page to see the changes.
Magento Integration
Take your online store to the next level with BelVG Magento integration
Visit the pageA user can set a specific theme to be displayed on a particular device:
- In section Design rule click on Add New User Agent Rule;

- In the Search String enter the browser ID for the specific device.
- Click on Save configuration and refresh the page.
HTML Head
Favicon Icon upload allows you to customize default Magento favicon and upload a small image of your company’s logo that will be displayed on the webstore tab. Allowed file types: ICO, PNG, APNG, GIF, and JPG (JPEG). Not all browsers support these formats.

Simply click on the “Upload” button, select a 30×30 image and refresh the page.
Let’s briefly go through each of the fields found in “HTML Head” section.
- Default Page Title. The name of a page that appears at the title bar of each page when viewed in a browser. The default title is used for all pages, unless another title is specified for individual pages.
- Page Title Prefix and Suffix. Prefix and Suffix are added before or after the title of the page for the purpose of SEO optimization.
- Default Meta Description. The description provides a summary of your site for search engine listings and should not exceed 160 characters in length.
- Default Meta Keywords. A list of keywords that describe your store, to make your store more visible for search engine queries.
- Scripts and Style Sheets. Contains scripts that must be included in the HTML before the closing <head> tag. For example, any third-party JavaScript that must be placed before the <body> tag can be entered here.
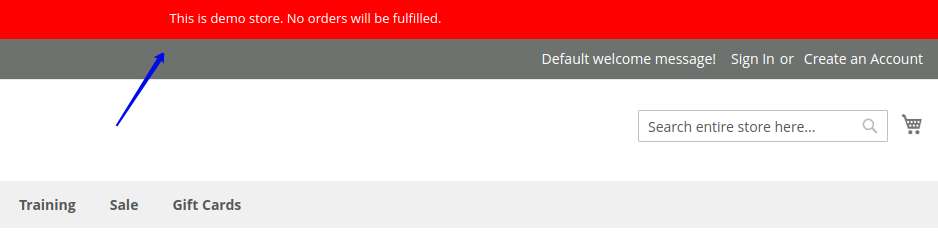
- Display Demo Store Notice. Controls the demonstration of the demo store notice on each page of the store.

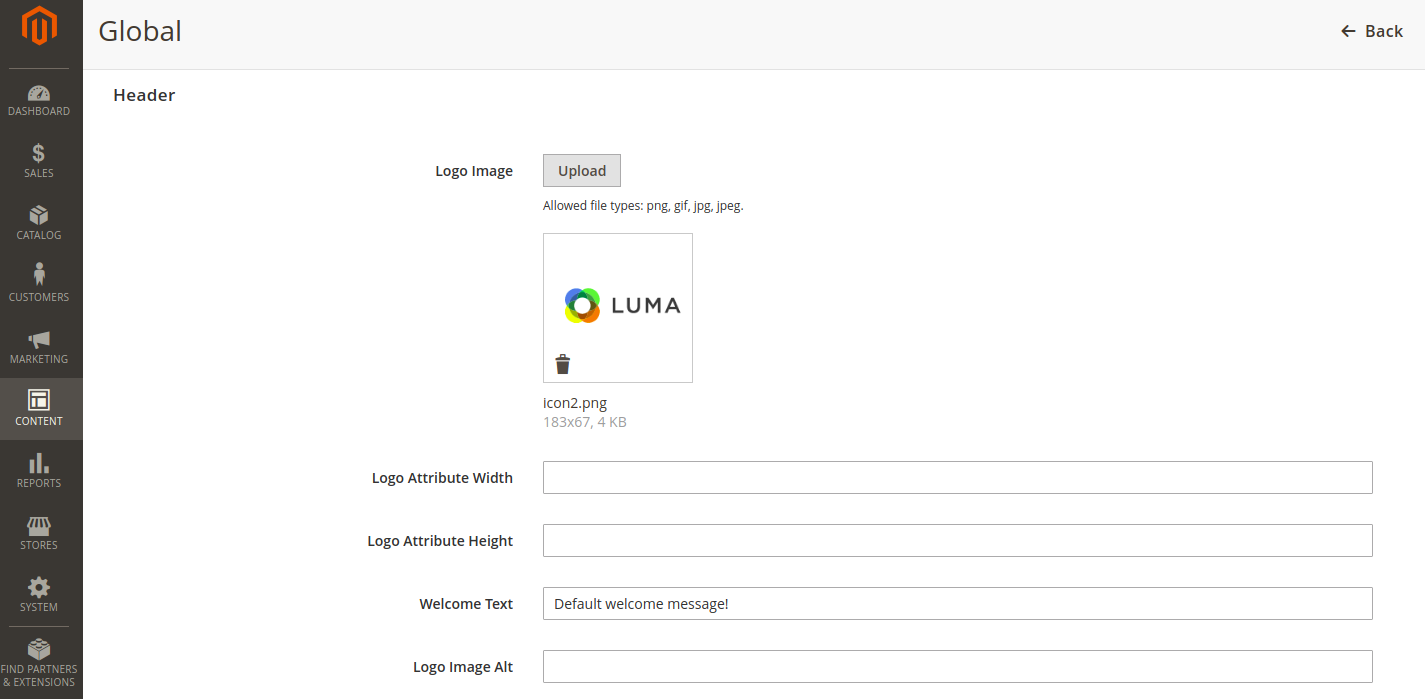
Header

Here you can upload a logo of your store, that will appear on each page of the site. After uploading an image, attribute logo width and height in pixels in the corresponding fields, save the configurations and refresh the page.

In the Welcome Text field you can set a welcome message that will be displayed in the header of the site and will include the name of logged-in customers.

Magento Custom Development
Take your online store to the next level with BelVG Magento Custom Development
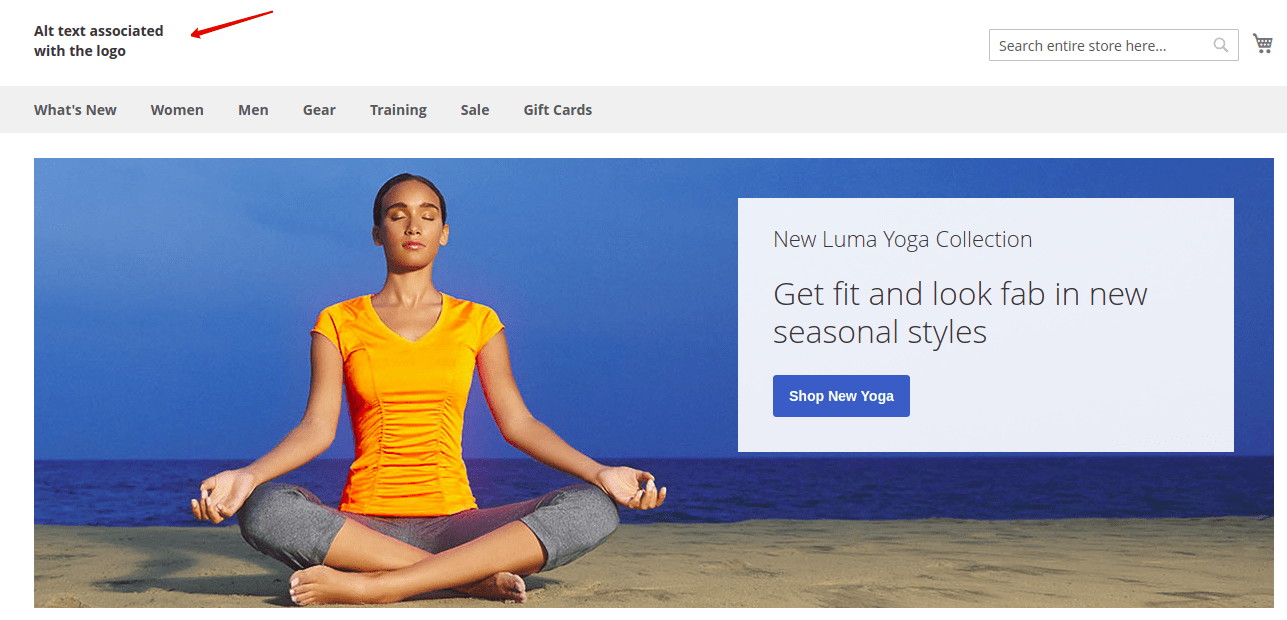
Visit the pageLogo Image Alt field allows you to type the alt text that is associated with the logo. If an error occurs to the logo and it will not be displayed on the page, alt logo text will appear instead of it.

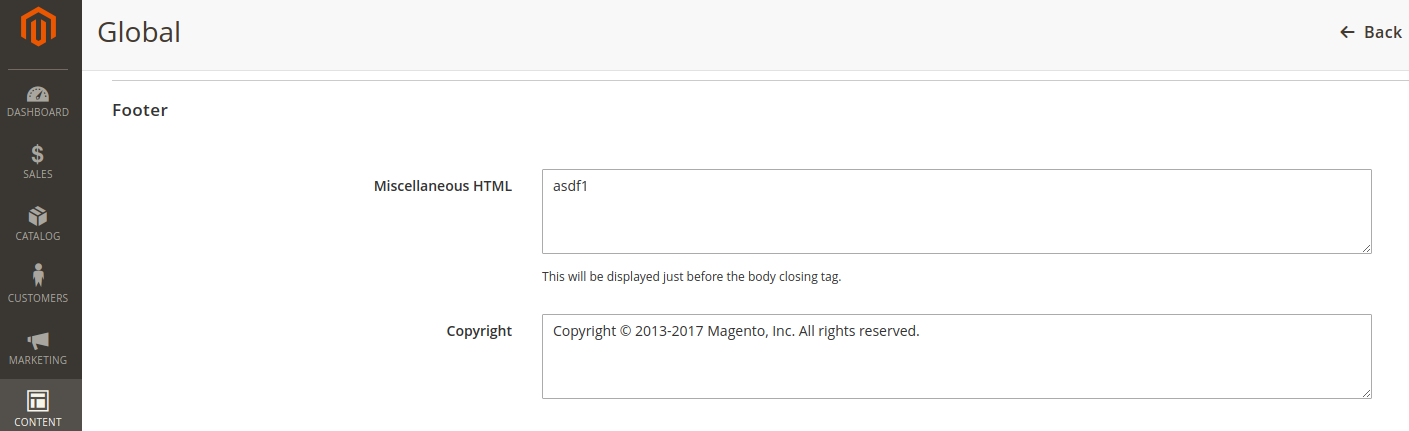
Footer
Miscellaneous HTML is an input box where you can upload miscellaneous scripts to the server that must be placed just before the closing <body> tag.
Copyright is the field for the copyright statement, which appears at the bottom of each page.

Make any necessary changes to the Miscellaneous HTML and Copyright fields and click on the Save Configuration button.
This is the end of part 1 of the series dedicated to configuring site design using Content > Design > Configuration options. In the 2nd part we are going to talk about Search Engine Robots, Pagination, Product Image Watermarks and Transactional emails in Magento 2.

Magento Webdesign
Take your online store to the next level with BelVG Magento Webdesign
Visit the page




