Any retailer knows that one of the keys to the doors of an ecommerce success is good customer experience. But what can you do to improve it? You need to provide a simple access to all your site’s service or product pages. Without any doubts, a website visitor should know what action to perform after, for example, adding a product to a shopping cart. Here you will learn how to use jQuery popup widgets in Magento 2. Follow up the article to find all the details.
jQuery Widgets in Magento are a great tool for dataset operations. Creating an easy to navigate and use website, you make sure that customers will not face any inconvenience while shopping at your store. Surfing different sites, you quite often meet widgets as modal windows or necessary data’s sorting and outputting. Widgets are necessary when you need to prescribe page behavior under certain user actions.
The majority of online stores follow one strategy – after adding a product to a cart, a user is redirected to a cart page. However, we recommend providing a user with a choice: either stay on this page or proceed to the cart page. On top of that, it is a good idea to let the user know when the product is already in the cart. You can display a message when the operation is complete.
In this article, we will consider the extension of a standard module – Magento_Ui/js/modal/modal – and use it for the product page.
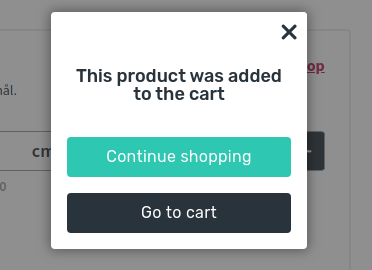
When a user presses the Add to the cart button, a modal window informing about the result of an operation will show up. Here, the users will have to choose between 2 actions:
1. Continue shopping
2. Proceed to the cart
First, we need to add our module. In order to do it, create a folder along the path app/code/CompanyName/CompanyName (in our example it is app/code/BelVG/AddToCartPopup).
Register the current directory in the system as CompanyName_CompanyName. In order to do it, you need to create a file at the following address: app/code/BelVG/AddToCartPopup/registration.php
‘CompanyName_CompanyName‘ will be used to refer to the module and its files in Magento 2.
Next, we create an xml-file to initialize the module in the system and configure the settings for our component (app/code/BelVG/AddToCartPopup/etc/module.xml)
Using the <sequence> tag in this file, we indicate the loading order for our module. It informs the system to load the Magento_Catalog module before our extension.
To register our module in the system, we need to compile the code.
php bin/magento setup:upgrade
After that, the module will appear in the Magento 2 modules list (you can check it in the app/etc/config.php file).
The standard product page in Magento 2 already has the mage.catalogAddToCart widget. To add a popup to this page, we need to prescribe a mixin to extend the functionality of a standard widget.
In order to do it, we need to create a new file – app/code/BelVG/AddToCartPopup/view/frontend/web/js/catalog-add-to-cart-mixin.js, and using the define function, we connect the necessary libraries and files. Here we need the ‘jquery’, ‘mage/translate’ library.
We need to override the ajaxSubmit method in the mixin:
(The full file code you can find here).
In the code above, we added options to create a modal window and initialized them depending on ajax-response.
We also removed the automatic transition to the cart page and added buttons to the modal window which was mentioned above.
To let our mixin load together with the main file, you need to bind it to the main widget. In order to do it, we will use app/code/BelVG/AddToCartPopup/view/frontend/requirejs-config.js
At the end of the process, you can see something like this:
PS: This example is a sample module for a custom theme. It is only an explanation on how jQuery widget can function.
Hopefully, the article has given you the information you were looking for. If not, you need something else or some steps are not clear enough, feel free to contact us and leave your questions or ideas in the comments below. You can also contact us directly and we will be glad to help you solve any development problem.