
There are plenty examples of such a wonderful UI component as grid on the administrator part of the site. Using grid on the front end allows us to quickly enable paging, sorting and filtering via standard Magento functionality without having to invent something new. However, you will encounter a lack of less, fonts and an ajax data request error for the grid.
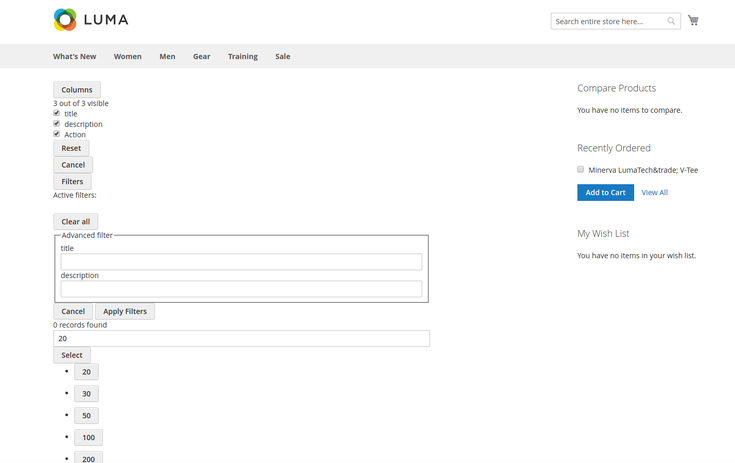
It is going to look like this:

You can use our UiGrid module to solve this problem quickly. The module is available at github.com.
To use the module, specify the dependency in the file etc/module.xml:
|
1 2 3 |
<sequence> <module name="Belvg_UiGrid"/> </sequence> |
Add CSS on the page with the grid:
|
1 2 3 |
<head> <css src="Belvg_UiGrid::css/backend.css"/> </head> |
Ajax data requests from the admin side go at URL mui/index/render.
This does not suit us, that is why we need to change the URL to your controller in the app/code/Vendor/Module/view/frontend/ui_component/{your_route}.xml file:
|
1 |
<item name="update_url" path="{your-route}/controller/index" xsi:type="url"/> |
Inherit the controller from:
|
1 2 3 4 5 6 |
\Belvg\UiGrid\Controller\Mui\Index <?php namespace Vendor\Module\Controller\Index; class Index extends \Belvg\UiGrid\Controller\Mui\Index { } |
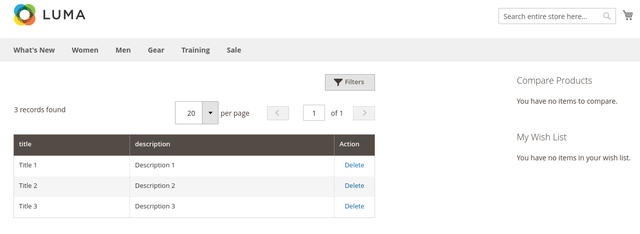
Now the grid should look as usual:

In the example, the administrator can manage notes for customers. Customers can view notes and delete them. The examples are available at github.com.
Note that in order for a user to see not all the records, but only his own, you need to create your DataProvider and indicate it in ui_component/{your_route}.xml.
Ui_component: app/code/Vendor/Module/view/frontend/ui_component/{your_route}.xml.
|
1 2 3 4 |
<?xml version="1.0" ?> … <argument name="class" xsi:type="string">Belvg\Note\Model\DataProvider</argument> … |
Model
We specify filter conditions in the data provider: app/code/Vendor/Module/Model/DataProvider.php.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<?php namespace Belvg\Note\Model; use Magento\Framework\Api\FilterBuilder; use Magento\Framework\Api\Search\SearchCriteriaBuilder; use Magento\Framework\App\RequestInterface; use Magento\Framework\View\Element\UiComponent\DataProvider\Reporting; class DataProvider extends \Magento\Framework\View\Element\UiComponent\DataProvider\DataProvider { protected $customerSession; /** * @param \Magento\Customer\Model\Session $customerSession * @param string $name * @param string $primaryFieldName * @param string $requestFieldName * @param Reporting $reporting * @param SearchCriteriaBuilder $searchCriteriaBuilder * @param RequestInterface $request * @param FilterBuilder $filterBuilder * @param array $meta * @param array $data */ public function __construct( \Magento\Customer\Model\Session $customerSession, $name, $primaryFieldName, $requestFieldName, Reporting $reporting, SearchCriteriaBuilder $searchCriteriaBuilder, RequestInterface $request, FilterBuilder $filterBuilder, array $meta = [], array $data = [] ) { $this->customerSession = $customerSession; parent::__construct( $name, $primaryFieldName, $requestFieldName, $reporting, $searchCriteriaBuilder, $request, $filterBuilder, $meta, $data ); } protected function prepareUpdateUrl() { $this->data['config']['filter_url_params']['customer_id'] = $this->customerSession->getCustomer()->getId(); parent::prepareUpdateUrl(); } } |
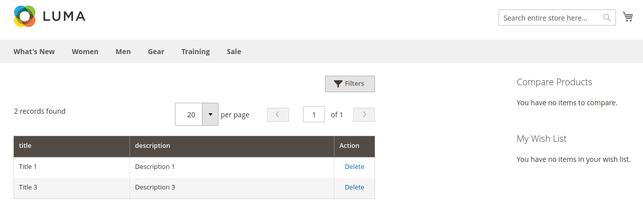
Done. Now we have a full grid from the front end, in which a customer can see only his own notes:

That is it concerning UI grid component in Magento 2, we hope you will easily implement the article’s material into your Magento 2 development process.





Hi, Rajesh. Thanks for the comment. By default, it is not possible. But you can create a module that will expand this functionality
Hi, thanks for the question. By default, it is not possible. But you can create a module that will expand this functionality
Hi,
Nice post, thanks. Working well..
Just a question, is it possible to add export functionality like backend context ?
Thanks again !
Is it possible to use default magento export option on front ui component grid
Hi! Thanks for your question.
Could you please be more specific and tell which errors did you have in the browser console and which in Magento logs?
Hi, Manuel! Thanks for your question.
You can redefine the grid-only css rules in your theme; you can also delete them and create your own rules, but if you update the module, the rules will be reset. Therefore, the best solution here is to redefine them in the theme.
Thank you for this post Denis.
Including the whole backend.css file may broke other styles in a custom theme. Is it possible to isolate grid-only css rules in order to be used in front?
Thanks!
hi ,
i tried but not showing anything ..
when i see inspect element ,
only loading back.css file
not loading
Magento_Ui/js/grid/provider
can you help to find out the problem??
Hi, DEad! Thanks for your comment.
Could you please tell if the error in JavaScript or in Magento logs? Also, have you regenerated full static content?
Hi ,
i follow the steps but the grid is not showing in front end.
why not showing in front end ??
any help ??
thanks in advance
Hi, Maikel! Thanks for your question.
This is an odd line, and you can delete it or add belvg_note_note_index.phtml template and give a link leading to the page where the record was added.
It looks like the frontend template is missing from the Github repository (Belvg_Note::menu/belvg_note_note_index.phtml).
Could you provide that one?
Hi, Mike
Try “php bin/magento setup:static-content:deploy -f” command.
Hi, Vovan
Thank you for your feedback.
My icons files are also missing. So next to the Filter and pager, there is a broken icon. If you have time, please give a hint on how to fix. Thanks!!
Dear Denis,
I’m currently using your module to use Magento grids in the frontend of my application.
I have noticed that bookmarks try to save the current state to mui/bookmark/save like the render of the grid did.
Did you manage to fix this too with your module ? I don’t see any path to bookmarks configuration to let the current save to be saved to another url.
Furthermore, I was not able to make the columns control to be displayed on the grid, to select only some columns. Did you try this with your module ?
Thank you in advance for your help.
Best regards,
Anthony
I can confirm that admin’s grid works on frontend (on user’s pages).
But grid alone is virtually useless. There is a great need for adding, editing and deleting functionality.
Alas, it is impossible in frontend to use admin’s adding, editing and deleting layouts – they are relying on adminhtml area’s components.
So, in all, this article is a cute but unpractical piece of programming work.
Thank you anyway.
You are welcome.
What is the full path to these files?
ok Thank you for reply.
I have resolved that issue.
now I am facing one more issue with grid. On frontend admin-icons.woff2 , admin-icons.woff, admin-icons.ttf file is missing.
How can i add them ?
Hi Ajay,
It depends on your code and can take much more time for explanation than implementation. To cut a long story short you are to create the whole form with UI component, not only the grid itself. Also, you need to create your own data provider with grid predefined values to mark required checkboxes.
The module allows using UI COmponents the same way as you do in the admin panel, please check the official documentation https://devdocs.magento.com/guides/v2.2/ui_comp_guide/components/ui-listing-grid.html
I have used above solution and now grid is available on frontend. I have one requirement where i need to add checkbox column in grid so user can select it and save that. I have added column and now column is there.
I have two questions. One is that how can i put this grid in form, So on submit of form I can get selected rows and another oneis that how can I set selected rows in grid by customer on edit of this form ?
Please help me.
Thanks in advance…
Thank you for your comment.
The table in the admin panel is just an example so that a programmer could compare how it is done on the admin panel and on the front. You can add entries to the database or write functionality in Magento.
Regarding your second question. The front does not work, the “failed to read the CssRules property from CSSStyleSheet Can not access the rule” error is displayed. If you google, you can see that this is an issue with the Chrome browser, and maybe with one of its extensions. The point is that it’s not a Magento’s problem.
All the abovementioned was tested on Magento 2.2.3.
But it is not running :( Your module from github, no possibility to add note in admin and I can’t check frontend, because probably you didn’t add link into customer account. When I tried your css in my own module, I go error: Failed to read the ‘cssRules’ property from ‘CSSStyleSheet’: Cannot access rules” . Without yours css, knockout works but looks bad :(
Hi Janusz,
You are welcome! Thank you for staying with us.
Thank you very much