
Magento makes it easy to create blocks of content without writing any code. Blocks can contain text, images, and even video, and can be assigned to any part of the page layout.
How to create Static Block in Magento 2.0
Step 1
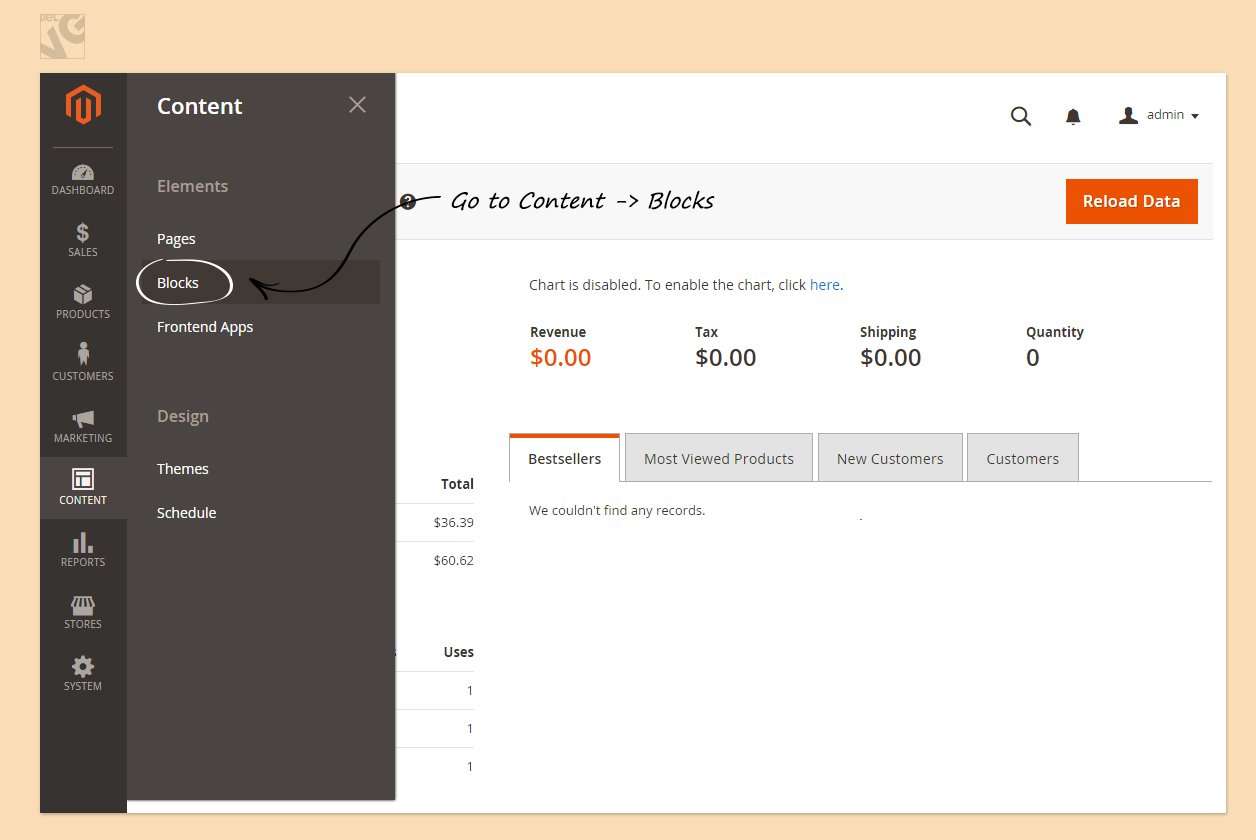
On the Admin menu, select Content -> Blocks.

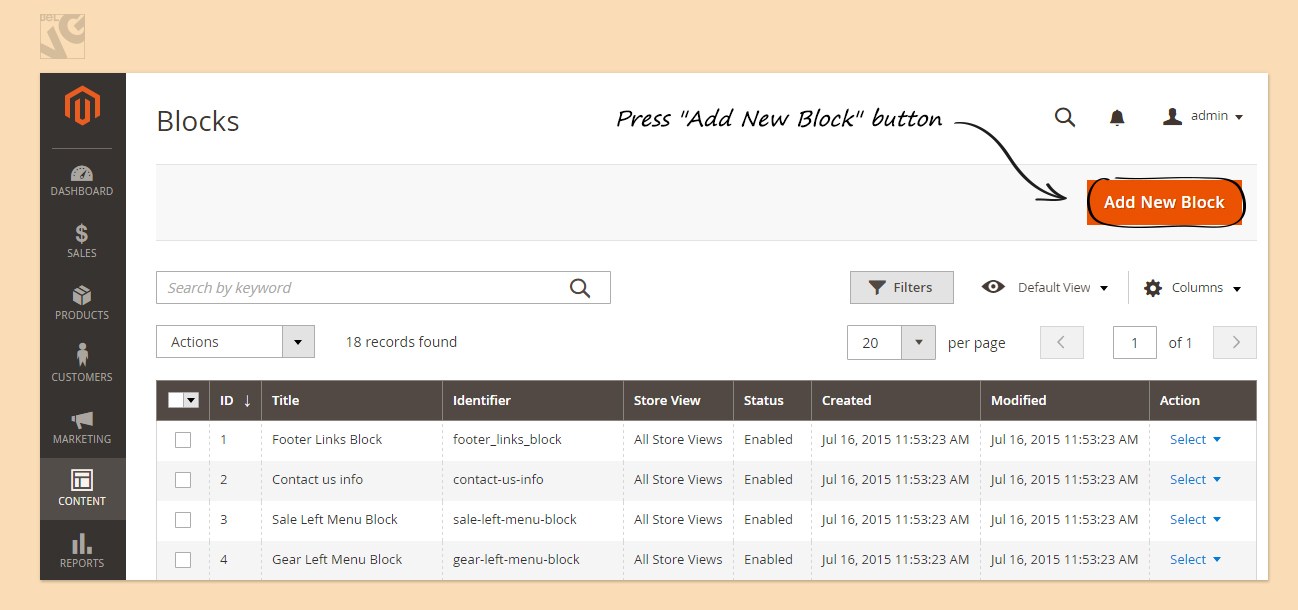
Then click Add New Block button.

Step 2
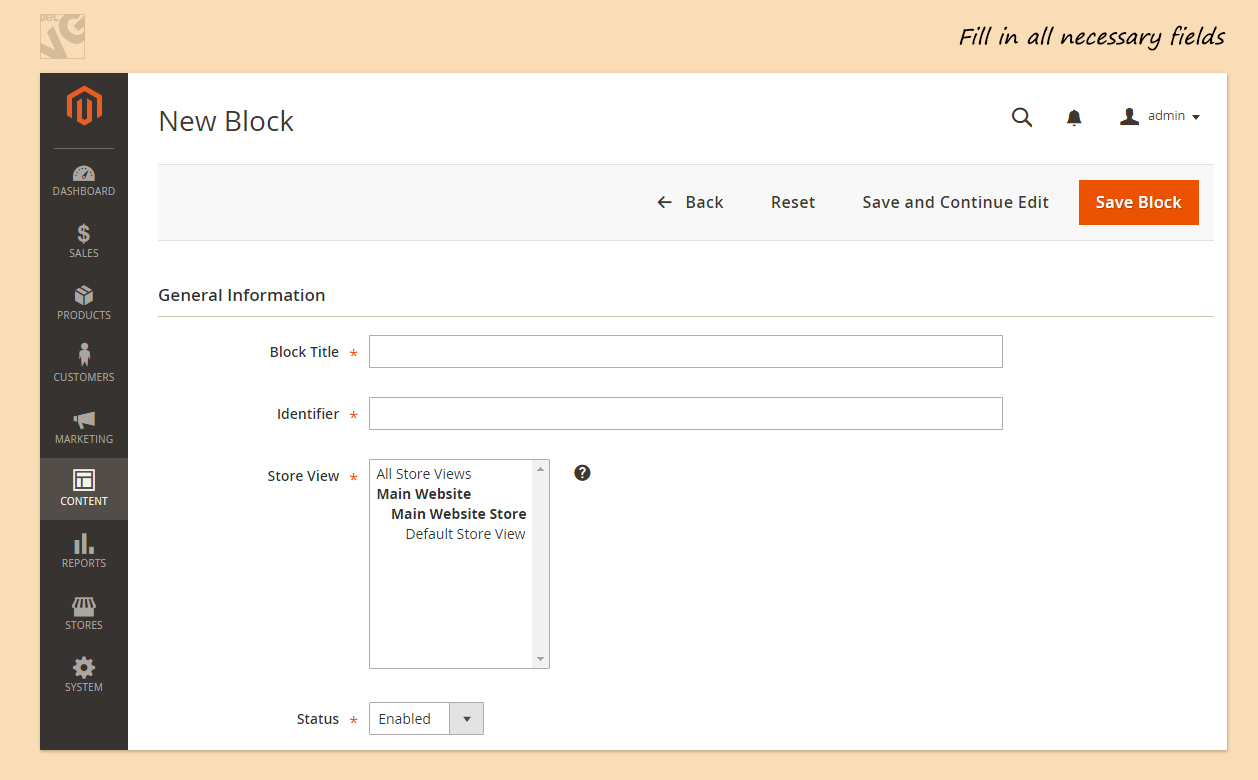
Fill in all the fields in the General Information section:
In the Block Title field, write down the name of your block (for instance: Home Page Block).
Set the name of your Block in the Identifier field, using all lowercase characters without spaces (for example: home-page-block). It is how this block will be identified in the system.
Choose one type of the Store View field.
Set Status to “Enabled”.

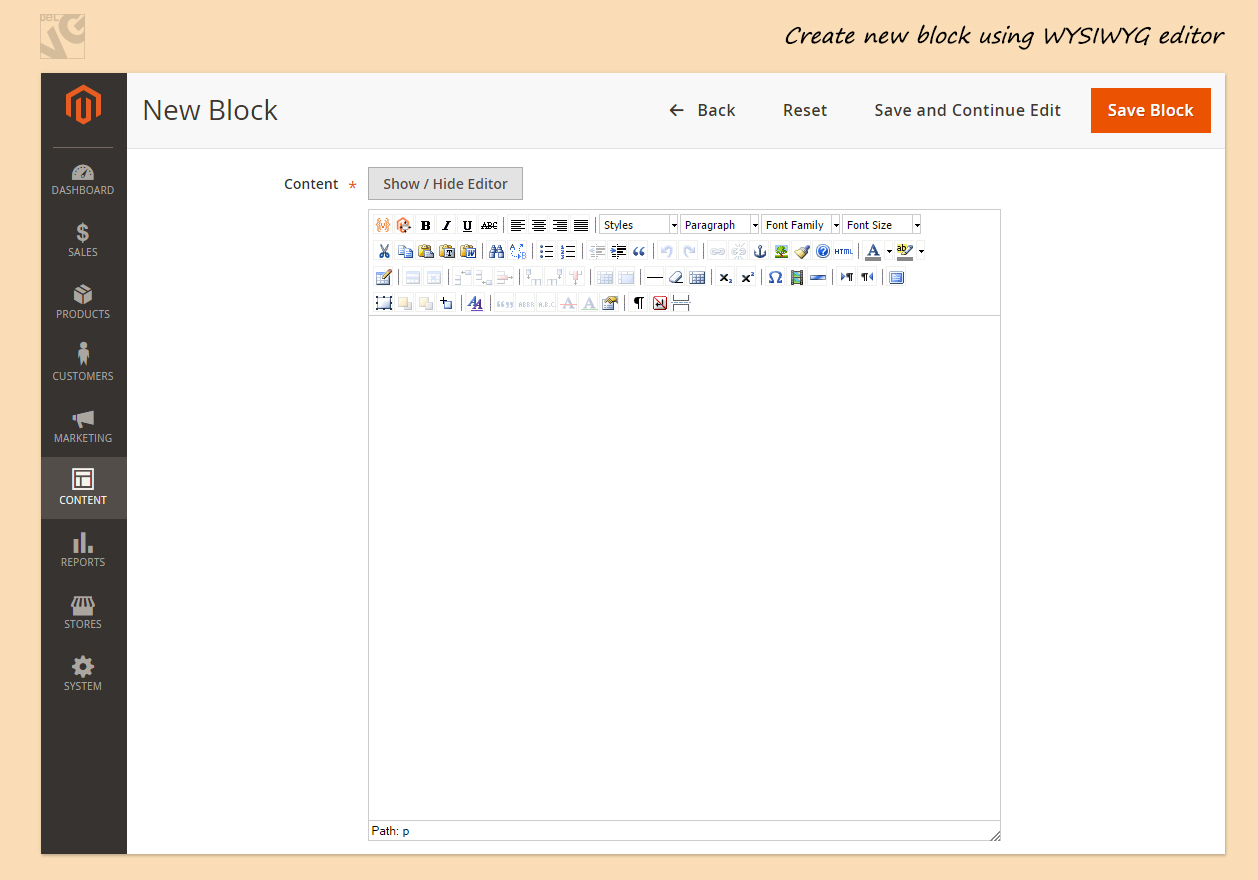
Complete the Content for the block. You can use WYSIWYG editor to format text, create links and tables, add images, video, and audio.

Dont forget to press Save Button.
To display this CMS block on the frontend, you should add this block into the templates through Layout, using the Identifier of this block.

Magento Custom Development
Take your online store to the next level with BelVG Magento Custom Development
Visit the page




Dankeschön, Kay!
Subscribe to our blog to stay tuned :)
Very good and beautiful tutorial. Thanks :)