
We go on learning the tools found under Content > Design > Configuration on Magento 2 Admin page. In this part we are going to talk about Search Engine Robots, Pagination, Product Image Watermarks and Transactional Emails. Check out Part 1 if you haven’t seen it yet, it contains some useful information on configuring the header and the footer of your site, adding a favicon and customizing the webstore’s theme.
Search Engine Robots
There is a file called robots.txt located in the root of your Magento installation. It tells web crawlers which pages on the website are not to be indexed. By default, this file contains instructions for web crawler to avoid indexing certain internal system files. You can define your own custom instructions for all, or for specific search engines:
- Click on Content on the Admin sidebar. Under Design, select Configuration;
- Click Edit, located in the first row of the Design Configuration grid;
- Expand the Search Engine Robots section;

Set Default Robots to one of the following:
- INDEX, FOLLOW – tells web crawlers to index the site and to check back later for changes;
- NOINDEX, FOLLOW – tells web crawlers to avoid indexing the site, but to check back later or changes;
- INDEX, NOFOLLOW – tells web crawlers to index the site once, but not to check back later for changes;
- NOINDEX, NOFOLLOW – tells web crawlers to avoid indexing the site, and to not check back later for changes.
You can also add a custom instruction for robot.txt file in the Edit custom instruction of robots.txt file box.
Finally, click on Save Configuration to save the changes.
Magento 2 Development
Take your online store to the next level with BelVG Magento 2 Development
Visit the pagePagination
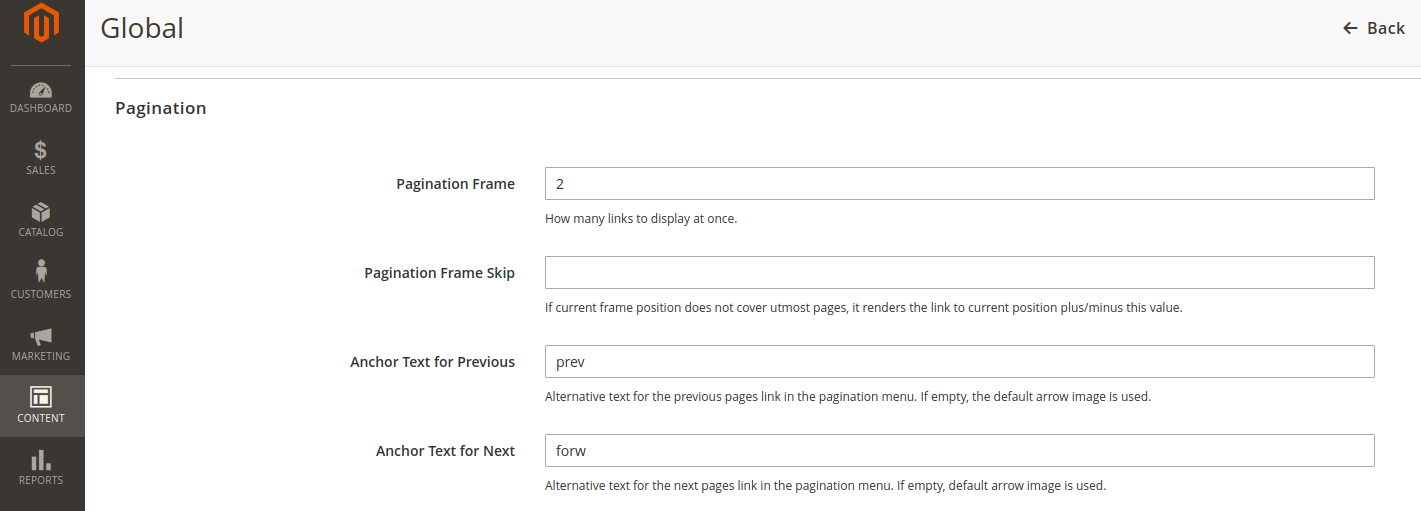
Pagination settings let your customers navigate the pages of your webstore effectively. You can easily adjust them according to the scale of your webstore and the number of pages it has.

- In the Pagination Frame, indicate the number of page links that you want to present in the pagination control;
- In the Pagination Frame Skip box, type the number of links that you choose to skip ahead before showing the next chain of links in the pagination control.
For example, if the pagination frame displays five links and you want to move to the next five links, you type “4” into Pagination Frame Skip field. On the front end it will skip 4 links and make the last link from the previous set to be the first link in the next set.
- In the Anchor Text for Previous, enter the text that you want to be displayed for the previous link. If you leave this field blank, the default arrow image will be demonstrated.
- In the Anchor Text for Next, type the text that you want to be displayed for the next link. The arrow image is used by default.
Don’t forget to click Save Configuration when you’re done.
Product Image Watermarks
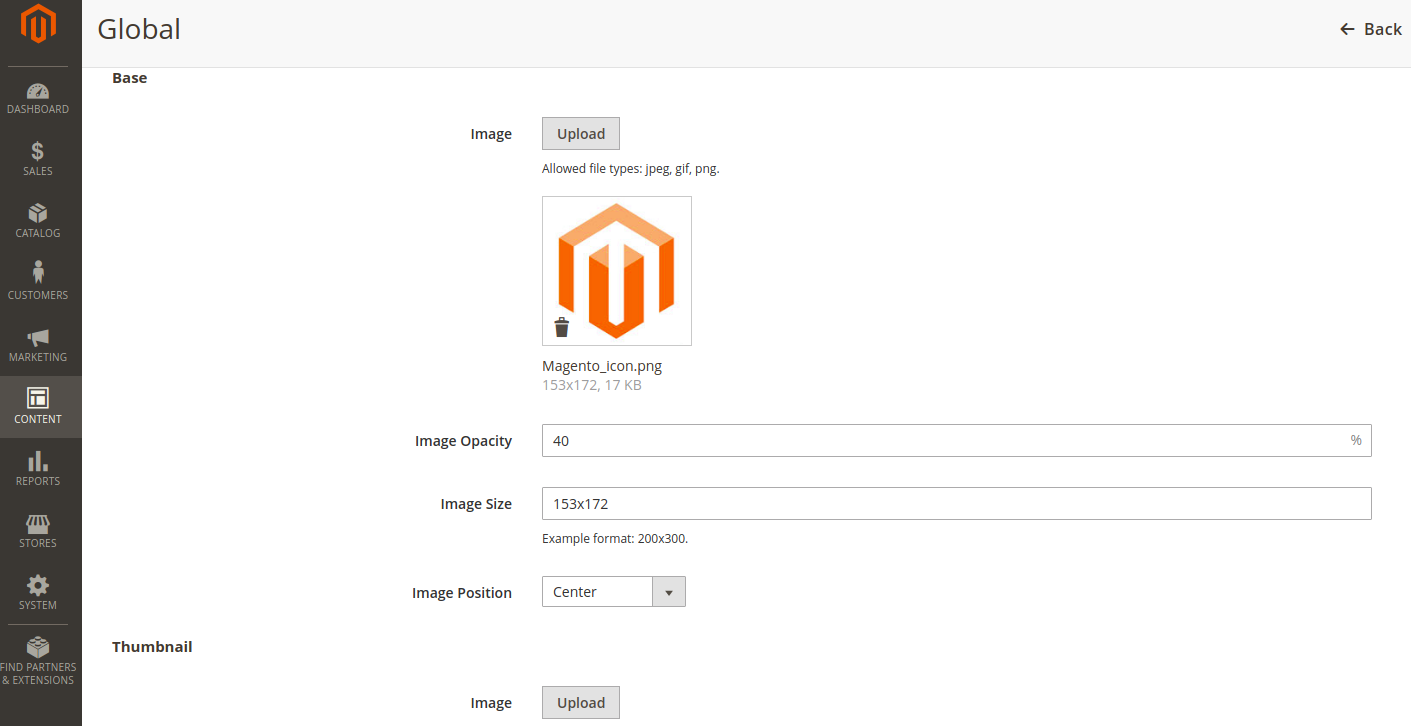
Adding watermarks to your own product image will protect them from unauthorized using or at least make them a less attractive target. Magento 2 allows you to set different watermarks images for Base, Thumbnail, Small and Swatch images of your store.

Complete the Base, Thumbnail, Small, and Swatch Image settings as follows. The fields in each section are the same.
- Upload the necessary image;
- Set the percentage of image opacity;
- Set the size of the image in pixels;
- Select Image Position to determine where the watermark appears on a product image.
- When done, save the configurations and clear the cache.
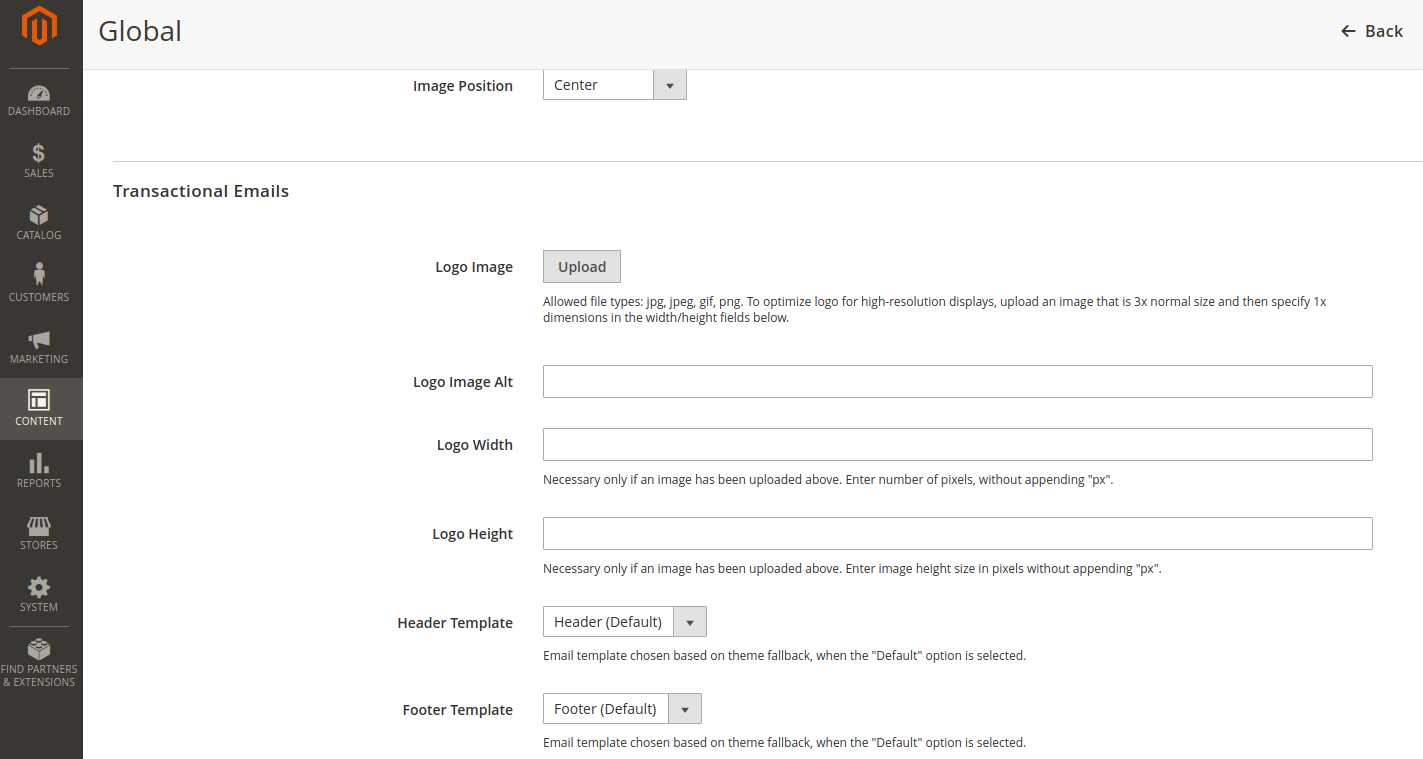
Transactional Emails
Finally, you can partially customize email templates by configuring the logo, the header and the footer of transactional emails.

- Upload the necessary image;
- Type its Alt text in the Logo Image Alt box. If an error occurs to the logo, this text will appear instead of it;
- Set the width and the height of the logo in the corresponding fields;
You can add customized header and footer of transactional emails under Marketing > Communications > Email Templates. On this page, however, you simply switch from default to customized templates in the corresponding sections.
These are all the tools found under Content > Design > Configuration, hope you won’t find it too difficult to implement them into your webstore management. You can also check out some more Magento 2 Tutorials

Magento Webdesign
Take your online store to the next level with BelVG Magento webdesign
Visit the page





Thanks for reading, Rafael!
Thanks for sharing!