
Prestashop 1.6 default theme was developed using Sass. In this article I’ll describe how I used Sass in Prestashop Theme development process.
Some words about Sass. In prestashop it uses “scss” syntax, similar to css, but Sass allows creating variables and mixins and replace similar repeatable styles with variables. It makes the development process easier and flexible.
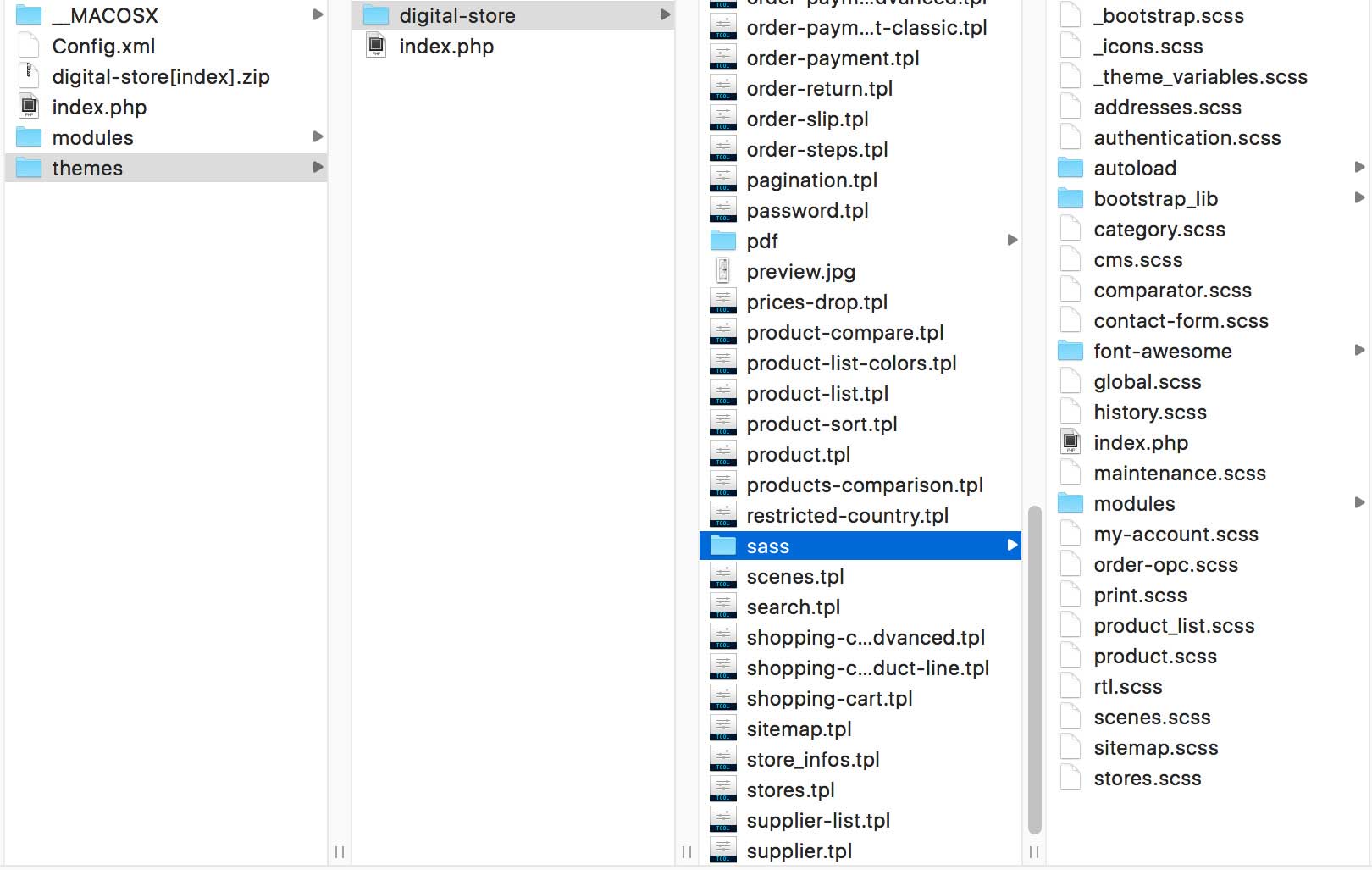
.scss files available for compilation located in sass Theme folder.

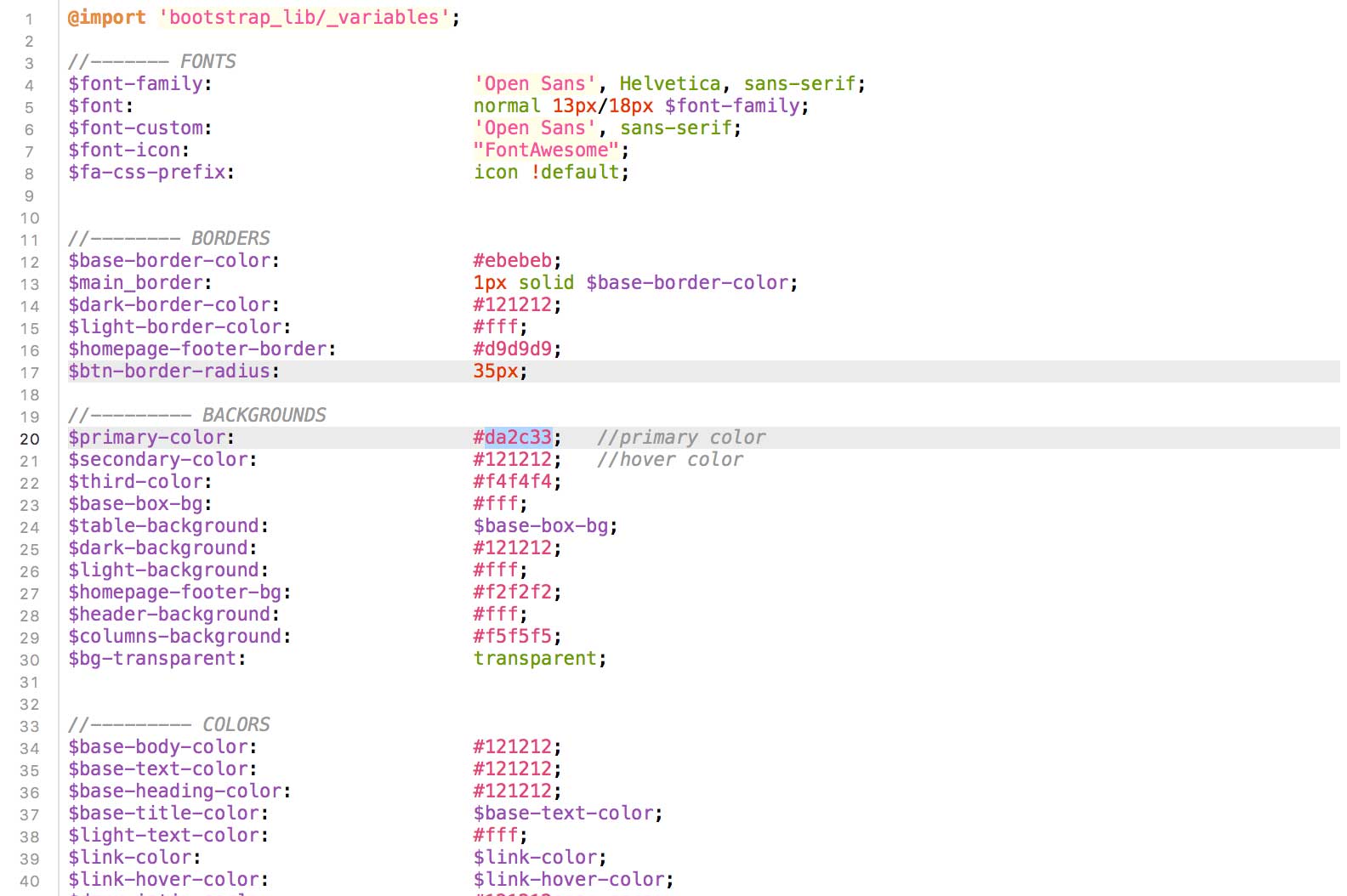
In Theme Digital Store I’ve created, I used variables for theme colors, border-radius, border colors, header/columns background and others. I created $primary-color, $secondary-color, $btn-border-radius variables and used this variables for colors and button radius through the whole theme. All variables are available in _theme_variables.scss file.

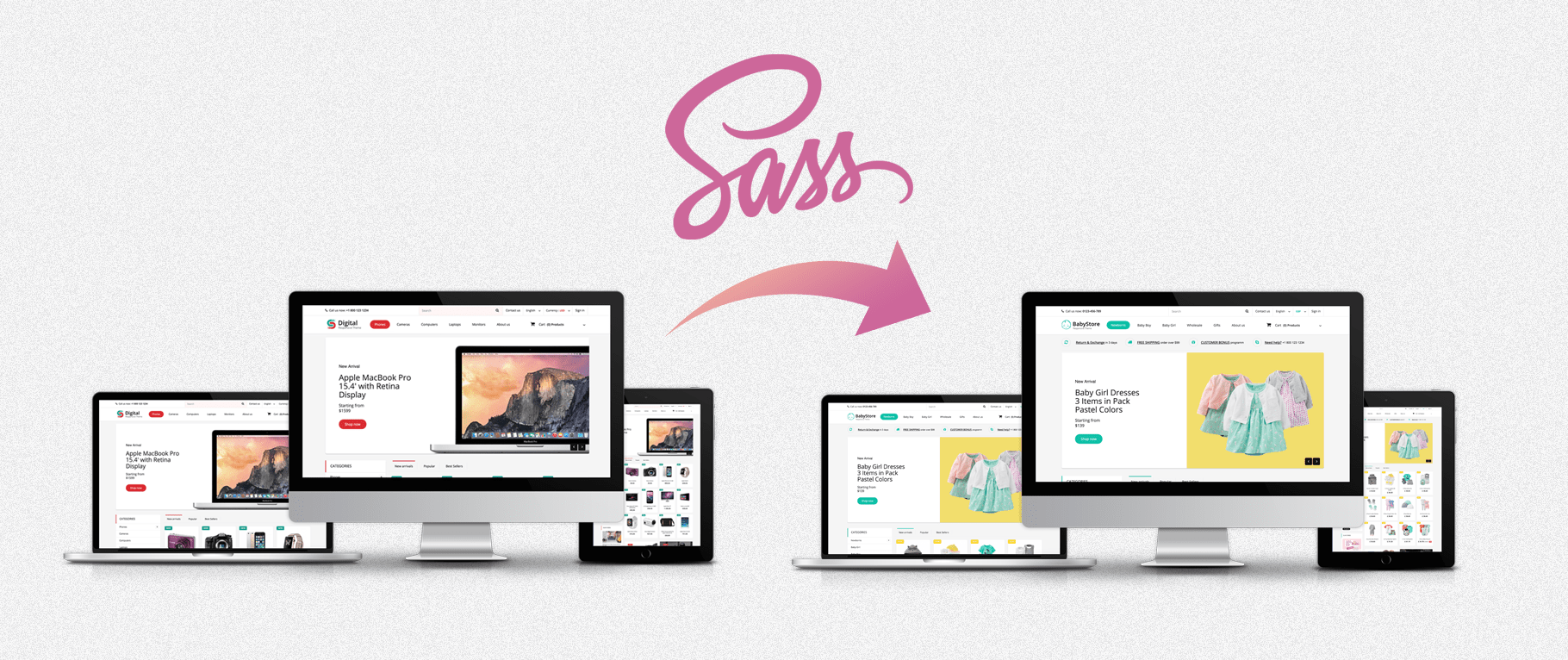
I can simpIy change just one variable called $primary-color and my whole theme will turn to a new color, like on the screens below. This is a very powerful solution that reduces customization time.

I can change the $btn-border-radius variable from 35px to a 5px, and all the buttons will turn to a square shape.
I also created mixins for border-radius, transformation and transition. All this process, writing Sass code and compiling it to a css takes as much time as CSS development, but during customization process using Sass saves developer’s time.
How to compile Sass?
I use CodeKit on my Mac to compile Sass files. There are a lot of tools that allow compiling Sass: http://sass-lang.com/install. You can also use gulp-sass plugin for Gulp to compile Sass. But I prefer CodeKit, because it’s easier to use – you can just open CodeKit and add a project. Then open scss files in editor and change them, CodeKit will compile them to a css. To upload files to a server, I use gulp-sftp plugin. To use Gulp, you first need to install “Node Package Manager” on your machine: nodejs.org.
After installing Node Package Manager, you need to install gulp following getting started doc: https://github.com/gulpjs/gulp/blob/master/docs/getting-started.md
|
1 |
$ npm install --global gulp |
And then install gulp in your project directory:
|
1 |
$ npm install --save-dev gulp |
Now we need to create gulpfile.js in project directory, where we must write gulp configuration using javascript. Here is the configuration which will upload css to server.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
// Required modules var gulp = require('gulp'), runSequence = require('run-sequence'), sftp = require('gulp-sftp'); // Upload files to server. We use gulp-cached to upload only changed files. gulp.task('upload-css', function() { return gulp.src('css/**/*.css') .pipe(sftp({ host: 'host', port: port, user: 'user', pass: 'pass', remotePath: '/path/' })); }); gulp.task('watch', function() { gulp.watch('css/**/*.css', function() { runSequence('upload-css'); }); }); // Set watch as default gulp task gulp.task('default', ['watch']); |
Open terminal and run gulp task, it will upload compiled css files to remote server.




