
There is a good proverb “pretty is as pretty does”. In relation to a website theme this can mean that a demanding or an inexperienced customer would simply leave your store without buying anything if he finds the theme difficult or inconvenient to use. For this very reason your store’s design should be convenient and informative. Many first-time entrepreneurs prefer to buy ready-made themes because this is a fast and cheap solution. But as business continues to grow, everyone faces the challenge of creating unique design and rebranding the trade mark.
In today’s article we’ll try to highlight main aspects which you may need to know when trying to establish your own unique theme. We hope that this knowledge will help you better understand this process and better formulate requirements for design in future. For a novice developer this article will also be useful because it will describe the basic principles of designing a theme for Prestashop. A lot of information related to this topic could be found here.

So, how do Prestаshоp themes work? Html code is generated by Smarty template engine. The Smarty design was largely driven by these goals:
- clean separation of presentation from application code
- PHP backend, Smarty template frontend
- compliment PHP, not replace it
- fast development/deployment for programmers and designers
- quick and easy to maintain
- syntax easy to understand, no PHP knowledge required
- flexibility for custom development
- security: insulation from PHP
- free, open source
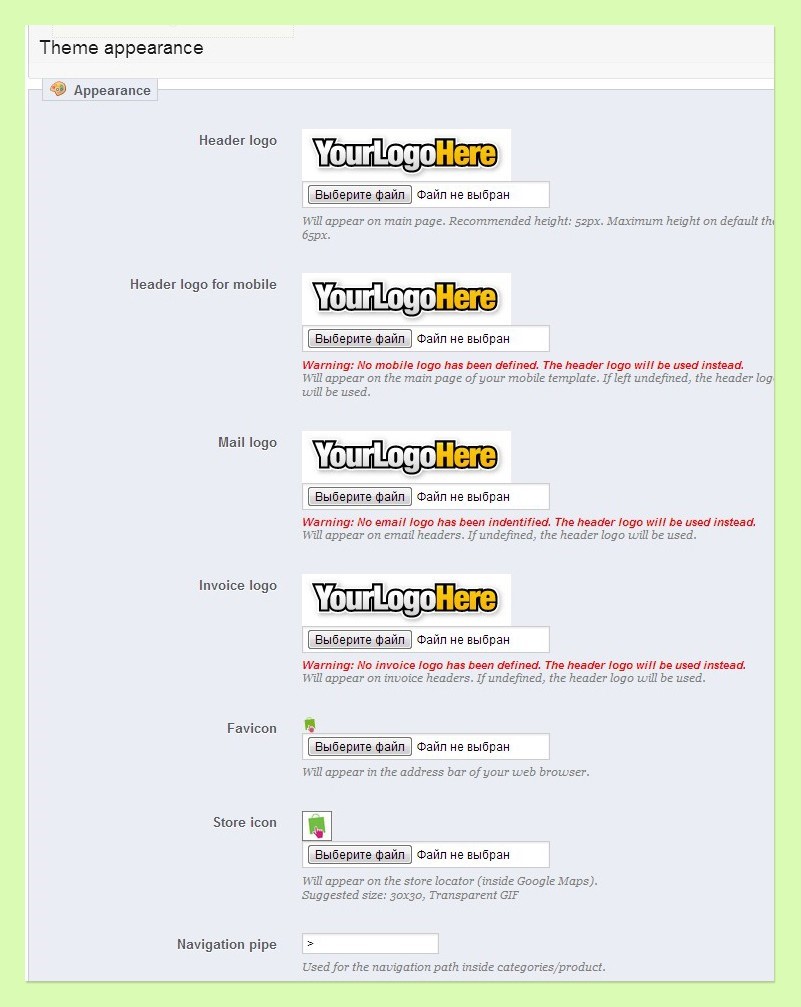
Even a standard theme has certain flexibility, i.e. provides some opportunities for customization, which can be found in backoffice > Preferences > Themes:

By the way, on this page you can add a new theme, install a theme using the module “Import/export a theme” or go to the official Prestashop marketplace to purchase a theme.

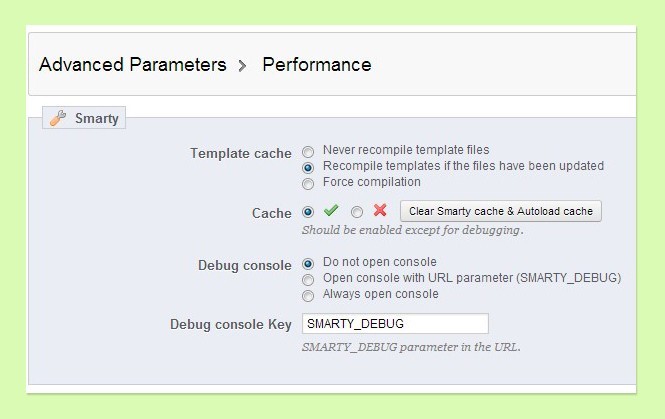
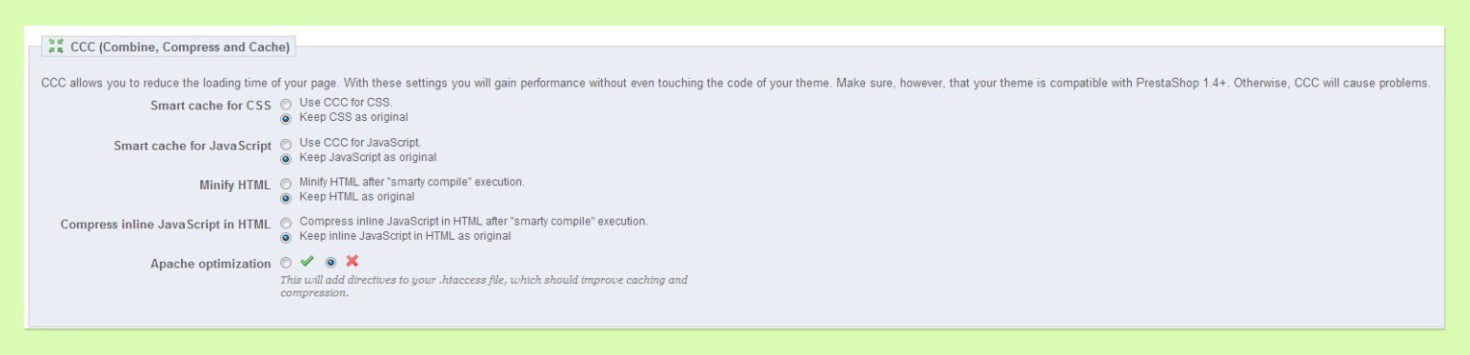
Theme files are located in the themes/yоur_theme folder. These are tpl Smarty templates. During page rendering Smarty converts them into php files – the process is called template compilation and its behaviour can be changed in Backoffice > Advanced Parameters > Performance:

On the same page you can enable the compression of css/js files, which will allow your browser to load one common minimized file instead of many separate files, which will accelerate site load speed.

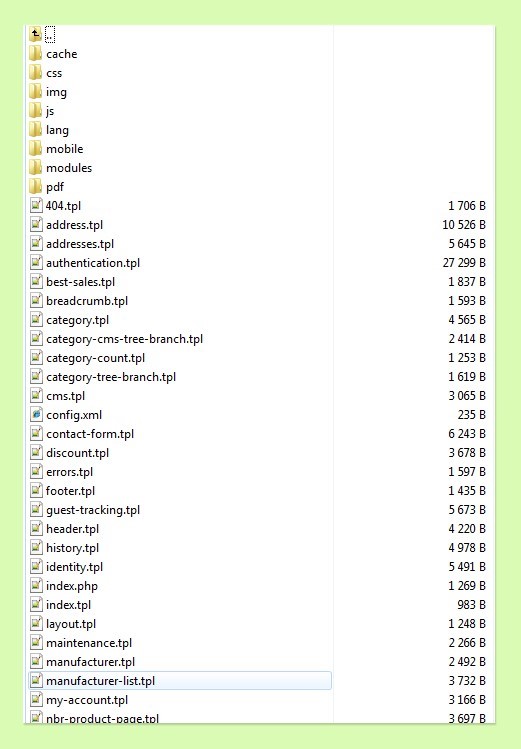
Theme directory contains the following folders:
- сache
- CSS – for theme style files,
- img – contains theme images,
- js – theme javascript files. You can also place modified files to avoid editing source files. To do this, create a folder with the module and copy the modified js file there. In this case Prestаshоp will use not the source file but the one which is in the folder with the theme. The same can be done with css and tpl files, the only difference is that tpl files should be placed into the modules folder.
- Lang – contains theme localization file
- Mobile – contains files for mobile version
- Modules – modified tpl for modules; see the description of js folder
- PDF – created to modify Smarty templates, located in the root pdf folder

Unfortunately, when creating a theme you need to add all files from the default theme to your folder. Perhaps, some day there will be some fallback feature which will automatically add any missing templates from the default folder to the new theme.
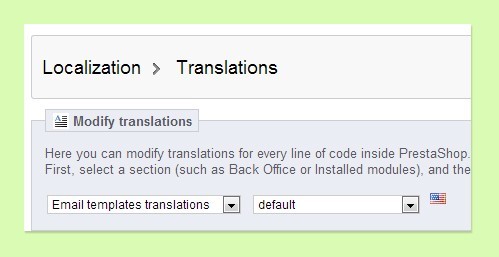
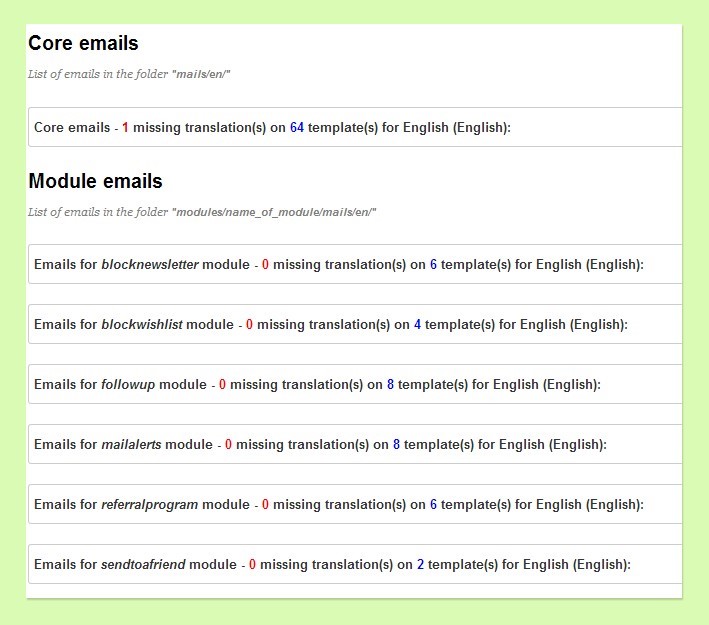
Professionally-made themes should also include properly made e-mail templates. Original template files are located in the mail’s root folder. You can check them in Backoffice > Localization > Translations


Instead of a conclusion I would like to point out, that the forthcoming version of Prestashop 1.6 is using Twitter bootstrap as frontend framework, which will give us responsive design directly in the standard theme and theoretically can simplify the development of custom responsive themes. That’s why let’s wish a good luck to Prestashop team, these guys are doing a great job benefiting all of us.




