Let’s take a closer look at the basic structure/architecture of the adminhtml directory in Magento 2 and learn the difference between this directory and front end. This topic is included into the Magento 2 development certification exam, so it’s really worth paying attention to.
Magento 2 has a modular structure, the specifics of which are aimed at its expansion and convenience of customization. All the Magento 2 module catalogs, that are preinstalled in the basic version, contain 3 basic types of structures:
- Basic structure
- Module structure
- Design structure
Each of them can contain both the frontend directory that is responsible for displaying the interface on the user side, and the adminhtml directory (responsible for the administrative part), as well as the base directory, the structure of which can contain all basic code files, scripts and styles necessary for the proper functioning of the module.
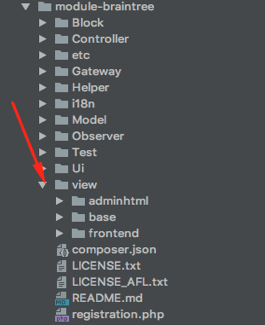
Each module in the vendor/magento basic directory has its own view directory, where all module files, style files (css/less) and js are stored. This is convenient for development since everything that is necessary for the functioning of the module is contained directly in one catalog. This corresponds to the general principle of modularity of Magento, the main purpose of which is to increase the productivity of the development. Each area has its own behavior and a set of components that function separately from each other.
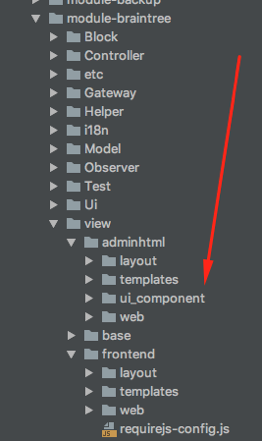
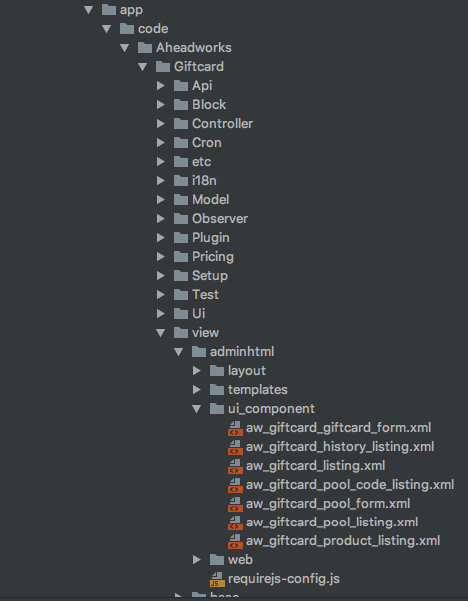
The structure of frontend and adminhtml directories.
On the screenshot above, we see the catalog of a standard module in the vendor/magento folder, which contains the folders we are interested in — they are responsible for rendering the user interface and the administrative part. Their content varies depending on the purpose and functionality of each particular module. Both directories have a common category structure:
You can see the content of these structures and their main functionality load in the table below:
| Catalog name | Content | Main function |
| layout | .xml layout descriptor files | Modification, changing third-party and custom modules, adding, deleting blocks, managing their placement and sequence in rendering the page layout. Managing layout, connecting styles, scripts, and other modifications of the page template. |
| templates | Template modules (.phtml files) | Overriding or adding new store module templates for rendering on the server side. |
| web | Static files | |
| — /web/css/ | Style files (less, css by default) | Configuring modules, overwriting standard styles, variables and mixins. |
| — /web/css/source/lib | Style files (less, css by default) | Configuration files and overrides of standard installed libraries in the lib root directory. |
| — /web/fonts | Fonts and vector graphics | Overriding and customizing font themes. |
| — /web/images | Images | Overriding and storing static theme images. |
| — /web/js | js instructions and js libraries. | Contains the main libraries and topic scripts |
| —/web/templates | Template Models (in .html format) | Overriding or adding new store module templates, working with js and js frameworks for rendering on the client side. |
Libraries and components
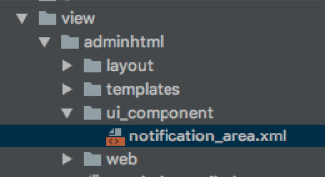
As we have previously found out, the frontend and adminhtml directories have an identical structure, but in the default store, adminhtml has an additional directory called ui_component, which contains a number of preinstalled useful functions and tools for more efficient and quick work on the administrative part of a Magento store.
The folder contains one or several xml definitions for grids or forms.
A frequently asked question: Why xml
The answer lies in the acronym “XML” — Extensible Markup Language, which corresponds to the essence of the UI components and the very idea of Magento about an extensible site for creating anything. This becomes convenient when a large number of new extensions appear during the work of the store and they need to be somehow organized, for quick and conflict-free work.
Standard UI components are divided into two main types:
- Basic
- Secondary
The basic components include form elements and listings.
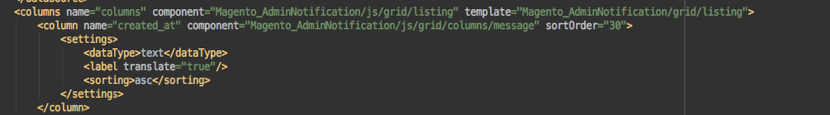
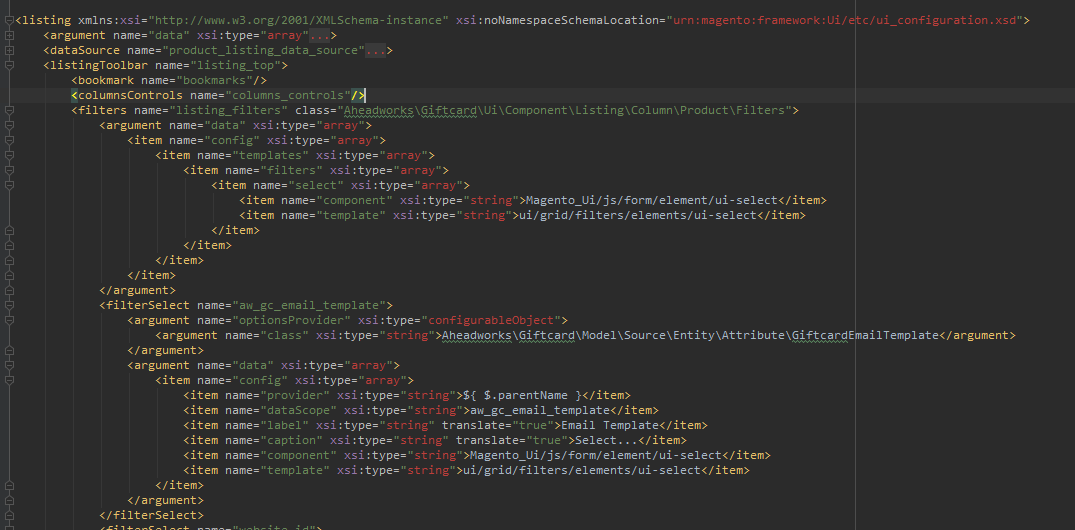
On the screenshot above you can see the .xml file for defining a template, which contains a link to the connection of the base component (listing), that is intended for displaying grids, lists or fragments. The built-in useful functions include sorting, searching, indexing, and pagination, which is very useful when developing new components and modules.
The extensions for the base listing component:
- Indexing
- Filters
- Pagination
- Tabs
- Buttons and their functional load
- Tables
- Multiselects
- Downloads
- Editors
- Headings
All these components are secondary, they are the auxiliary elements for expanding the basic components. Their use is not a prerequisite for a developer, but it is a good practice because it will:
- Create a unified and understandable interface;
- Simplify and accelerate the design process;
- Provides an easy and intelligent environment for support and expansion.
The UI_Components template library is an excellent tool for accelerating development, support and expansion of the Magento interface, it also has a modular structure that allows its components to work independently from each other and without losing performance. Components include the symbiosis of the following technologies:
By default, Magento 2, uses a very productive and easy-to-understand LESS preprocessor, when styling its elements. This preprocessor also corresponds to the fundamental Magento 2 structure. Style files are built according to the modularity principle and contain a lot of pre-installed mixins, variables and useful functions.
The function of compiling less in a browser-friendly css was also kindly taken by Magento, it takes place on the server side and thus saves time and computer resources during the development. It also eliminates the problems with the configuration of builders and third-party compilers.
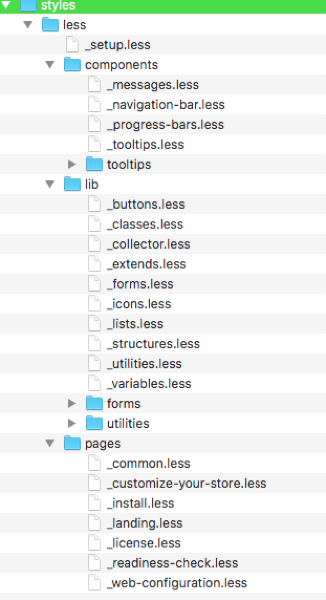
The modular structure of style files
Using the provided tools is not compulsory. If you wish, you can install third-party frameworks and builders, for example SASS.
Using the existing pre-installed capabilities of the system is considered to be a good practice. It saves resources and boosts the speed of the system, which is not loaded with additional extensions with similar functionality.
Overwriting and extending
By default, the frontend and adminhtml directories of each module are located in the vendor root directory, however, it is a good practice to place these directories in the app’s root catalog. This is done in order to keep all of your changes from been rewritten when you continue to update the module or reinstall it.
To connect UI components to your module located in the administrative part of the Magento interface, use a specially selected xml file in the folder: app/code/theme_name/module_name/view/adminhtml/ui_component/ui_component_name.xml.
Further, depending on the version of Magento (2.2 version is used in the example) in the xml configuration, we configure the necessary components:
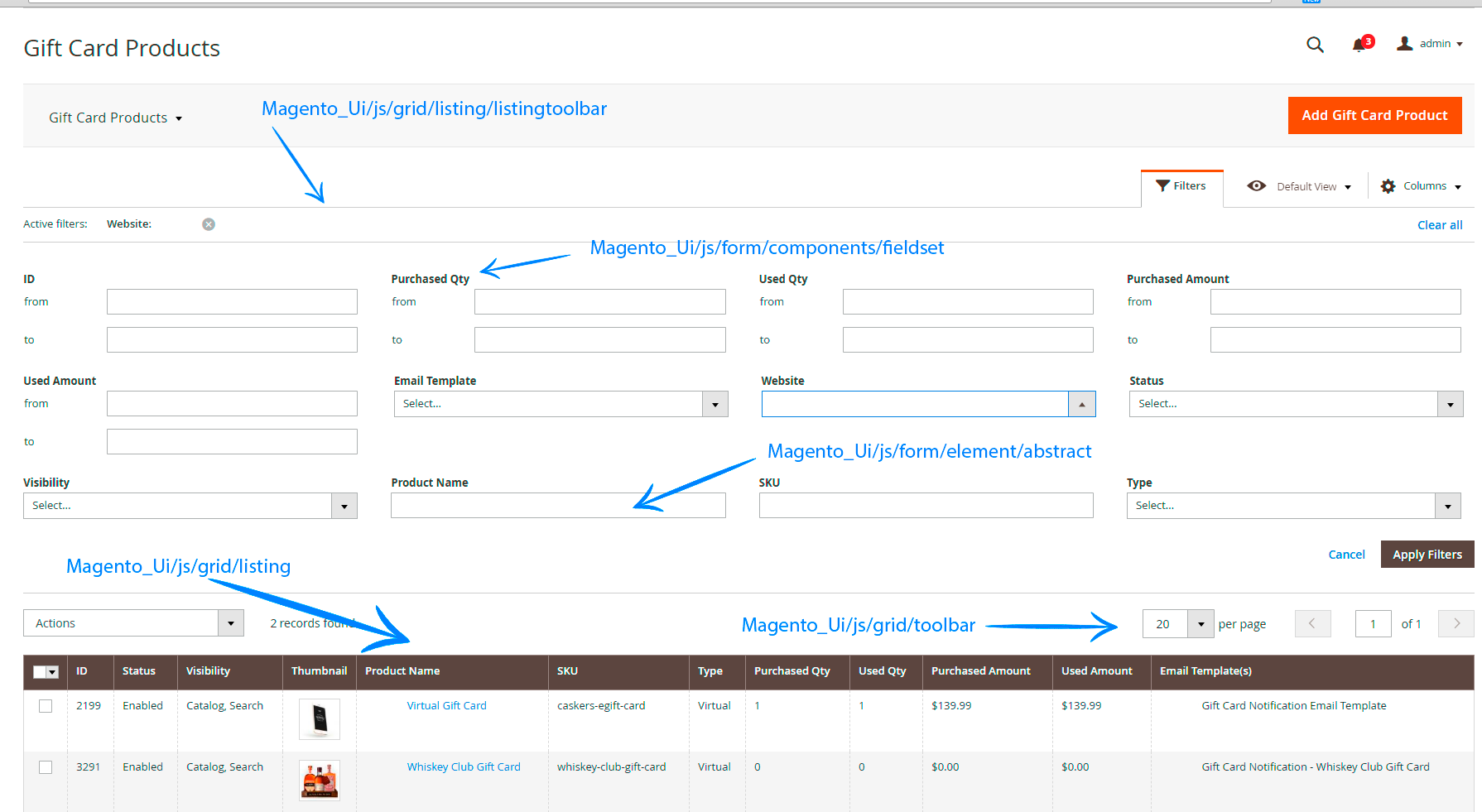
The configuration file has access to the ListingToolbar component, which appeared in Magento starting from version 2.1. It is located in the Magento_Ui/grid namespace and refers to the components of the listing class. Listing Toolbar contains many auxiliary components that are configured directly in the configuration file.
For example: Bookmark is responsible for displaying and saving the positions of all current states of elements, forms and buttons in the component, saving and reconciliation of information is carried out through the database, directly in the ui_component table.
Columns Control is responsible for displaying and hiding the active columns on the list.
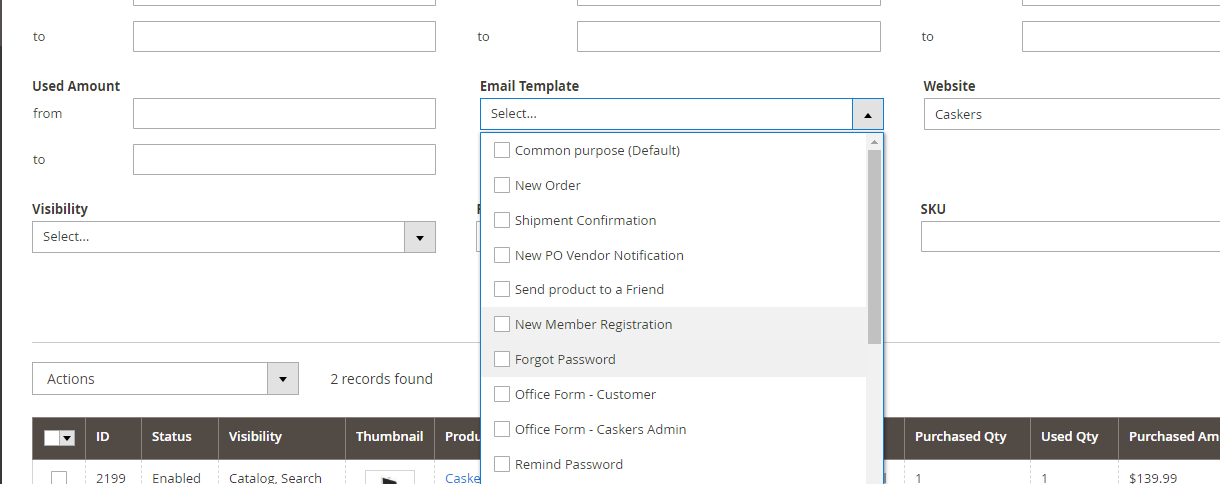
The filters component receives the information about the necessary auxiliary elements, in this case, the select form element.
With the help of the <argument name = “class”> attribute, we rewrite the standard element class to the desired one.
With the help of the <argument name = “data”> <item name = “name”> attribute we assign the possible parameters on the selection list.
All the components contain the information about the current state and take on user values, for example, Columns Control accepts parameters for a required minimum or a maximum number of displayed columns.
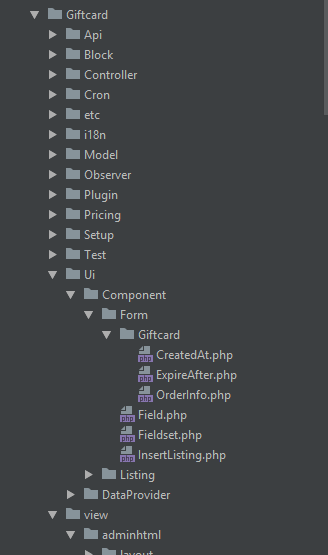
You can also change the current path to the template to a custom one. The custom template should be located in the folder: module_name/Ui/Component/Form (Listing)/component_name
In future, the configuration xml files are collected in a single layout, and then in the json file and in this form are transferred to a client. Each configuration file of one UI component that includes the already assigned parameters in the parent xml, overwrites them with new ones.
As we can see, the main working tool for the administrative part of Magento is the UI components library. A significant part of the administrative panel of the store is built mainly with the help of this library.
Mastering the skills of working with UI components will help you to significantly speed up the development and expansion of a Magento store interface, unify its structure, and create more intuitive space for further support and development.