
In default Magento 2, categories don’t contain many additional elements. You can change the way your category page looks using static blocks, and it’s not as difficult as it may seem at the beginning. In this article, I’ll explain to you how you can add CMS Static Blocks to category pages.
If by default, Magento 2 doesn’t have the blocks you need, you can check this article to find out how to create CMS Static Blocks.
So first of all, you need to decide to which category you would like to add the static block.
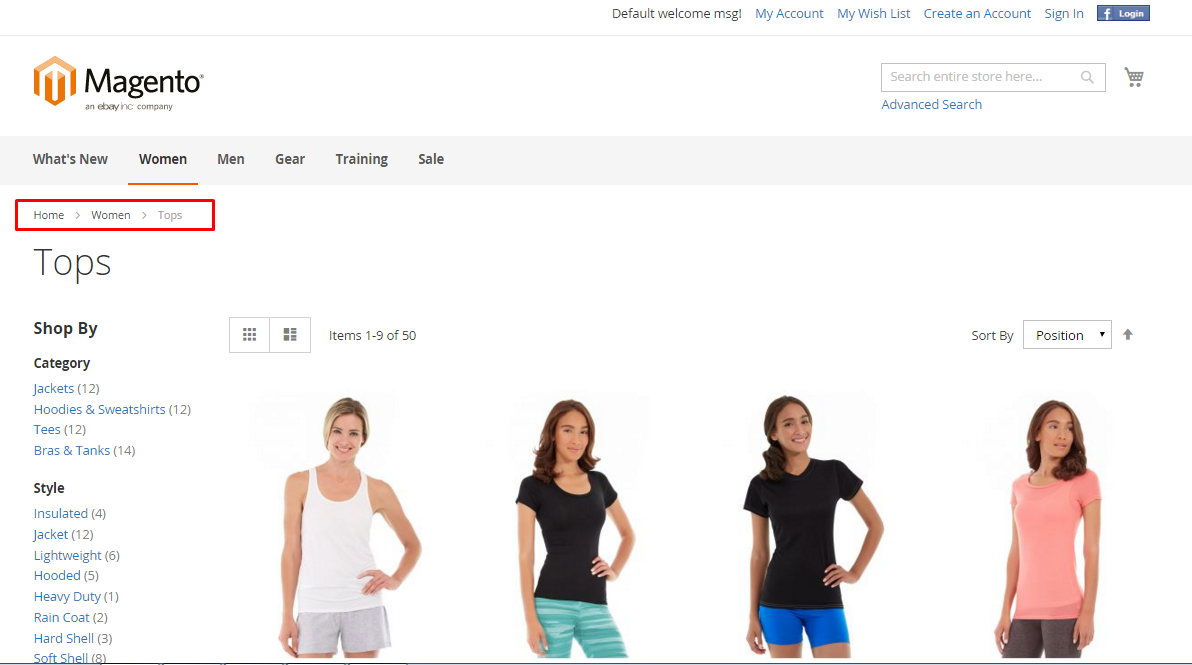
Let’s say, you want to add a static block to Home > Women > Tops category:

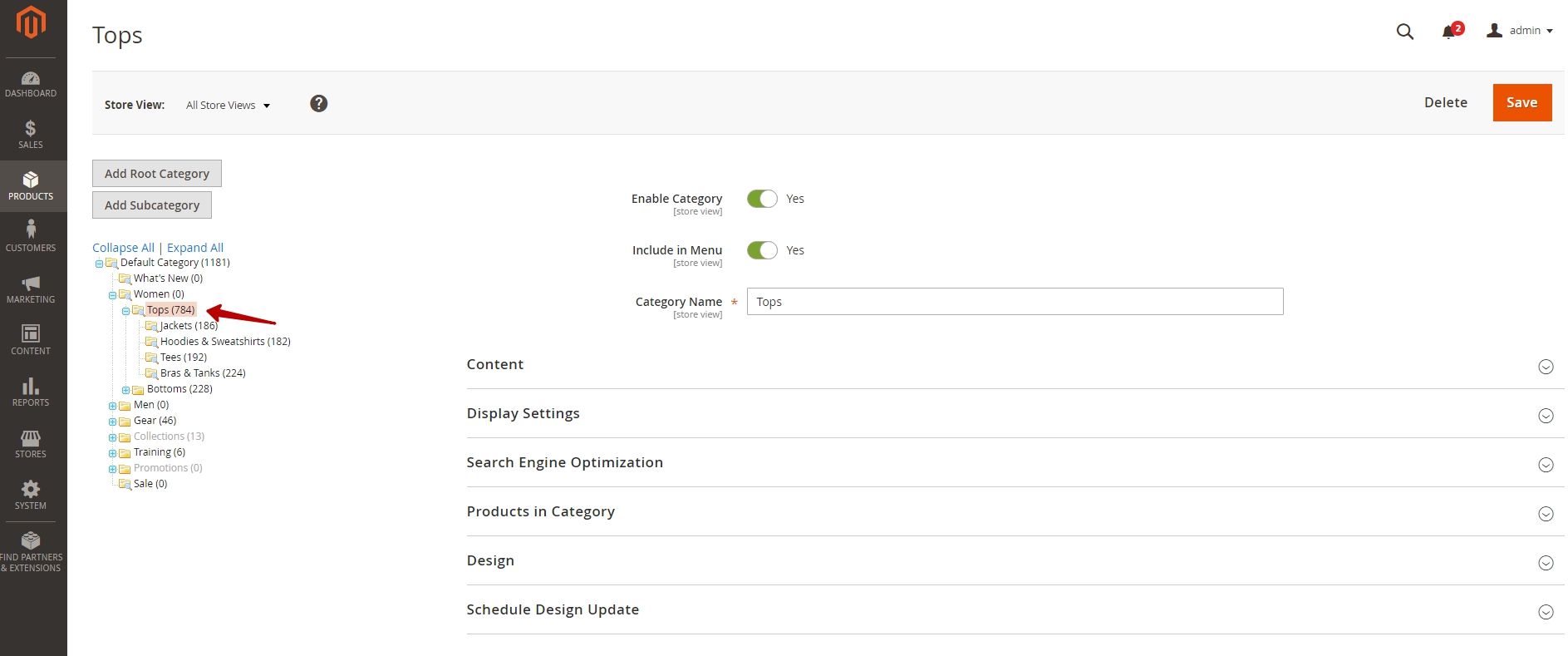
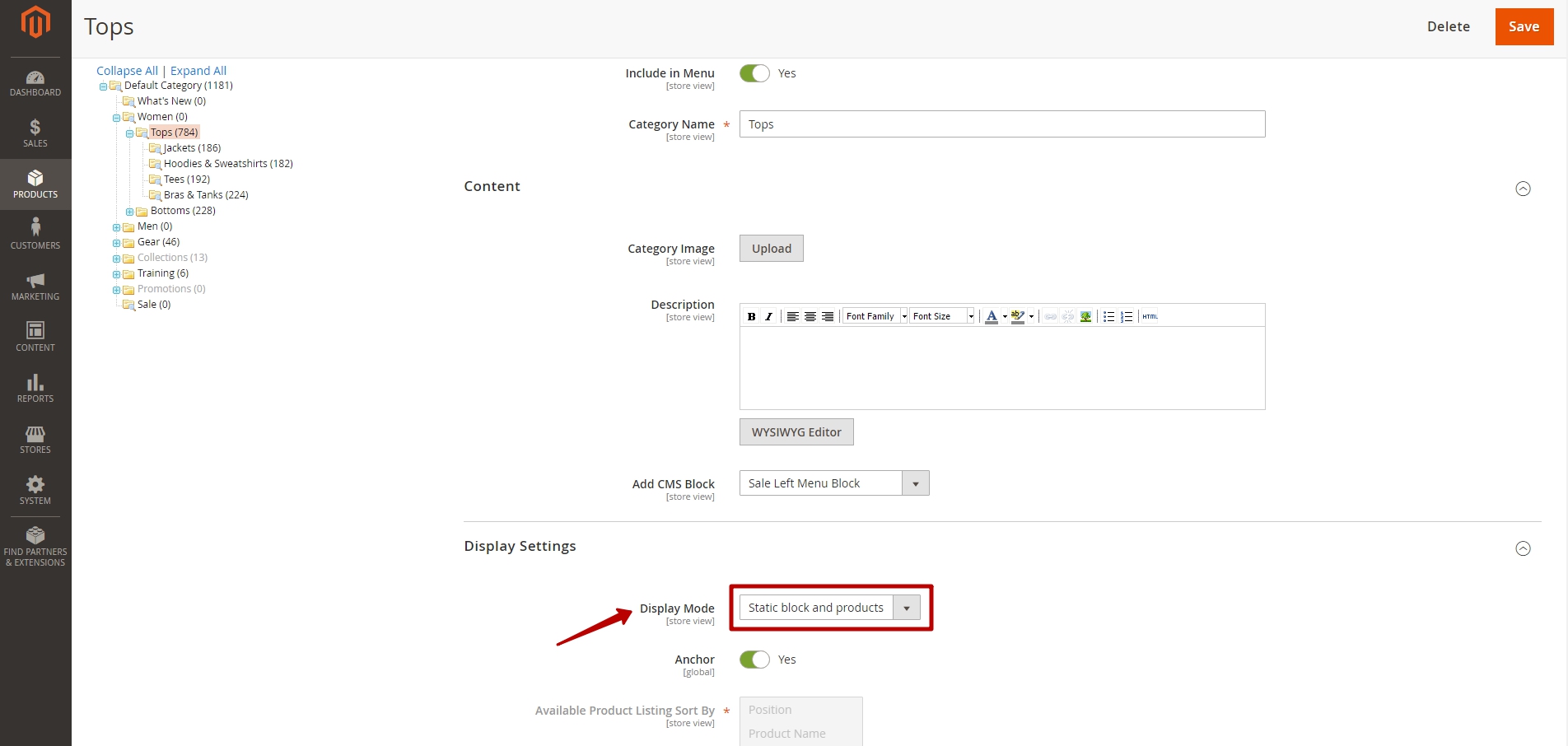
In the admin panel, you need to navigate to the category in question. Open your admin panel and go to Product => Categories.
Then find the Women > Tops category.
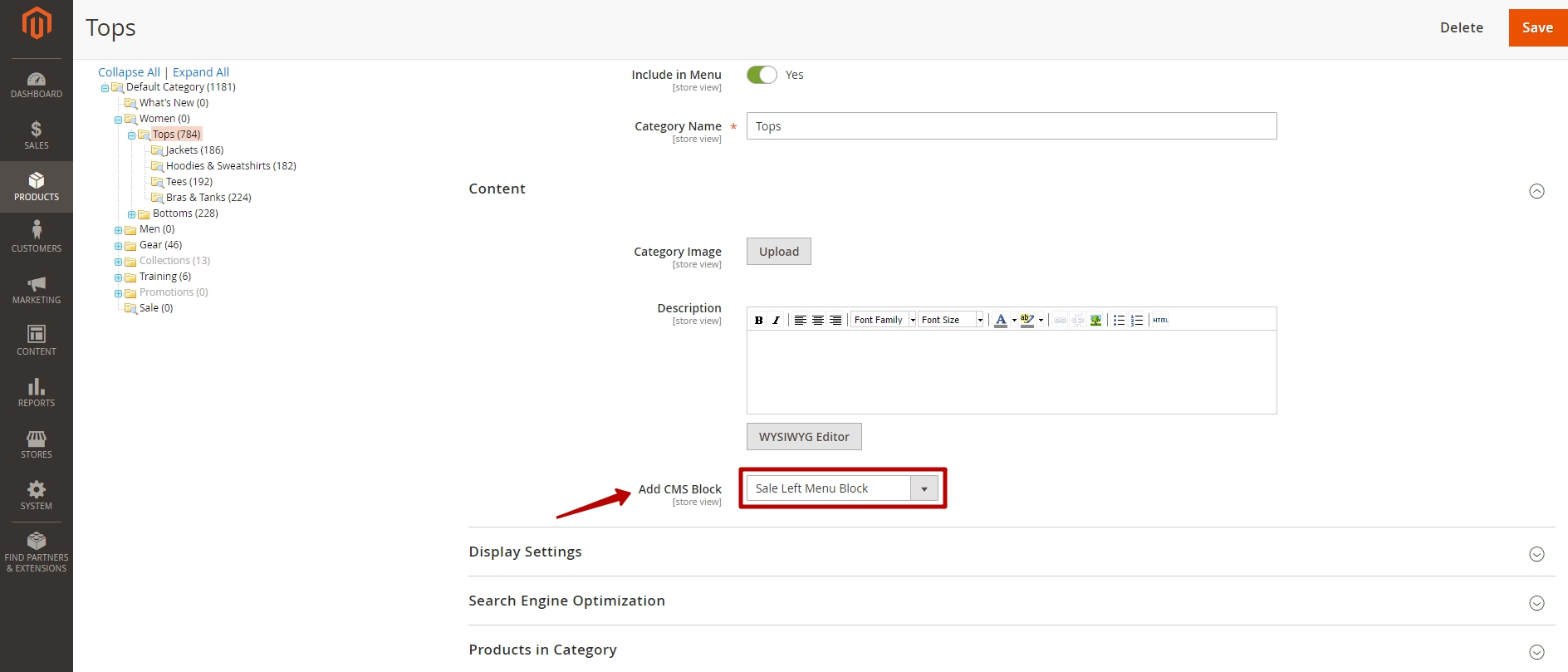
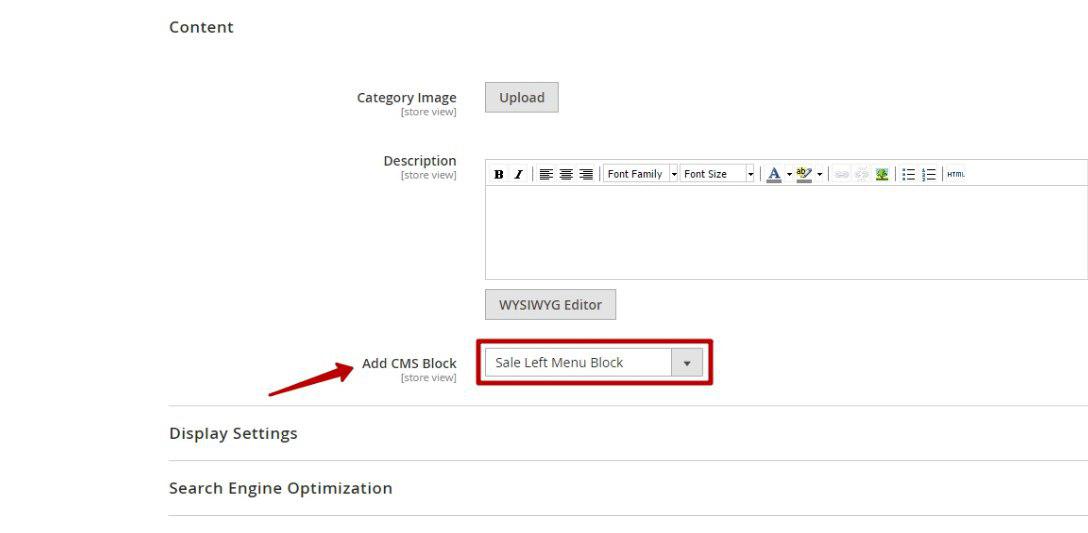
Then open the Content tab.
There you will see Add CMS Block section. Here you can select the static block you would like to display (I selected “Sale Left Menu Block”).
Magento Development Services
Take your online store to the next level with BelVG Magento development
Visit the pageThen in the Display Settings tab find Display Mode and choose the necessary mode. In my case, it’s “Static block and products”.
Don’t forget to press “Save” button.
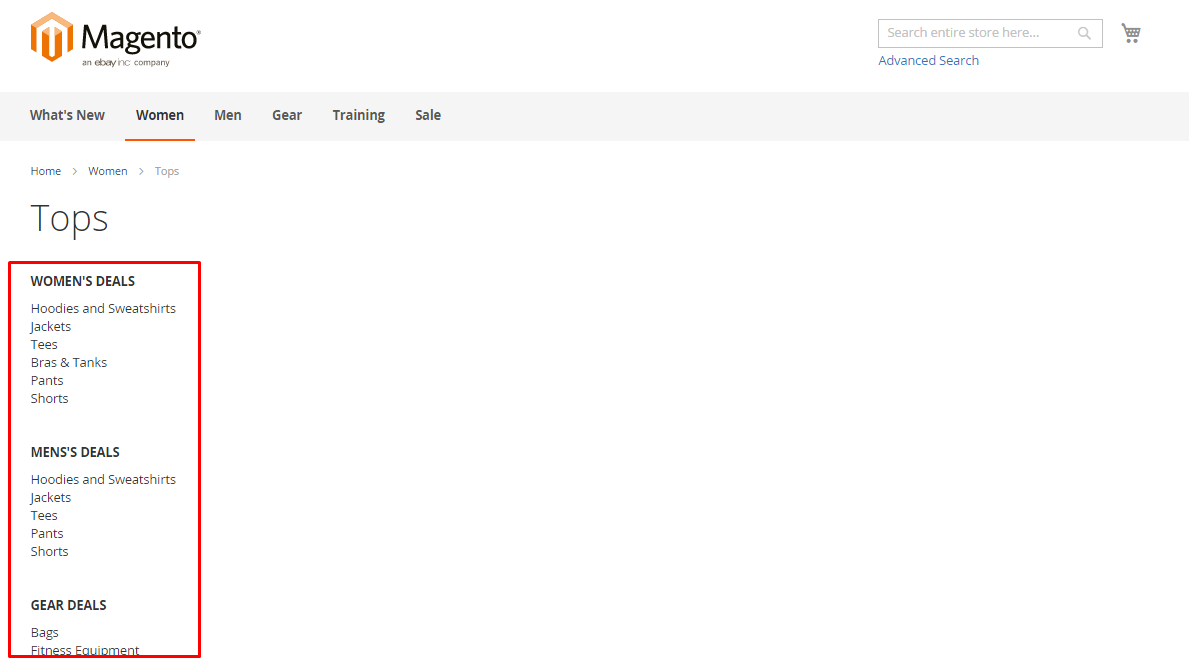
Now you can check the results on the Category page.

Please comment if you have any questions.
Check out our Simple Product Tabs for Magento 2 module that will upgrade your Magento shop to a new level.









Antonio, here you can indicate where to place the block:

How do you indicate where the block appears? Thank
Thank’s :)