
The article is dedicated to Prestashop 1.7 and its distinctions. You’ll find out how template inheritance is executed in Prestashop 1.7 and the number of differences with Prestashop 1.6.
The principle
If compared with Prestashop 1.6, the Prestashop 1.7 themes must be designed using template inheritance which is considered to be the key difference. Template inheritance is a method of managing templates which is similar to object-oriented programming. Instead of traditional using {include …} tags to manage the part of templates, you can inherit the block content to another one (for example, to complement the class) and change the content (for example, to reassign the class methods). It makes template management more efficient, as the template contains the only differences to complement.
In Prestashop 1.7 developers had to give up on homemade framework being used for a long time, as it poorly performed functions such as items order. Moreover, its maintenance takes much time and it is not considered as specific functions which deserve careful attention. Using popular framework gives an opportunity to upgrade some parts allowing users to enjoy its stable performance. The choice was made and Symfony 2 was selected for Prestashop 1.7. From a technical point of view, this is a major step to Prestashop and is going to last gradually. Now template inheritance is a common concept popular among main templates, so Prestashop starts supporting Twig. As a result, rendering can be executed fast and header.tpl & footer.tpl files are not mandatory.
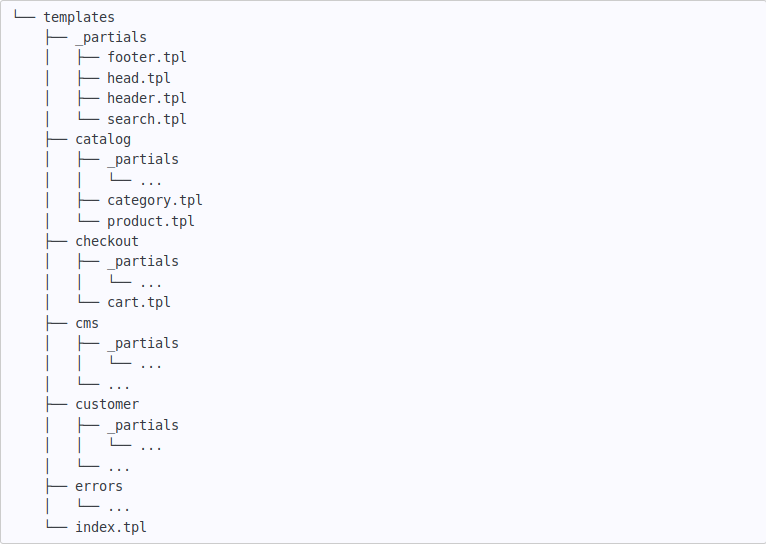
The new catalog structure

In Prestashop theme, many pages look the same, for example, products with templates: categories, new products, search result, and etc. They display the list of products, that’s why in Prestashop 1.7 they are expanding catalog/listing/product-list.tpl.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{ extends file = $ layout } { block name = 'content' } < section id = "main" > { block name = 'product_list_header' } < h2 class = "h2" > { $ listing.label } </ h2 > { / block } { block name = 'product_list' } { include file = 'catalog / _partials / products.tpl' listing = $ listing } { / block } </ section > { / block } |
$layout is a variable which is always available and you can change it.
The template displays the title and the list of products below. Let’s make a nice description containing the picture for category page. So we need to override product_list_header.
|
1 2 3 4 5 6 7 8 |
{ extends file = 'catalog / listing / product-list.tpl' } { block name = 'product_list_header' } < h1 > { $ category.name } </ h1 > < div class = "category-cover" > < img src = " { $ category.image.large.url } " alt = " { $ category.image.legend } " > </ div > < div id = " category-description " > { $ category.description nofilter } </ div > { / block } |
It minimizes the code.
The relative template path
Now we can enable the template without using $tpl_dir variable. Templates will be accepted starting from current theme root directory:
|
1 |
{include "_partials/head.tpl"} |




